How to run a successful product design ideation session

In today’s fast-paced market, it can be difficult to keep up with the demand for new, innovative solutions to aid our users. But with productive ideation sessions, product teams can stay ahead of the curve, anticipate customer needs and provide the appropriate solutions quickly and efficiently.
When product teams get together to brainstorm and ideate, it’s both creatively driven and solution oriented. It’s where concepts are both formed and put into practice. In this article we take a look at what ideation is, how product teams ideate, and how Uizard as your prototyping tool can aid your next ideation session.

Skip to section:
How to run a successful product design ideation session in Uizard
How to ideate collaboratively in Uizard
How can Uizard improve your ideation sessions?
Why use Uizard as your ideation tool?
What is ideation?
To put it simply, ideation is the act of coming up with ideas. Ideation sessions are used in every industry by a wide variety of teams in order to generate and refine new concepts in order to find a solution that works. From brainstorming in the boardroom, to spitballing ideas amongst co-workers, ideation sessions can be invaluable to almost every team.
What are ideation sessions?
Ideation sessions are when a team or group of people get together with a problem in mind that needs to be solved. In the product sphere, that may be increasing conversions, or adding a new product functionality requested by customers. Product managers and their teams may use AI-powered tools like Uizard to create visual examples of their product solutions, and to quickly move to the testing phase of their ideas and functionalities.
How to run a successful product design ideation session in Uizard
How can you run a product design ideation session successfully? Follow our next few steps and you’ll be ideating product solutions in no-time.
Identifying customer problems
Before anything else, product teams need to identify, and understand the customer problem that they’re trying to solve, and set some objectives. This needs to be identified before the ideation session and requires that the Product Manager collects existing knowledge around:.
- What is the customer problem?
- What are the solutions we currently believe could solve this problem?
- What are you aiming to achieve from solving the problem?
Gather qualitative and quantitative insights from past user interviews, support tickets, surveys, screen recordings, data dashboards is a great way to make sure to have a user centric approach when looking at those problems
