AI for mockups: Generate screens, edit and test quickly with AI

Mockups are useful in presenting the aesthetics of a product design as well as showcasing a potential bug fix, proposed feature improvement, or any minor change that needs to be pushed live. And usually they will be created by designers using tools such as Figma.
Now, not only can designers take part in mockup creation, but thanks to Uizard’s easy-to-use AI-powered platform, product teams can too. Thanks to AI mockup generation, product teams can create single or multi-screen mockups that they can then share with stakeholders and developers.
But how can product teams use AI to create mockups? In this article we run through everything you need to know to get started on your AI mockup creation journey with Uizard.

Skip to section:
Is there an AI tool to create editable mockups?
How to generate a multi-screen mockup with AI
How to generate a mockup screen with AI
How to test the layout of a mockup with AI
What is a mockup?
A mockup is a visualization of a product design, such as an app or web design. They display the aesthetic characteristics as well as demonstrating the intent and purpose of a product design. Usually mockups are static, but using tools such as Uizard or Figma you can add dynamic elements too. For a more detailed look at mockups, check out ‘The Uizard guide to mockups’ for everything you need to know.

How can AI be used to create mockups?
There are a series of ways that AI can be used to create mockups. If you are wanting to simply put together a static mockup, using Midjourney or DALL-E 3 can generate outputs that you can work with. However, if you want to take your mockup generations to the next level AI UI design tools such as Uizard are quick and easy to use and provide completely editable outputs.
Is there an AI tool to create editable mockups?
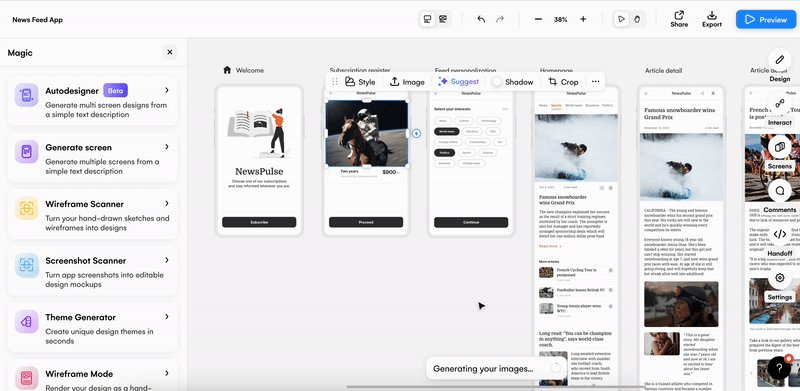
Yes! With Uizard you have access to a free AI tool that offers mockup generation to start or expand your product design project. With several AI-powered features, you can take your pick. From generating a multi-screen mockup with Autodesigner, to single screen generation options using Wireframe Scanner, Screenshot Scanner and Screen Generator, product teams have multiple options when it comes to AI mockup generation. Opt for Uizard as your AI mockup creator and produce product visuals that can be shared with stakeholders, developers and even tested with users.
Can Midjourney create mockups?
Midjourney does allow users to generate mockups by using prompts to describe the desired output, for instance something simple like ‘[/imagine] a stocks and shares web app landing page in dark blue theme’ can be used. However, these can not be edited manually in Midjourney, only by iteration via prompt.
