Wireframe Scanner: From wireframe sketch to editable mockup

What if you could turn your hand-drawn wireframe sketch into a digital mockup? Well, with Uizard's Wireframe Scanner you can! Simply snap a photo of your hand-drawn wireframe and upload it to Uizard using the wireframe scanner for a completely editable mockup design.
From image to wireframe within minutes, it couldn’t be easier to get started and expand your design project in Uizard. In this article we will run through how Uizard Wireframe can transform your UI design experience, so let’s get started.

Skip to section:
Uizard's Wireframe Scanner explained
Use cases for Wireframe Scanner
Wireframe sketch to editable mockup: Tips and tricks
Wireframe Scanner: How to use it
Uizard's Wireframe Scanner explained
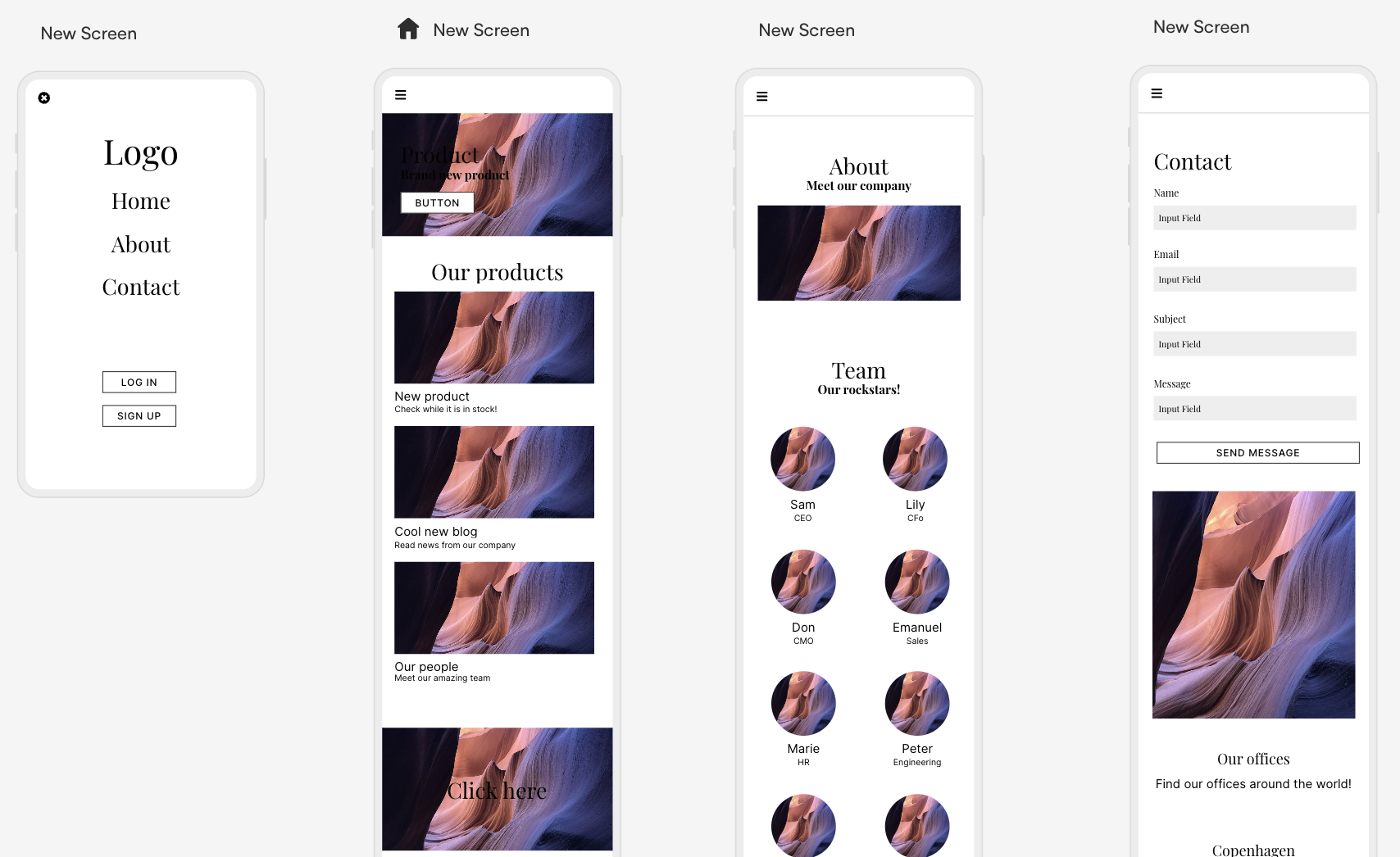
Uizard's Wireframe Scanner is one of the many AI-powered design features accessible in the Uizard editor. Using AI, the Wireframe Scanner scans your wireframe sketch and transports it onto a fully-editable design screen.
