The Uizard guide to GUI design

You may have heard of the terms UI design, app design and web design, all of which require a UI design tool to get started. But what exactly is GUI design? A GUI design is composed of the graphics you interact with on a website or app. From the in-app buttons you click on, to the dropdown navigation you use to browse a website, GUI designs are used daily.
We touched on the topic of GUI design briefly in our guide to UI design. However, in this blog post you can read a more detailed explanation as to what GUI design is, and how to create one using a GUI software such as Uizard.

Skip to section:
A history of GUI design: From CLI to GUI
The difference between GUI and UI
How to design a GUI: Step-by-step
What are the advantages of GUI design?
GUI design tools for your next project
What is GUI design?
GUI design, or graphical user interface design, refers to the graphics of digital interfaces such as computers and mobile devices. A GUI design utilizes elements such as text, icons and images, as well as components, to allow a user to navigate and interact with a GUI. For instance, the graphics along the bottom bar of your laptop screen is a prime example of a GUI. Websites, mobile apps and web apps also use GUI designs to allow user interactions via various graphics.

A history of GUI design: From CLI to GUI
During the 1960s, before GUI design had been invented, command-line interfaces (CLI) were the norm. These were very basic, and were formed of only text, no graphics. So you can imagine how futuristic the computers of the 21st century would seem in comparison. In 1981 however, the first computer with a graphical user interface was released by the Xerox Corporation for commercial use. The Xerox Star, as it was known, used icons to represent a virtual desktop, and although it is far from what we are used to today, it paved the way for a new generation of GUIs.
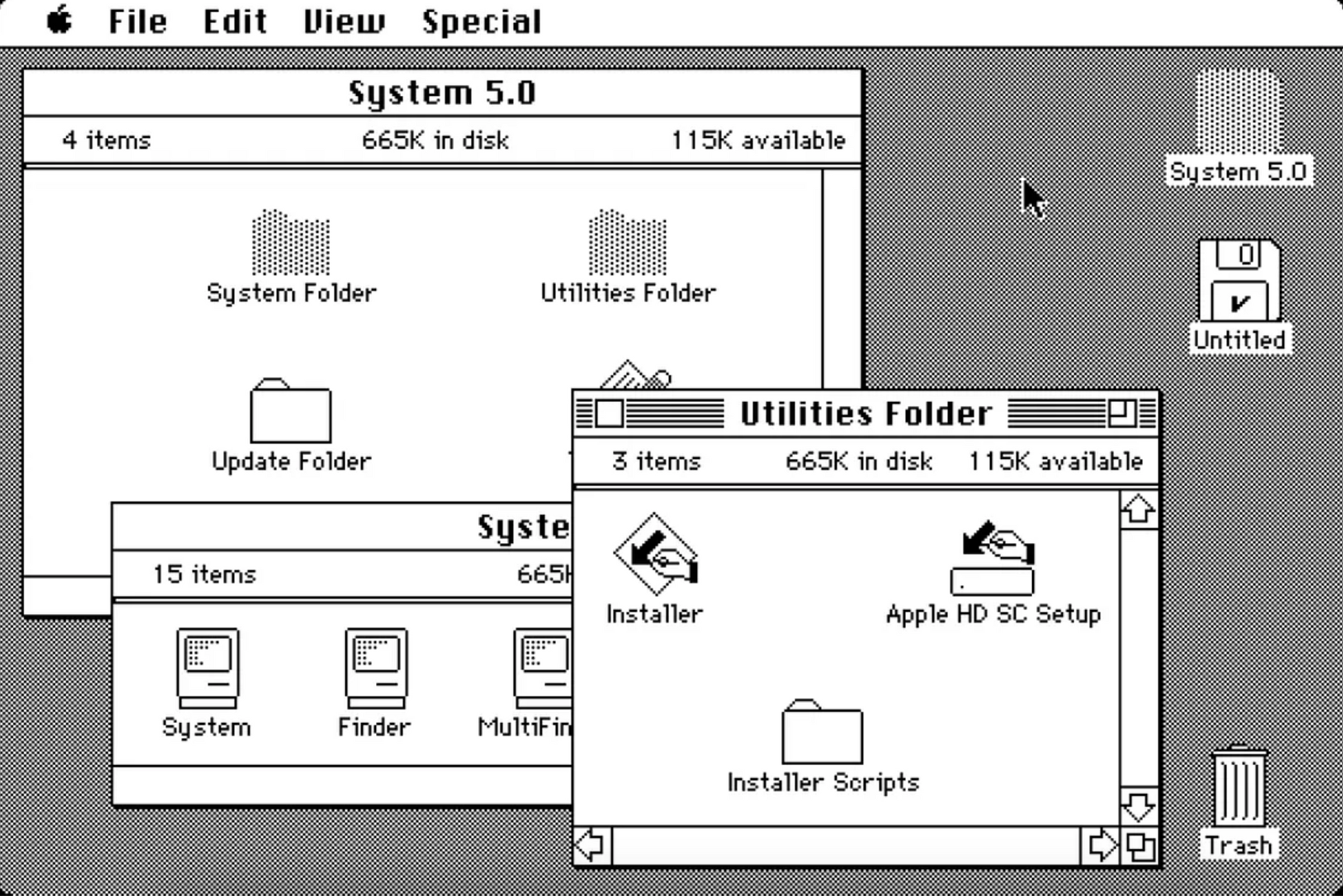
For instance, it was actually Apple that gained inspiration from this particular GUI in the late 70s when they visited the Xerox Corporation’s research center. This led to the development of two Apple computers, Lisa, released in 1983, and the more well-known Macintosh, released in 1984. Apple engineers added menu bars, scroll bars and other aesthetics to boost the appearance of their computers, and this began the demand for computers with GUIs.

