Uizard for product teams: How to streamline and speed up your workflow

From ideating a solution to creating product visuals and final testing, product teams go through various stages when pushing a new product solution live. And each stage usually requires different tools, which means product teams jump from one platform to another throughout both the discovery and delivery phase.
But what if there was a tool that you could not only ideate collaboratively in, but also create product visuals and then share them internally and externally too? Uizard makes light work of helping product teams formulate a product solution, and then iterate on a visual that they can use to develop their proposed solution.
Using Uizard eliminates the need for several different tools, and a pixel-perfect visual created by a designer. Instead, it helps product teams to avoid miscommunication by fostering a collaborative environment to ideate and iterate on product solutions. In this article we will run through exactly how Uizard can aid your product team from ideation all the way through to testing.

Skip to section:
Product solution ideation and brainstorming
Communicating and collaborating with developers
Streamlining communication with stakeholders
Testing product solutions internally and externally
Product solution ideation and brainstorming
Deciding on a user problem, and then ideating on the best solution is successfully completed via brainstorming and ideation sessions. Product ideation sessions are used to kickoff the discovery phase for most product teams. But how can Uizard speed up your ideation process and help you to complete the discovery phase?
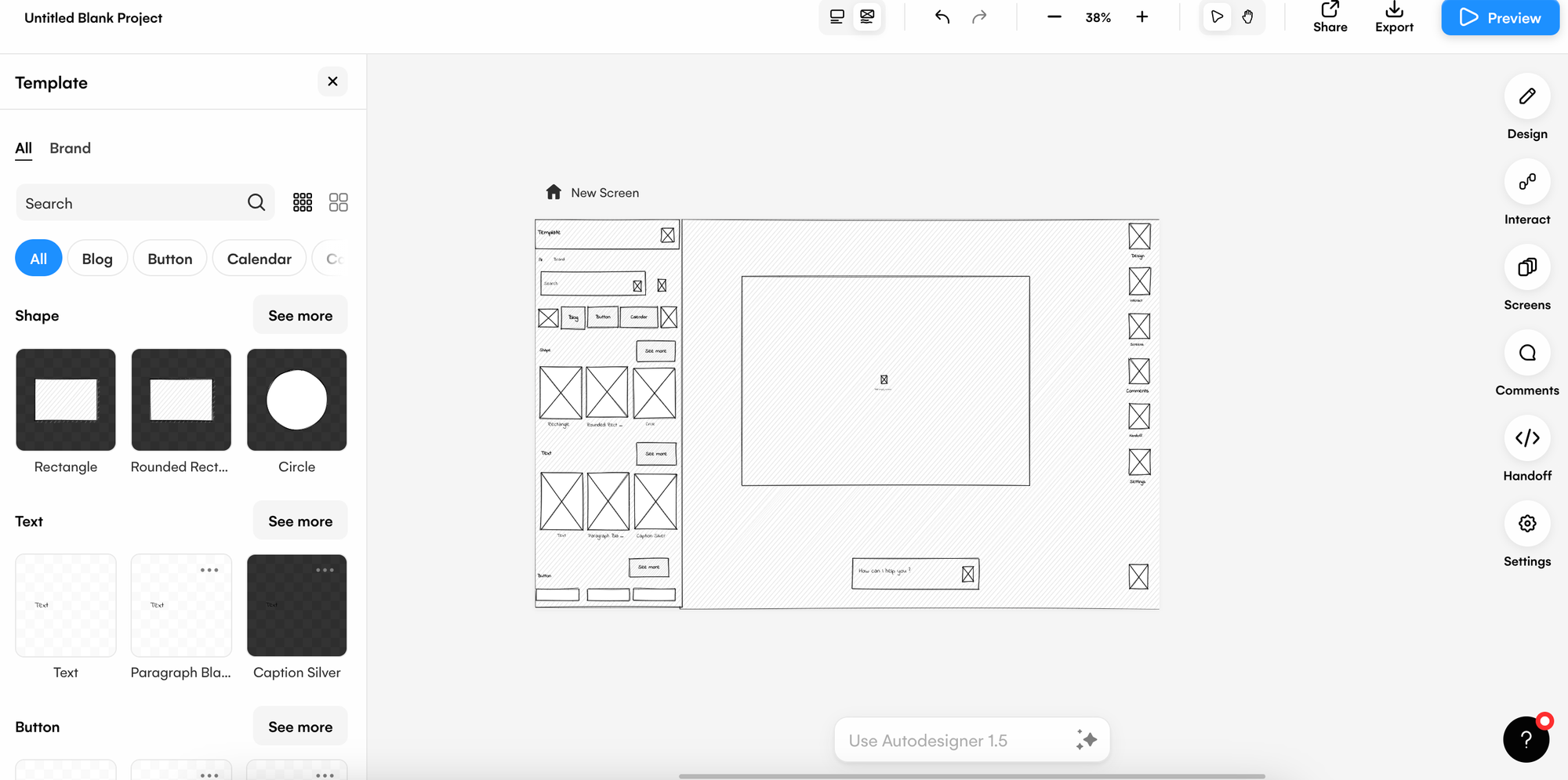
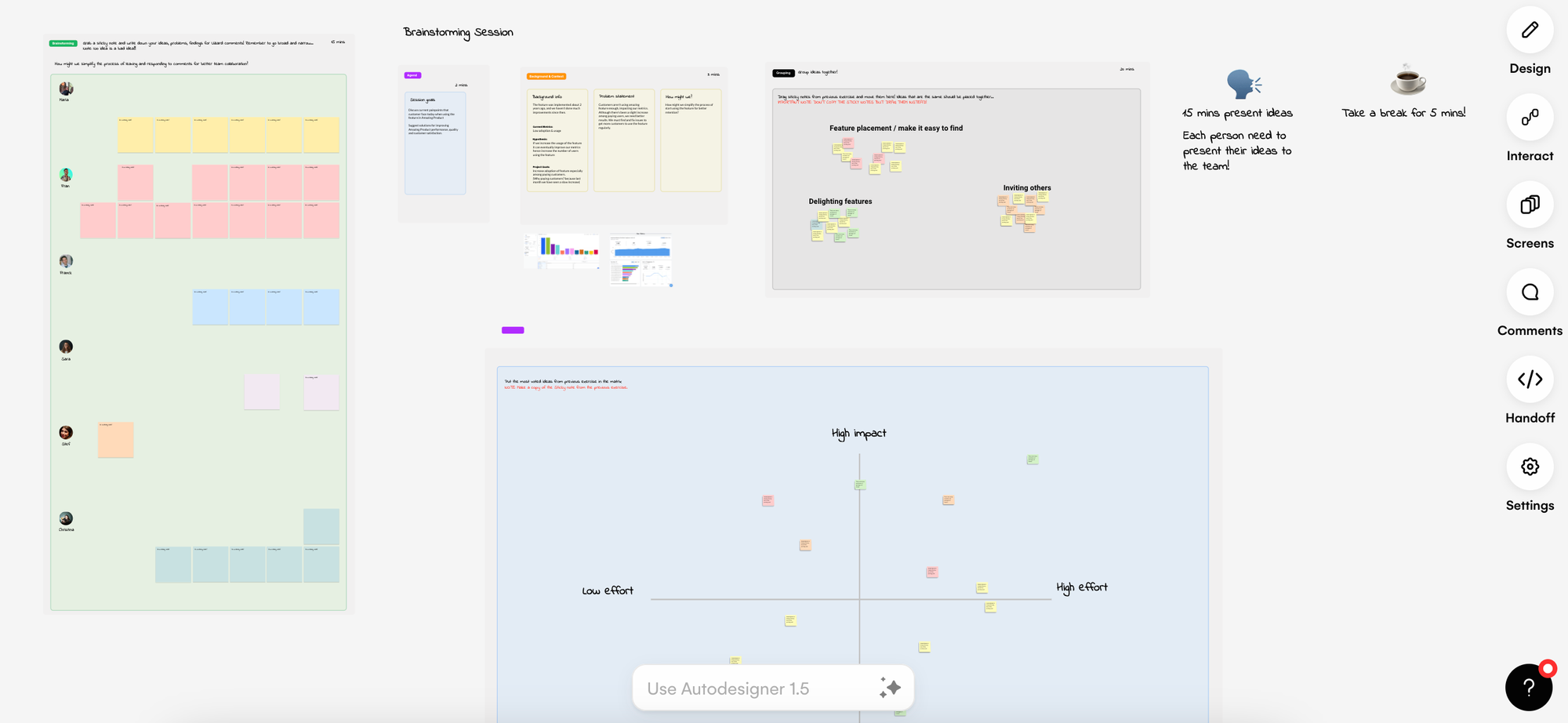
With Uizard: Ideation sessions in the editor
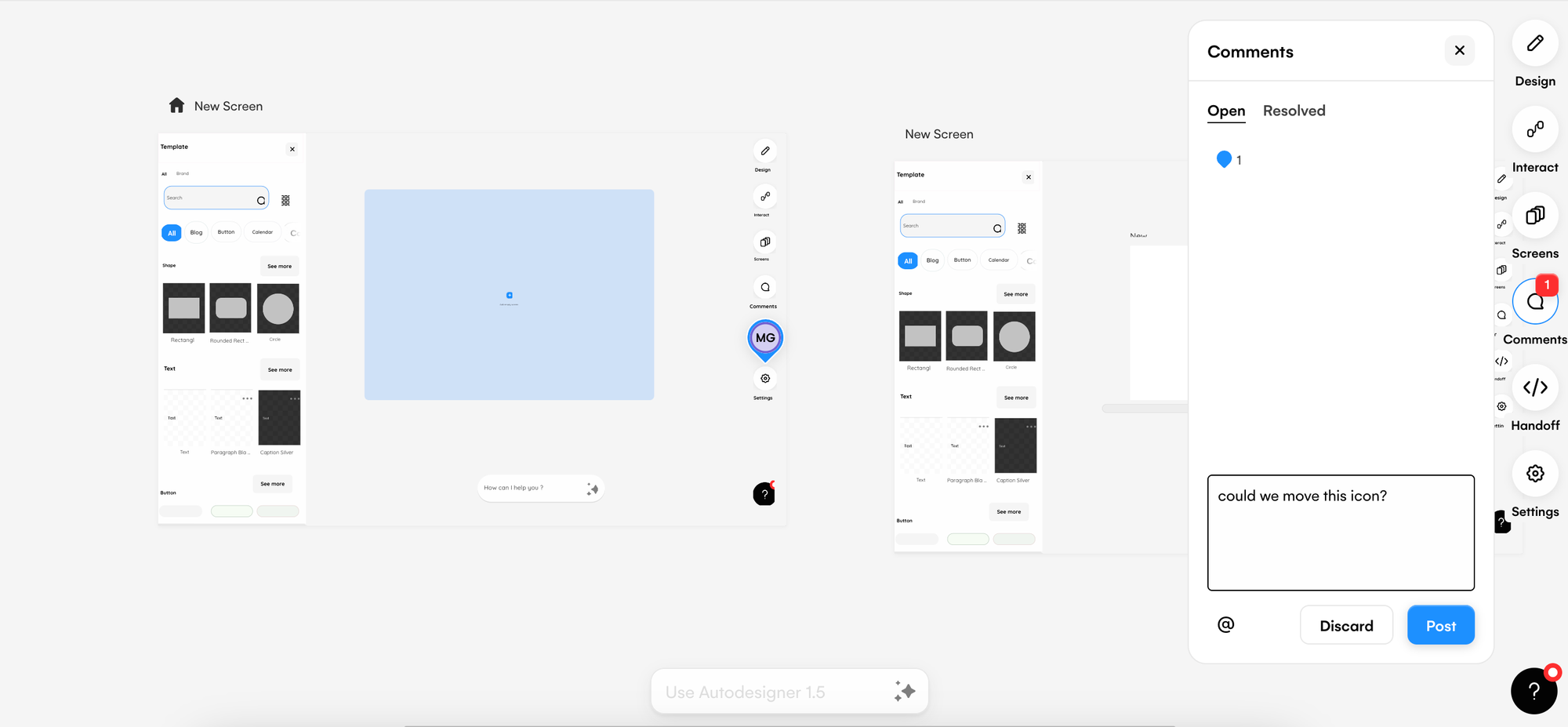
Product teams can collaboratively brainstorm in Uizard using screens and sticky notes to create a mindmap of user problems and solutions. Product teams can easily invite team members to contribute in real-time to ensure a collaborative ideation session. Using the Screen Generator, new ideas for possible visual changes can be generated to speed up the ideation process. This combination of ideation possibilities speeds up solution discovery. Product teams can then iterate on visual representations of these solutions within the same editor.

Without Uizard: Using Miro or Mural
Using ideation tools such as Miro or Mural, product teams can create mind maps, or use templates to brainstorm and ideate on product solutions. However, these tools do not offer the possibility to create and then iterate on product visuals, so another tool would be needed to complete this task.
How does Uizard allow for quick and collaborative ideation?