After the wireframe scanner has worked its magic, what you decide to do with your mockup is up to you. And with the drag-and-drop editor at your disposal, it couldn’t be more effortless to make changes to your Uizard design. Convert your image to a wireframe within seconds using our handy Wireframe Scanner.

Use cases for Wireframe Scanner
There are two main ways you can use Wireframe Scanner:
1. To add a new screen to an existing project (blank/template/Autodesigner)
2. To start your project from scratch
Whether you want to start a blank project with a wireframe sketch, expand a template or add a new screen to your Autodesigner generated project, Uizard's Wireframe Scanneris here to help.
Wireframe sketch to editable mockup: Tips and tricks
To help you make the most of Wireframe Scanner, we have a few tips to ensure that your image to wireframe conversion goes as smoothly as possible:
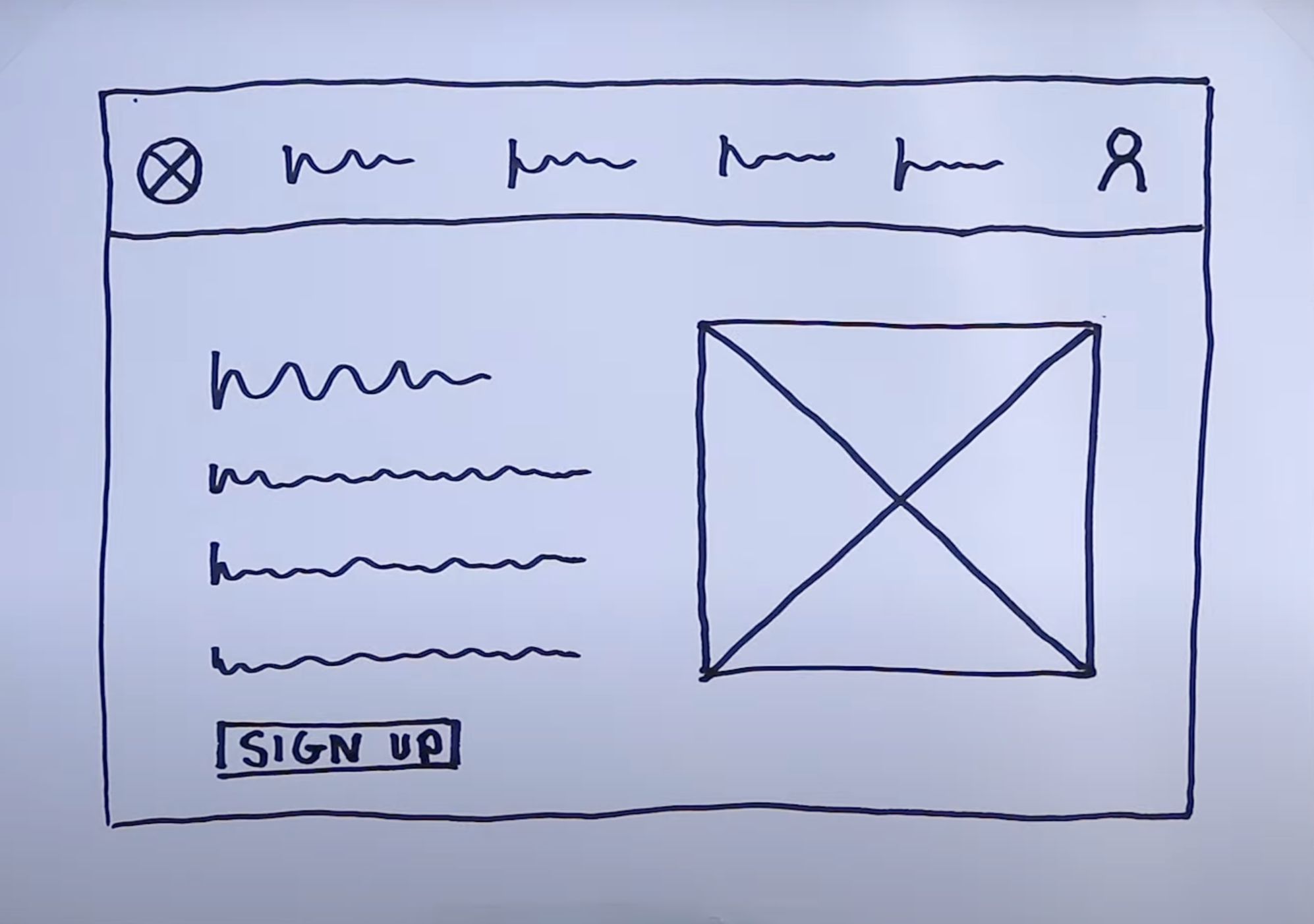
Picture framing: When snapping a photo, make sure not to have anything else in the background. That means keeping your wireframe, and only your wireframe in the frame.
Draw on a blank surface: Avoid using an overly patterned surface or paper for your wireframe, the best results will come from a white, or blank surface.
Use a screen frame: Enclose your wireframe sketch with a screen around your hand-drawn components and elements. This helps our AI to analyze your wireframe sketch.
Using text: When using text, represent it as a scribble, a line, or as the actual text itself (you can use lorem ipsum here).
Using images: When adding image placeholders to your wireframe, represent them as a rectangle, square or circle with a cross through.
Using buttons: When drawing buttons to your sketch, represent these as rectangles, or squares with text or an icon inside.
For more information on optimizing your hand-drawn wireframe image for upload, check out our sketching guide.

Wireframe Scanner: How to use it
Getting started with Wireframe Scanner is simple. First, sketch out your wireframes, and if you need some help with this take a quick look at our article ‘How to draw wireframes’. From here, you will want to snap a picture of your hand-drawn wireframes — one image per wireframe sketch.