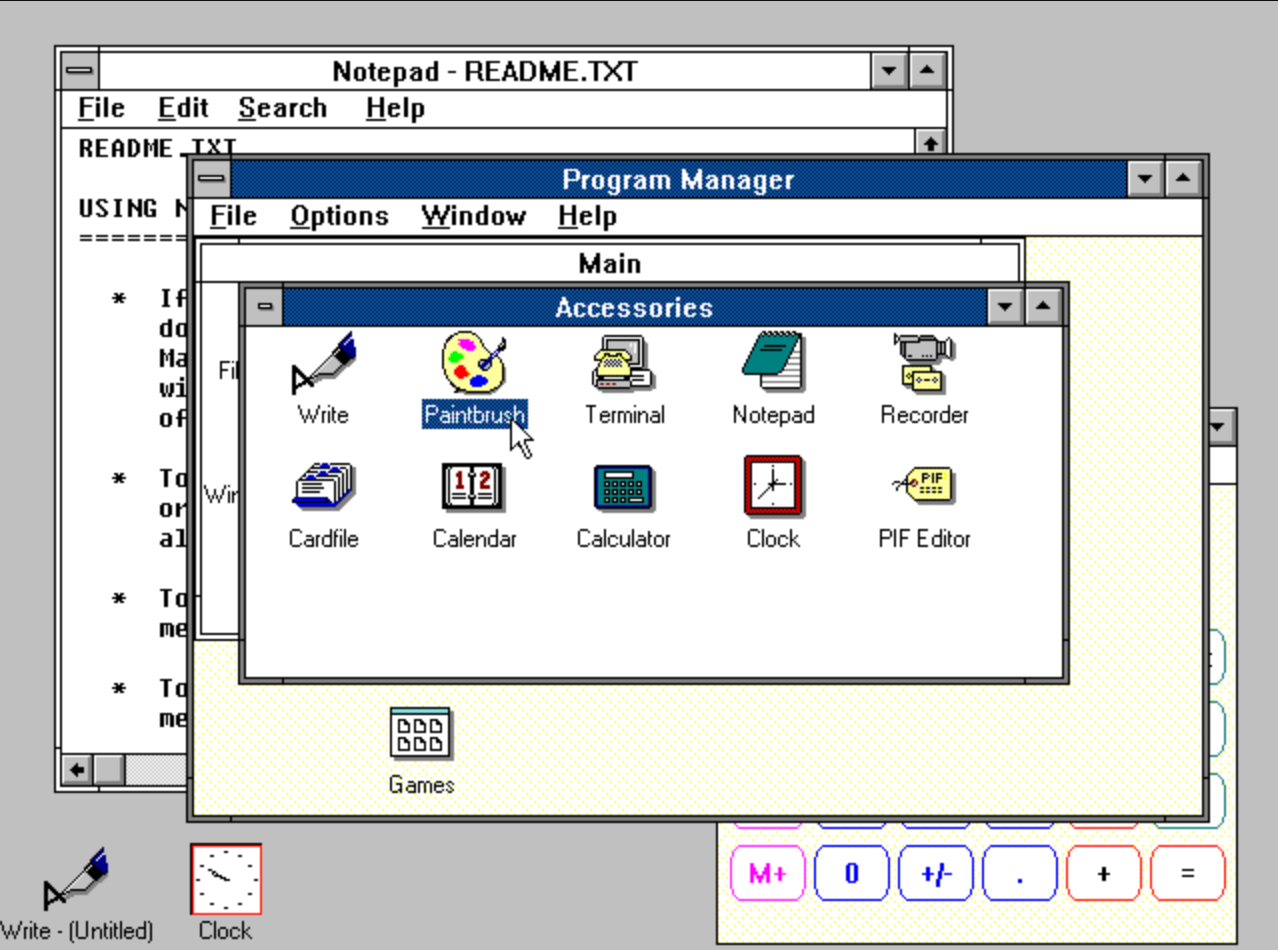
Undoubtedly this was a big innovation, however Apple’s use of GUI was found to make their computers slow in comparison to the CLI based ones before them, thus many continued to use older computer models. That was until 1990 when Microsoft released their newest operating system, Windows 3.0, with a GUI that was faster and therefore accepted by the wider community. From here GUIs were the standard when it came to computers, as well as later mobile devices and game consoles.

