How to use DALL-E 3 with Uizard

Did you know you could transform your DALL-E 3 design images into a clickable prototype? With Uizard you can do just that. Whether you’ve generated images of a web or app design screen, the fun doesn’t have to stop there.
With Uizard's Screenshot Scanner, you can import your DALL-E 3 design image straight onto a design screen in the Uizard editor. From ideation in DALL-E 3 to iteration and handoff in Uizard, you can meet deadlines and brief specifications in no time at all.
So, let’s get started.

Skip to section:
How to use DALL-E 3 with Uizard: Step-by-step
What is DALL-E 3?
DALL-E 3 is the most recent update to OpenAI’s DALL-E AI image generator. Powered by AI technology, DALL-E 3 allows users to generate images from text prompts. Integrated into ChatGPT-4, Plus and Enterprise users can use prompts, in the same conversational style as regular ChatGPT 4, to receive generated image outputs.
How to use DALL-E 3 with Uizard: Step-by-step
Go from a still, DALL-E 3 generated UI design image, to an editable Uizard created prototype in just a few simple steps. Share with clients, team members, or handover to developers to kickoff your project.
Let us walk you through the process:
1. Log in or sign up to ChatGPT Plus or Enterprise
2. Start a new chat with GPT-4
3. Input text prompts to generate images
4. Regenerate or edit
5. Use Screenshot Scanner to create an editable design
6. Edit a DALL-E 3 image in Uizard
7. Expand your design
8. Share, invite and export
1. Log in or sign up to ChatGPT Plus or Enterprise
To get started, you will need to have access to a ChatGPT Plus or Enterprise account, as for the moment these are the only users that will be able to access the newest installment of DALL-E. So, if you do not already have an account, go ahead and sign up.
2. Start a new chat with GPT-4
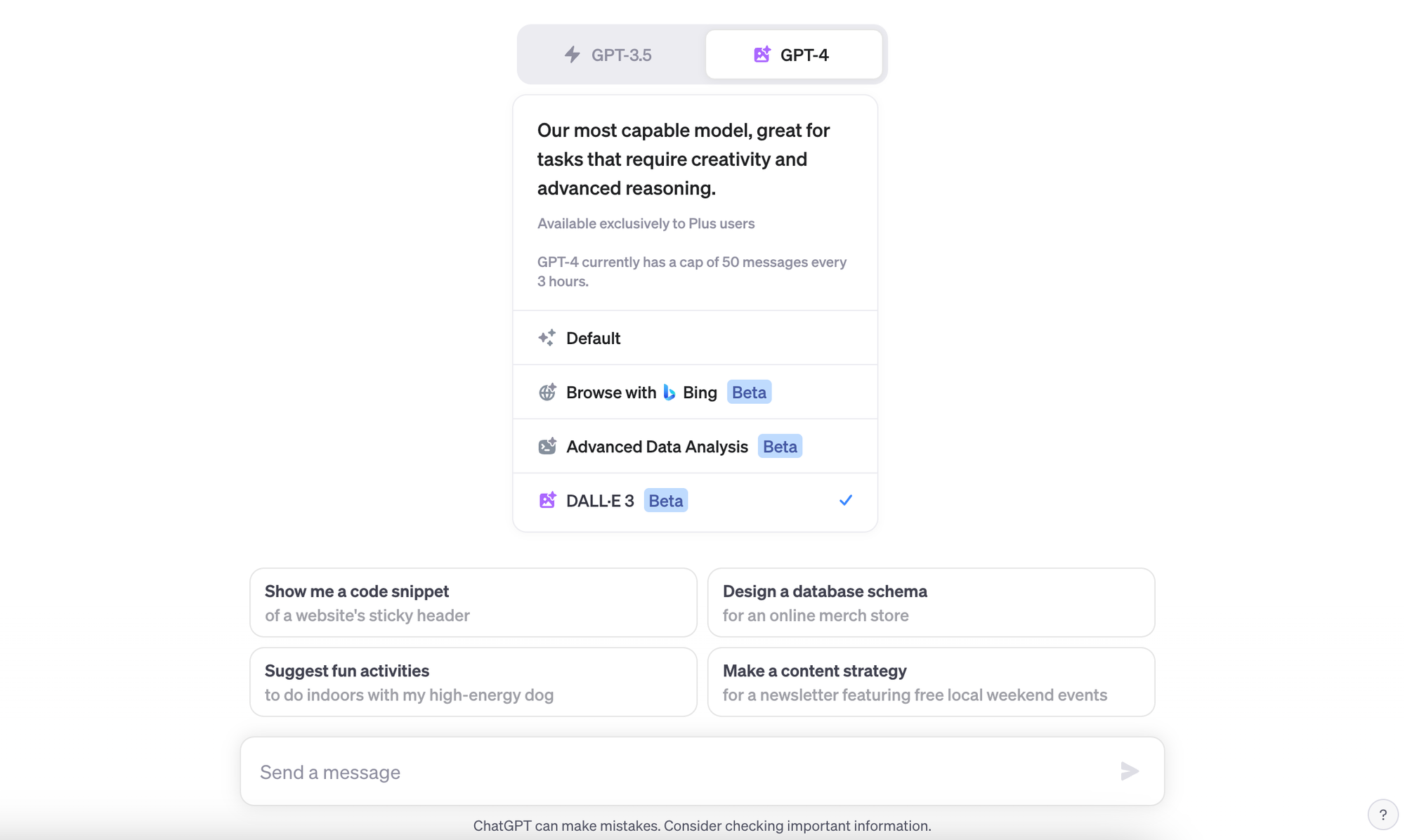