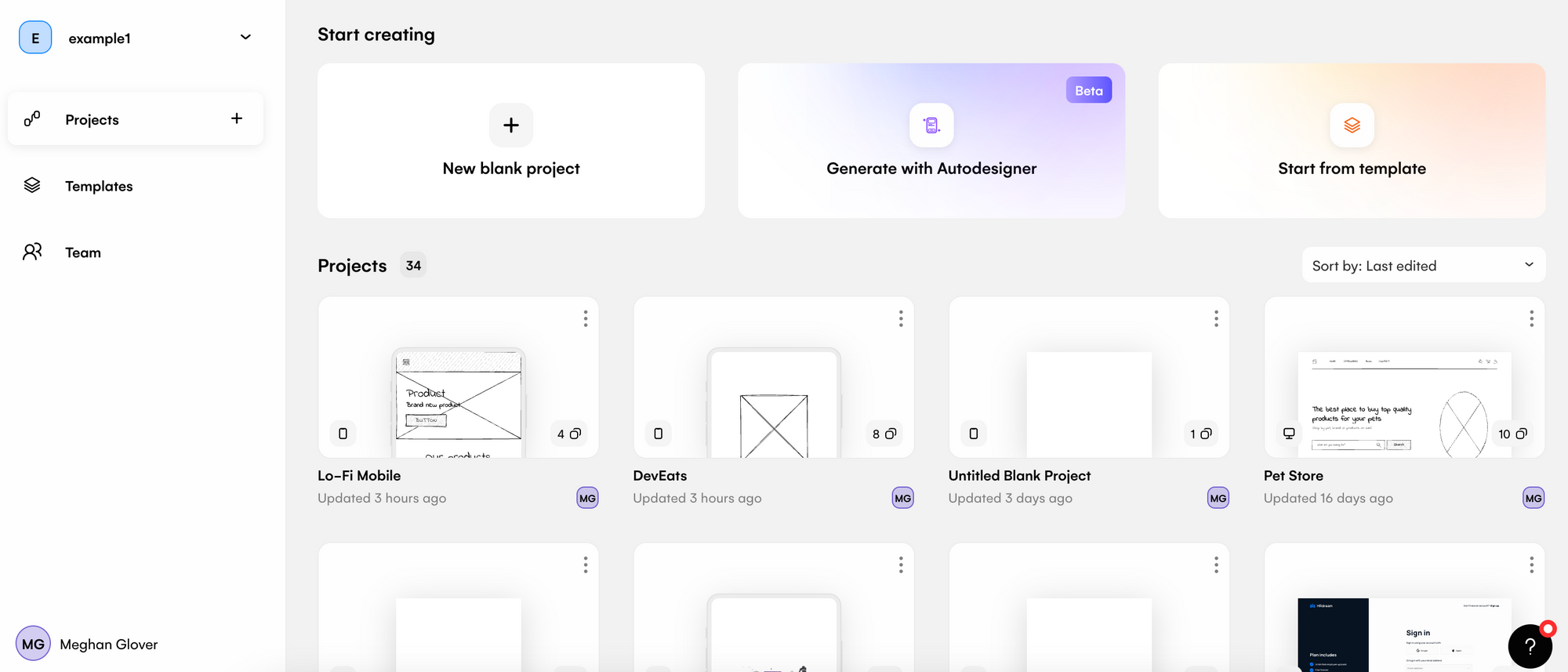
Now, once you have logged into Uizard, if you are starting a brand new project you can select from the three options under the ‘Start creating’ heading. Otherwise, go ahead and open up your existing project.

No matter your decision, once you are in the Uizard editor the process is very similar.
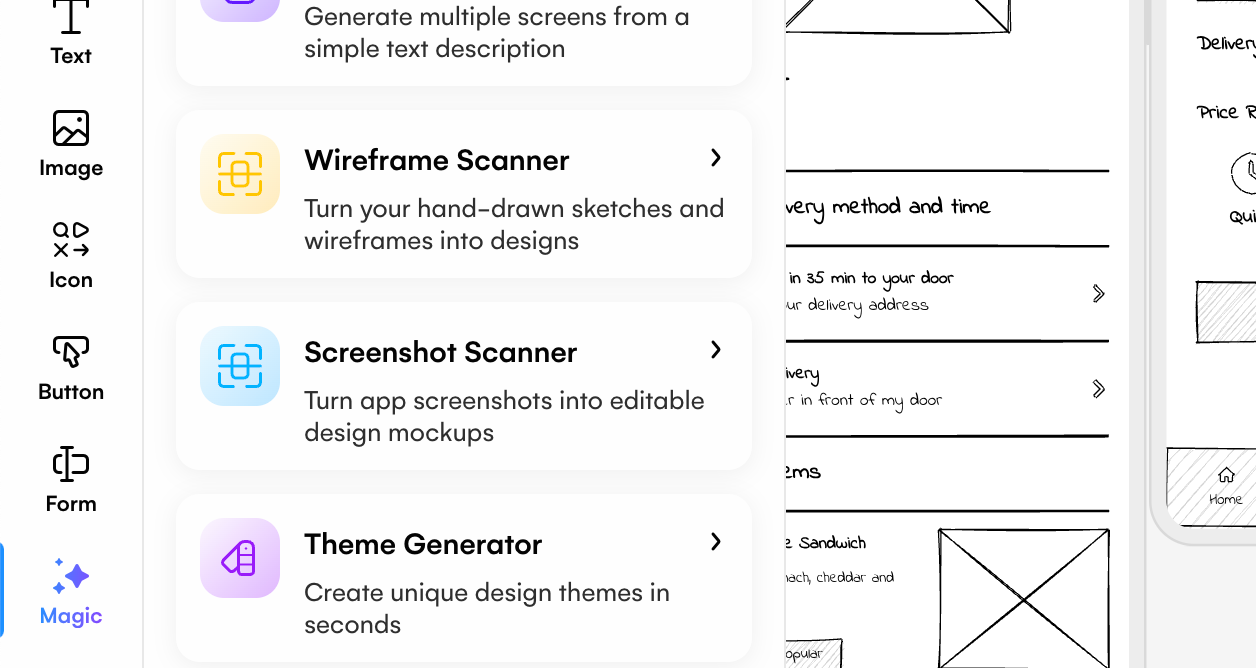
For adding a new screen to a template, an Autodesigner prototype, or existing project, you will want to open up the magic tab located