Ref:Britannica, Graphical User Interface
How does a GUI design work?
A GUI uses graphics to implement changes, and to allow control over a digital product, website or app. With the graphical aspect of a GUI comes endless possibilities. A user can click on buttons to take them to a new page, scroll through a list, type in input fields, toggle settings on and off, and much more. Over the years GUI designs have progressed in both the quantity, and the quality of the graphics they use, and this has helped massively with user experience.

The difference between GUI and UI
Now this is where things get tricky. Technically speaking, GUIs and UIs are very similar, and this is due to the fact that a GUI is a subset of a UI. User interface is the broad term for all interactions between a user and a machine, and this includes users interacting with a computer via a mouse or keyboard, or with a mobile via a screen. So, whilst a user interface can interact with the machine, a graphical user interface cannot. A GUI is purely the graphics of a UI. However, the term UI design is also used to refer to the look, feel and — you guessed it — the graphics of digital products. Which is why the line between GUI design and UI design can become blurred.
GUI design examples
Are you reading this blog on a laptop? Or maybe the browser on your mobile? Then you are already interacting with a GUI design. The home screen of your chosen device uses a graphical user interface design to allow you to click and open up your browser. The GUI design of your browser allows you to search, and select a website. From here you can then interact with the GUI website design of your choice. There is layer upon layer of GUI designs within one device, and even the apps you download yourself use a GUI.
