The benefits of Wireframe Mode for product teams

Conveying ideas as quickly and as effectively as possible is essential to product teams and Product Managers. And sometimes, a highly polished and pixel-perfect product solution just isn’t needed. This is where Uizard’s Wireframe Mode comes in to save the day.
With Uizard's Wireframe Mode you can flick between high and low-fidelity within seconds, and you can even iterate on your product solutions in a wireframe format. There is no better way to test or analyze a product visual than using Uizard’s AI-powered features. For more on how AI UI design can aid your product team, and streamline your workflow, we outline it all in this article so stay tuned.

Skip to section:
How to use Wireframe Mode in Uizard
What are the benefits of Wireframe Mode for product teams?
Why should your product team use Wireframe Mode?
Other ways to create low-fidelity product solutions in Uizard
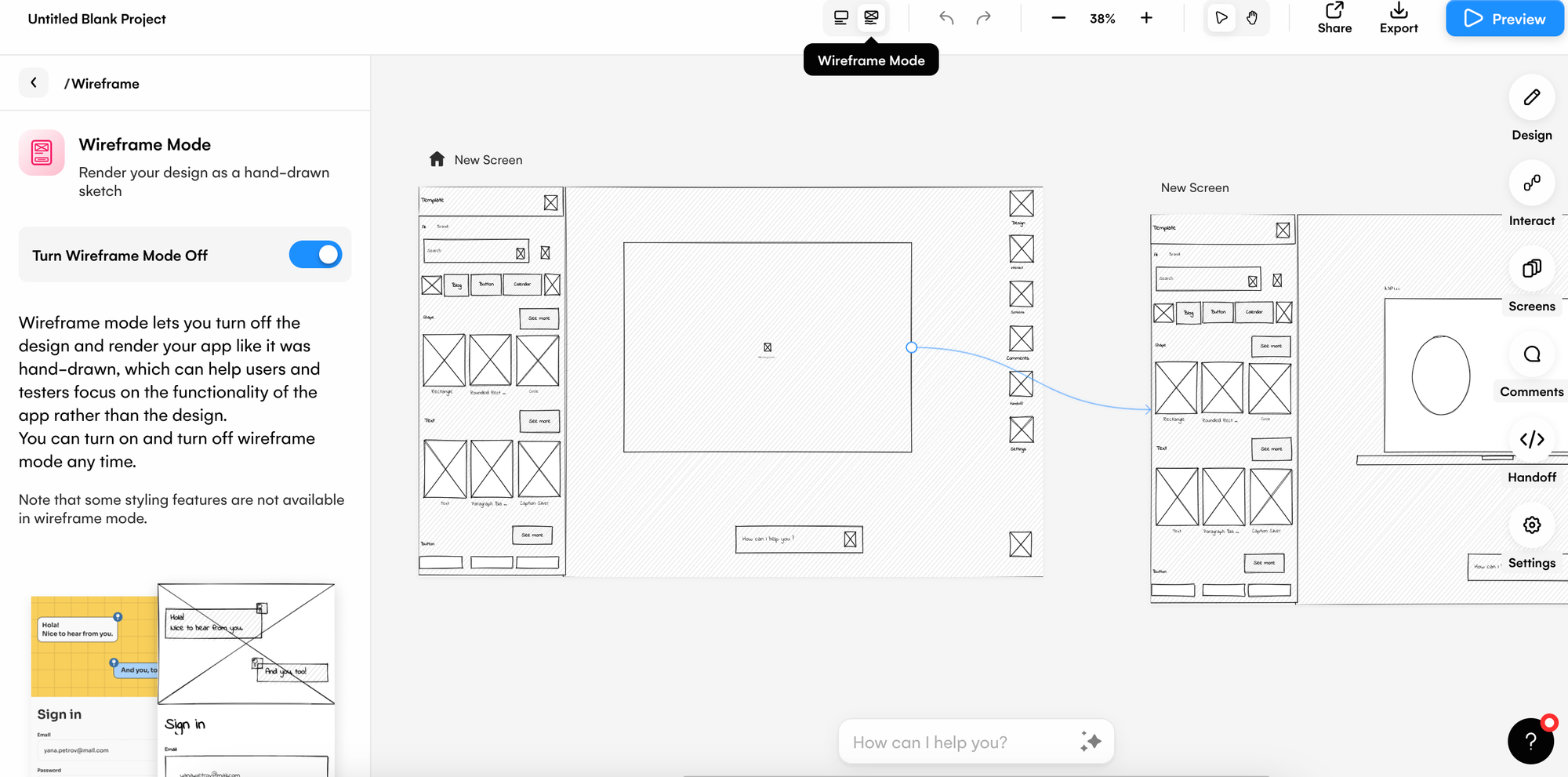
What is Wireframe Mode?
