How to improve product team communication and collaboration

Effective collaboration and communication are integral to the success of every product team and Product Manager. However, achieving this is not always as easy as it may seem. And this is where Uizard comes into play.
Using a UI design tool such as Uizard, you can not only enhance product team collaboration, but also streamline communication between designers, developers and stakeholders too. From discovery to delivery, Uizard facilitates seamless teamwork every step of the way. Utilize multiple AI-powered features to speed up various processes, and invite product team members to iterate together in real-time.
In this article we discuss how you can leverage Uizard to implement the best possible communication and collaboration between your product team, and external members. We also run through a few tips on how product teams can boost collaborative work, and deliver amazing results.

Skip to section:
How can Uizard help to boost product team collaboration?
How can Uizard improve communication between product teams and designers?
How can Uizard improve communication between product teams and stakeholders?
How can Uizard improve communication between product teams and developers?
Tips for improving product team communication and collaboration
How can Uizard help to boost product team collaboration?
In Uizard, entire product teams can work together collaboratively to brainstorm, ideate and iterate on product solutions. From setting up your team in Uizard, to ideating and iterating together in real-time, let us run through how Uizard can help to boost collaboration.
Set up your entire product team in Uizard
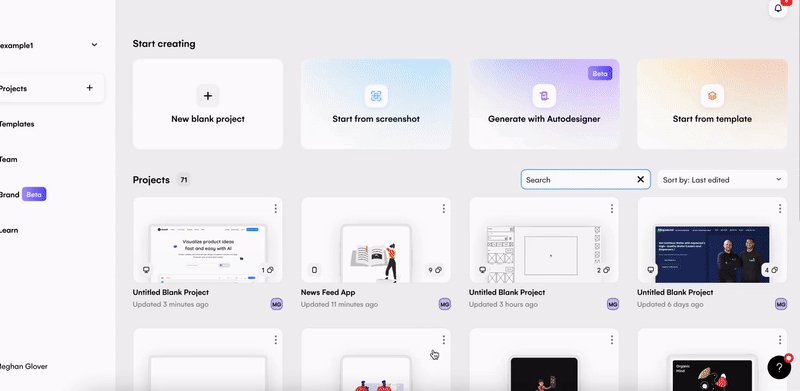
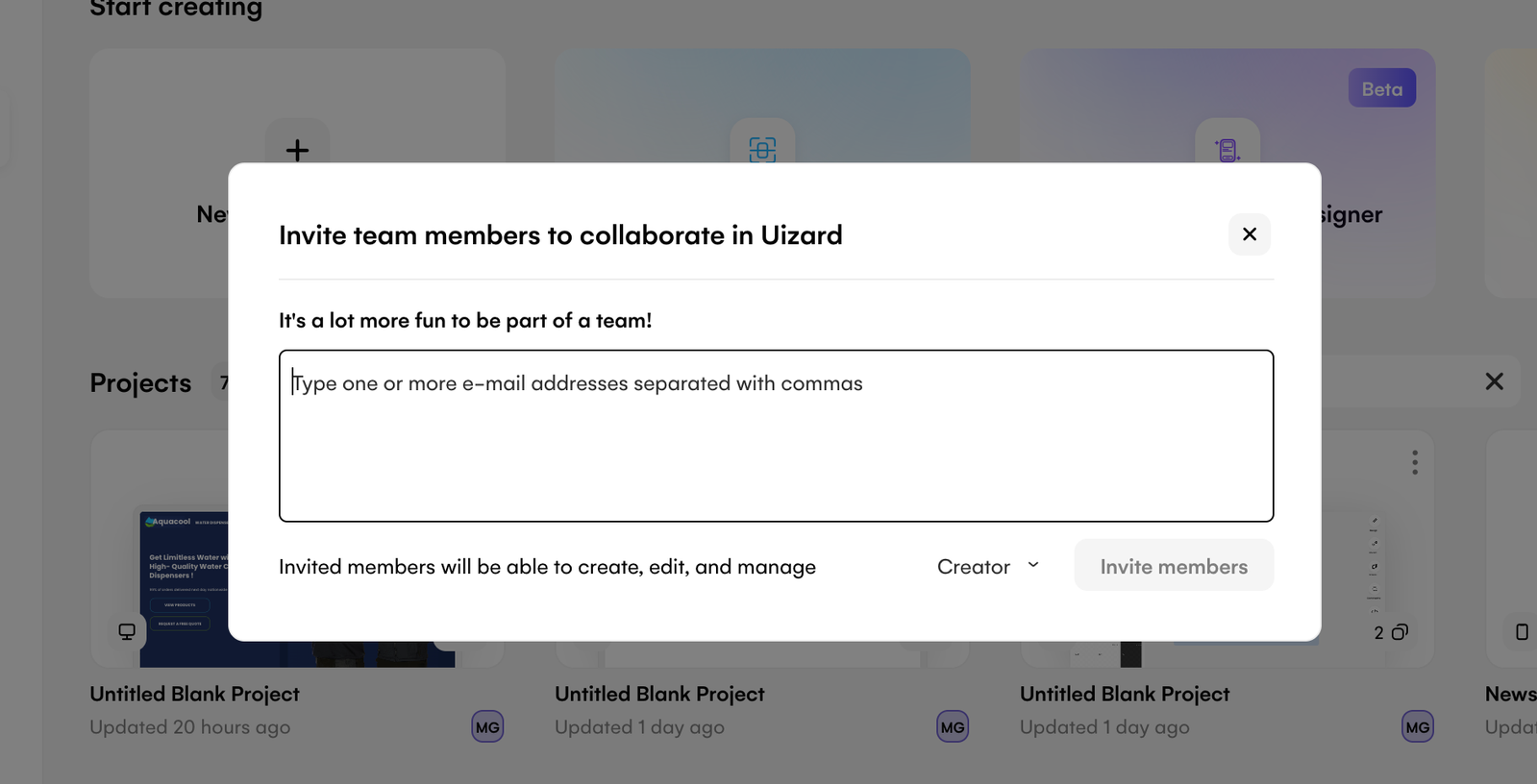