Once you are logged in, select the GPT-4 option at the top of the application, and then tick the ‘DALL-E 3’ at the bottom. This will enable you to use the DALL-E 3 feature.

3. Input text prompts to generate images
Now it’s time for the fun part — text prompts. Just like using ChatGPT, you can use conversational prompts to generate a certain outcome, and in this instance, the output is going to be UI design images. You could use a prompt as simple as ‘Create me a social media app login screen’ or something more complicated that refers to a specific styling or coloring.
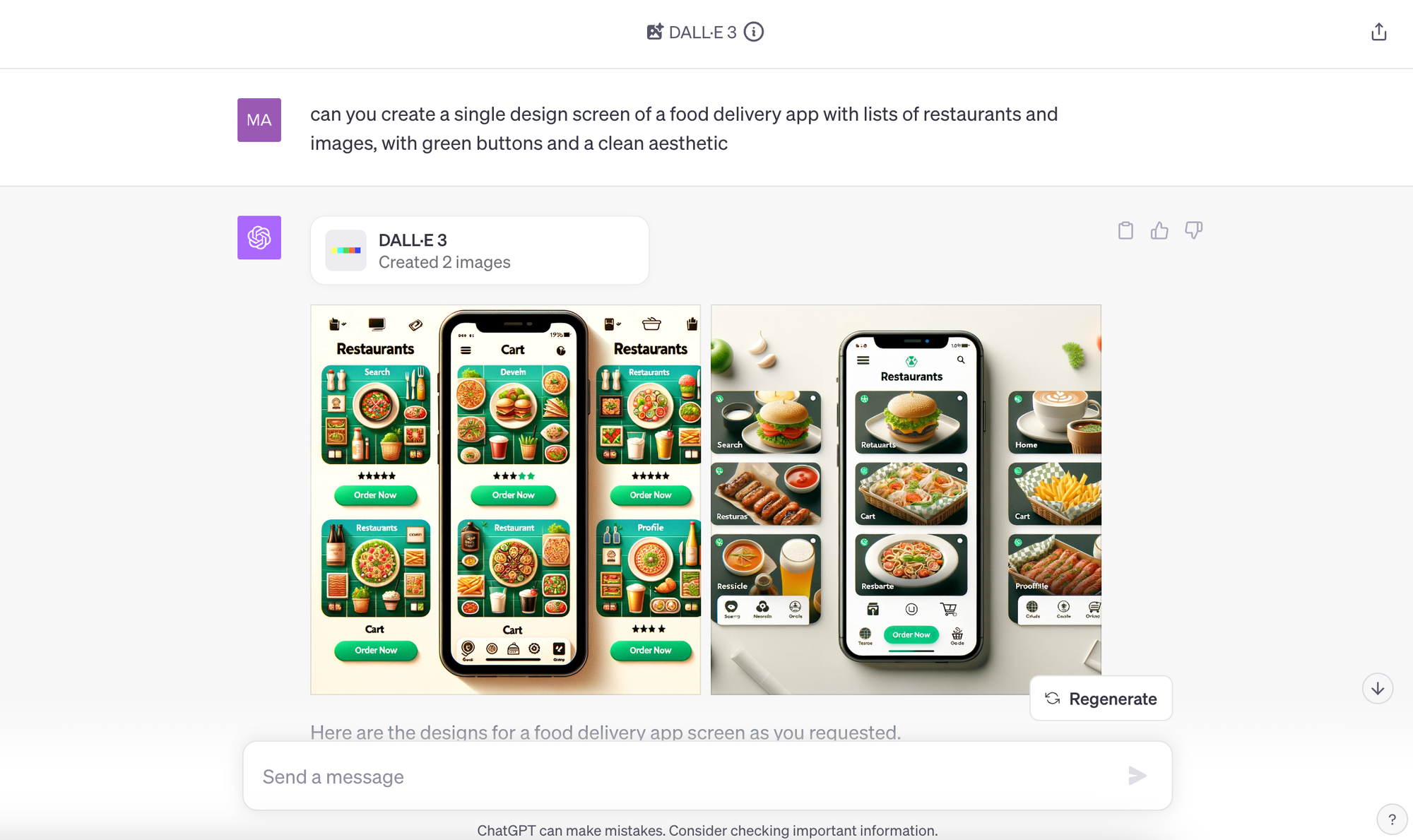
We used the prompt ‘Can you create a single design screen of a food delivery app with lists of restaurants and images, with green buttons and a clean aesthetic’. Which provided the output below:

Alternatively, the prompt can be less direct and more conversational such as: ‘If I wanted a restaurant app design screen with green buttons what would that look like?’, and DALL-E 3 would provide a generation based off of this.
4. Regenerate or edit