So, after Midjourney has generated your static image, where can you go from there? Well, you can actually use Midjourney with Uizard and upload a single screen from your generation via our Screenshot Scanner. Uizard’s helpful AI feature will then transform your Midjourney creation into a fully-editable single screen mockup. Now you have a mockup that you can iterate on as much, or as little, as you’d like.
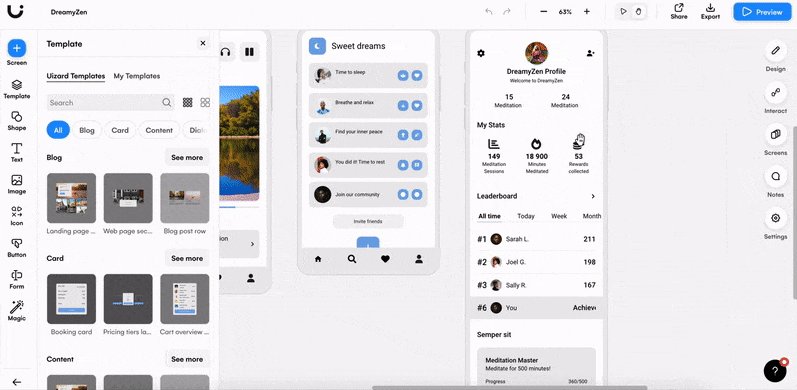
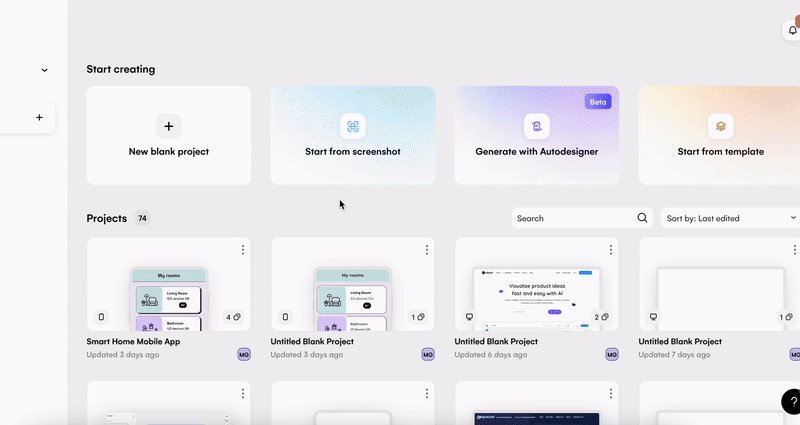
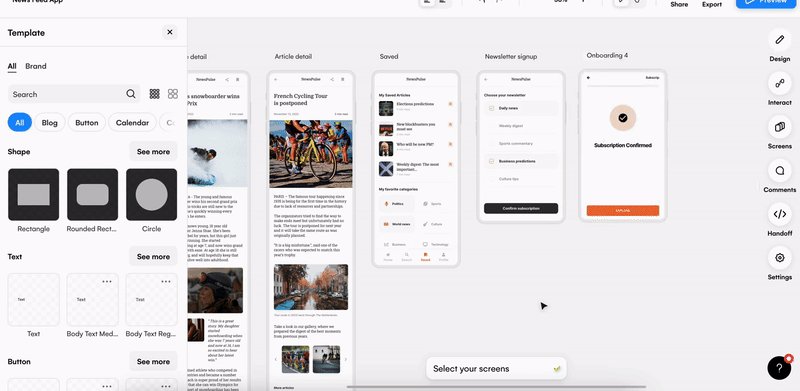
How to generate a multi-screen mockup with AI
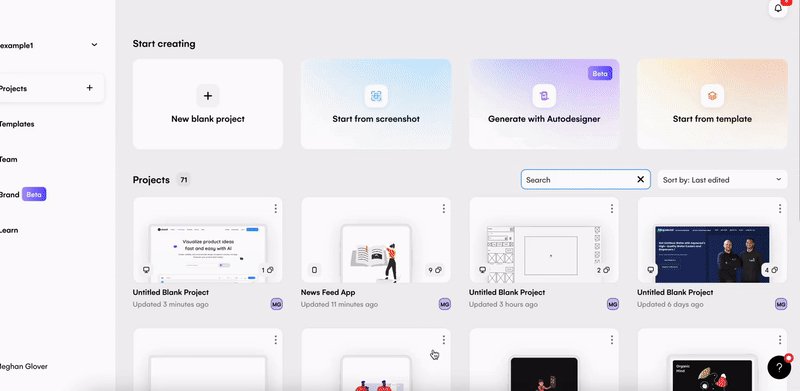
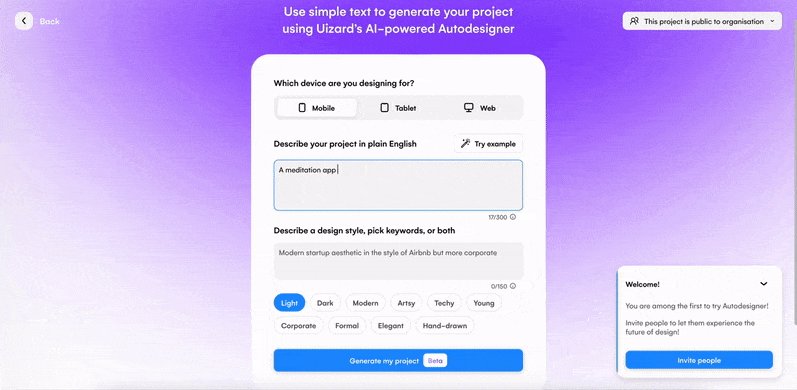
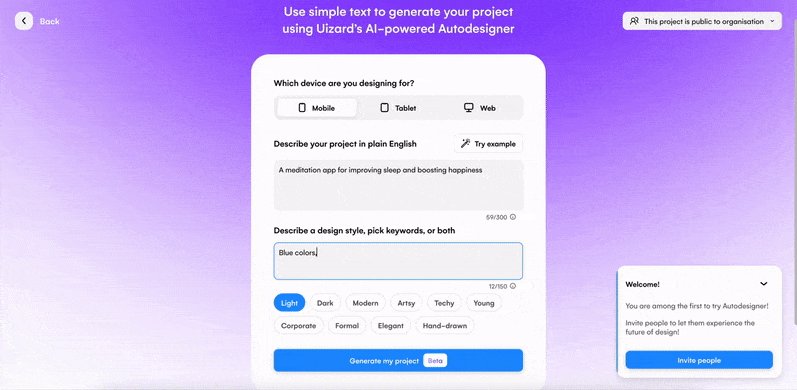
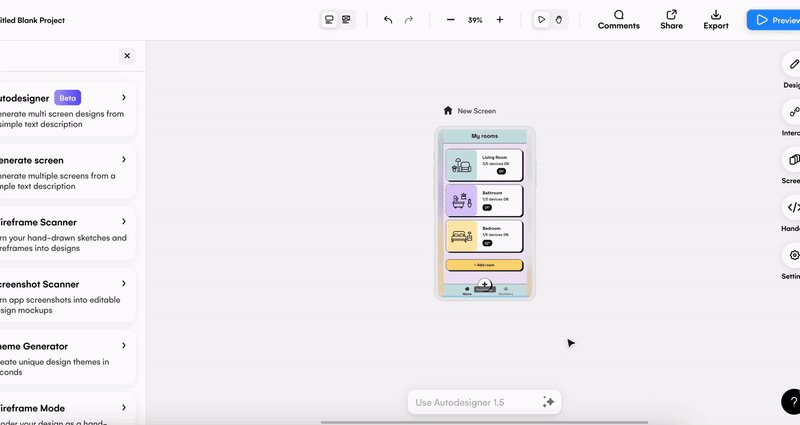
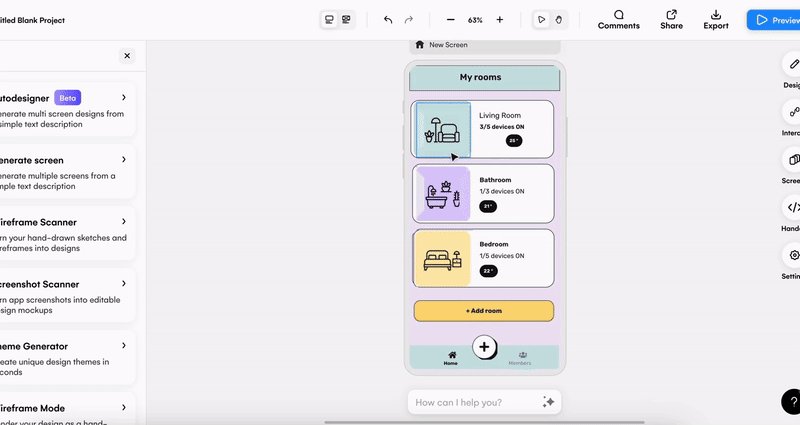
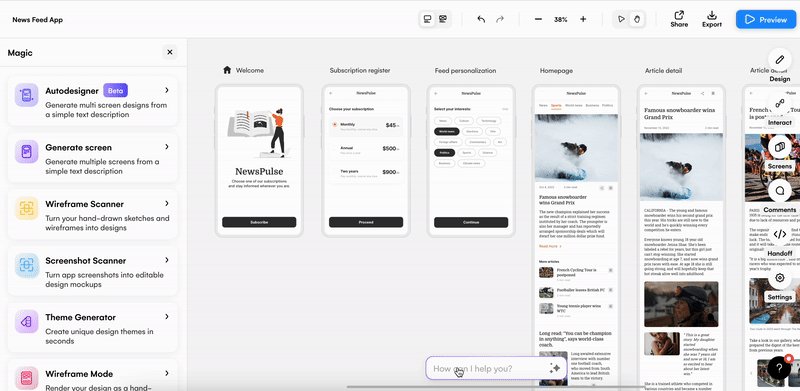
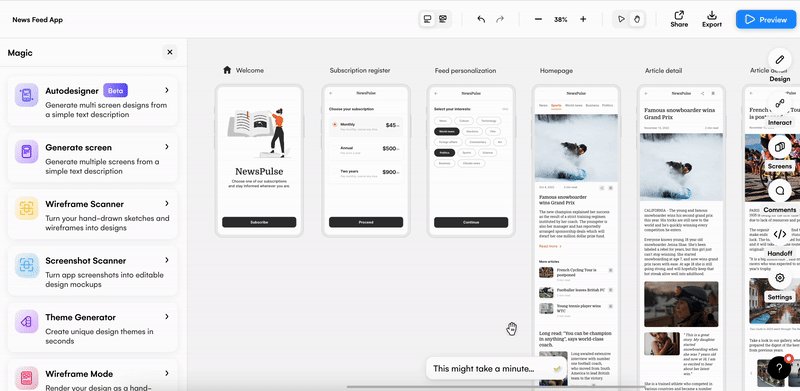
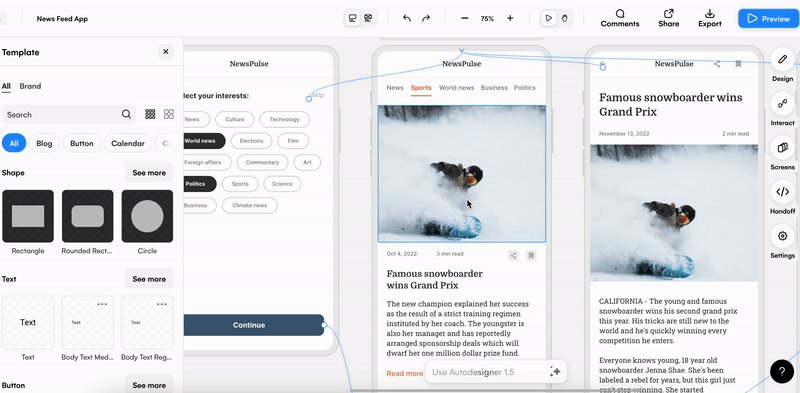
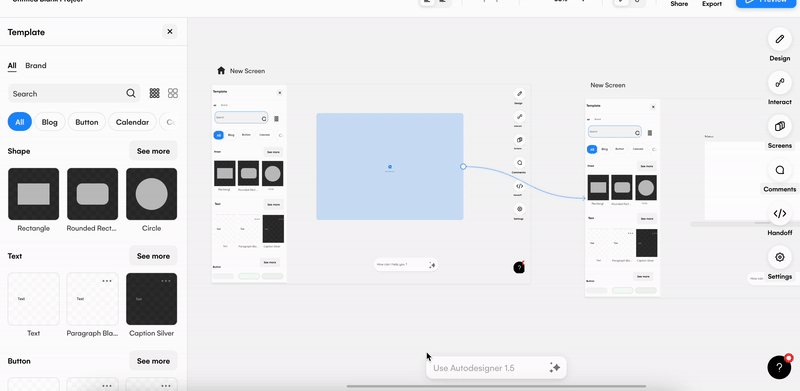
In Uizard, you have the ability to generate a multi-screen mockup from a simple text prompt using Autodesigner. All you have to do is head over to your Uizard project dashboard and select the ‘Generate with Autodesigner’ option from the top section. From here you can select your desired device, and use prompts to describe both your project and the design style. By clicking the generate button, Uizard’s magic AI feature will create a multi-screen mockup for you. Using the other AI features, as well as the drag-and-drop tool, you can easily iterate on your mockup screens in the editor.