In the early days, the only example of a GUI design would have been a desktop and the main interactions would be the likes of sending emails and opening files. But now, the internet is full of GUI design examples and downloadable applications.
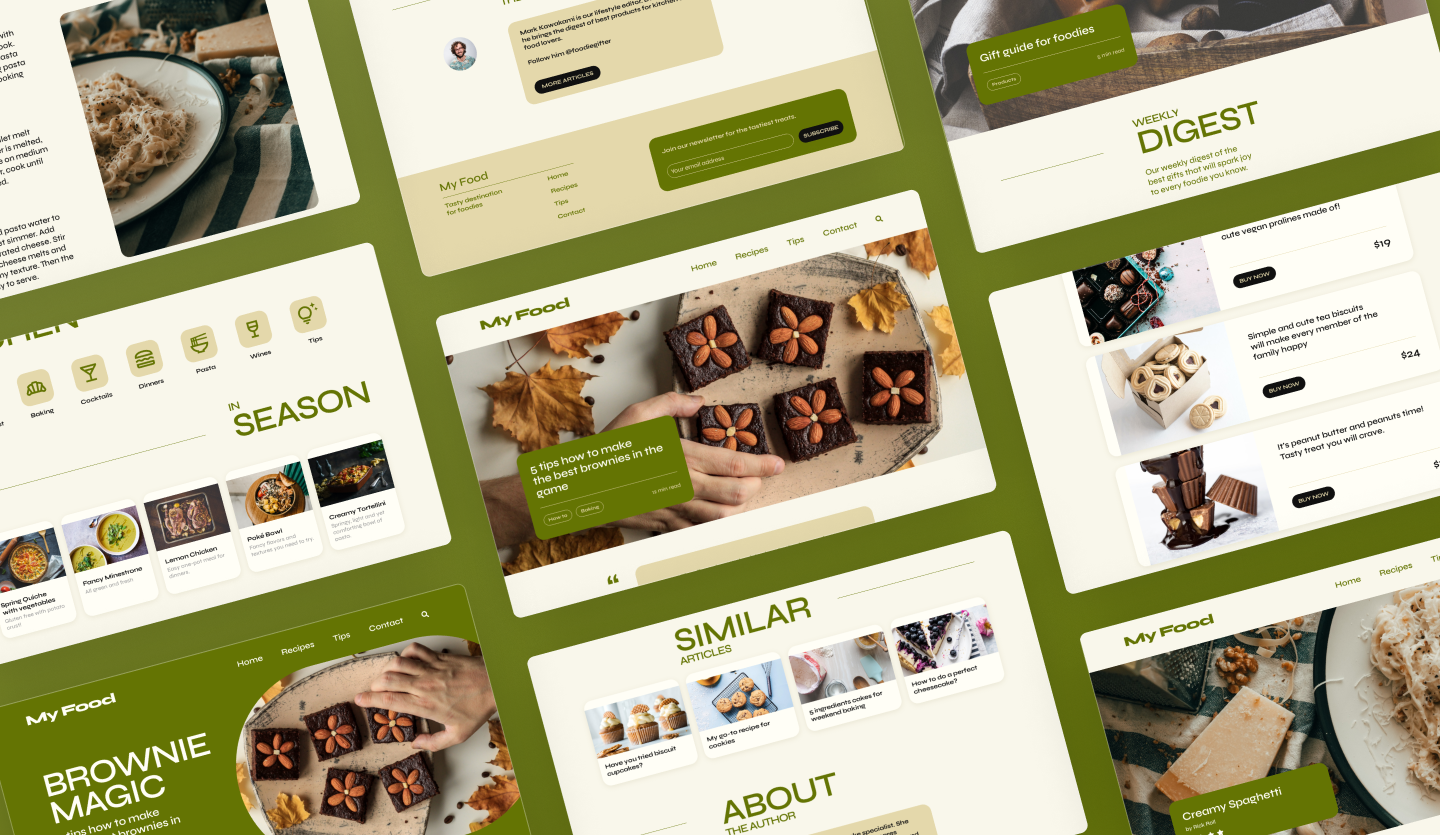
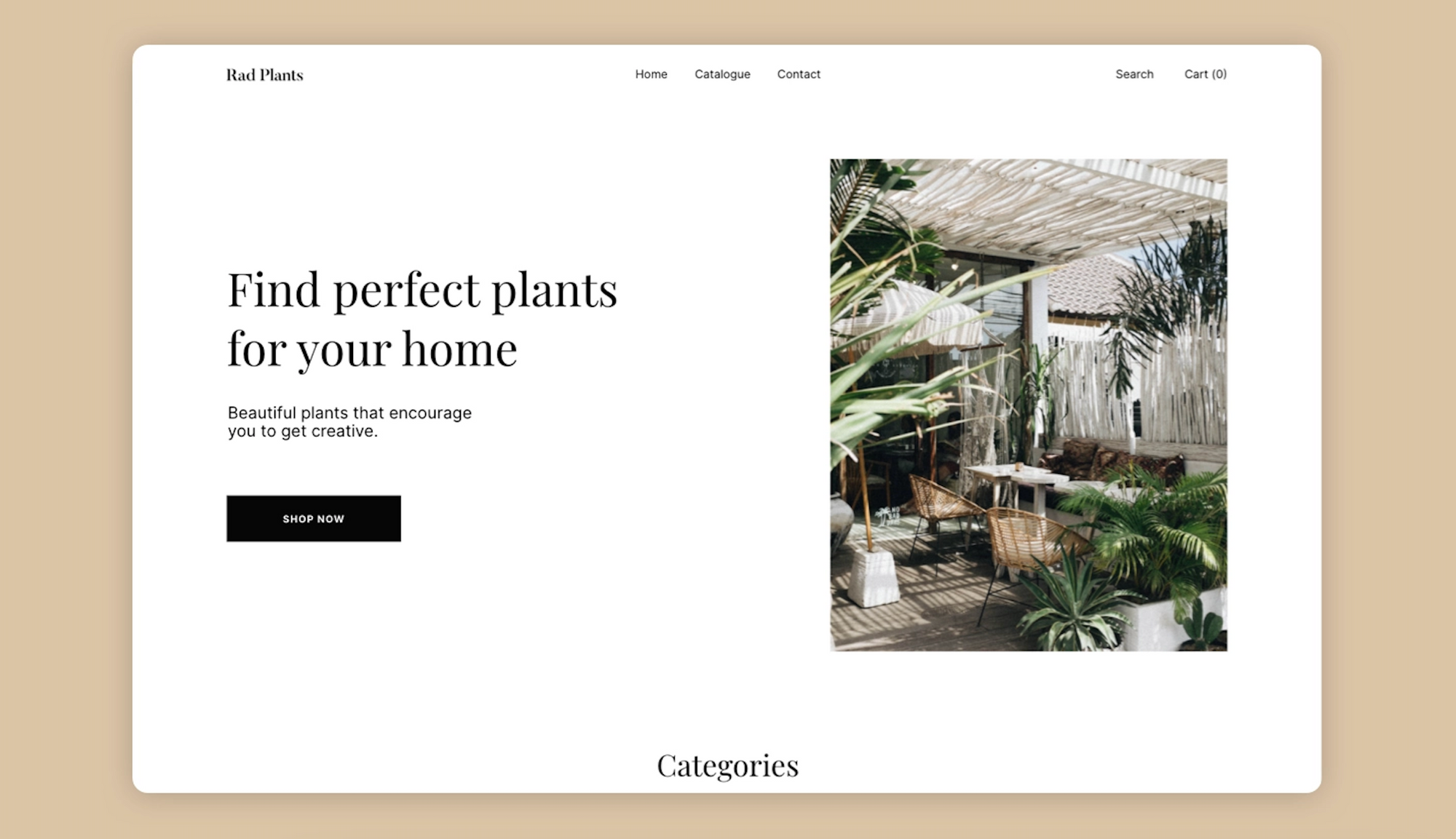
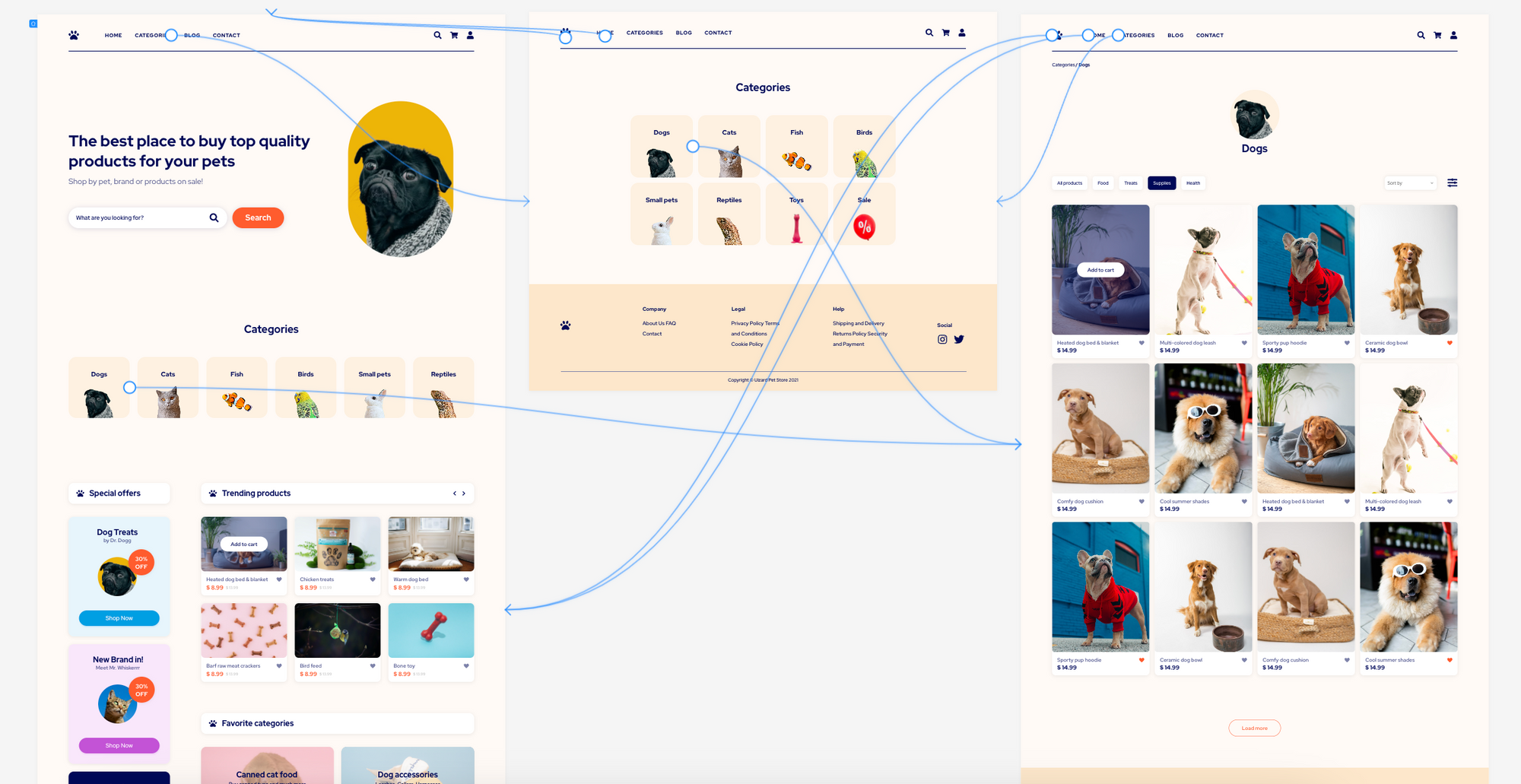
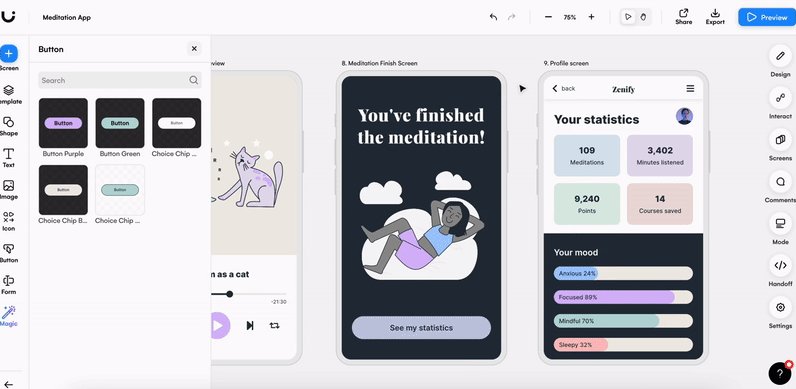
Using one of Uizard’s GUI design templates as an example, the inner workings of a GUI can be explored in more depth. Uizard’s e-commerce website template uses a mixture of graphic elements such as icons, buttons, text and imagery to show visually what a GUI would look like when fully operational. Equipped with several premade design screens, you can tailor a Uizard GUI template to your liking using the drag-and-drop editor.