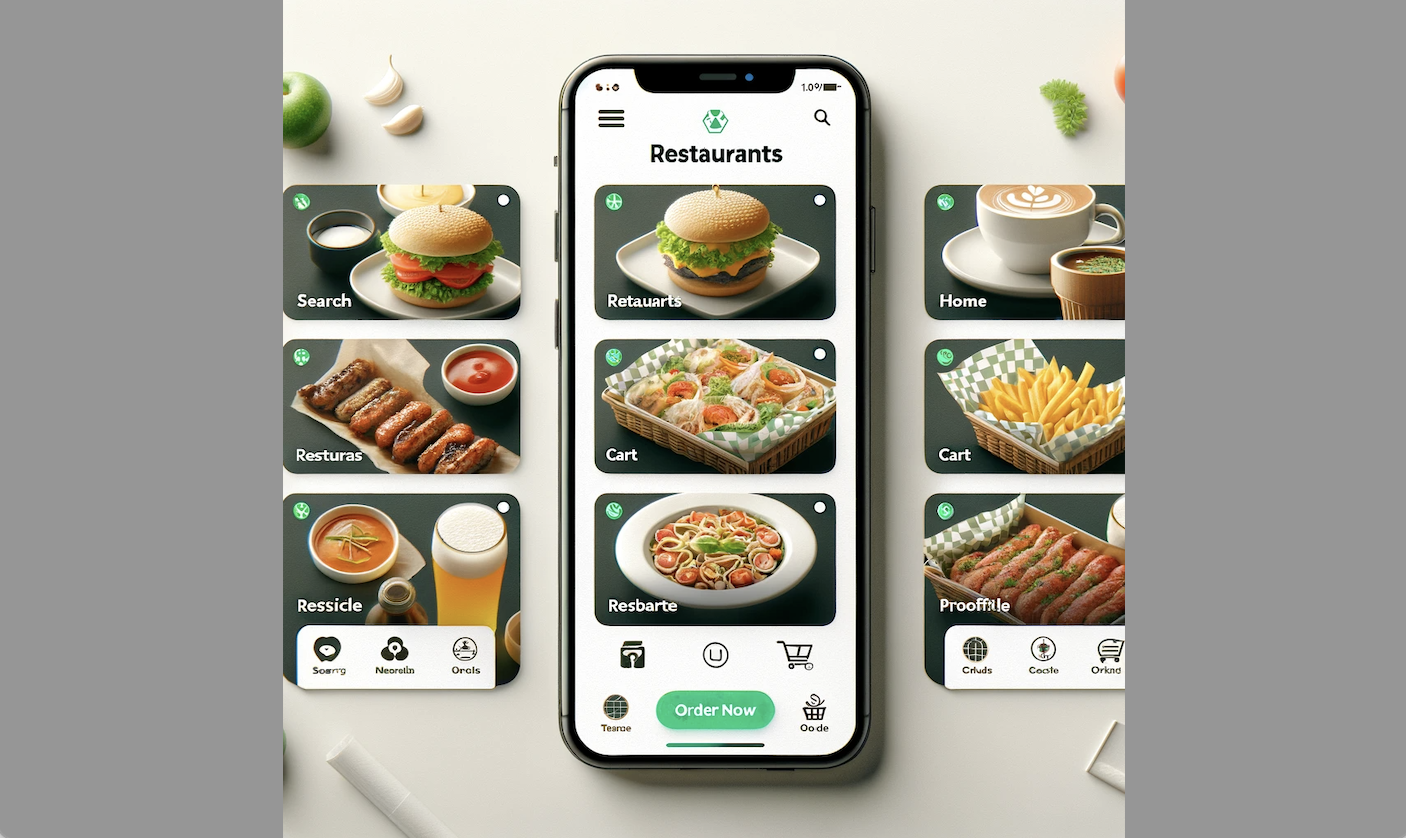
DALL-E 3 will generate two images, and if you are not happy with the results, you can either click the ‘Regenerate’ button in the right hand corner, or use extra prompts to advise the AI on how to improve the design. One thing to note is that DALL-E 3 seems to struggle with text outputs within the image generations — as you will notice on the generated image below:

However the text can be edited easily within Uizard. You can then download the image that you are happy with.
5. Use Screenshot Scanner to create an editable design
If you want to take your DALL-E 3 AI generated design screen to the next level, and actually use it to create a design, you can do so with Uizard.
Using our very own AI-powered Screenshot Scanner, you can import your image and edit it digitally. But we do suggest cropping the image before uploading to Uizard for the best possible results.
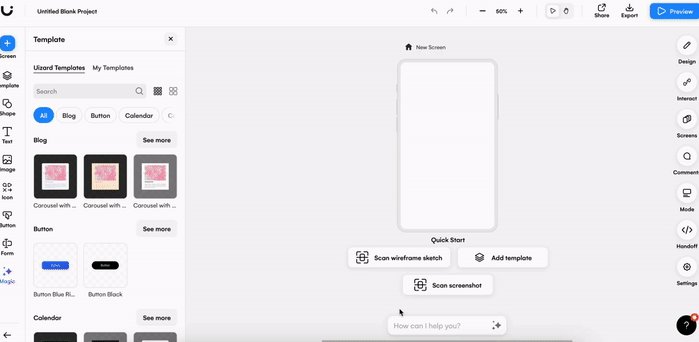
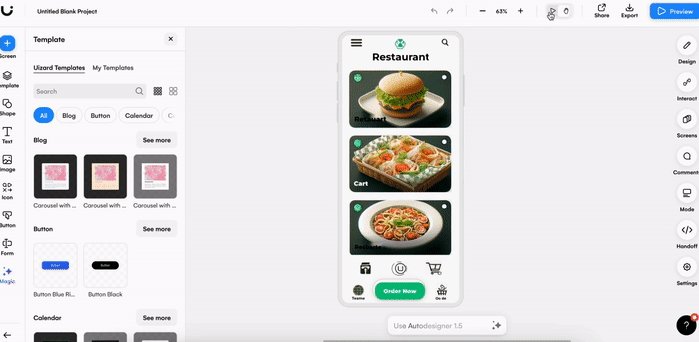