Uizard’s Wireframe Mode is a powerful AI feature that allows product teams to switch between high and low-fidelity using a simple toggle. This is great for analyzing the usability of a product solution, and for locating areas that require improvements. These low-fidelity visuals can also be shared with stakeholders as clickable prototypes, or as exported as assets via Handoff Mode. Gather feedback quickly and effectively when using Wireframe Mode to iterate on a product solution.

How to use Wireframe Mode in Uizard
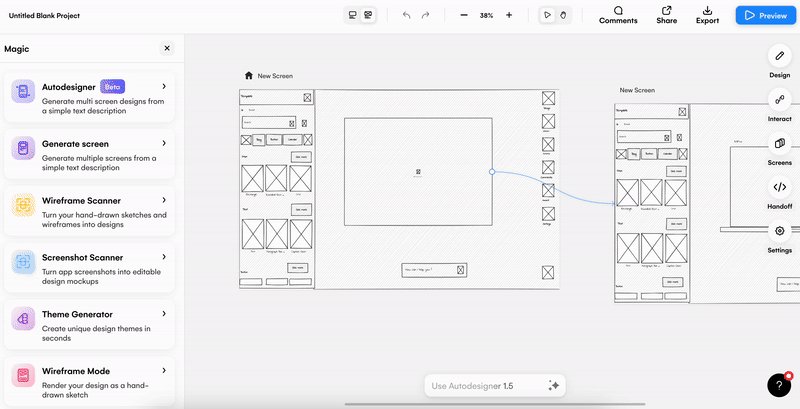
