From prototype to live product: Best practices for Product Managers

From design to development, Product Managers are pivotal in ideating and producing product solutions that can be easily enforced by developers. One crucial aspect of their role is bridging the gap between prototype and live product, a process often requiring tight collaboration with other team members, as well as developers.
With Uizard as your prototyping tool, this journey becomes streamlined, accelerated, and even more collaborative thanks to our share and invite functionalities. Not to mention that Uizard also empowers Product Managers with a range of AI-powered features, such as Screenshot Scanner and Wireframe Mode, with which you can iterate on high and low-fidelity product visuals rapidly. And this enables the swift creation of prototypes that can then be handed over to developers using Handoff mode.
In this article we run through how Product Managers can go from prototype to live product, and some tips for PMs who find themselves working closely with developers. So, let’s get right into it.

Skip to section:
How Product Managers can go from prototype to live product with Uizard
- Ideate and iterate in Uizard
- Share a clickable prototype with developers
- Feedback opportunities before the finished prototype
- Using Handoff Mode to provide code and visuals to developers
- Live product development
Tips for Product Managers working with developers
How Product Managers can go from prototype to live product with Uizard
Product Managers, and product teams, work closely with developers to ensure a smooth transition from prototype to live product. Bridging the gap between design and development is crucial for the success of any digital product, and it can be done quickly, easily and collaboratively in a prototyping tool such as Uizard.
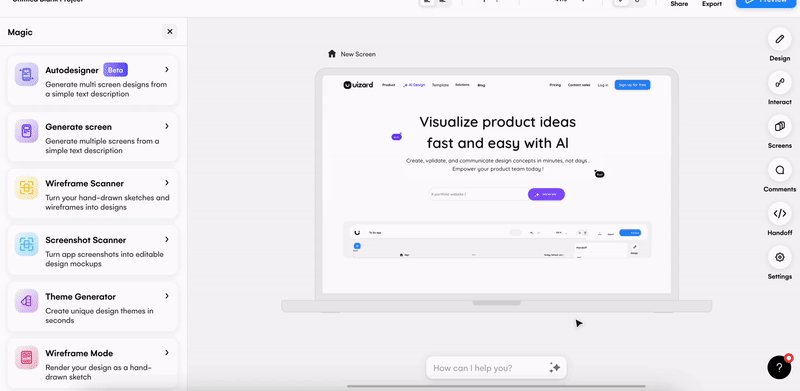
Uizard helps Product Managers to streamline the development process and to go from ideation to delivery in no-time. By facilitating both the ideation and iteration phases with AI-powered features such as Screenshot Scanner and Wireframe Scanner, to producing deliverables via Handoff mode, Uizard can be used to produce a prototype that can be handed over to developers in no-time. So, let’s dive right in.
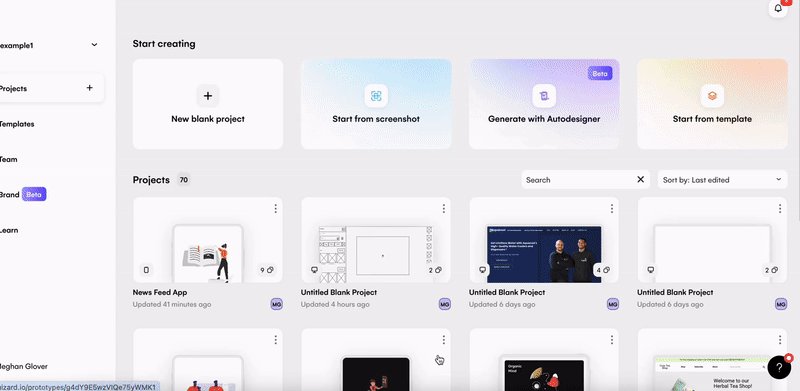
Ideate and iterate in Uizard
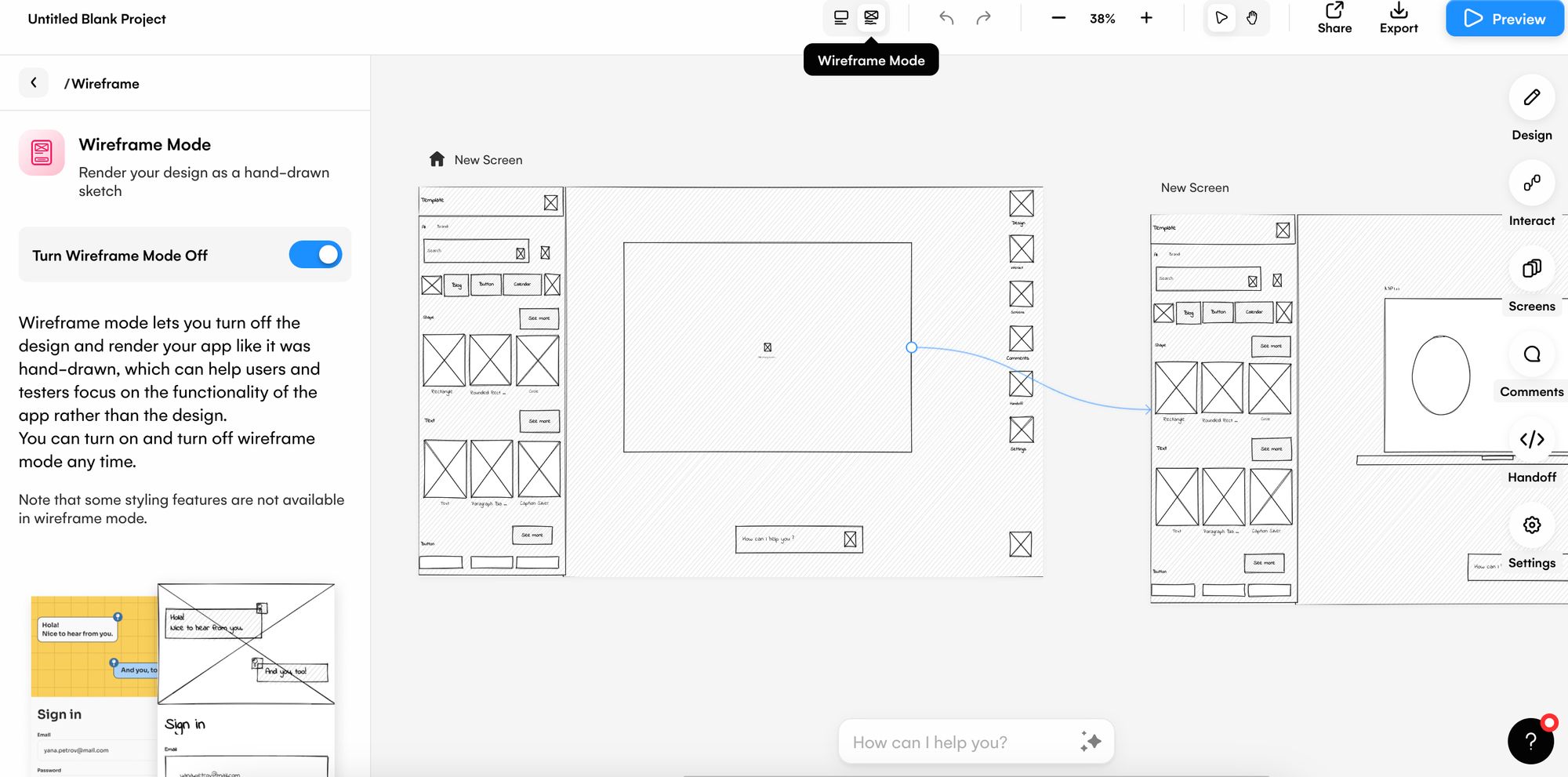
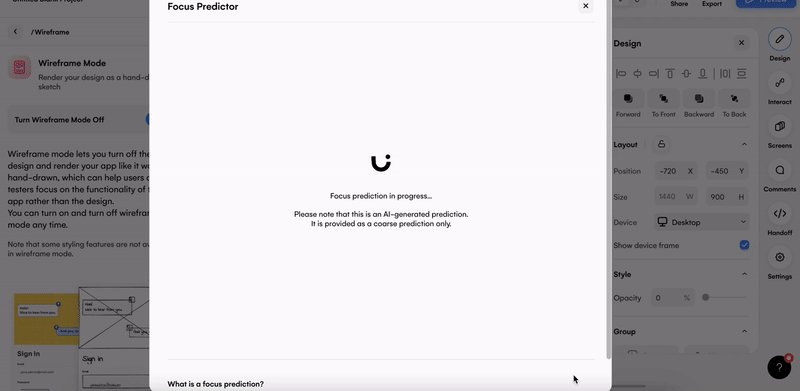
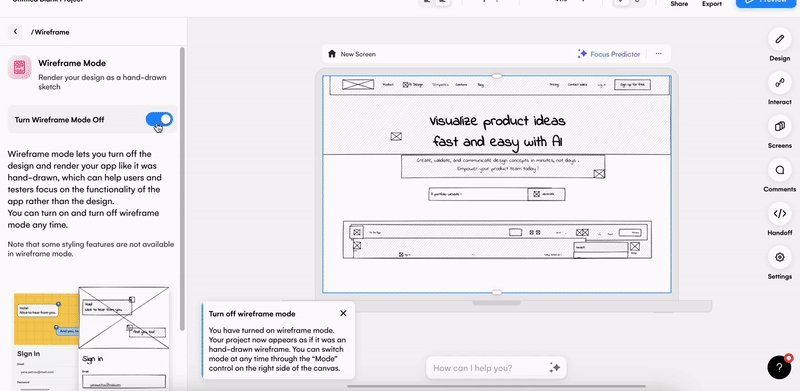
Ideating and iterating on product solutions in Uizard is simple. From editing design screenshots with Screenshot Scanner, to iterating on your hand-drawn wireframes with Wireframe Scanner, there are a multitude of AI features to help you ideate product solutions. You can even use Wireframe Mode to view your product visuals