- Product
AI Design
- Templates
- Solutions
- Product Managers & Product TeamsCreate mockups in seconds
- Designers & UX ProsDesign and iterate ideas in minutes
- MarketersDeliver for clients at speed
- Startup FoundersBring your startup MVP to life
- Consultants & AgenciesTurn ideas into interactive mockups
- DevelopersThe perfect launchpad for your project
- EnterpriseUizard for large businesses
- Blog
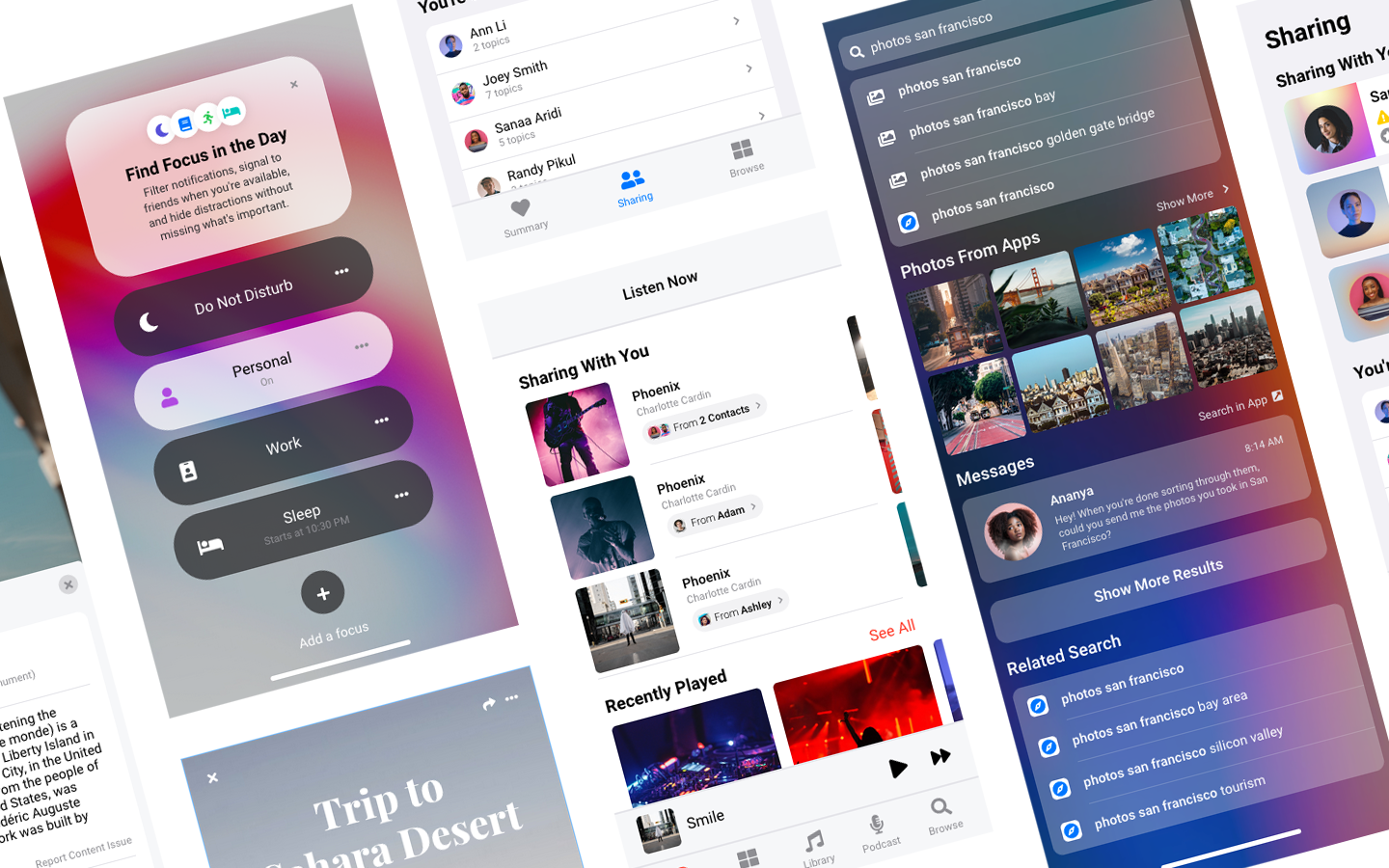
Test user journeys in seconds
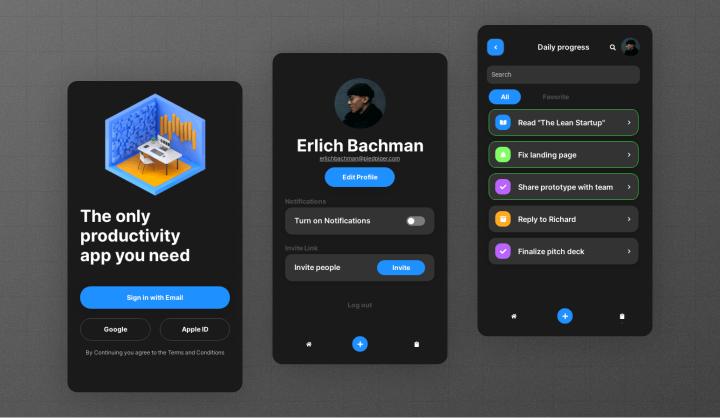
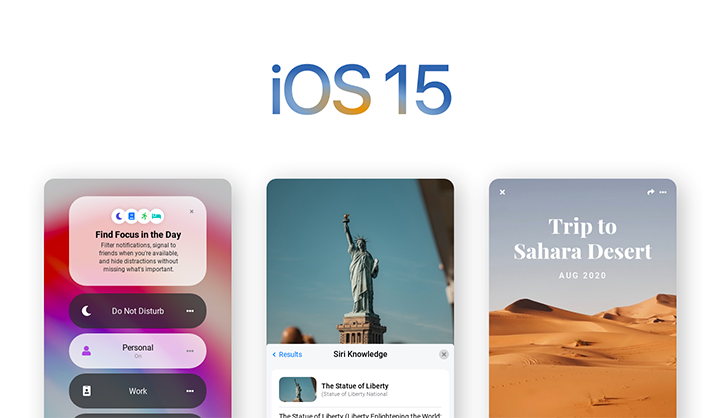
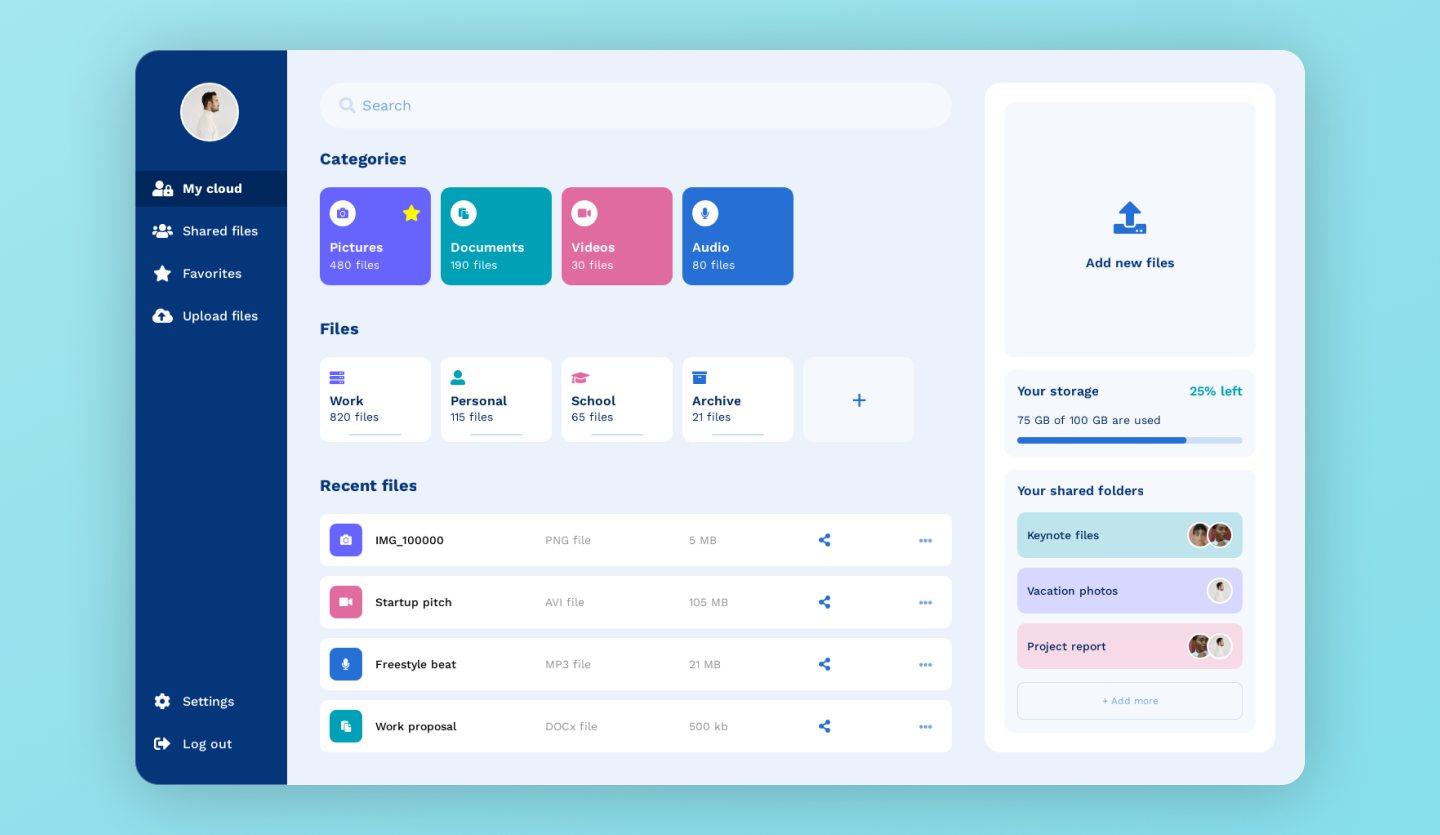
Populate your digital product designs with assets, add dynamic links between screens, preview your prototype in real-time, and share it with stakeholders...
Prototyping with Uizard is the ultimate productivity hack - test and iterate your user flows in no time at all.