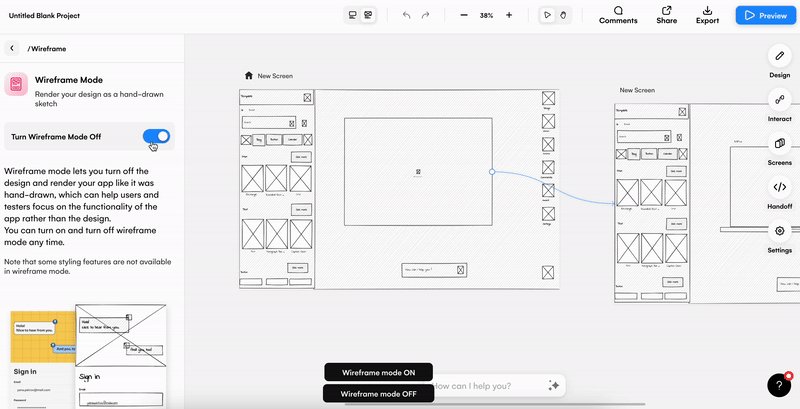
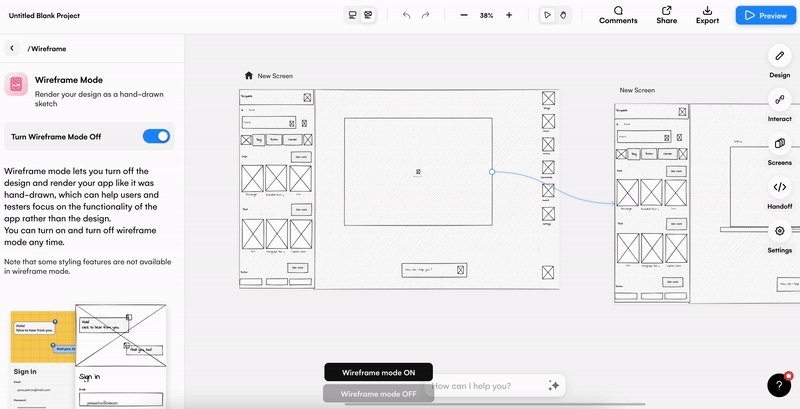
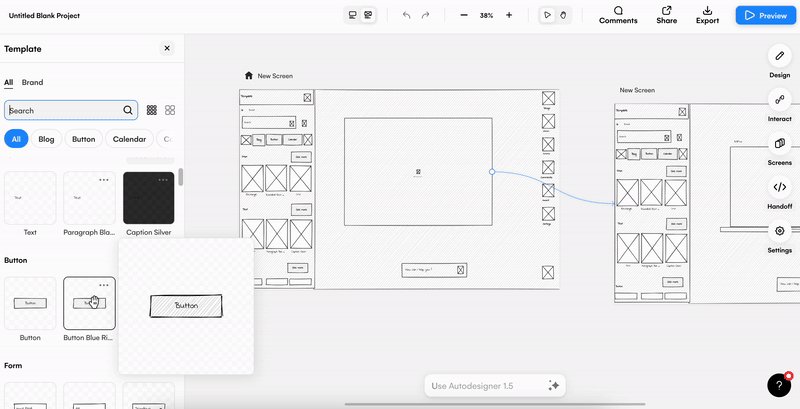
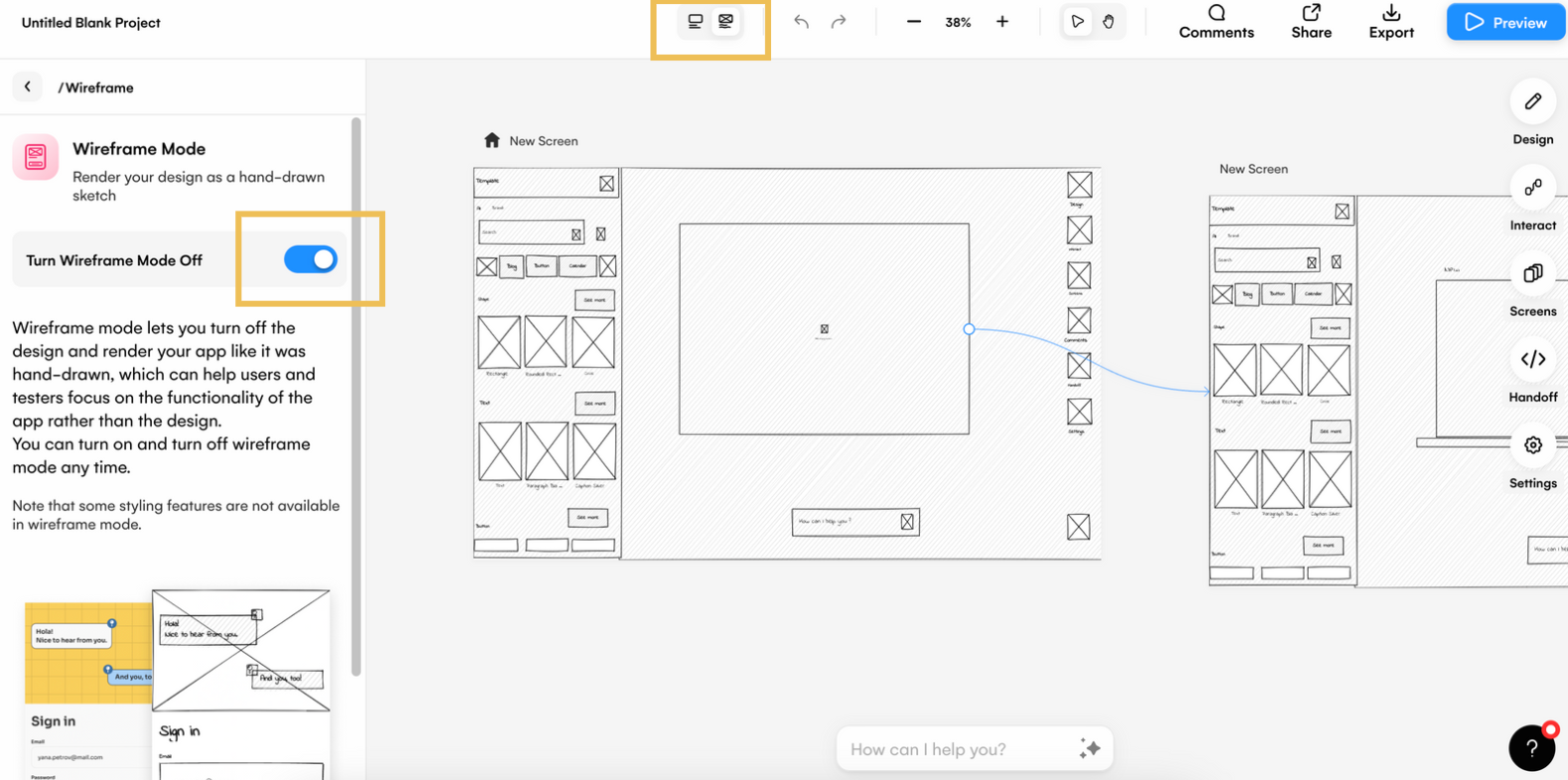
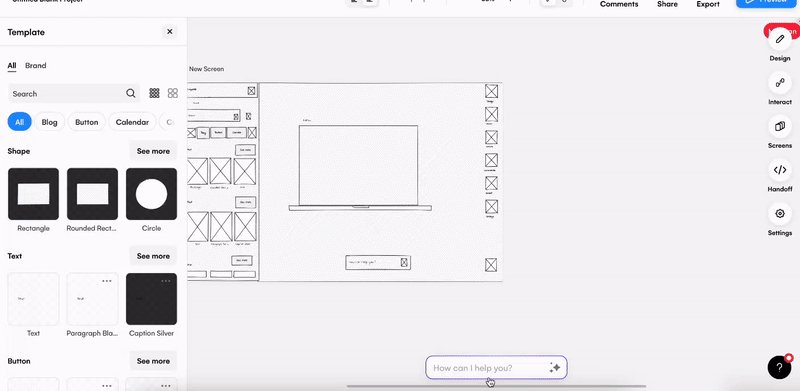
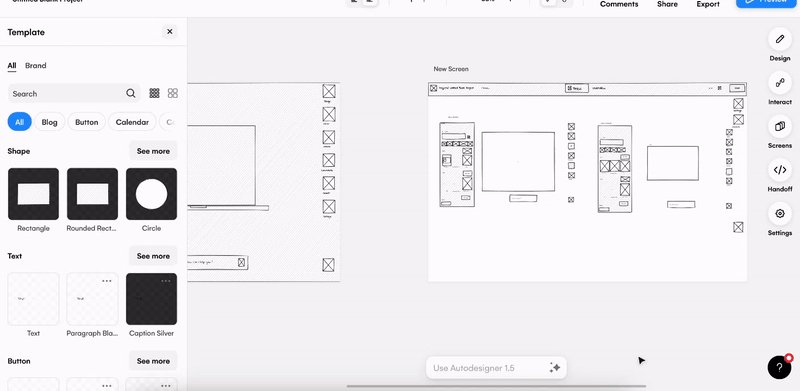
Once you are logged into the Uizard platform, it couldn’t be easier to get started with Wireframe Mode. Simply start a new project from the options at the top of the Uizard dashboard, or open up an existing one. Now, either head to the ‘Magic’ tab on the left design panel and locate ‘Wireframe Mode’, or use the small toggle on the top bar of the editor to flick between fidelities. (Even if you start from scratch with a blank canvas, you can still switch on Wireframe Mode.)
From here, you will be able to view your product solution in both high and low-fidelity, or create a wireframe from scratch by dragging and dropping wireframe components from the UI library onto a blank design screen. To get your entire team involved in your project, simply use the share functionality in the top right corner of the editor. You can then collaborate with your product team members in real-time, in low-fidelity.