in the left hand side panel in the editor. From here, go ahead and select ‘Wireframe Scanner’ in the magic tab.

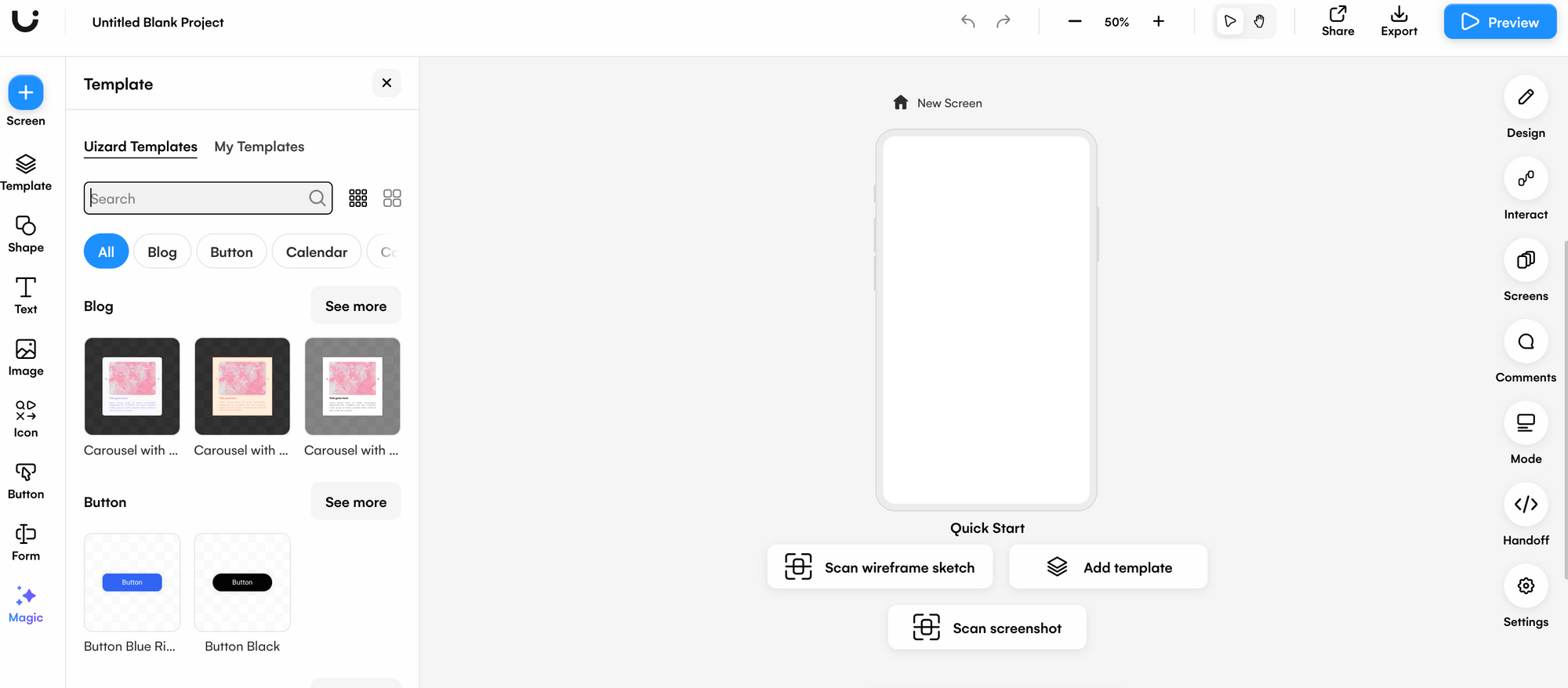
For a new blank project, there will be three options to choose from once in the editor: Wireframe Scanner, Screenshot Scanner or the UI components library. Select ‘Scan wireframe sketch’ to get started with your blank project.

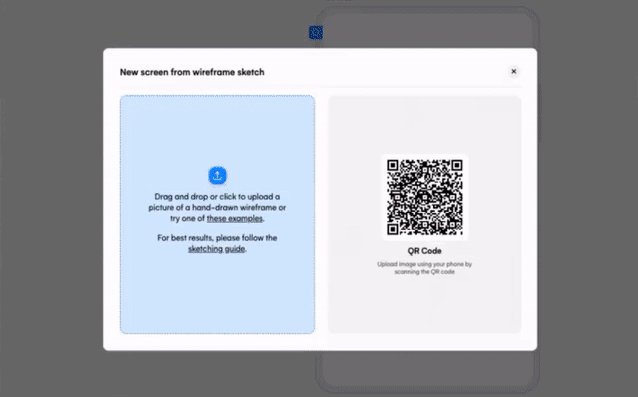
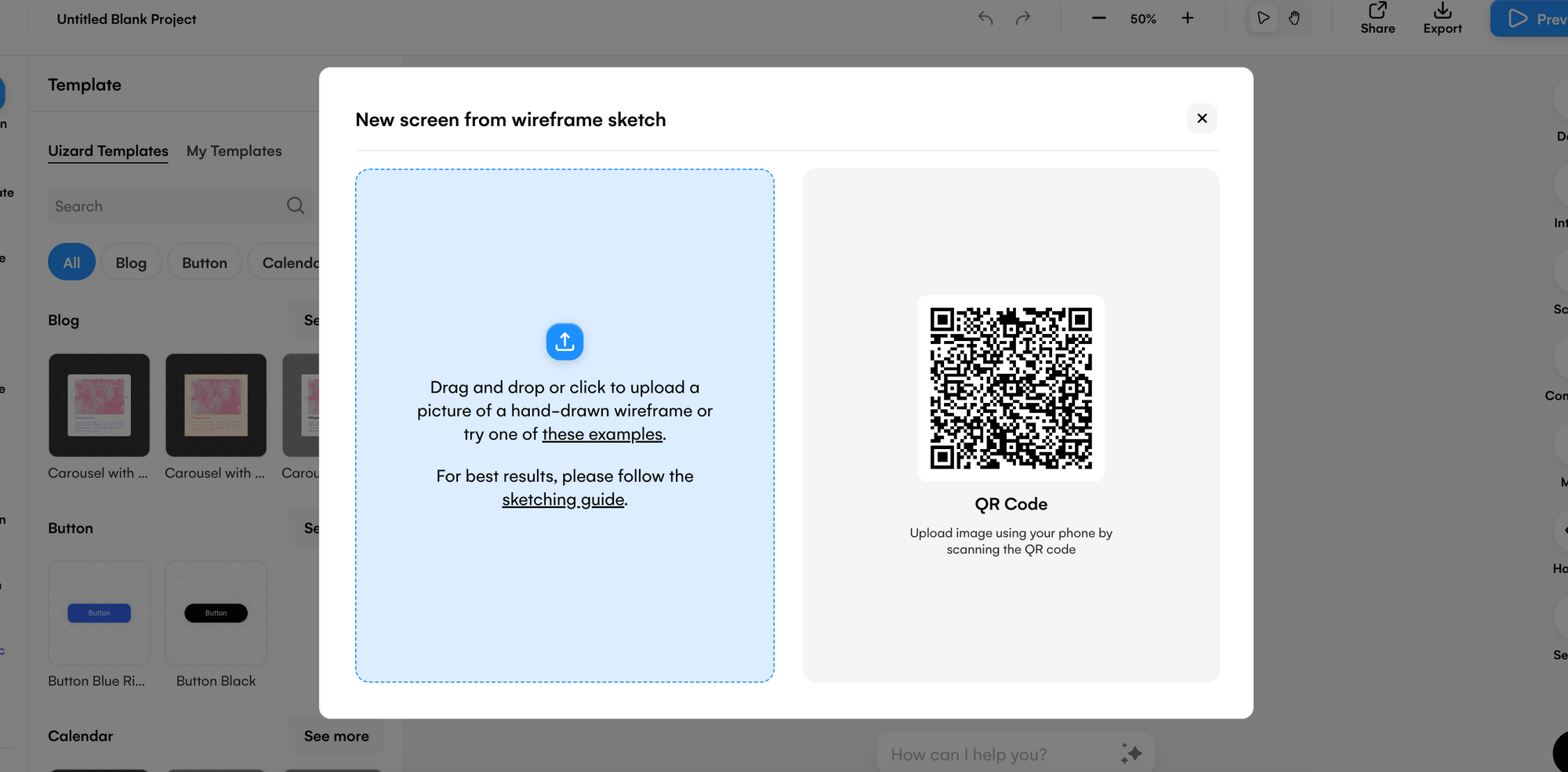