as a low-fidelity prototype to help iterate on the layout and placement of components throughout your design. To go one step further, use Focus Predictor to create heatmaps of your prototype and gain an even better insight into the usability of your design.

Share a clickable prototype with developers
From static to dynamic, you can create a clickable prototype in Uizard that you can then share with your product team, and developers. Either send a link to your prototype, or hop on a video call to run through the interactive product solution. This functionality allows developers to gain a better understanding of how to take the visual prototype and transform it into a live product.

Feedback opportunities before the finished prototype
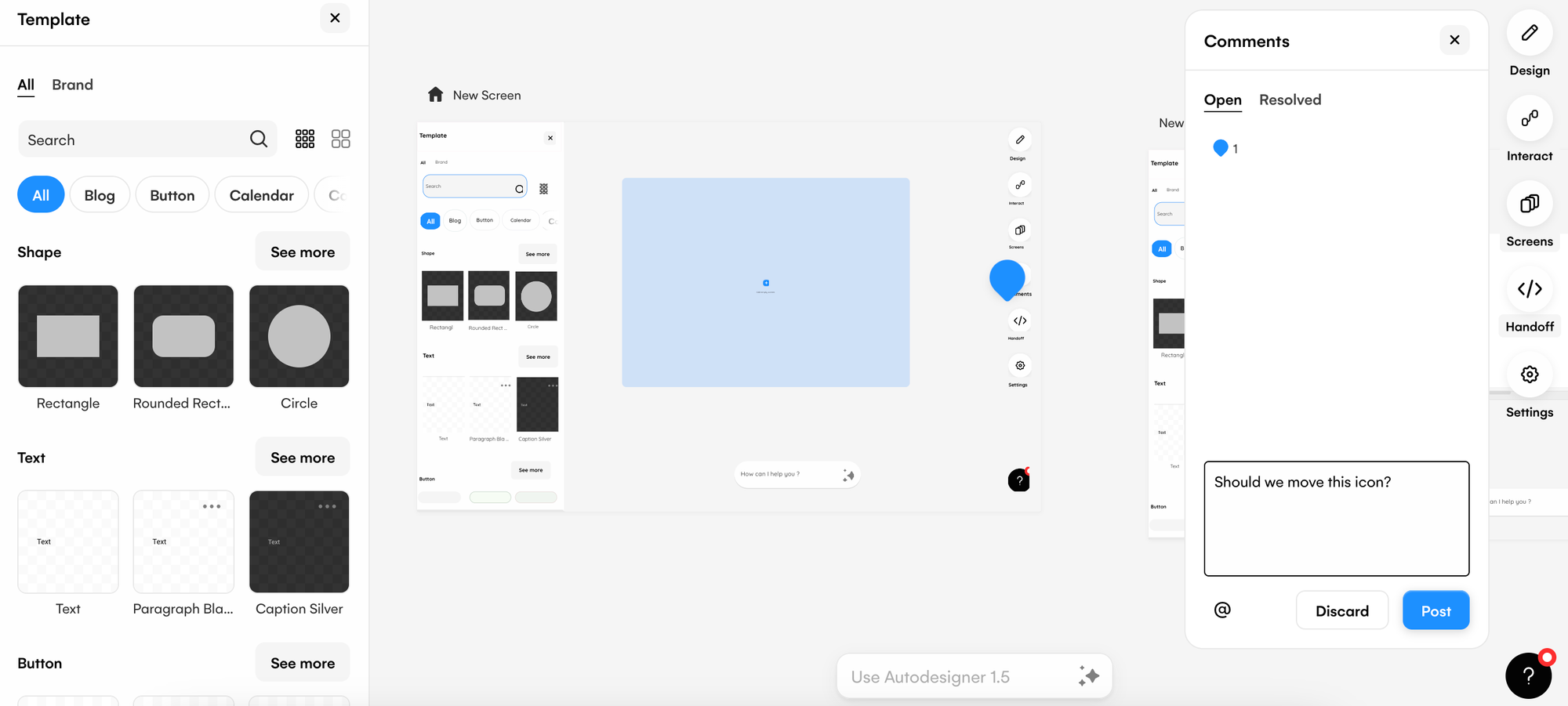
Feedback from developers prior to the development phase can help to iron out any issues that they may come across when coding and creating the live product. Some aspects of a product team’s prototype may not be feasible when it comes to developing the product, so that is why feedback at this stage is so essential. And there are multiple ways to leave feedback in Uizard. From leaving sticky notes across the design, to using the comments function to highlight areas of improvement, Uizard ensures all feedback is kept neatly in the editor.

Using Handoff Mode to provide code and visuals to developers