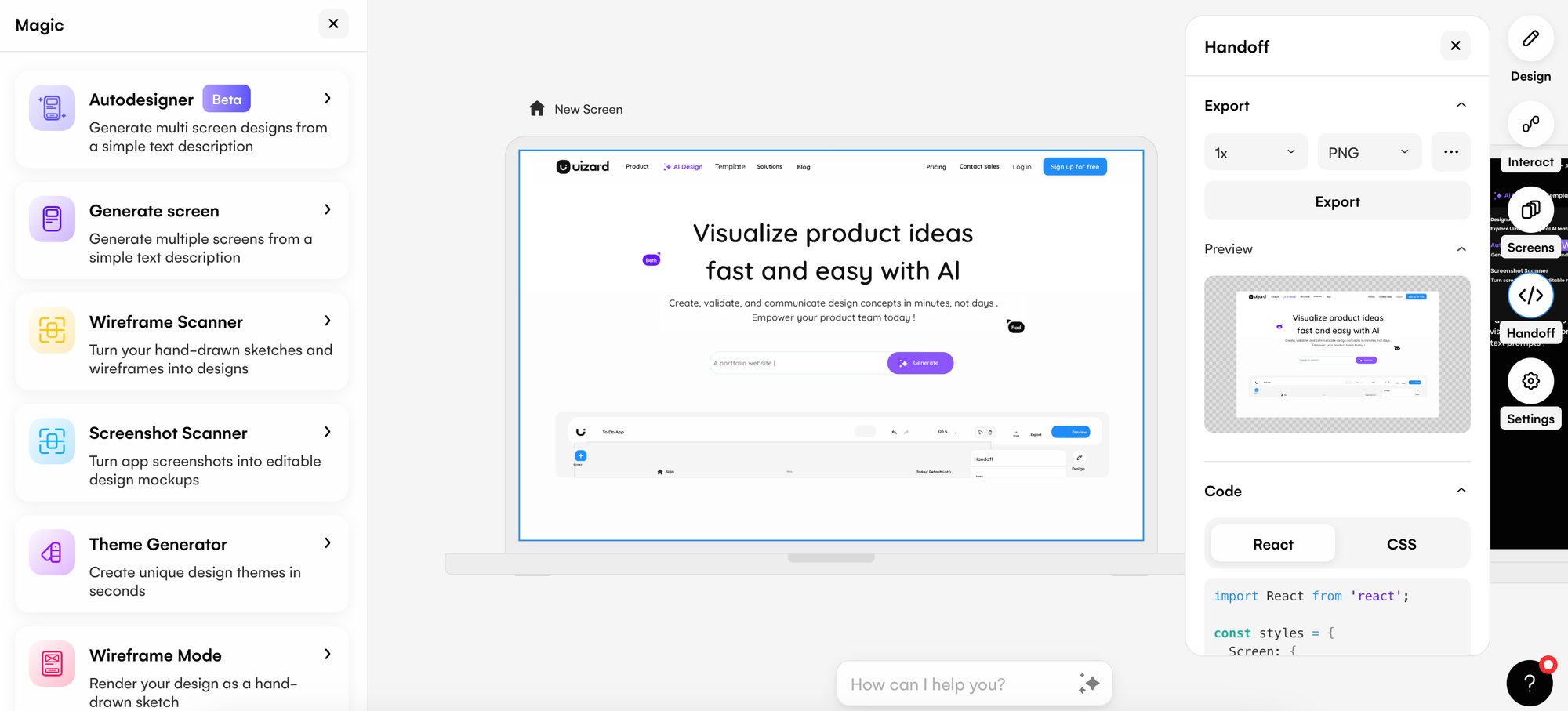
Finding solutions to bug fixes and feature improvements is faster and more collaborative in Uizard. Ideating in the editor offers product teams AI-generated ideas via the Screen Generator that can be used to create product visuals. By using Uizard you can complete ideation sessions with your team and move onto producing a visual representation of a solution to share with stakeholders and developers.

Creating product visuals
Product teams require visual representations of their product solutions in order to convey to stakeholders, and developers, their proposed changes. So, how can this be done quickly and easily without requiring designers to spend hours producing a pixel-perfect product design? Let us run through how this can easily be avoided simply by using Uizard.