How to generate a mockup screen with AI
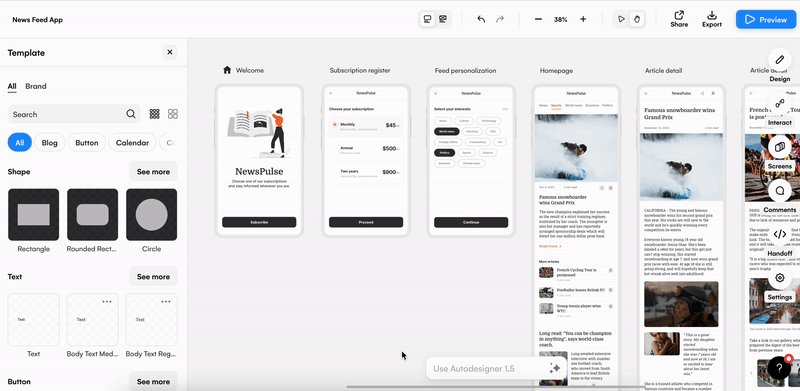
There are three ways to generate a single mockup screen using AI in the Uizard platform. From uploading a wireframe sketch or a screenshot of a product design, to generating from a text prompt, let’s run through our amazing AI mockup screen creating features.
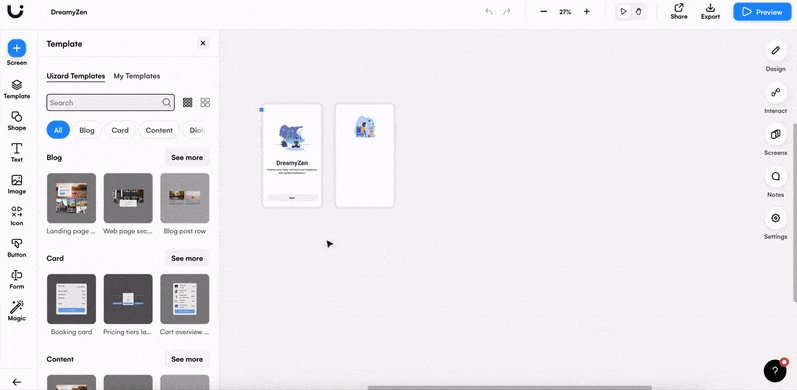
Wireframe scanner
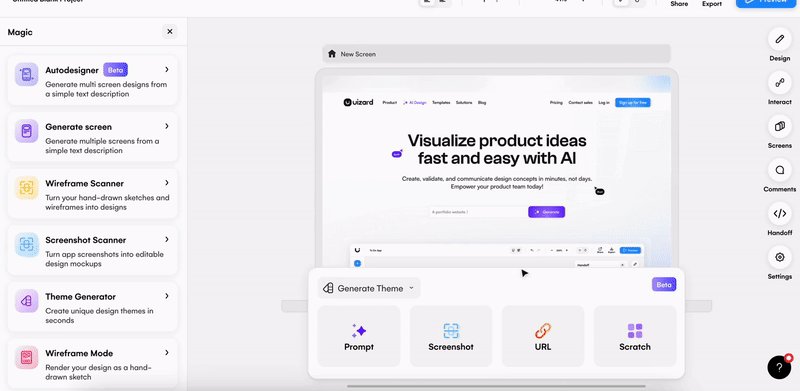
Do you have a hand-drawn wireframe sketch? Well thanks to Uizard’s Wireframe Scanner you can snap a picture of it and upload it directly into the Uizard editor. It will then automatically convert into a high-fidelity mockup screen that you can then edit. To generate a screen from your wireframe sketch, head over to the magic tab in the editor and select ‘Wireframe Scanner’. Utilize your wireframe sketches and generate a mockup in Uizard.
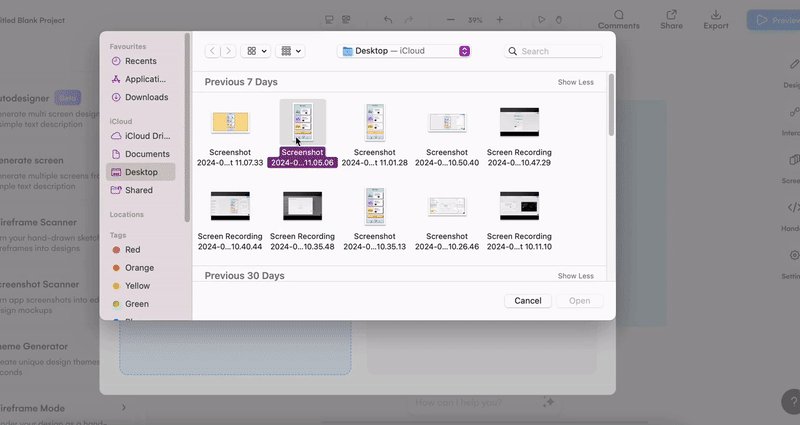
Screenshot scanner
Looking to improve a feature or tackle a bug fix and need a mockup to present the proposed change? With Screenshot Scanner you can upload a screengrab of your product design and watch as Uizard’s AI feature transforms it into an editable mockup screen. There are two options when it comes to using this feature, and you can either start a project from a screenshot, by clicking the ‘Start from screenshot’ button on your Uizard dashboard, or add an additional screen by heading to the magic tab and selecting the ‘Screenshot Scanner’ feature. It’s never been easier to create a mockup thanks to this AI feature.