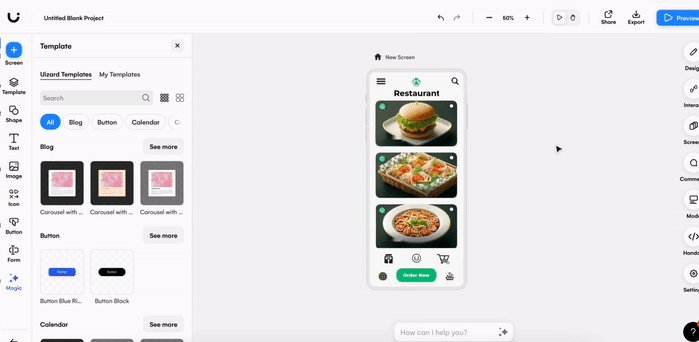
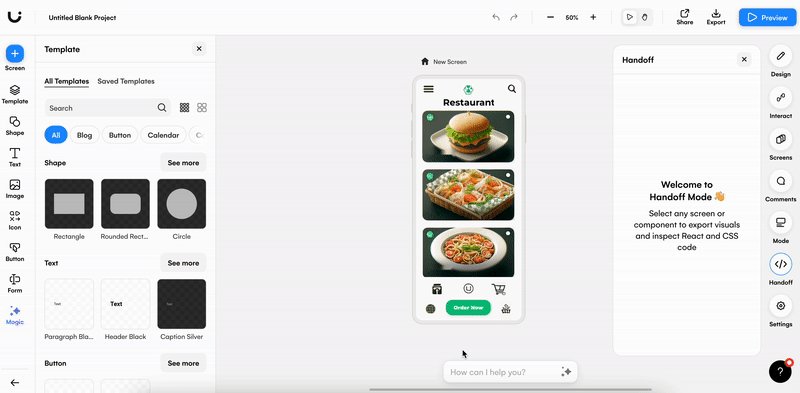
Simply sign into your Uizard account and select ‘Start from screenshot’ on the project dashboard. Alternatively, you can also locate this feature within the editor. Either use the magic tab on the left panel, or the widget at the bottom of the editor to generate a screen from a screenshot. Then, all you have to do is upload your DALL-E 3 image, and Uizard will transform it into an editable UI design.
Why not take a look at our video walkthrough to see how you can go from an image in DALL-E 3, to an editable design in Uizard?
6. Edit a DALL-E 3 image in Uizard
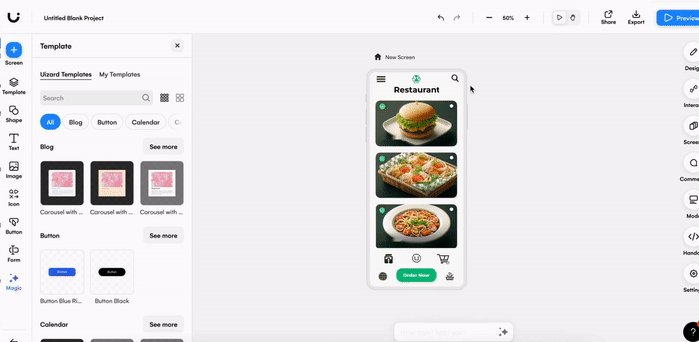
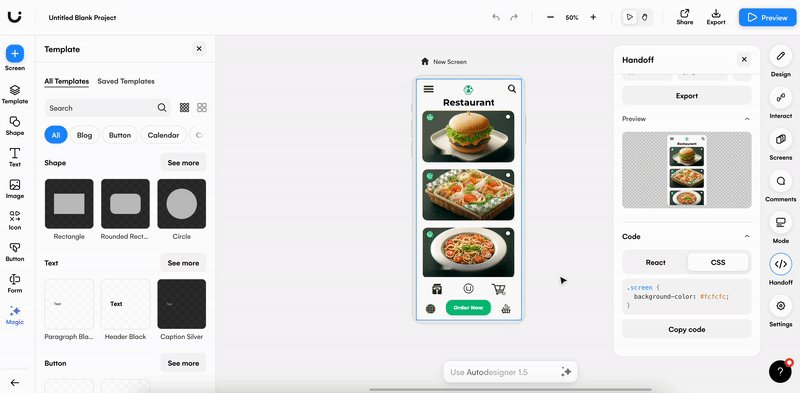
After importing the DALL-E 3 generated image, the text can be tidied up, the elements and components can be realigned quickly and easily using the snapping guidelines, and voila! A UI design screen created from a DALL-E 3 AI generated image.