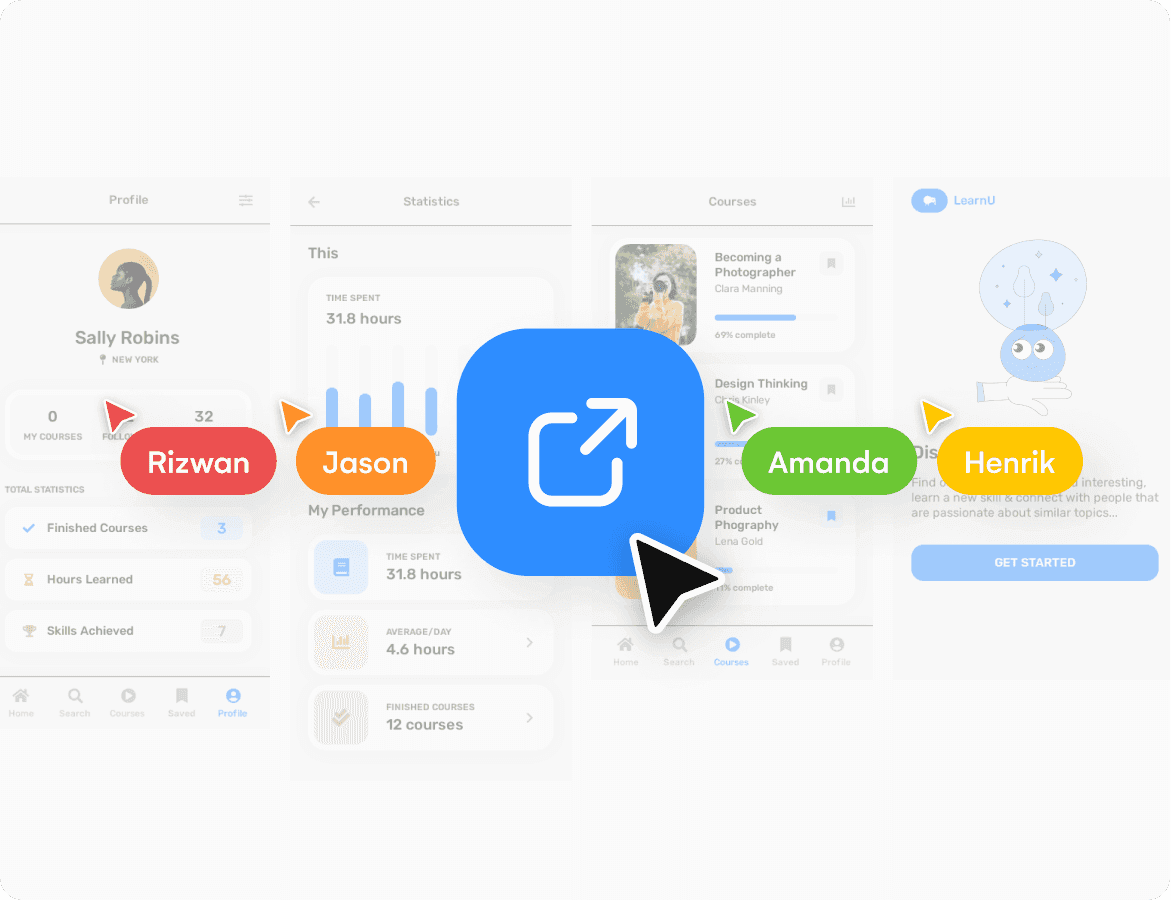
Collaborate, ideate, and prototype
Working with a team? Need sign-off from key stakeholders? For product teams, bringing an idea to life is often a collaborative effort.
With our smart sharing features, you can collaborate in real-time with the click of a button, helping you to align siloed teams with minimal friction.
