How to quickly iterate when experiencing design bottlenecks

Struggling to iterate on product designs or produce visuals for stakeholders due to design bottlenecks? Don’t worry — you’re not the only one. Designers are often tasked with an array of design briefs, requiring them to prioritize those that have the highest urgency, and often product teams may find that their product visuals are pushed to the bottom of the pile.
So, how can you avoid back and forth with designers, whilst streamlining your iteration process when you need design support? With Uizard you can speed up and streamline your workflow in no-time by creating your very own product visuals without the need for a designer. In this article we will walk you through how to quickly iterate in the editor when experiencing design bottlenecks.

Skip to section:
Iterate without the need to brief designers using Uizard
What is a design bottleneck?
So, what is a design bottleneck? A design bottleneck is when designers are inundated with tasks and have to prioritize to a point where a lot of tasks that would be deemed smaller cannot be completed. When a workflow becomes delayed, or breaks entirely, a bottleneck occurs. This can often happen with teams that rely on designers for an array of tasks, and some of those tasks get pushed back, or out of the picture completely. And design bottlenecks can impact product teams and their ability to produce and deliver a product solution.
Iterate without the need to brief designers using Uizard
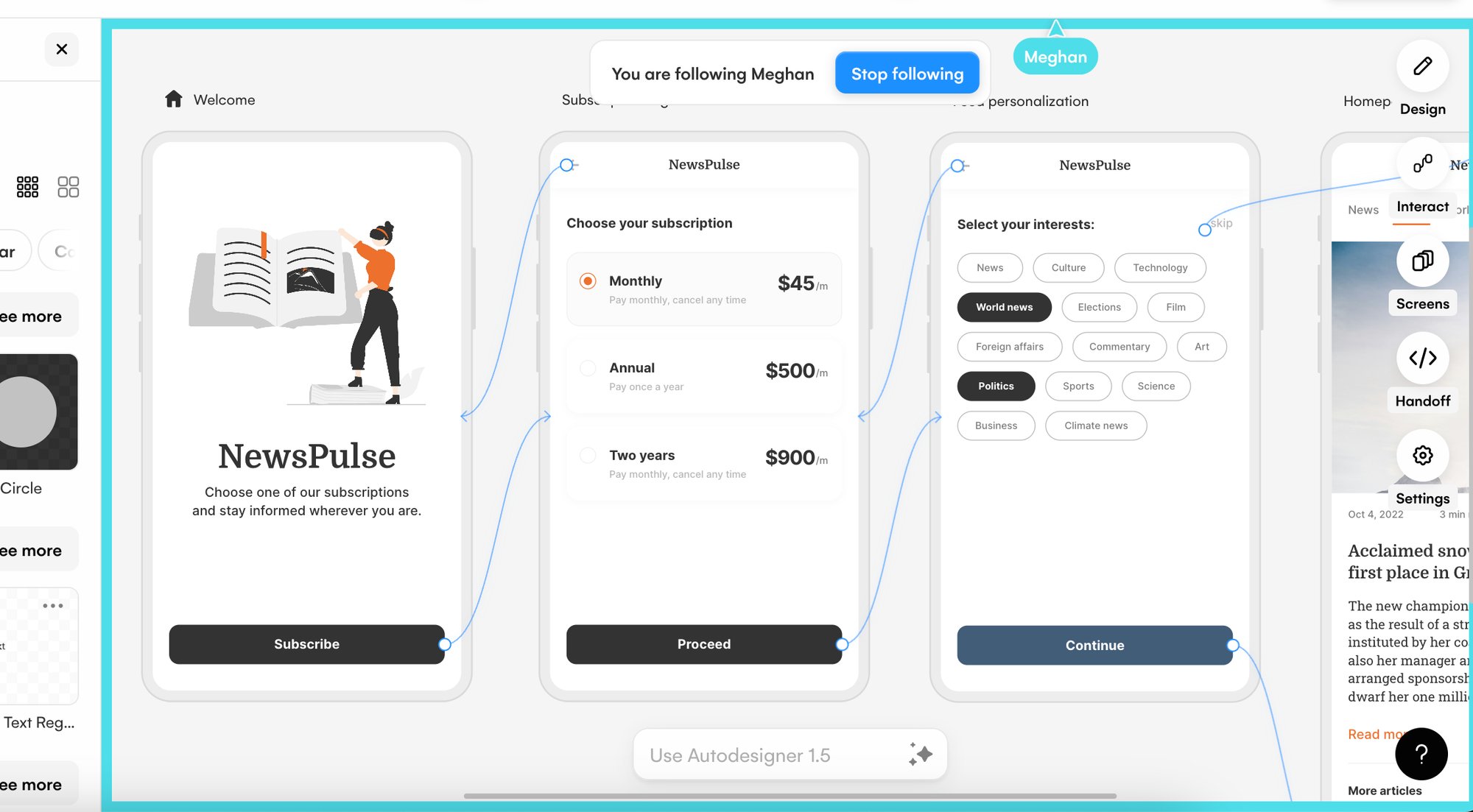
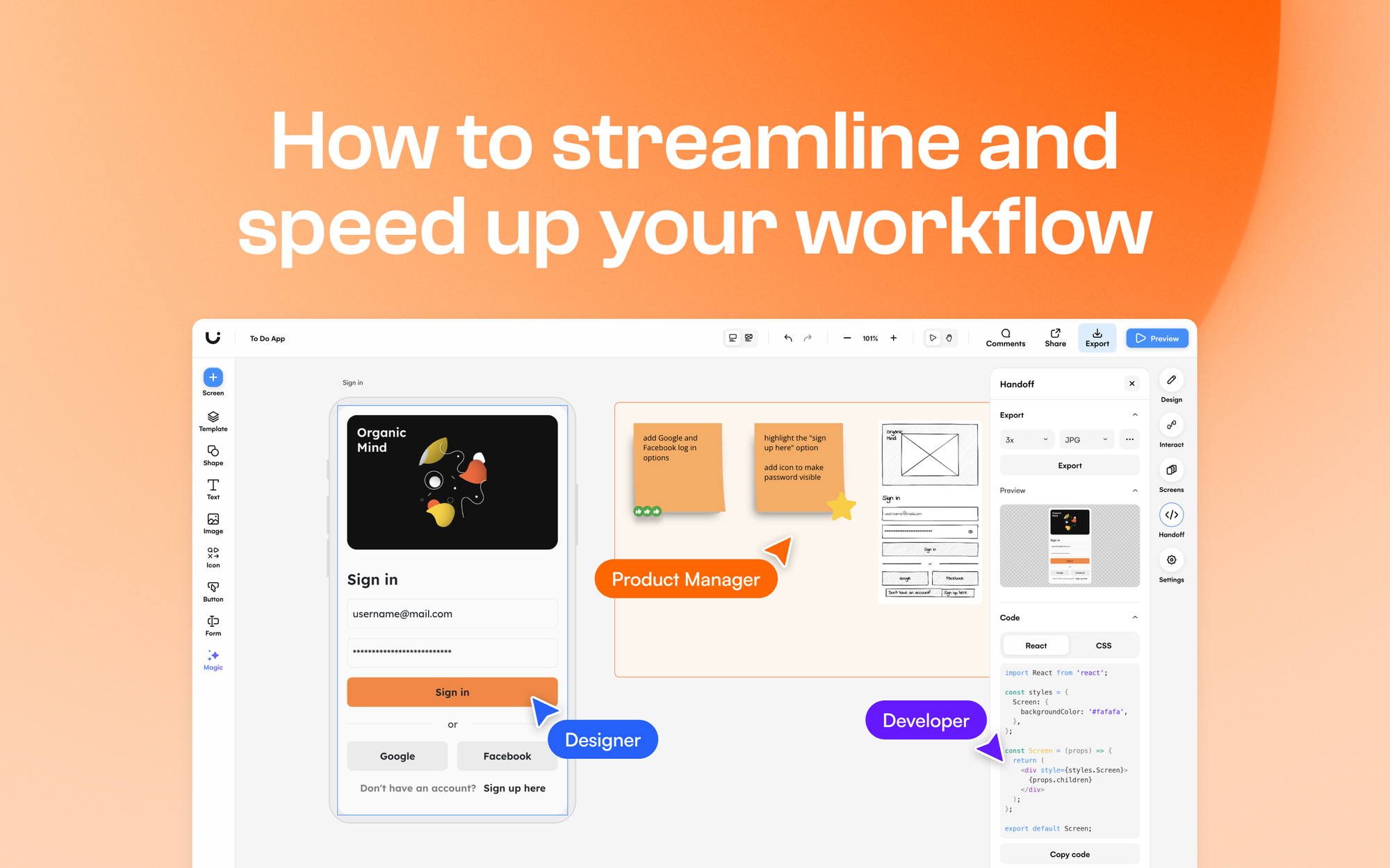
It’s easy to avoid unnecessary back and forth and a potential design bottleneck by simply using Uizard. Your whole product team can collaborate and iterate together in the editor, and handover directly to developers without needing to involve a designer. It’s quick and easy, and there are several ways that product teams can use Uizard to complete their tasks.