7. Expand your design
If you don’t want the fun to stop there, it doesn’t have to! You can take your DALL-E 3 and Uizard partnership one step further. Repeat this whole process — but for extra design screens.
Soon enough you will have a full app or web mockup, and with Uizard you can turn this into a prototype in no-time. Simply, click on an element and drag the lightning bolt icon to create a user flow throughout your design. Using the preview feature in the right corner of the editor, you can then click through your interactive prototype.
8. Share, invite and export
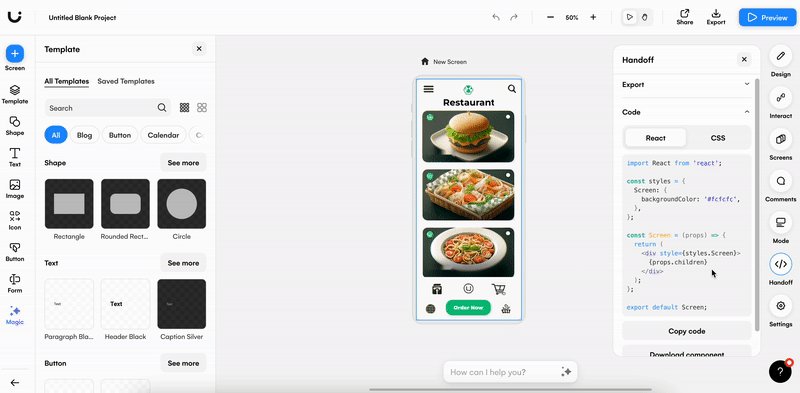
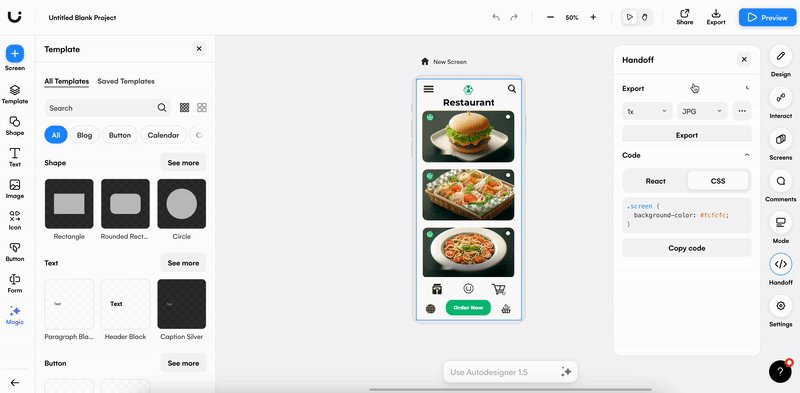
Your DALL-E 3 and Uizard creation deserves to be seen, so why not share or invite others to view or edit your prototype? The share function allows others to edit, or comment on your prototype in real-time, so you can get your project moving along quickly. You can even export entire design screens, or copy the CSS or React code for components using Handoff Mode to take your prototype from design to development in a flash.

Uizard and DALL-E 3
Use the power of AI to transform a DALL-E 3 generated image into a design screen to start, or expand, a Uizard UI design project. And thanks to the Autodesigner widget at the bottom of the Uizard editor, it’s quick and simple to do. Why not give it a go for yourself? Sign up to Uizard today.
Looking for even more AI capabilities? From wireframe scanners, to whole project generation with Autodesigner, Uizard really can do it all. If you want to learn more about the world of design, head over to the Uizard blog.