Examples of GUI operating systems
Windows and MacOS are the two main examples of GUI operating systems. And they allow a user to interact with not only the desktop GUI design, but to also access other GUI designs via an internet connection.
How to design a GUI: Step-by-step
Whether you are designing a GUI for a website or for an app, the process will be very similar. And you will also be working with multiple design screens at every stage. This means that you will need to consider the path a user would take through your GUI design, and document any changes to your GUI design that occur due to user actions. For instance, if a button on your GUI is supposed to take a user to a new page, this needs to be documented in your design.
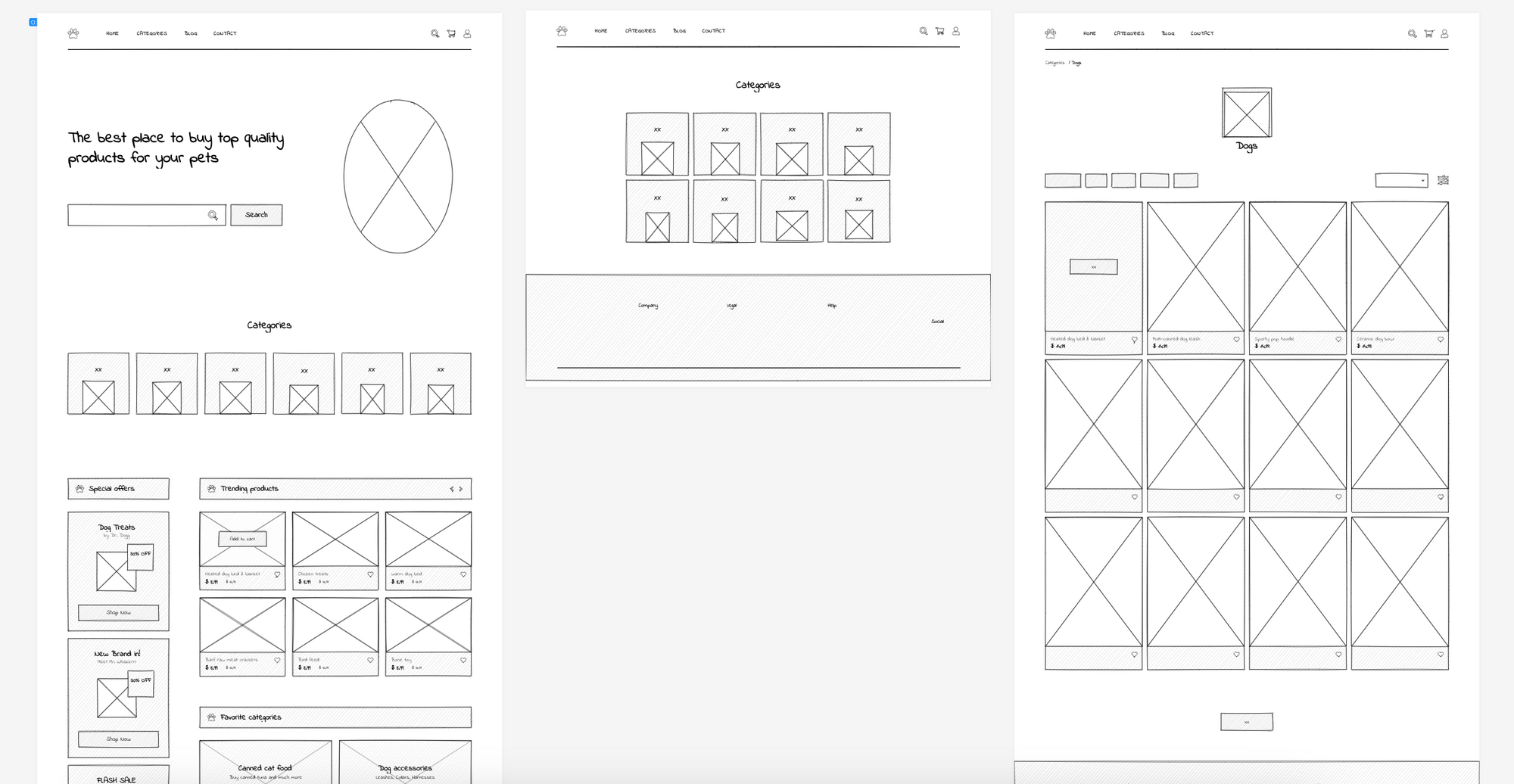
Step one: Wireframing your GUI design
The first step is to create basic wireframe screens for your project. You will need to know how many design screens your project will consist of, and roughly the user flow between screens. Sketch your GUI design by hand on a piece of paper, or digitally using a GUI design tool. You don’t need to add loads of detail here, just placeholder outlines of elements and components will suffice.