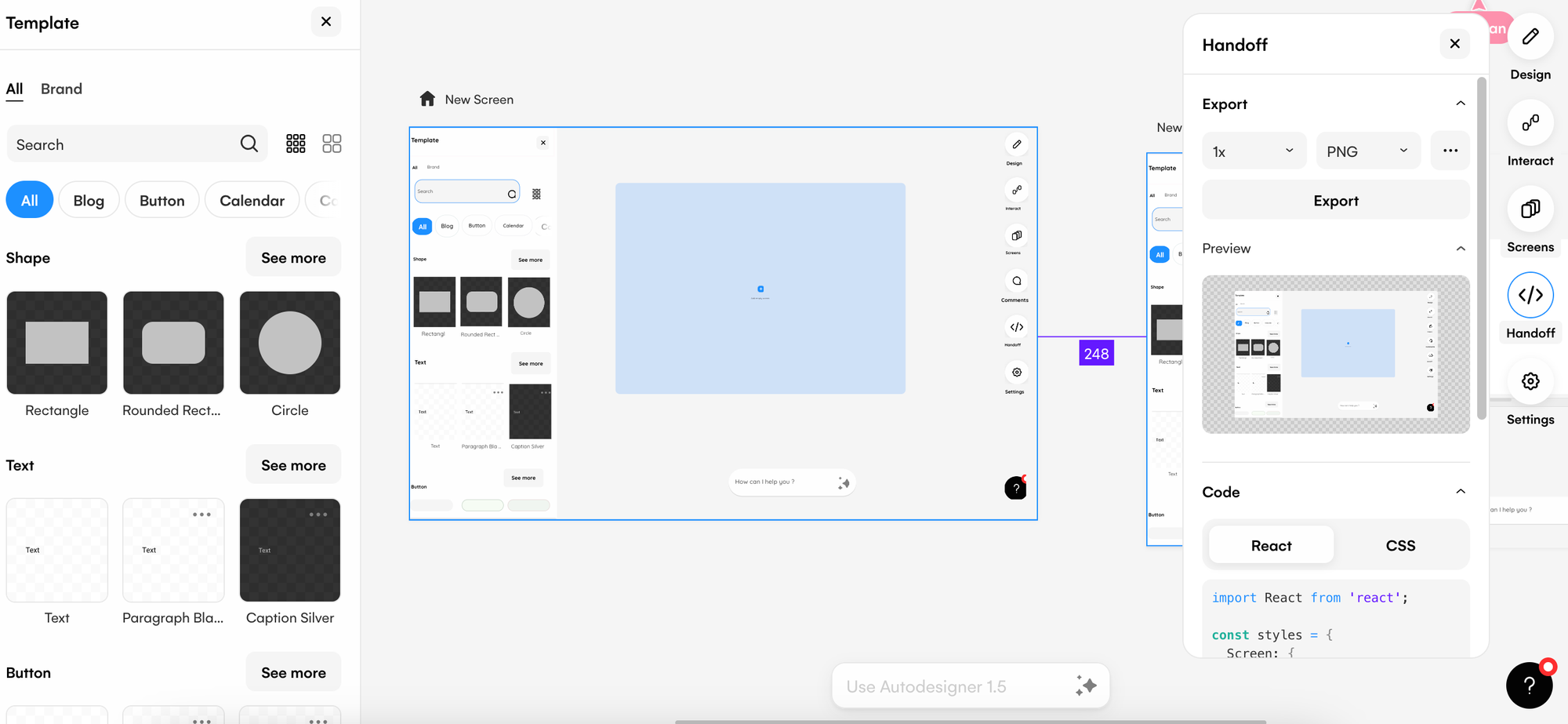
Once you and your product team are happy with the final prototype, you can easily invite developers to your Uizard project so they can export your design screens in a range of formats in Handoff Mode. Or, developers can copy the React and CSS code for certain components to use directly in the creation of the live product. Handoff Mode helps PMs and developers to go from design to live product in no-time at all.

Live product development
Now it is over to the developers to turn your prototype into a fully functional, live product. Make sure to stay in the loop, as there may be issues that the developers come across that require extra prototyping to work through.
Tips for Product Managers working with developers
Using the following tips, Product Managers can enhance collaboration with developers and foster a smoother transition from prototype to a live, successful digital product.
Define goals and objectives
Clearly defining the goals and objectives of the finished product at the very start ensures that product teams and developers are synced on the overall purpose and vision of the project. This will help to steer important decision-making in the right direction throughout the design and development process.
Involve developers in ideation and iteration
Including developers in the ideation and iteration phases can offer not only a technical standpoint for Product Managers and their teams, but this can help to iron out any issues before they arise at the development stage. Developers can also begin to consider how they might transform a prototype into a live product, thus speeding up the entire development process.
Think about time constraints
Once handing over the prototype to developers, time is of the essence. And for developers, time is an important commodity that they can’t afford to waste. So, it’s essential that they are included in meetings only when necessary, and that long video calls that could have been a quick message are avoided. This will keep away from setting developers, and their coding time, back several hours.
Clear and concise communication
As we discussed in the previous tip, including developers in meetings only when necessary is key. However, establishing an open line of communication between Product Managers, their teams, and developers is vital throughout the prototype to live product process. This could be sending updates via Slack, email or organizing essential meetings ahead of time. Concise communication ensures that developers can understand everything they need to know about a project without it taking away from their actionable time.
Get started with a prototype today and sign up to Uizard. Or, for more helpful articles like ‘The impact of AI on Product Management’ check out our blog.