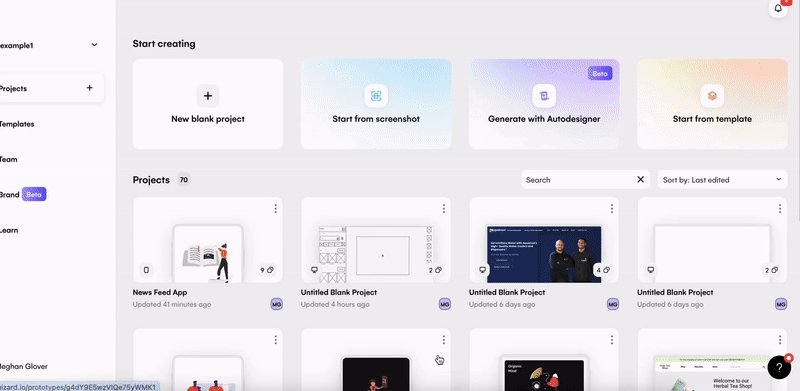
First things first, you will need to set up a Uizard account and invite your product team to your organization. Simply sign up, and then use the ‘Team’ tab on the left-hand side of your dashboard to invite your team members to work collaboratively in Uizard. This way, you can all iterate together on product solutions in Uizard.

Ideate and iterate together
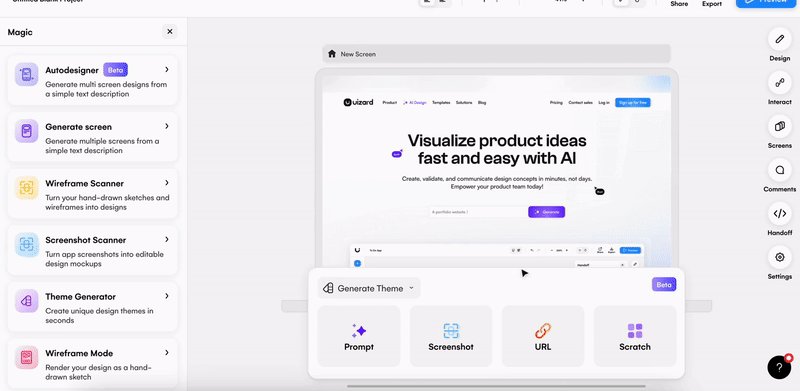
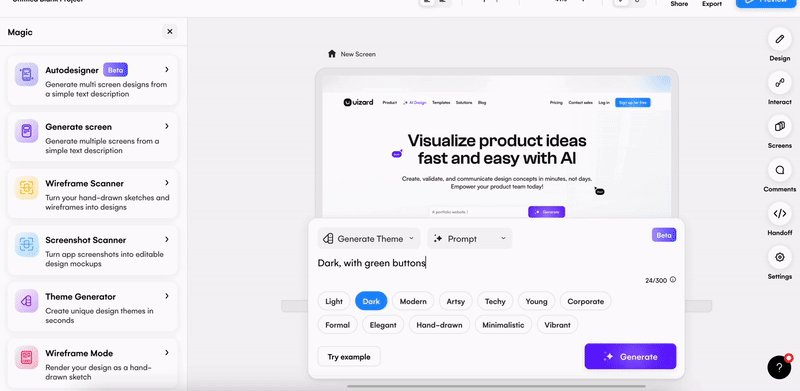
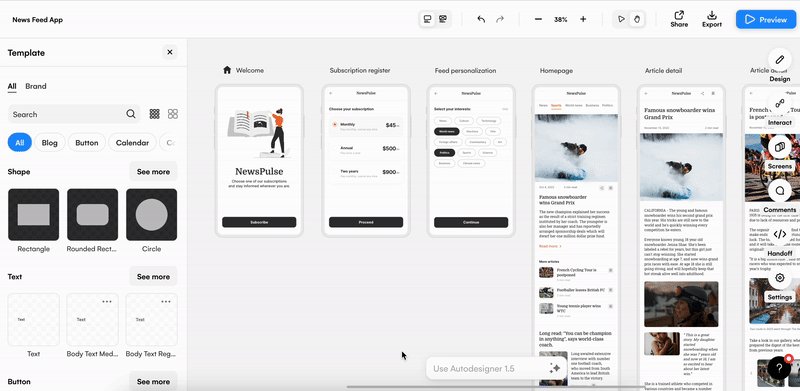
In the Uizard editor, product teams can work together to brainstorm solutions to user problems and then iterate on a product visual collaboratively in real-time. From feature improvements, to minor bug fixes and updates, you and your product team can do it all collaboratively in Uizard. You can even test your product solution as a clickable prototype using preview mode.

Feedback involvement
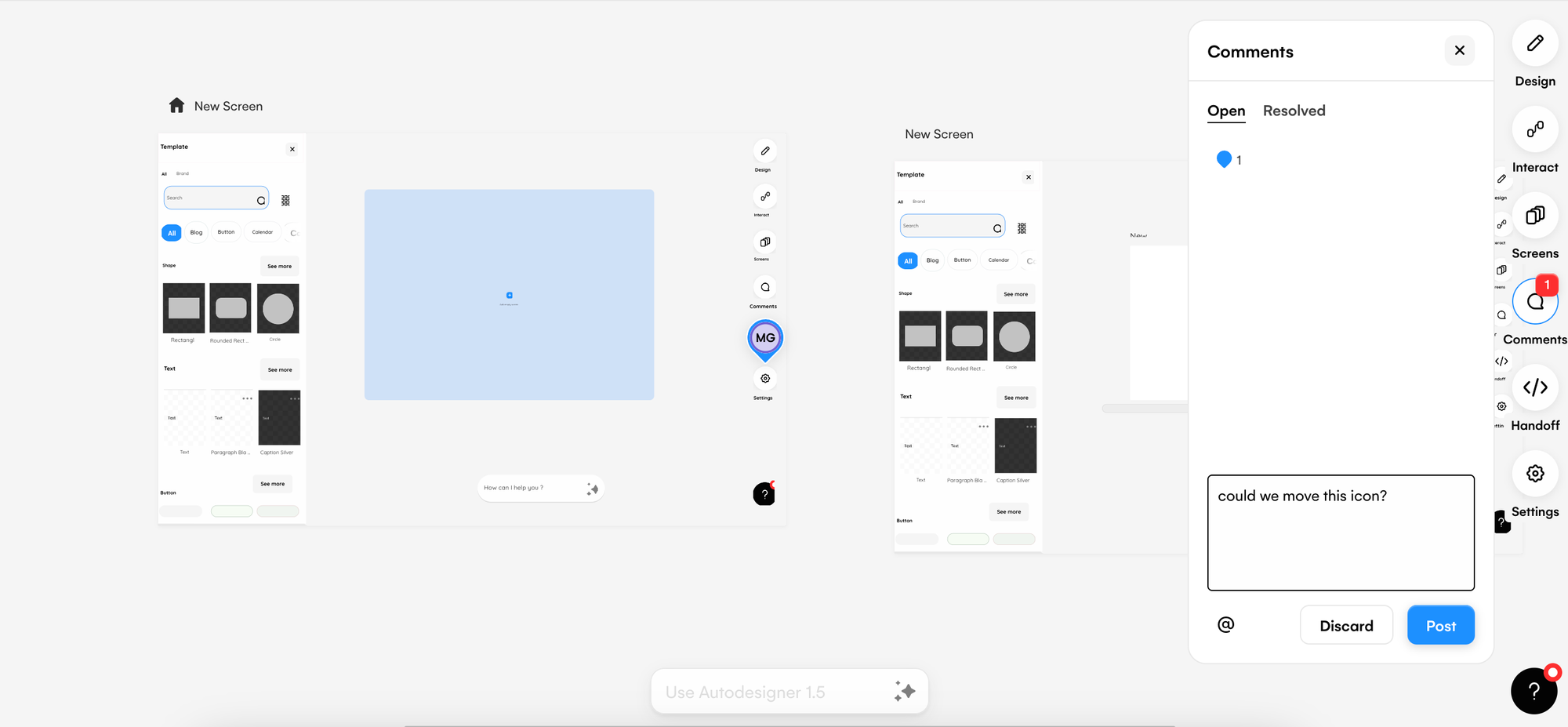
There are several feedback methods that can be undertaken in the Uizard editor. Using the comments feature, located on the right hand design panel, product team members can drop markers on areas of improvement on product visuals and leave comments. They can even tag other team members in these comments to improve the visibility of the comment and to target the correct team member. Sticky note components can also be used to highlight changes or new ideas, and these can be dragged from the UI components library and placed anywhere on a product visual. Every team member can view both the comments, and the sticky notes, so they can be actioned effectively.

How can Uizard improve communication between product teams and designers?