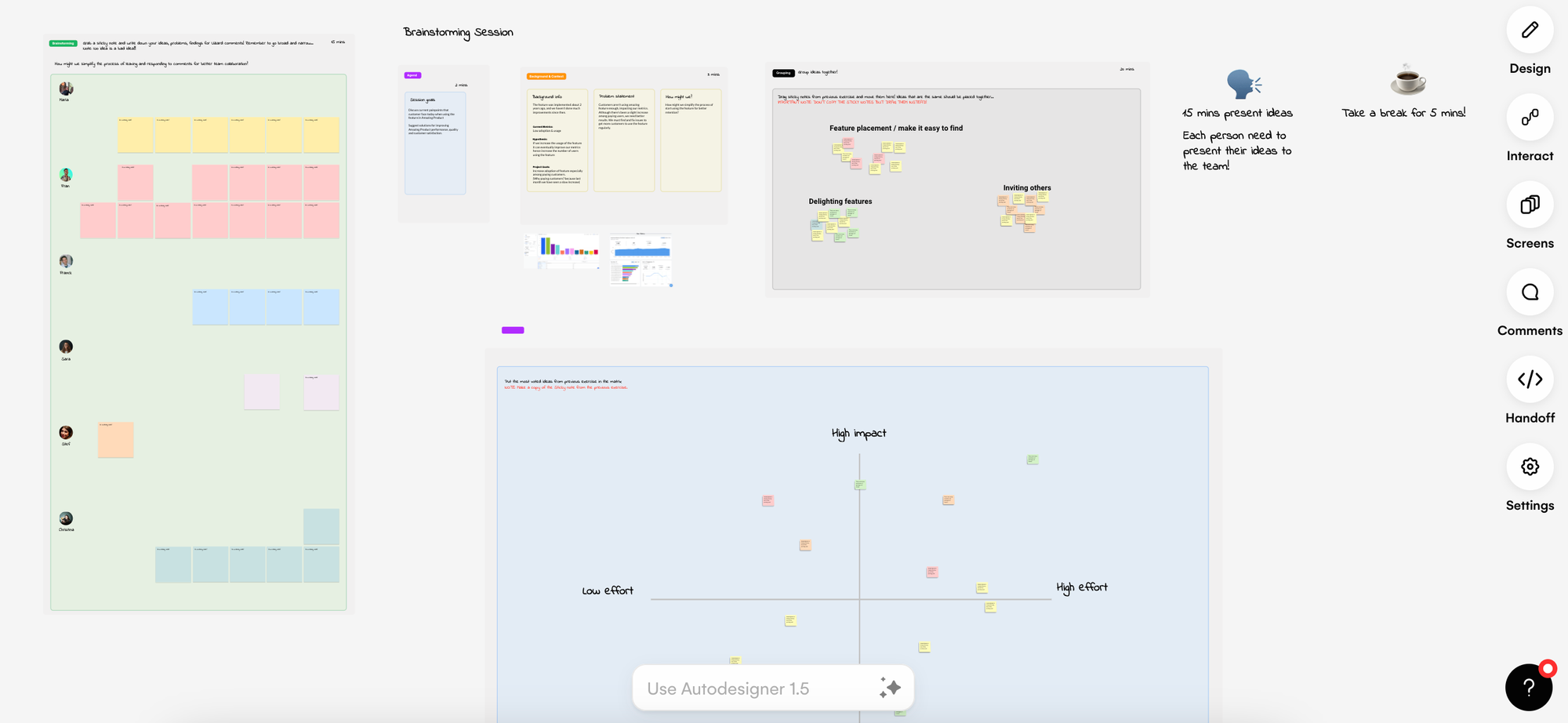
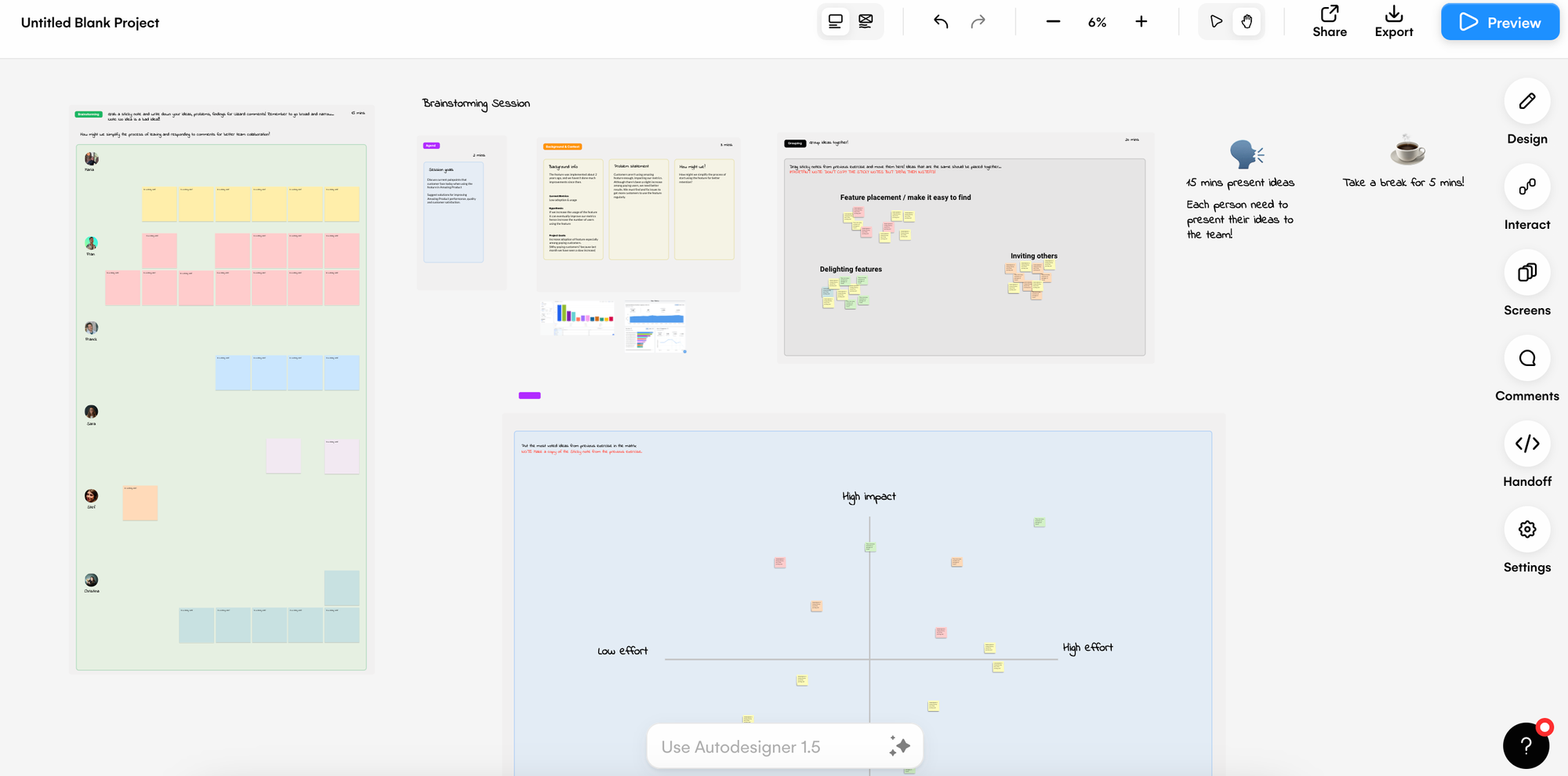
Brainstorm with your team
Once the customer problems have been identified, you will want to collect all insights in one place and use them as a starting point for your ideation session with the team. But first, you need to find the right space in which to do so. Whether you ideate with tools such as Miro or Mural, using post-it notes or drawing wireframes on a whiteboard in a meeting room, you need to find what works best for your product team.
After launching the recent sticky note feature, more and more teams now ideate in Uizard to keep everything in one place all the way from customer problems definition to ideation and wireframes. Ideating with your team requires a clear definition of the customer problem and a safe space to generate solutions for the problem you are trying to solve. It’s important to note here that after ideation, it’s key to prioritize the solutions the team believes will have a big impact, and to work through these in the next few stages of the ideation process.

Setting up a low-fidelity prototype
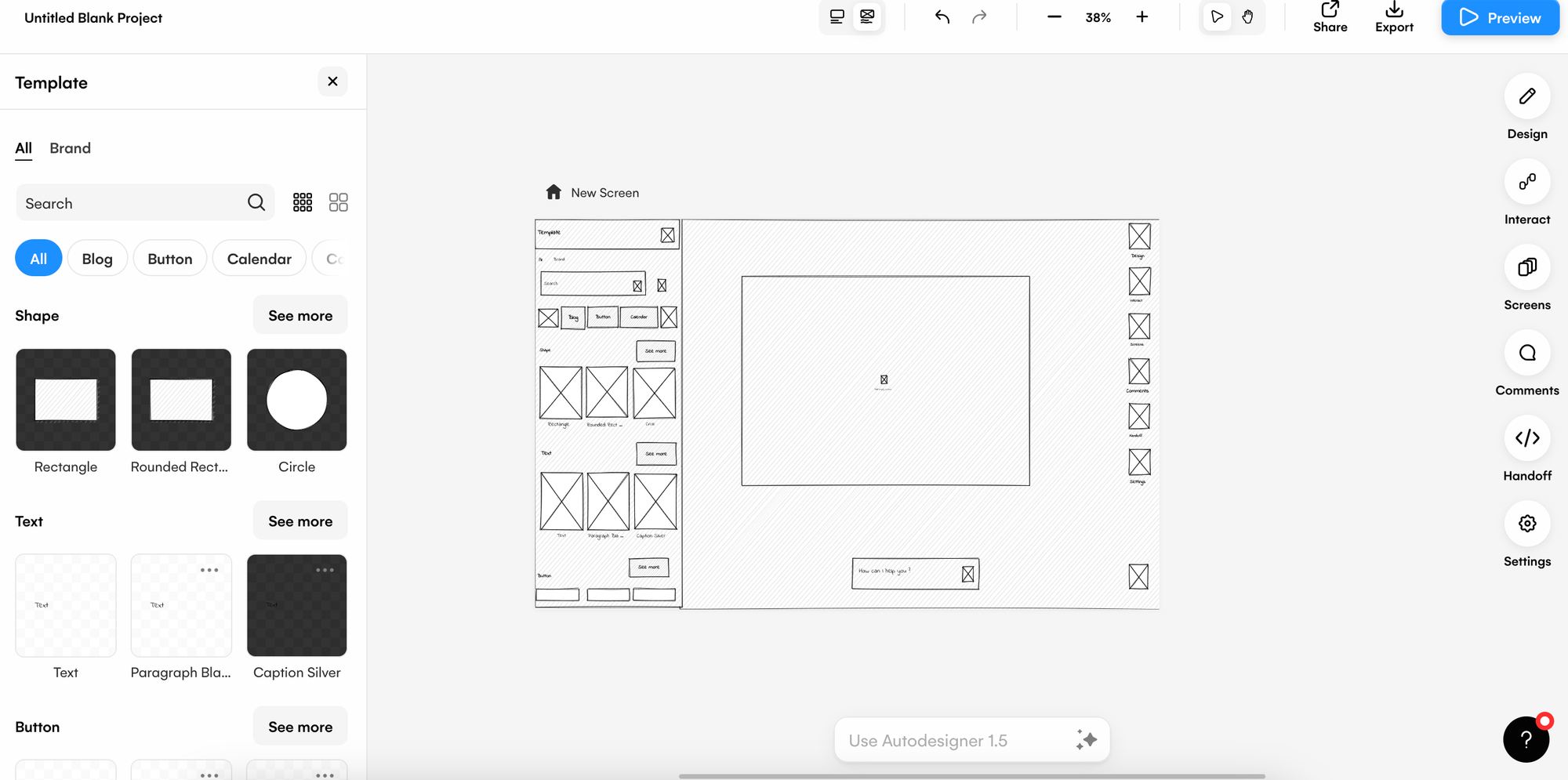
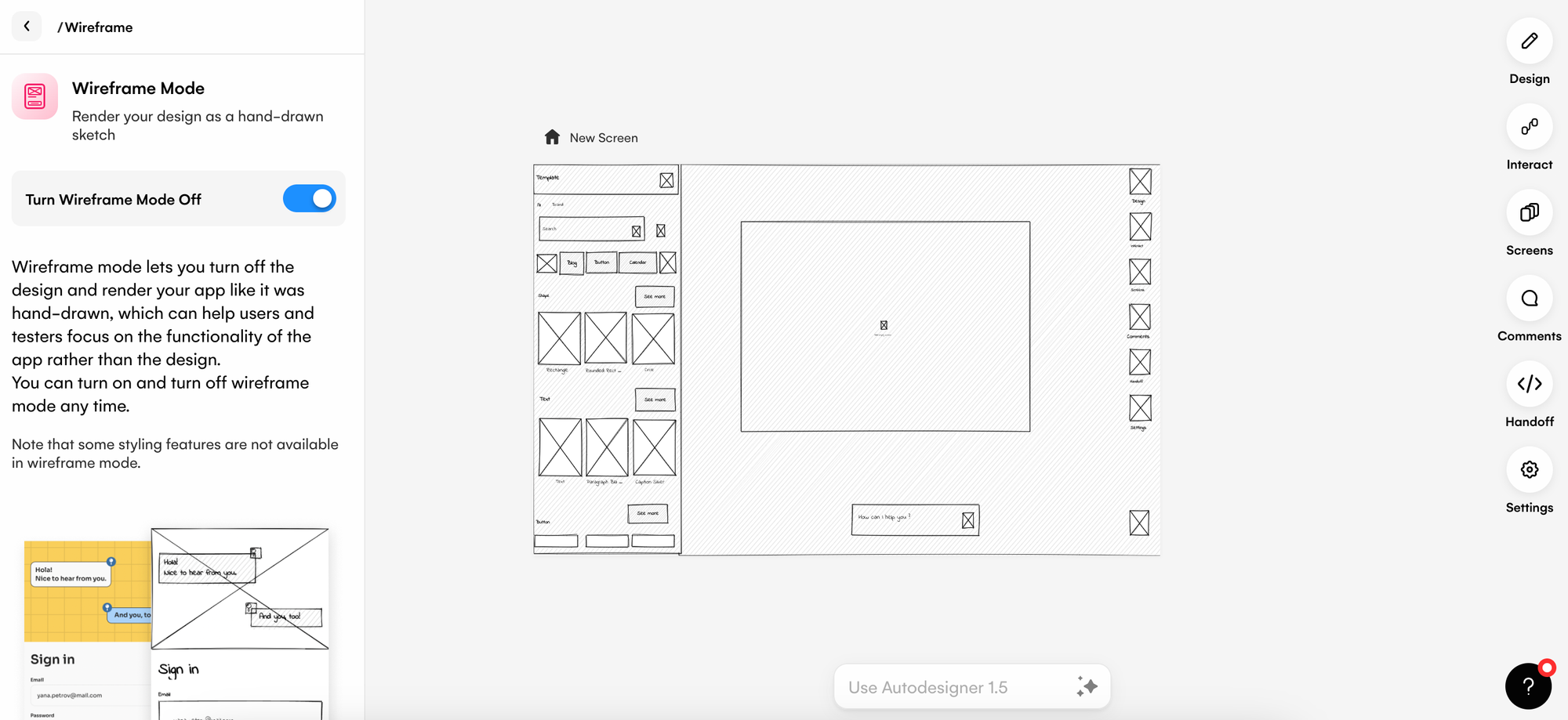