Showcase bug fixes or solutions
Iterating on bug fixes in the Uizard editor allows product teams to showcase possible solutions without needing to use design resources. Using Uizard bypasses the time it would take a designer to produce a visual, and to go back and forth with iterations before finally handing it over to a developer. And instead, a product team can quickly convey the bug fix to a developer, using visuals made in Uizard, and push it live.

Present visuals to stakeholders in low-fidelity
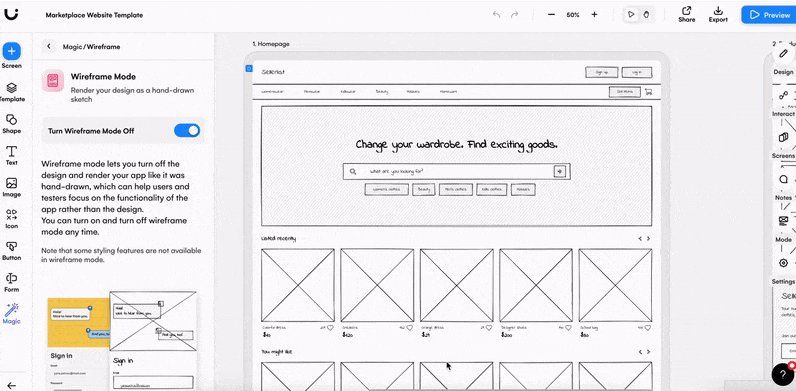
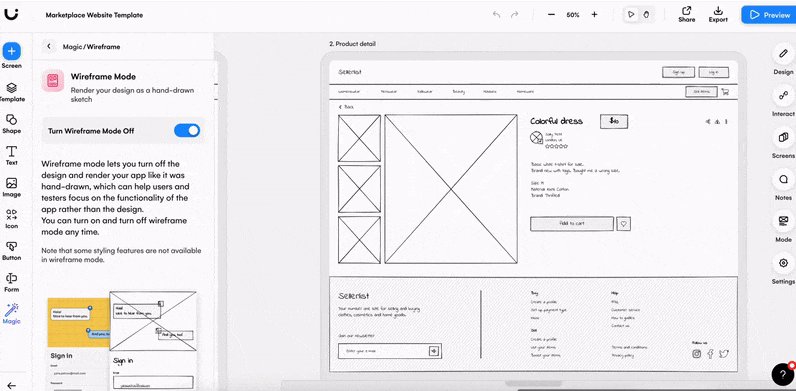
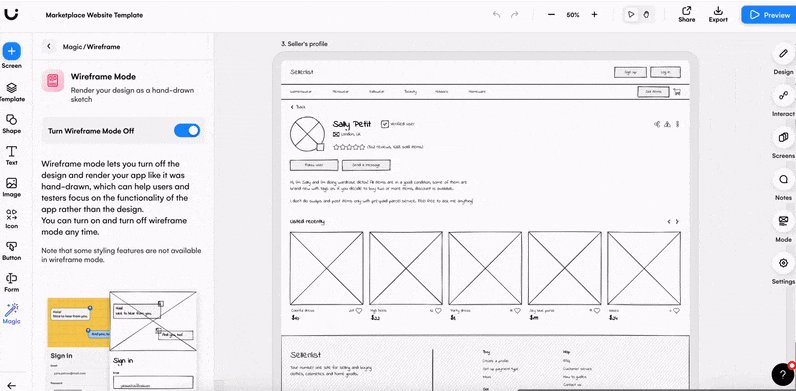
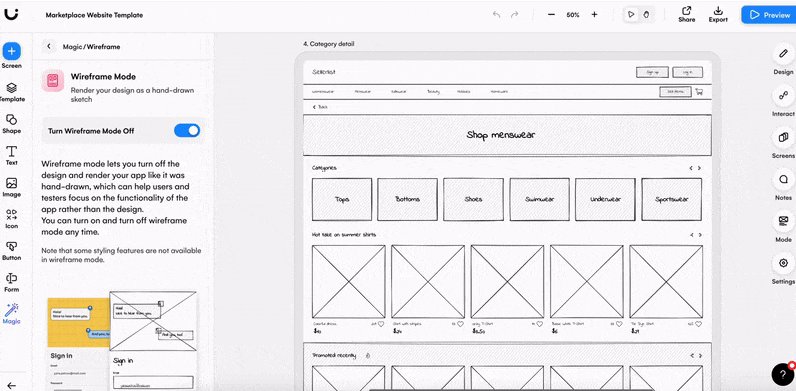
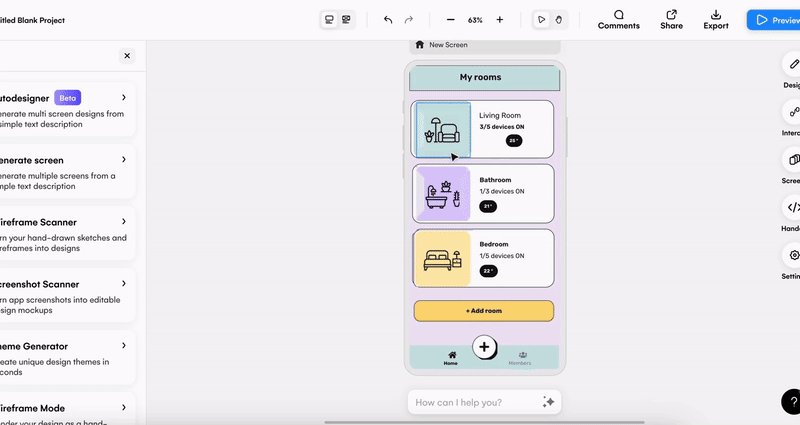