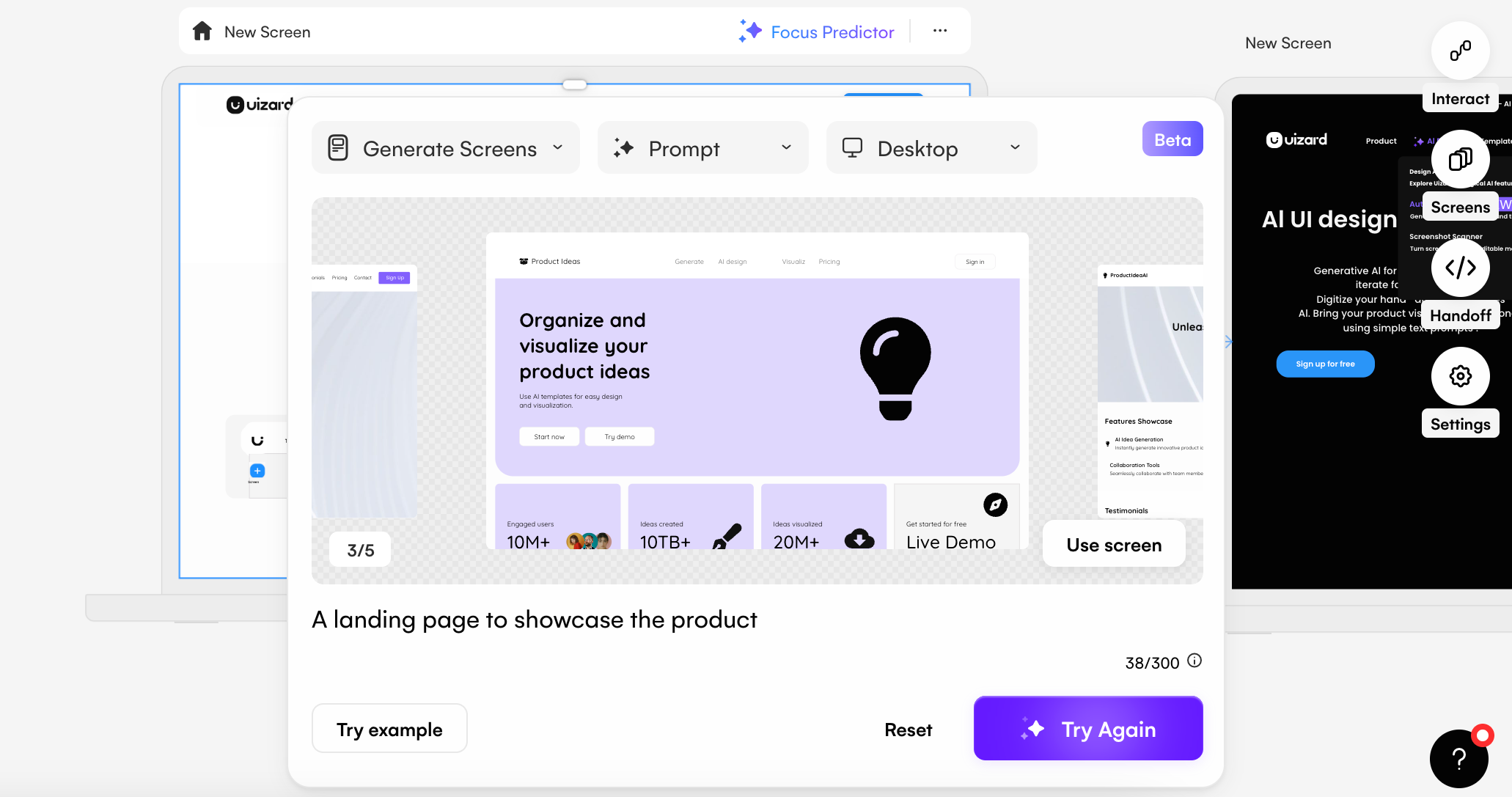
With Uizard: Quickly outline product solutions visually
Using Uizard’s Screenshot Scanner, product teams can upload an image of their current product, and edit it to present how the final solution would look. This can then be iterated collaboratively with team members, and the feasibility can be checked by developers. It can even be shared with stakeholders in a range of fidelities for sign-off prior to development.

Without Uizard: Unnecessary pixel-perfect designs
Creating a product visual without Uizard would often require either a designer to use Figma to create a pixel-perfect design, or a Product Manager to put together a long spec list for the proposed solution. Product Managers will also often draft up a product solution themselves using tools such as Miro, Google Slides or PowerPoint — which can be tricky and often does not provide a professional visual.