What would you like to design?
Used by individuals and teams at the world's boldest companies













Prototyping FAQs
Uizard
Templates
- UI Design Templates
- Mobile App Templates
- Website Templates
- Web App Templates
- Tablet App Templates
- UI Components Library
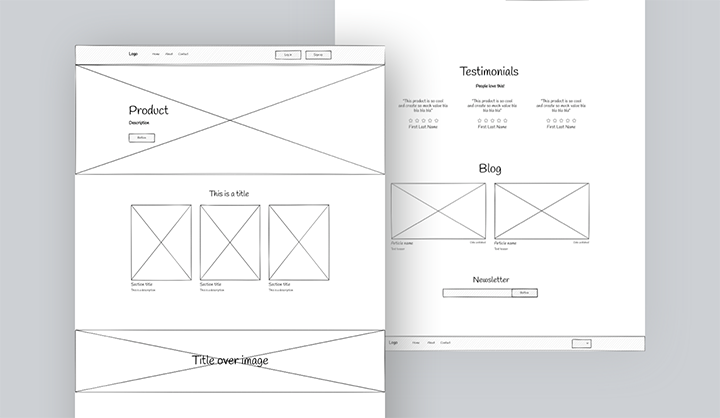
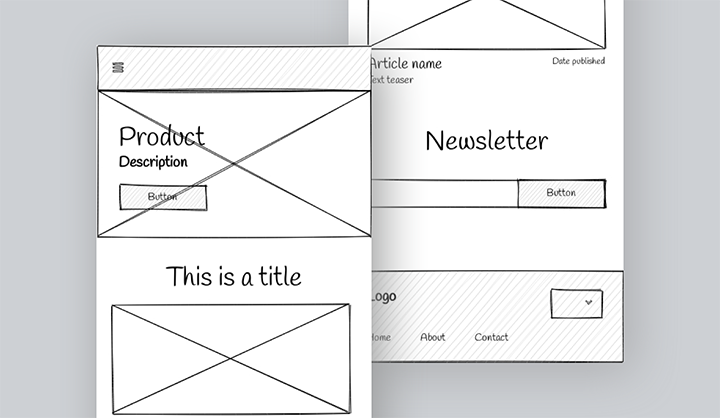
Wireframes
Solutions
2024 © Uizard Technologies. All rights reserved.