Whether it’s a small feature improvement, or a big platform change, presenting visuals to stakeholders can prove to be tricky. Luckily, with Uizard’s Wireframe Mode you can quickly draft up a low-fidelity visual to share with stakeholders for a quick layout sign-off, and then iterate based on feedback — all from the comfort of the editor.

Turn wireframes into high-fidelity mockups
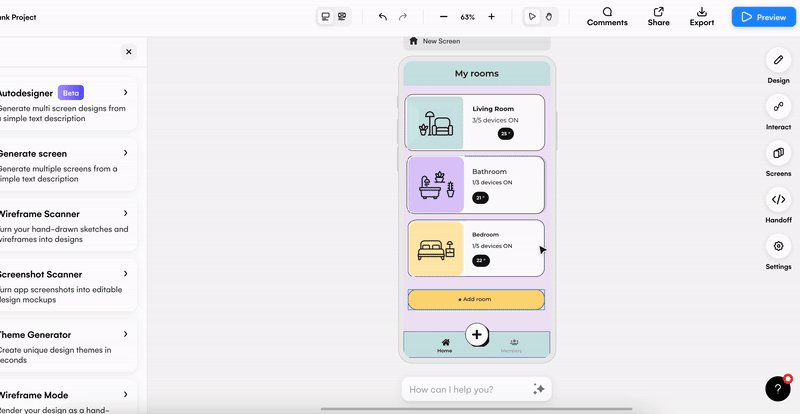
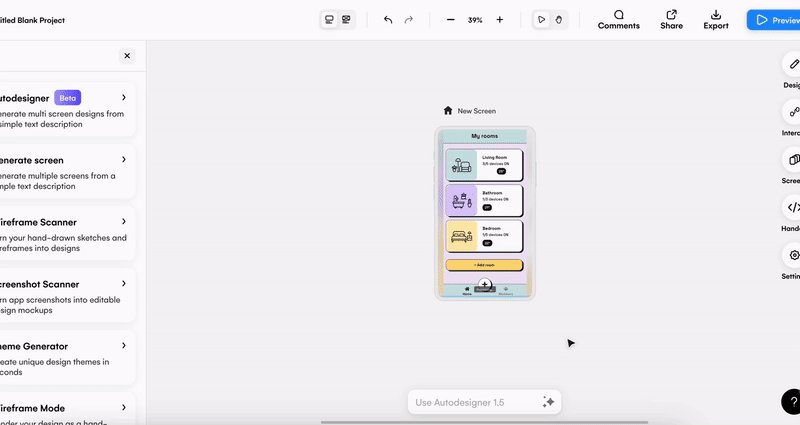
Perhaps you have finished your first ideation session and, usually, you would ask a designer to turn these wireframes into high-fidelity mockups to showcase the next phase to stakeholders, or to handover to developers. Using Uizard, you don’t need a designer to switch from wireframe to mockup. Instead, you can use Wireframe Scanner to upload hand-drawn wireframe sketches and transform them into high-fidelity.