Now it’s time to move onto creating wireframes to visualize the solutions your team believes will solve the problem. In the Uizard editor, you can add and edit screens both in high-fidelity and in wireframe mode. And you can switch between them with one single click! To get started, you can either turn on Wireframe Mode and drag-and-drop low-fidelity components from the UI library to manually create the wireframe screens in your user flows, or you can upload your hand-drawn wireframes via Wireframe Scanner. This will help you to showcase your solutions as an editable and clickable low-fidelity prototype.

Ideating solutions using Uizard’s AI features
Ideating solutions can be tough when you don’t know where to start. Or, maybe you have an idea but you’re not quite sure how to execute it so that it provides the solutions that you’re looking for. Luckily, Uizard can help to stimulate and progress idea generation via the AI-powered features. Using a tool such as Uizard can offer a great jumping off point for PMs and their teams.
- Screen Generator: Use a text prompt to generate a screen, which you can add to your project and then edit to your liking, or take inspiration from a generated screen to iterate on an existing product design.
- Screenshot Scanner: Upload an inspirational product design screenshot from other products and turn it into a completely editable screen using Screenshot Scanner. From here, product teams can edit and ideate on the screen design.

Validate internally using Wireframe Mode
Share your Uizard project internally in low-fidelity and gather feedback regarding the feature, the logic and the flow of your solutions thanks to Wireframe Mode. Flick between high and low-fidelity with this feature, and use it to visualize the bare bones of your product design with your product team.

Iterating on your product solution
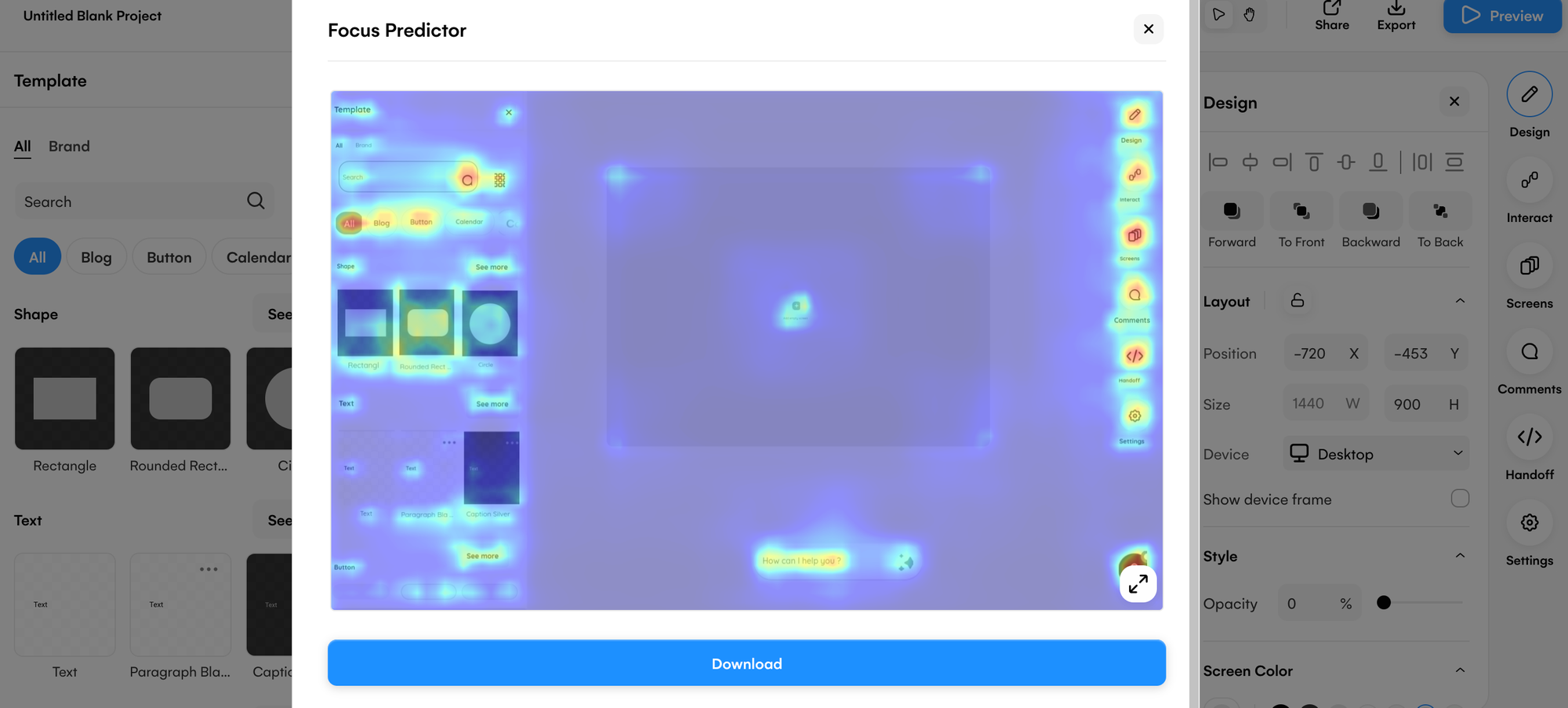
Using internal feedback, you can easily iterate on your solution in the Uizard editor. Whether that is adding new steps to the flow, or updating a layout of a screen or moving to the final pixel perfect design, it can be done quickly and easily. You can even early test your high-fidelity solutions with Uizard’s Focus Predictor. This feature allows you to generate heatmaps to predict how users will interact with each design screen, allowing you to iterate and adjust your visuals at any stage of the product design process.

Create an interactive prototype to trial the usability
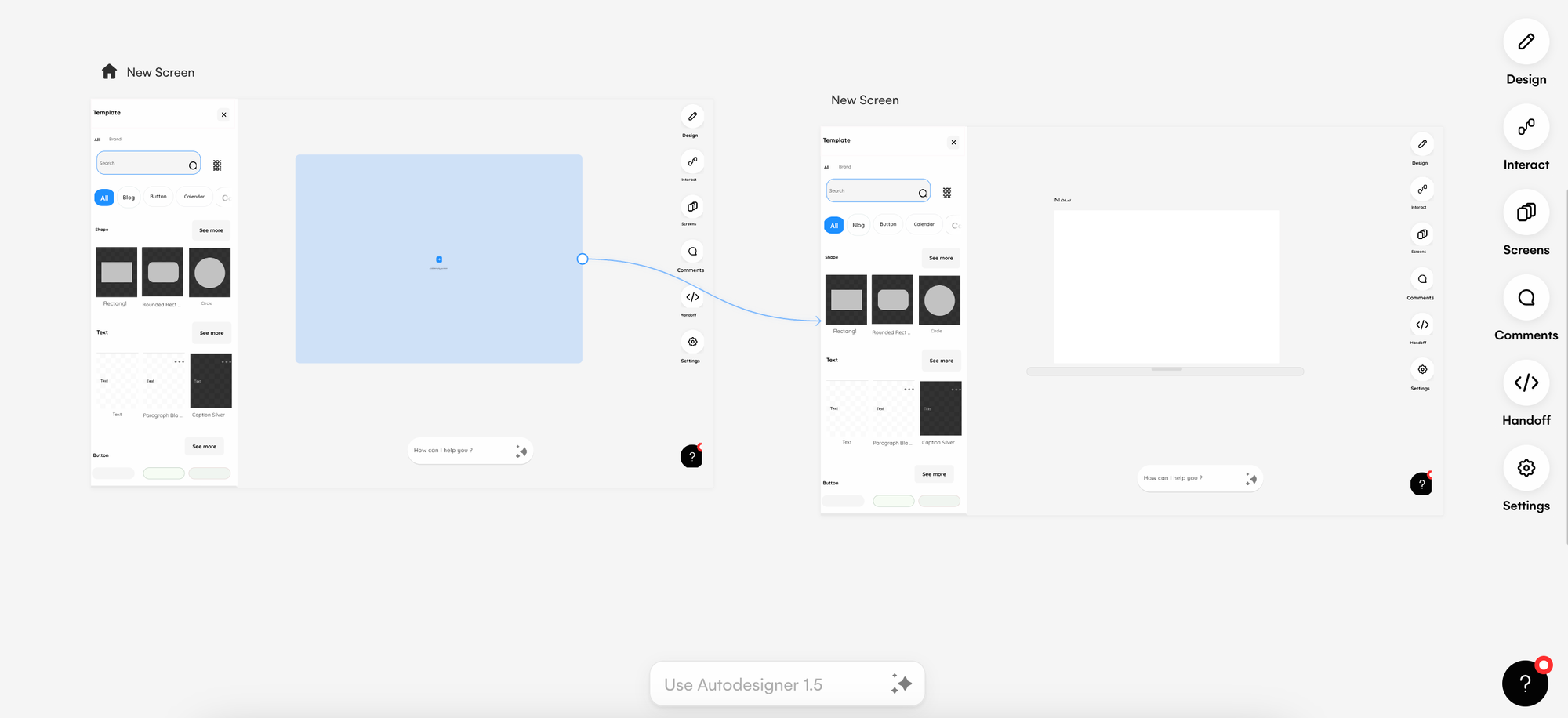