To start incorporating Wireframe Scanner into your design flow, it’s now time to upload your hand-drawn wireframe sketch. You can do this by either dragging your image into the blue half of the pop up screen, import from your files, or use the QR code on the right to upload straight from your phone.

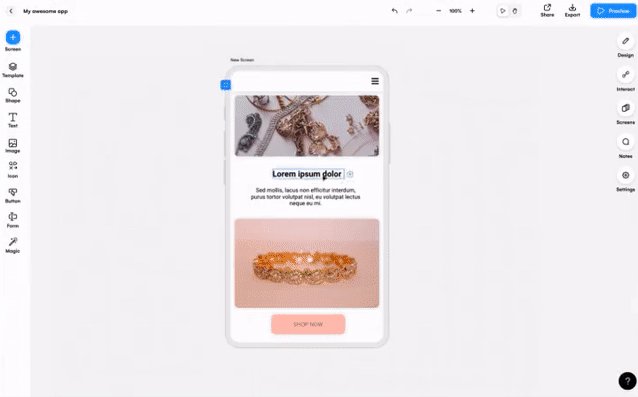
You can now edit your uploaded wireframe sketch using the drag-and-drop editor to meet your design project requirements.
From a low-fidelity wireframe to a high-fidelity mockup, it’s never been easier to take a hand-drawn wireframe from paper to the screen. For a more in-depth look at how to use our Wireframe Scanner and create a wireframe from an image, head over to our blog post ‘Digitize your hand-drawn wireframes with AI’.
Convert your hand-drawn wireframes for free today!
Watch our helpful walkthrough and make the most of wireframing with Uizard.
Ready to bring your wireframe sketch to life with the power of AI UI design? Sign up to Uizard for free, and start your design journey, or supplement it, with Wireframe Scanner.