Can Uizard speed up the creation of product visuals?
With Uizard, there is no need to distract a designer from other priorities in order to design a pixel-perfect solution in Figma. Product Managers and their teams can hop into Uizard and demonstrate professionally how a final solution should look. This can then be shared with developers, users and stakeholders for feedback so product teams can iterate further.

Communicating and collaborating with developers
In order to go from prototype to live product, quickly defining what needs to be changed and communicating it to developers is vital. And this requires a high level of communication and collaboration — which Uizard can offer. To show just how effective Uizard is at building bridges with developers, let us run through how product teams using Uizard are at a massive advantage compared to those who are not.
With Uizard: Quick and easy collaboration
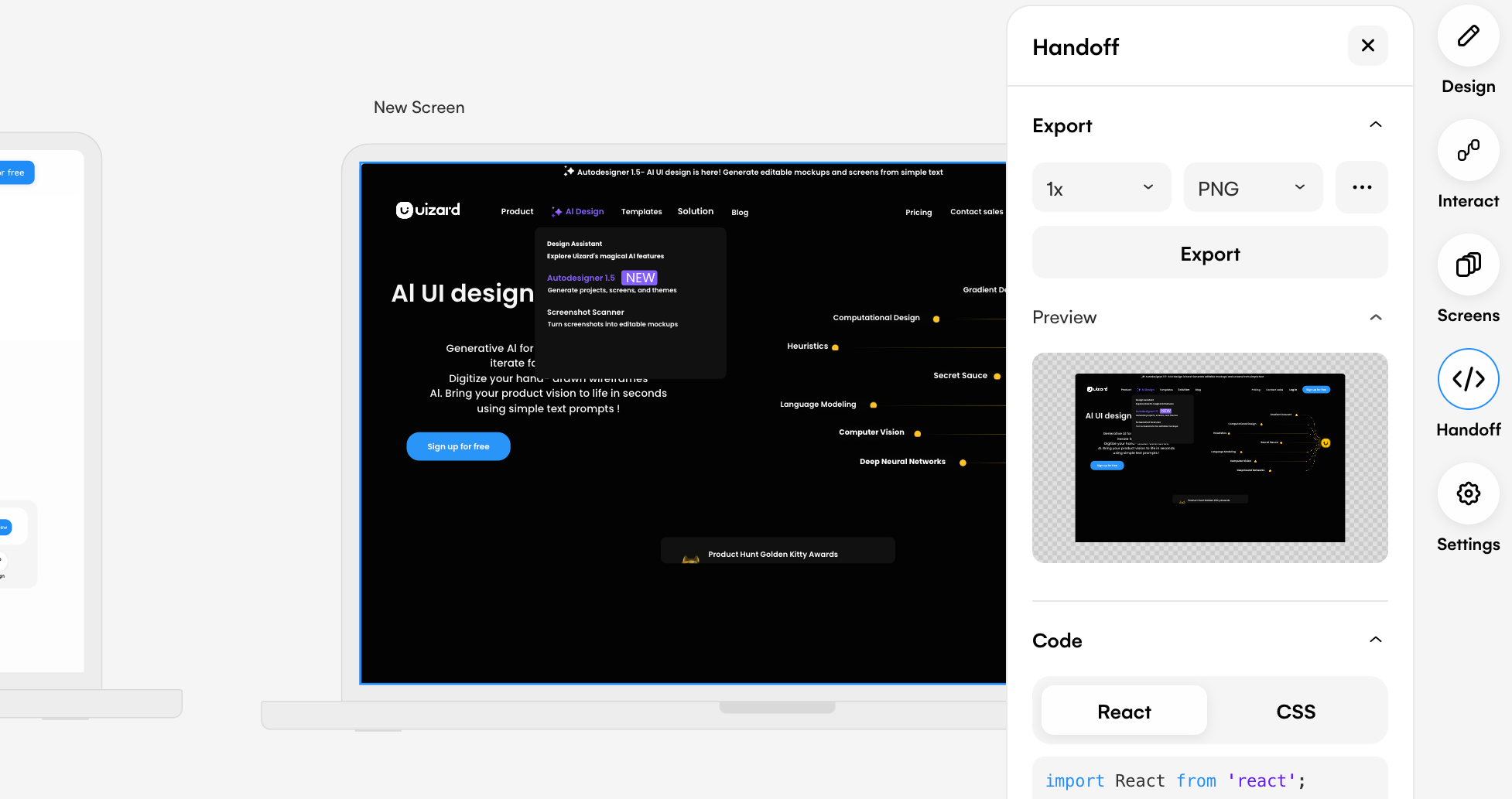
In Uizard, developers can hop into Uizard alongside a product team and take a look at the product solution. Alternatively, an interactive prototype can be shared with developers to demonstrate how the solution would work in an interactive capacity. Developers can also use Handoff Mode to copy the CSS or React code for components to speed up the delivery phase. They can then offer insights and feedback into the feasibility of a solution and offer a delivery timeframe.