In Uizard, you can create interactive, clickable prototypes in no-time. Simply click on a component, and use the lightning bolt icon to connect it to the next stage in your user flow. Then, using the preview function you can click-through your prototype to visualize the final prototype. This is handy as it can then be shared with other team members, or users for further testing.

How to ideate collaboratively in Uizard
Sharing ideas is a major part of the ideation process and teamwork in general. So, how can you and your team ensure that each idea can be conveyed and then executed in a proper manner? The sharing function in Uizard allows your whole product team to join and either view, or edit, a project in real-time. You can also use the comments function to share thoughts on a current product feature, or to work together on new features. Or, you can easily share the product design link over Slack or Teams to get extra opinions. Using the sticky notes components, you can even leave feedback, ideas and comments across an existing prototype to iterate further.
How can Uizard improve your ideation sessions?
Uizard can aid and improve your product ideation sessions in several ways. From supporting idea generation to offering a collaborative platform for you and your team to work in real-time, Uizard is here to help. Ideating visually with tools like Uizard offers a plethora of benefits. Not only can you rapidly create product visuals, these can then be shared with other product team members or they can ideate alongside you in the editor.
Why use Uizard as your ideation tool?
With Uizard you can quickly move from post-it note ideas to a real design visualization — without the need to assign the task to a designer. You no longer need to use complicated design tools, or struggle with PowerPoint shapes when attempting to convey a product solution when working with Uizard. Why waste time and resources creating pixel-perfect product visuals when you can ideate them rapidly with Uizard?
Not to mention, the various AI-powered features that can help to streamline your workflow. For instance, with Uizard’s Wireframe Mode you can render your project in low-fidelity, and then switch back to high-fidelity with one simple click. So, whether you're sharing your mockup with a design team or with external stakeholders, you can quickly choose the fidelity that will best communicate your message and share instantly.
Uizard can benefit product teams in numerous ways, so why not boost your ideation sessions and sign up today? For more helpful articles, check out the Uizard Blog.