Co-creation between product teams and designers can be fueled by Uizard. With the potential solutions already discussed, designers can use Uizard to prototype a solution which can then be shared with product teams. Product teams can then use sticky notes and the comments feature to share thoughts and feedback on the visuals created by designers in Uizard. Product teams can even iterate on a new version of the prototype created by the designer to present their ideas visually. Video walkthroughs can also be created using tools such as Loom with which designers can explain their Uizard design decisions, and convey this to product teams.
How can Uizard improve communication between product teams and stakeholders?
Stakeholders are able to visualize the product solution through Uizard as both low-fidelity wireframes, and high-fidelity, clickable prototypes. It saves the usual lengthy back and forth that product teams and stakeholders often face, along with reducing the level of miscommunication and alignment on product solutions. Uizard can also help to make meetings more efficient, with product teams presenting their interactive high or low-fidelity prototypes in preview mode, or demonstrating the user journey from screen to screen. Handoff Mode also offers product teams a way to export their solutions and to share them with stakeholders.

How can Uizard improve communication between product teams and developers?
Inviting developers to view your product solutions in Uizard from the get-go is very beneficial to all parties involved. Developers can offer product teams insights into how well the visuals iterated on would perform when in the development stage, as well as how long something will take to deliver. This valuable information prevents any issues from arising in the delivery phase that would cause back and forth between