What are the benefits of Wireframe Mode for product teams?
So what can you expect from Wireframe Mode? And how can it speed up your workflow and the creation of low-fidelity deliverables in Uizard? Let’s run through a few benefits of Wireframe Mode for product teams.
Send low-fidelity product visuals to stakeholders
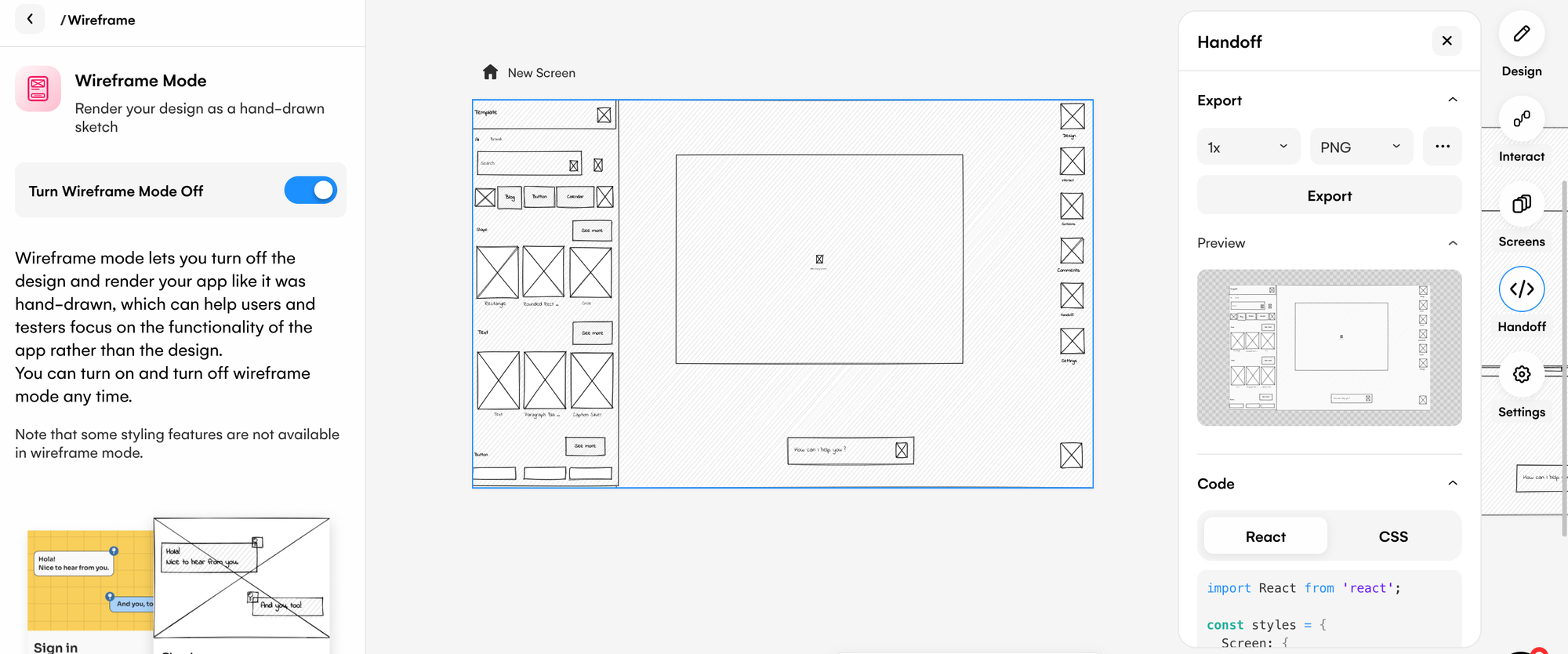
Get sign-offs and feedback from stakeholders quicker than ever before by sending them low-fidelity versions of your product solutions. Either share the link to your clickable prototype, or export your low-fidelity product visuals via Handoff Mode in a range of formats. In low-fidelity, stakeholders can focus on whether the idea works for the problem that is being solved, without worrying about a pixel-perfect design.