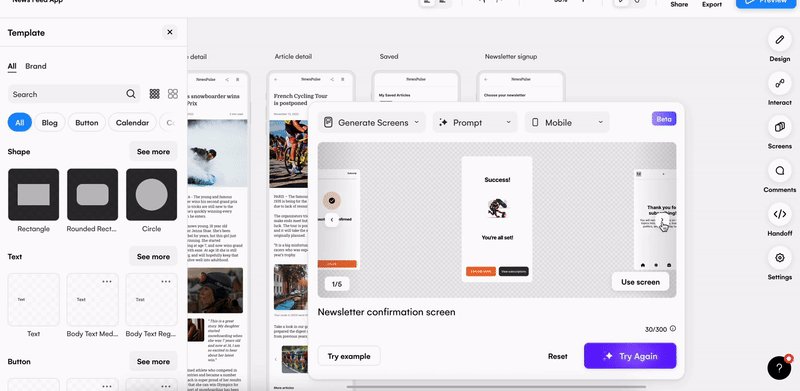
Screen Generator
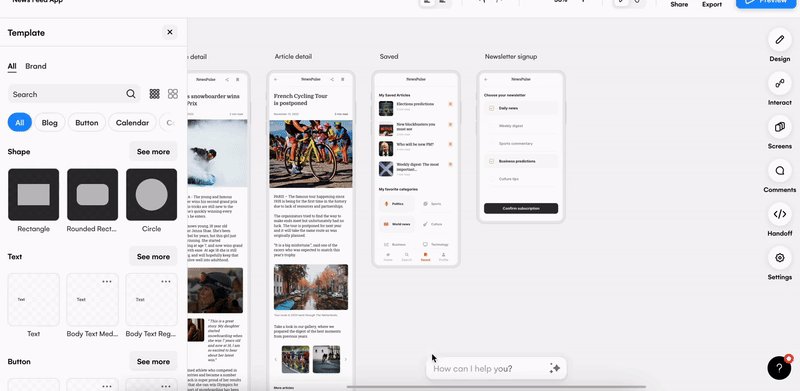
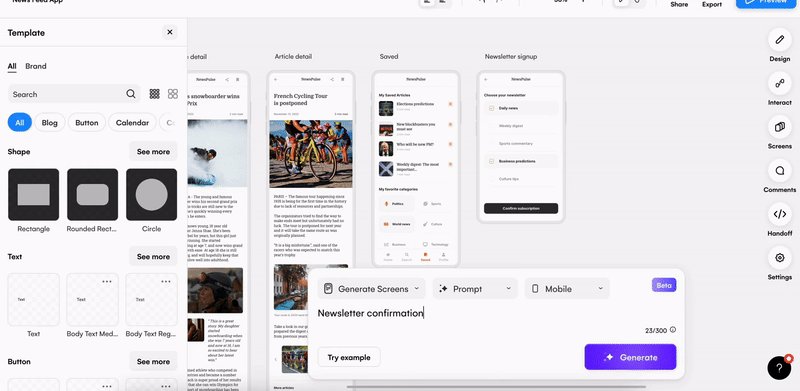
Whether you are expanding your Uizard project or are looking for some mockup screen inspiration, the Screen Generator is ideal. Located in the widget at the bottom of the editor, you can either upload a screenshot to add a new screen, or generate from a simple text prompt. A prompt such as ‘A product category page’ can be used to generate five screen options that can then be picked from to add or expand your product design. Generating a mockup from a prompt is undoubtedly the simplest way to produce a great mockup design screen.

How to edit a mockup with AI
Once you have generated your single or multi-screen mockup using one of Uizard’s AI mockup creating features, you can then iterate on and edit your product visuals further using AI. Whether you want to switch up the color scheme, add new text or images, you can do it all with Uizard’s AI features.