developers and product teams. It also means that PMs and their teams have an accurate time frame to work with. Developers can leave feedback on Uizard regarding what will work on the live product, and what will not — maximizing team collaboration and ironing out any problems early-on.
Tips for improving product team communication and collaboration
How can product teams improve their communication and collaboration? We have put together a few simple tips that you can follow to ensure that you achieve the highest form of teamwork.
Easy-to-use communication channels
Establish straightforward methods of communication through tools such as Google Meet, ZOOM, Slack and Teams. Set up regular meetings ahead of time to brainstorm, or share your screen to show the rest of your team what you have been working on in Uizard and you could even invite them to collaborate.
Define and establish roles and responsibilities
It’s important that everyone in your product team understands their role in both the problem and solution space. Distributing tasks evenly can help to define each team member’s role, as well as boosting communication and collaboration.
Encourage idea sharing
Create an environment in which team members feel comfortable sharing their ideas, concerns and feedback without feeling like they will receive judgment. This could be done anonymously in a brainstorming session using a tool such as Miro or Mural, and this way everyone in the product team gets a chance to have their say.
Clarity on goals and objectives
Does everyone in your product team understand the end goal? What is the user problem that you are trying to solve? Ensure that there is a level of clarity amongst team members, so that you can work together to iterate on your product solution.