Analyze usability and iterate on the layout
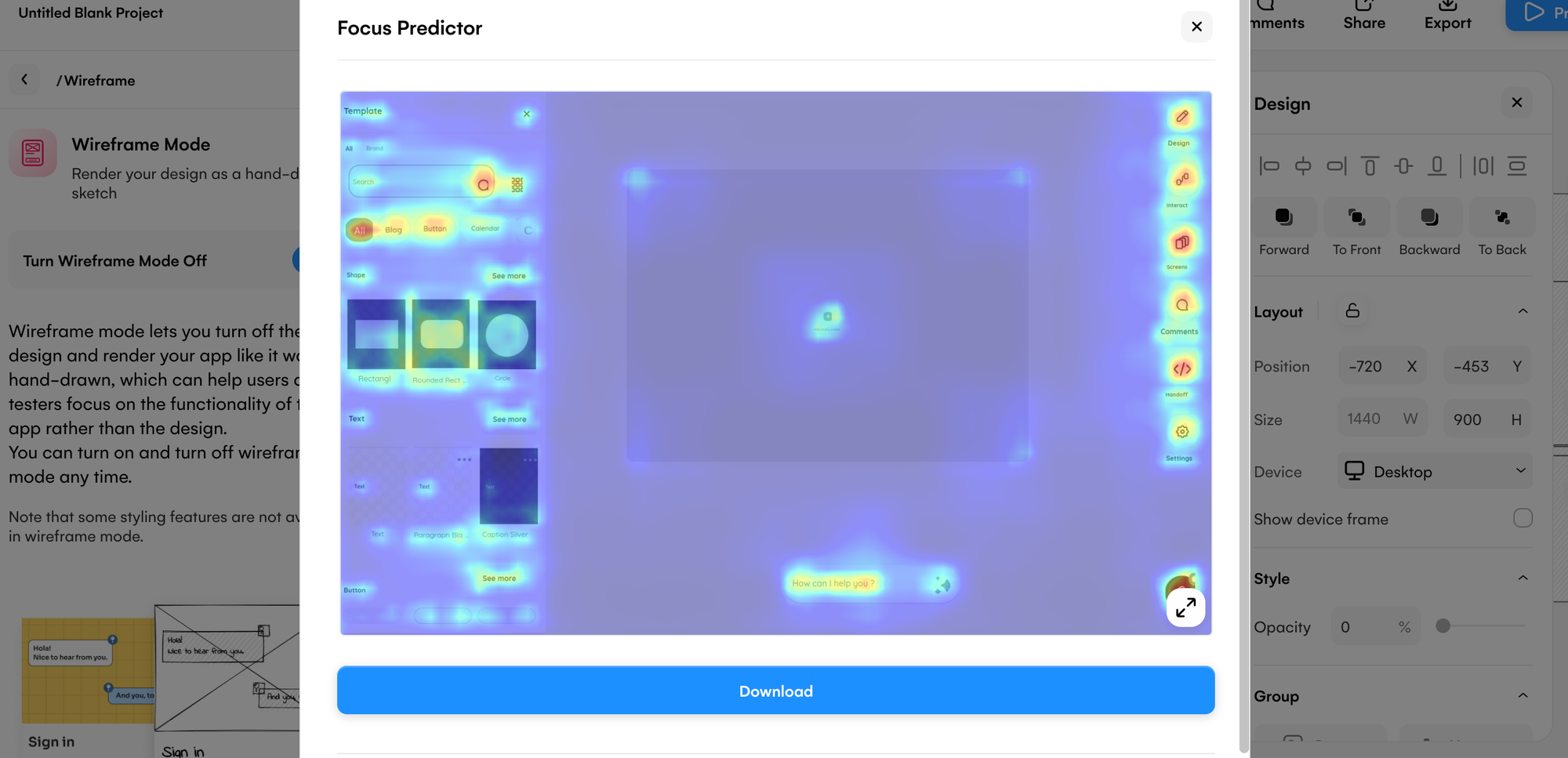
A digital wireframe provides a great opportunity to strip a product solution back to basics, and to analyze the usability of a layout. You can then iterate on it with your team or gather insight from developers. Our Focus Predictor can also be used alongside Wireframe Mode for an extra usability analysis.