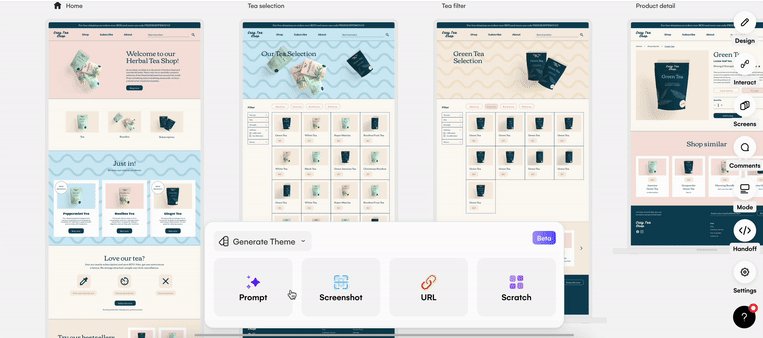
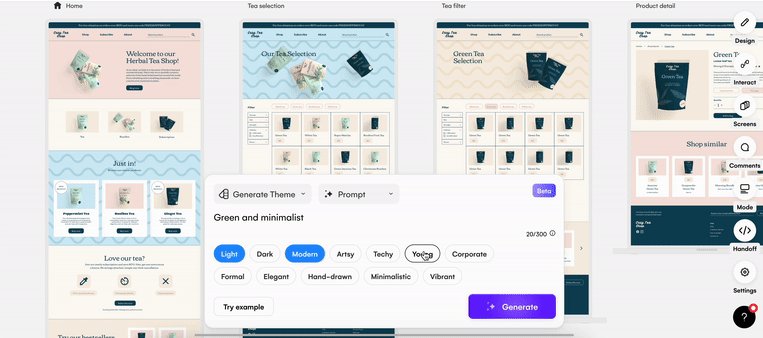
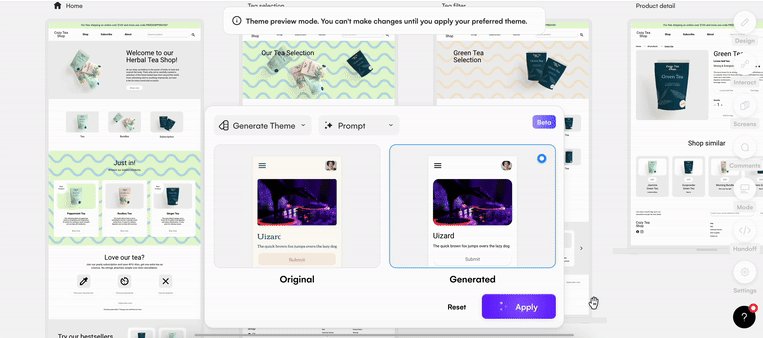
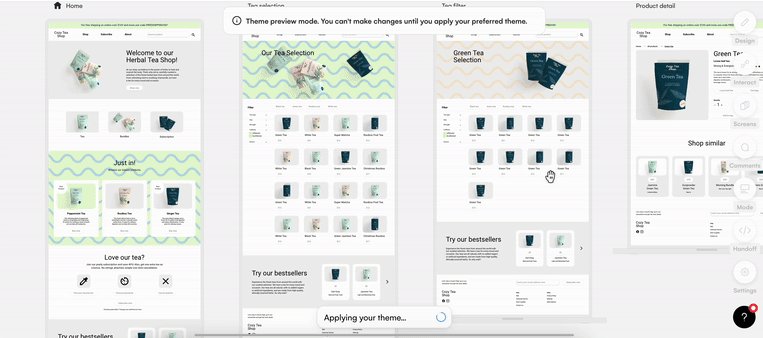
Theme Generator
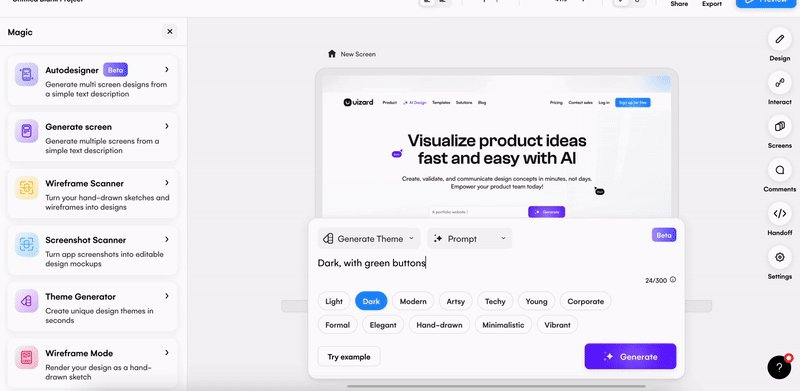
Once you have your mockup generated, you may be looking for a rapid way to update the color scheme. And the Theme Generator can help with that. Located in the widget at the bottom of the editor, you can select one of four options in order to create a new design theme for your mockup. Choose from generating via prompt, screenshot, URL, or from scratch, and apply your new theme to every mockup screen in your project.

Image Generator
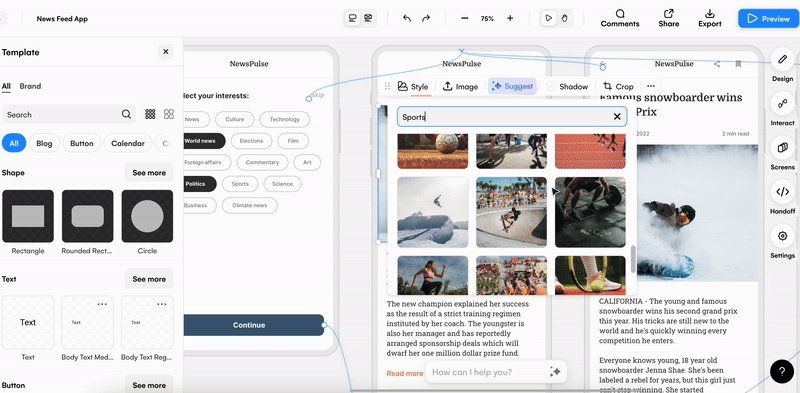
In the same widget at the bottom of the editor, you will also find the Image Generator. And using this allows you to generate completely unique images to add to your mockup. You can even select from one of six design styles to personalize the image further. There’s no easier way to customize your mockup.