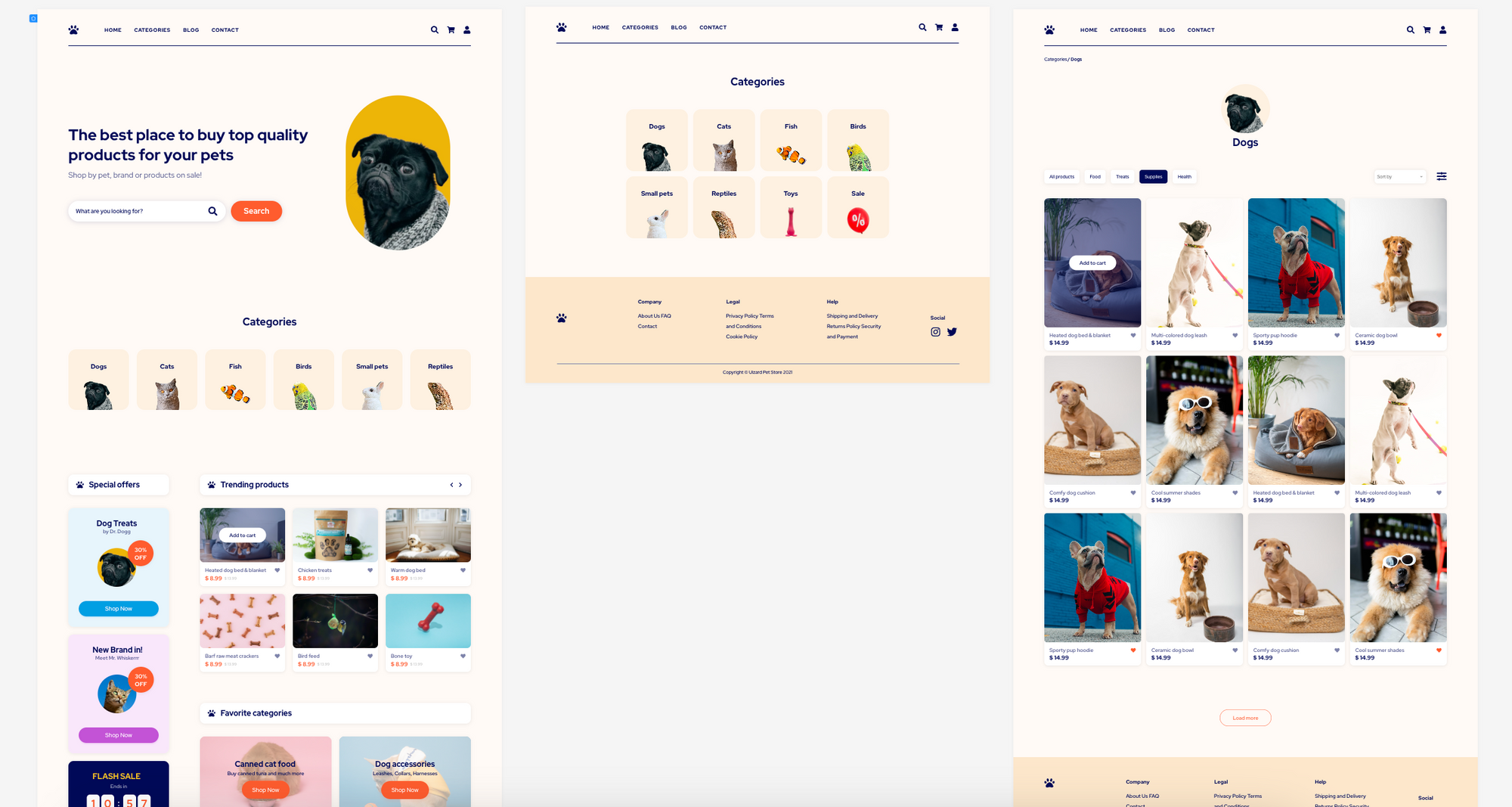
Step two: Designing a GUI mockup
The next step is to add more detail to your GUI wireframe, and this will turn your wireframe into a mockup. You will require a GUI design tool at this stage, and from here you can add color, detailed elements such as images, and small sections of text. Using Uizard as your GUI design tool allows you to upload your hand-drawn wireframes and to edit them directly — all thanks to Uizard Wireframe. This can speed up your design process massively.
Mockups are the second to last stage in the GUI design process, which makes them perfect for gathering feedback. Ask friends, colleagues and clients to share their thoughts so you can make edits to your GUI before the prototype stage.