Iterate collaboratively in Uizard
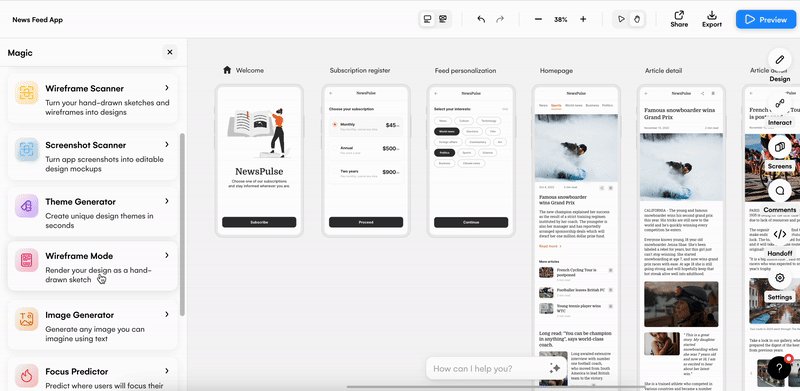
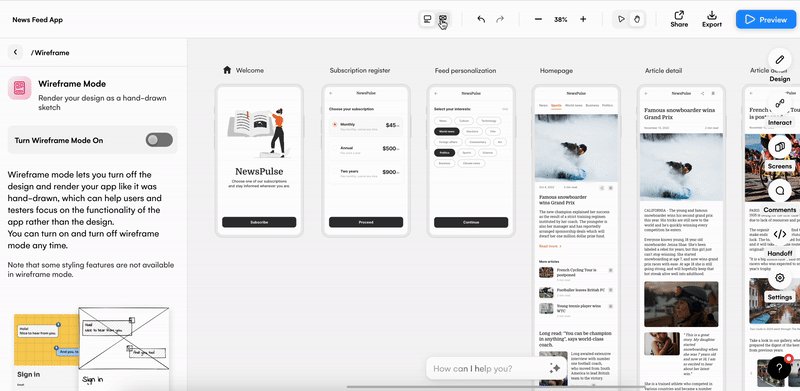
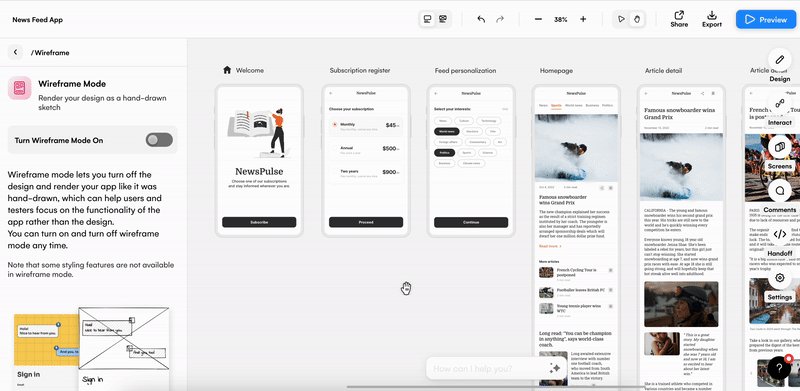
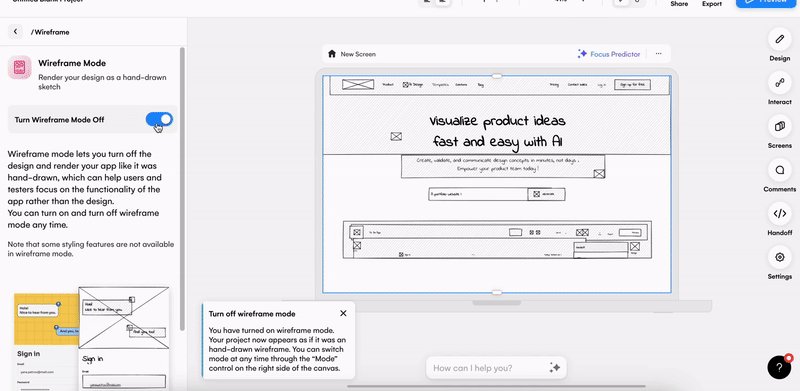
Using tools such as Uizard can help to facilitate practical communication and collaboration. When iterating on a product solution in the Uizard editor, multiple team members can work together in real-time to move around components, create new screens to represent the user journey and use our AI-powered features to speed up the discovery process. And this can be done in both high and low-fidelity thanks to Wireframe Mode.

Improve the collaboration and communication of your product team today with Uizard! Simply sign up to get started. Or, why not check out our most recent Product Management articles on the Uizard Blog?