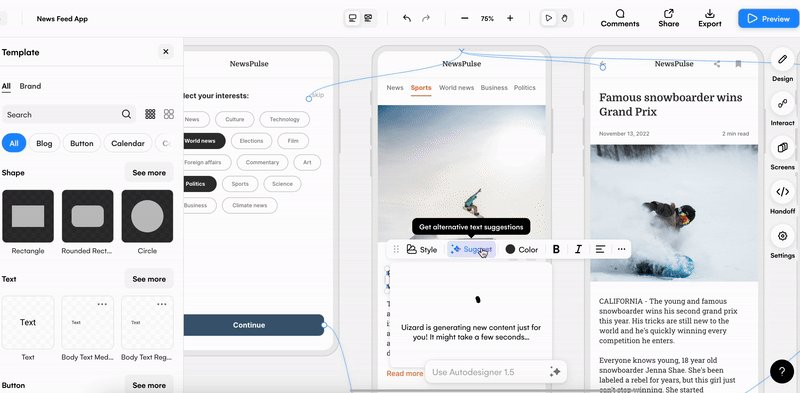
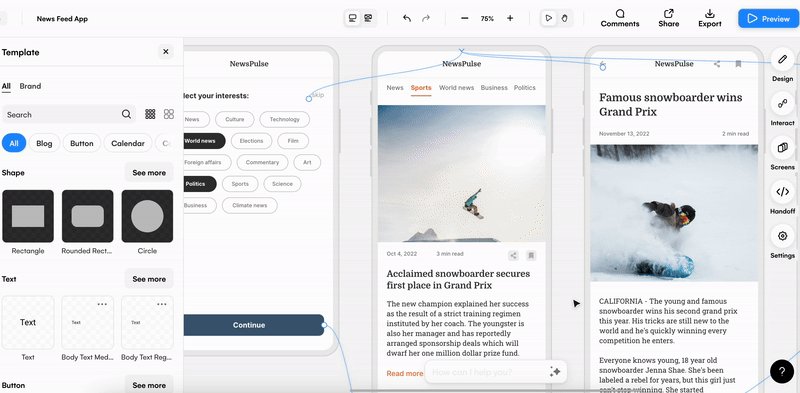
Text and image assistants
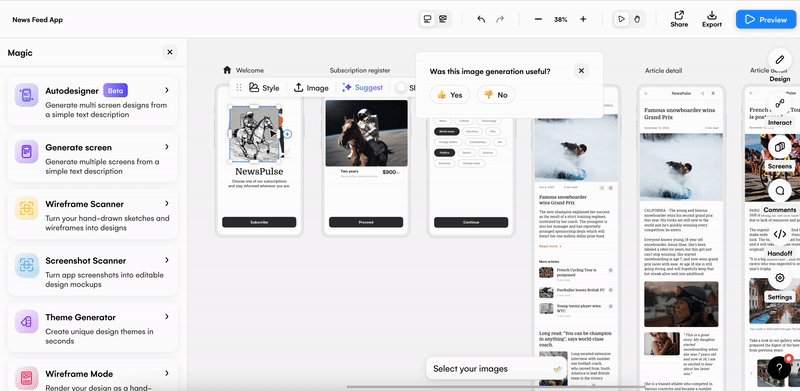
For a quick and easy method of updating any lackluster text snippets or images on your mockup, simply use Uizard’s helpful AI assistants. To access them both, all you need to do is click on an image or section of text and use the ‘Suggest’ button to generate alternative options for your mockup. And voila! You have image and text generations to update your mockup to your liking.

How to test the layout of a mockup with AI
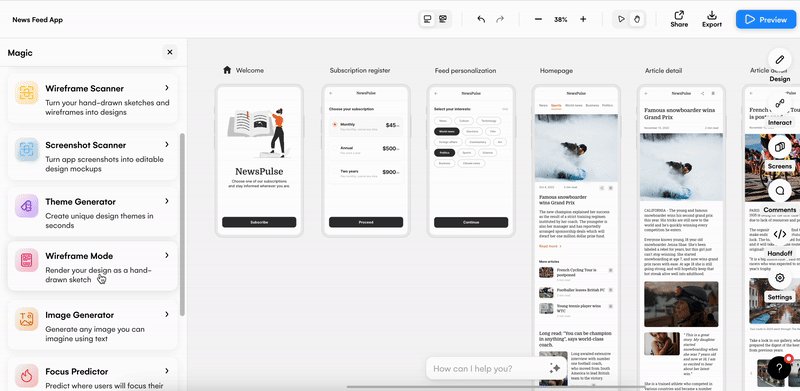
How can you use AI to test and analyze the layout of your mockup? With two great AI features you can delve deeper into what makes a great mockup design, and iterate further in the Uizard editor.
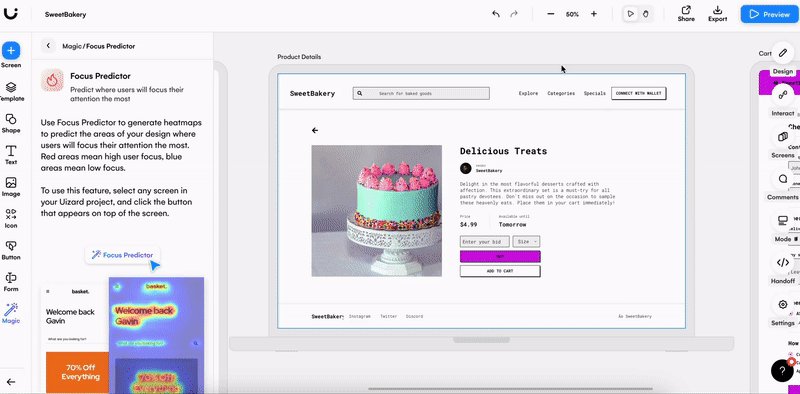
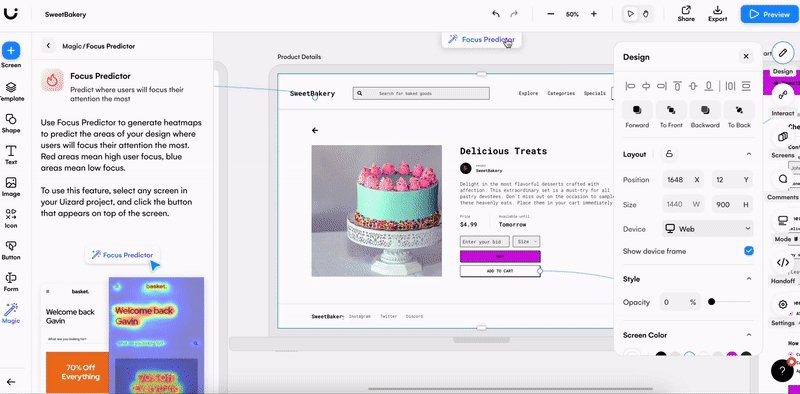
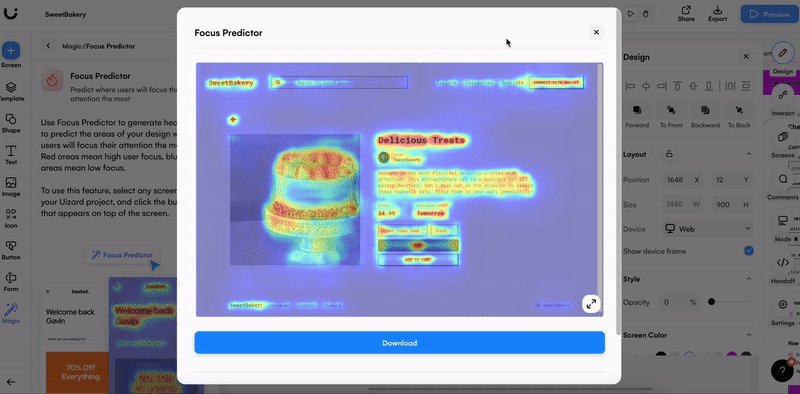
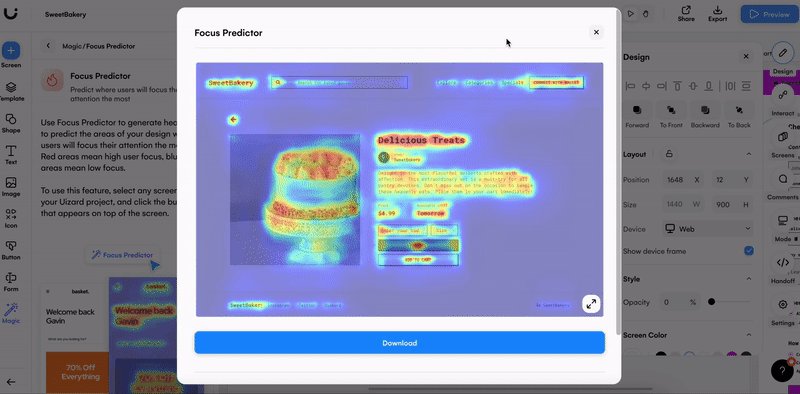
Focus Predictor
For an analysis of the layout of your mockup, you can use Focus Predictor to generate a heatmap of a screen. To do so, simply select the top bar of the desired screen, and click the ‘Focus Predictor’ button. This will then create a heatmap that presents the attention hotspots on your mockup screen. Areas