Step three: Create a GUI design prototype
Now it’s time to bring your GUI design to life. Prototyping a GUI is one step further than creating a mockup. Here you will map the user flow between your design screens, as well as adding extra detail like blocks of text and extra design assets to really pull your design together. User testing should be done at this stage to ensure that you have effectively mapped the user journey between screens. Once you’re happy with your GUI design, you can handover to a developer to make your design fully functional and interactive.

What are the advantages of GUI design?
How do users benefit from graphical user interface designs? Listed below are a few of the top advantages of GUI designs:
-
Easy-to-use and user-friendly: Compared to its predecessor, the CLI, GUI designs are probably not as basic, but nevertheless they are still simple to use. Based on logic, as well as helpful graphics to point users in the right direction, using these designs has become second nature to many.
-
Aesthetic: One thing is for sure, GUI designs are pleasing on the eye. From bold colors used on websites, to popular desktop icons that are recognizable at a glance, users love the aesthetics of GUIs.
-
Accessible and inclusive: Before the development of GUI designs, there was very little to no design inclusivity on computers. Now, it is easier for users with disabilities or impairments to interact comfortably with digital devices.
GUI design tools for your next project
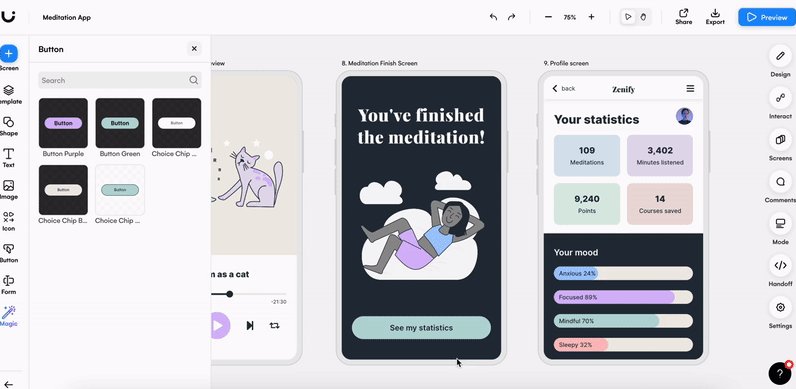
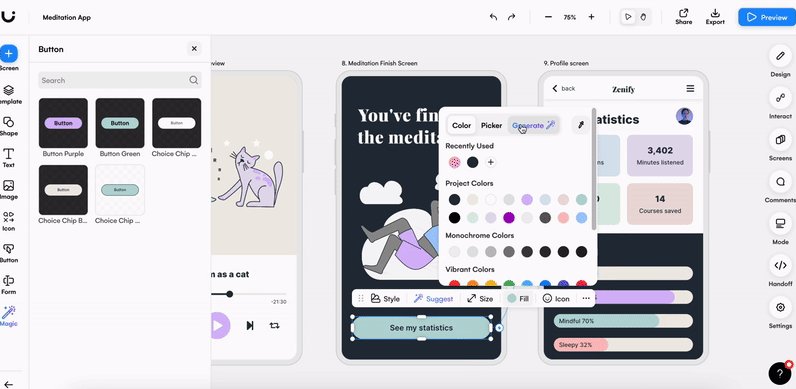
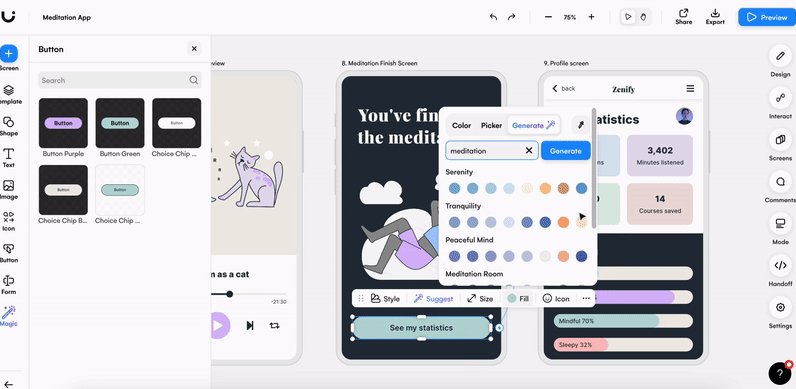
Get started with your next GUI design project using Uizard. With multiple design templates to pick from, you can choose the one that aligns best with your project. With an easy-to-use drag-and-drop editor, you can move elements and components around quickly and efficiently. Swap out colors, benefit from amazing AI features, and you can even use Uizard handoff mode to export elements to code. Why not try it out for yourself?

Start your GUI design journey with Uizard and sign up today. Browse our templates, or dive right in with a blank project, Uizard has something for everyone. For more helpful articles, check out our blog.