Without Uizard: Lots of back and forth
Product teams may wait to involve developers until the product solution is ready for development, however their assumptions about what is, and isn't, possible may be incorrect. And these feasibility problems could have been avoided and addressed in the initial stages of discovery if they had been using Uizard to collaborate with developers. Finally, if any iterations need to be made, a designer will then be required to make these changes in Figma which increases costs and delays development.
How does Uizard eliminate miscommunication with developers?
Uizard provides product teams with a platform to work collaboratively with developers to ensure that everyone is synchronized on the reasons behind a solution. It also provides team members with the opportunity to bring up potential problems before the solution is implemented, which saves time and money. With Handoff Mode, the process of handing over deliverables, or developers copying the code they need directly from the editor, massively speeds up the delivery process.

Streamlining communication with stakeholders
Sometimes, a stakeholder will approach a product team with an idea to improve a feature, but communication can get messy. But what if a stakeholder could easily put together a visual representation of their idea and share it with a product team? With Uizard, stakeholders can do exactly that. So, how can Uizard improve communication and collaboration between stakeholders and product teams in comparison to non-Uizard methods?
With Uizard: Stakeholders can use Screenshot Scanner
A stakeholder can use Uizard to draft up a product solution by uploading a screenshot via Screenshot Scanner, and editing it to easily communicate an idea. From here, it can be brought to a product team and developers to assess the feasibility. They can then iterate on the stakeholder’s visual, and send back the final solution before making any live changes.

Without Uizard: Lengthy back and forth
There is usually lots of back and forth between stakeholders and Product Managers as they describe the idea that they have in mind. Without Uizard, a designer is then needed to draft up a design in Figma based on these ideas, and after further feedback, the designer will then iterate on the visual. This process repeats until the design matches up with a stakeholder’s vision. This lengthy process can be avoided if a stakeholder simply uses Uizard to demonstrate their proposed product changes or improvements.
How does Uizard boost communication with stakeholders?
Stakeholders can visualize their ideas in Uizard, and then use them to effectively communicate with product teams to speed up the discovery process. Involving stakeholders in the ideation stage can also help product teams to create innovative, relevant, and successful product solutions. Not to mention miscommunication is reduced massively and collaboration is increased.
Testing product solutions internally and externally
Before pushing a product live, it is required to go through the testing stage. Product teams may want to test a solution's usability via user testing, by sharing it with developers to test the feasibility of their proposed changes, or by sending it to stakeholders for a final sign-off. Uizard offers product teams the possibility to do all three. So, let’s get into it.
With Uizard: Testing completed all in one place
In Uizard, you can create clickable, interactive prototypes to share with users, developers and stakeholders to show the user journey of your product solution. Feedback and insights gathered from testing the usability of your solution can then be used to iterate further in Uizard. If all you need is a layout check, by switching on Wireframe Mode, you can also share low-fidelity product visuals with stakeholders for a speedy sign-off.

Without Uizard: A slow testing process
Without using Uizard, product teams would need to explain their idea to a designer, who would then create a pixel-perfect visualization of a product solution, before sharing it with users or internal team members and stakeholders for testing. This is a slow process, and takes up a lot of time that could have been spent elsewhere. With Uizard you can test and iterate rapidly, and avoid wasting precious time.
Can Uizard improve solution testing?
By using Uizard to complete the testing stage, product teams can quickly get their product visuals to the point that they are ready for development. As Uizard is a collaborative platform, developers can be involved throughout not only the testing process but earlier in discovery too. This means that once a solution is briefed into developers, they already have a handle on the changes that need to be implemented — thus speeding up delivery.

Are you looking for a tool that can aid you with both discovery and delivery? Sign up to Uizard today and collaborate with your product team on your next solution. For more articles like this one check out the Uizard Blog.