Iterate on your actual product design
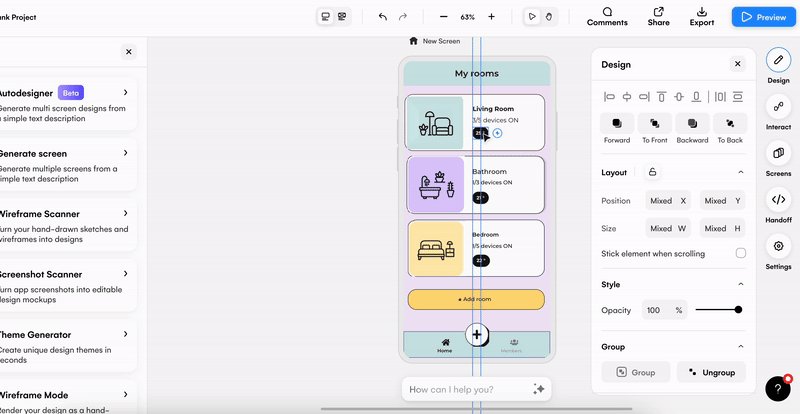
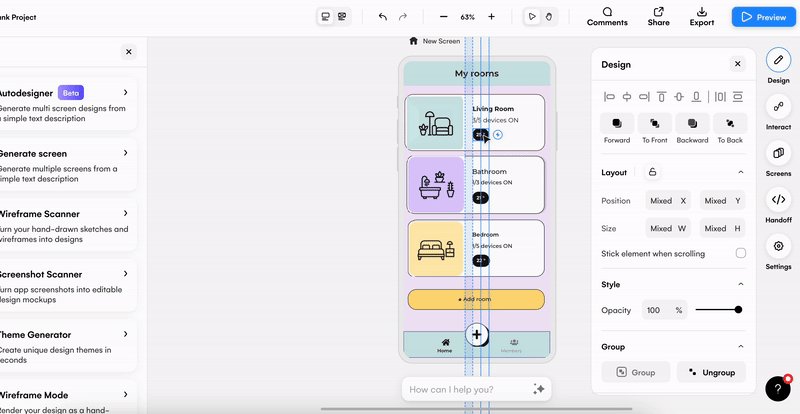
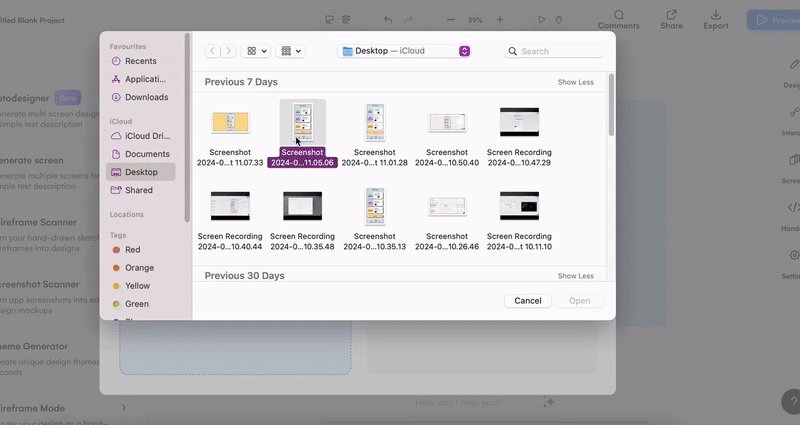
What if you could iterate directly on your product design in order to present your desired solution? With Screenshot Scanner you can do exactly that. Instead of trying to navigate Figma, or another design tool to edit and make suggestions, you can upload a screenshot of your product design and our AI-powered feature will convert it into a fully-editable mockup. You can then iterate on your product visual, without the need for a designer.

Will AI replace designers?
The question on everyone’s minds — will AI replace designers? The answer is no. But does AI help designers and product teams? The answer is yes. AI features and tools allow designers to focus on tasks that showcase their ability and skill, whilst allowing others, such as product teams, to take charge on smaller product design amendments and bug fixes. Everyone wins when AI is incorporated into a workflow.
Related reading:

If you want to avoid design bottlenecks, why not sign up your product team to Uizard today? Use our amazing AI-powered features to speed up and streamline your workflow, whilst iterating on product solutions without the need for a designer. Check out our blog for more articles.