Quick and easy, with no need to involve designers
Product teams can use Wireframe Mode to put together a low-fidelity wireframe without any help from designers. Most of the time, a pixel-perfect design isn’t needed to showcase a potential feature improvement or product update. With Uizard’s Wireframe Mode, product teams can quickly iterate on a low-fidelity product UI to highlight the solution to a user problem — without needing to involve a designer.
Use Wireframe Mode alongside the Screen Generator
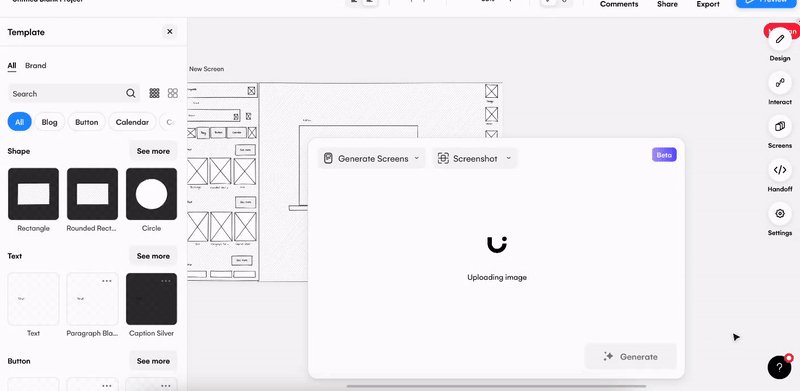
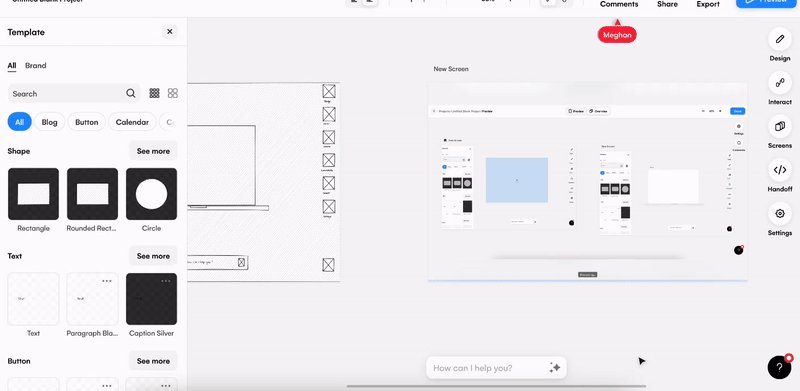
Once you have turned Wireframe Mode on, any screen you generate in the Autodesigner widget will automatically transform into low-fidelity once added to your project. This applies to both screen generation via prompt and via screenshot. So you can upload a high-fidelity screenshot and Wireframe Mode will convert it into low-fidelity as soon as the new screen has been generated. This means that product teams can use the Screen Generator to expand a low-fidelity product solution in no-time.

Why should your product team use Wireframe Mode?
Wireframe Mode provides product teams with a way to iterate on product solutions quickly and easily in a low-fidelity environment. And they can still utilize all of Uizard’s AI-powered features to aid their workflow. Low-fidelity product visuals can then be shared with stakeholders and internal team members for constructive feedback, or others can be invited to join a product team’s organization for real-time collaboration in the Uizard editor.
Other ways to create low-fidelity product solutions in Uizard
In Uizard there are several other ways product teams can leverage low-fidelity visuals apart from Wireframe Mode. With Wireframe Scanner, you can upload hand-drawn wireframes and edit them directly in Uizard. So if you and your product team have ideated a layout on paper, you can take that and use it in Uizard.
Another way to start a low-fidelity product visual is using an app wireframe or website wireframe template. Using one of our pre-made templates all you have to do is personalize to fit your desired product solution, and you’re ready to go.
Ready to get started with a low-fidelity product solution in Uizard? Sign up to a Free or Pro plan today. For more articles like this one, check out the rest of the Uizard Blog.