of potential improvement, or the ‘colder’ areas, will be highlighted in green and blue whilst the red, or ‘hot’ zones, showcase where your users will be drawn to the most. Now you can iterate on the usability of your mockup before sending over to stakeholders, or sharing with developers.

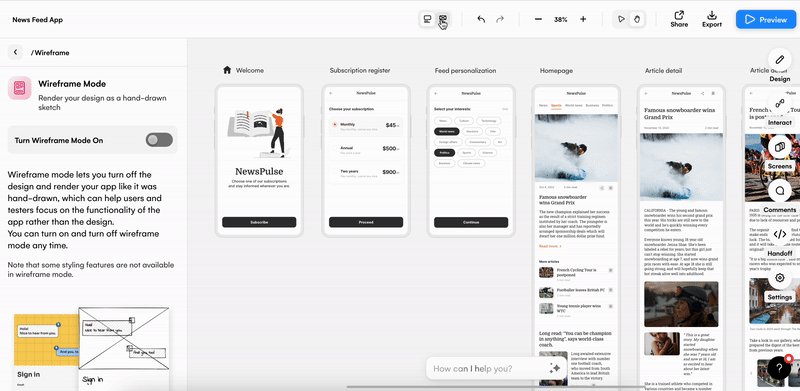
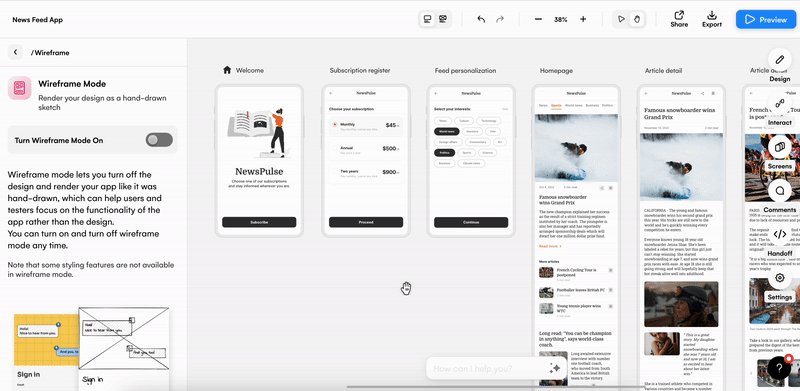
Wireframe Mode
Switch your mockup between low and high-fidelity using Wireframe Mode and analyze the layout of your product design. Found in the magic tab, all you have to do is use the toggle to go from one fidelity to another. To do this even quicker, simply use the extra toggle at the top of the Uizard editor. The bonus of viewing your mockup in low-fidelity is that you can view your layout without any aesthetic disruptions, and these can then be shared as assets using Handoff Mode on the right design panel.

From mockup to prototype….
Take your mockup to the next level and add interactions between screens to turn it into an interactive prototype that can be shared with stakeholders, users and developers.

Looking to generate a mockup in Uizard and use all of our amazing AI features? Sign up today to a free or paid plan. Or, take a look at the other mockup articles on our blog for more information.
