How to use Uizard's Screenshot Scanner

Product teams usually rely on designers to put together product visuals, but this can take some time, and there is often quite a bit of back and forth to get something spot on. Not only does this take away resources from designers, but it lengthens a process that could quite easily be shortened.
Speeding up a workflow is quite naturally at the top of a product team’s priority list. Because who wouldn’t want to save themselves time when it comes to creating and delivering product visuals? So, how can product teams successfully speed up their workflow, and create visuals without the help of a skilled designer?
With Uizard’s Screenshot Scanner, product teams can do just that. From easily uploading a product image, to iterating on it with the drag-and-drop editor, product teams can formulate their own solutions in Uizard in no-time at all.

Skip to section:
What can product teams use Screenshot Scanner for?
Why should product teams use Screenshot Scanner?
What is Screenshot Scanner?
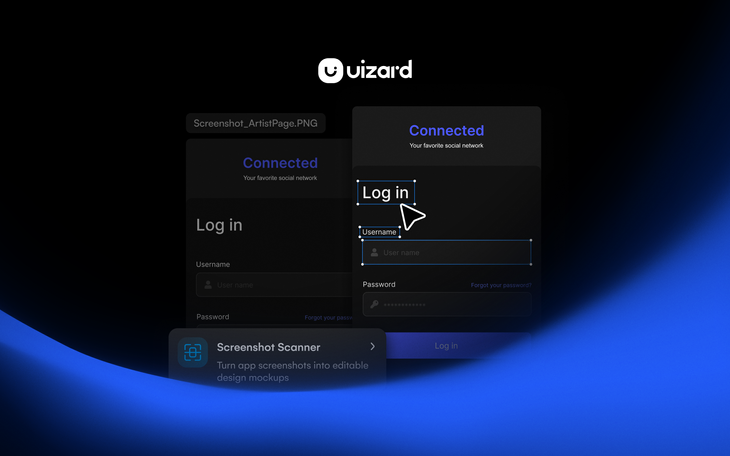
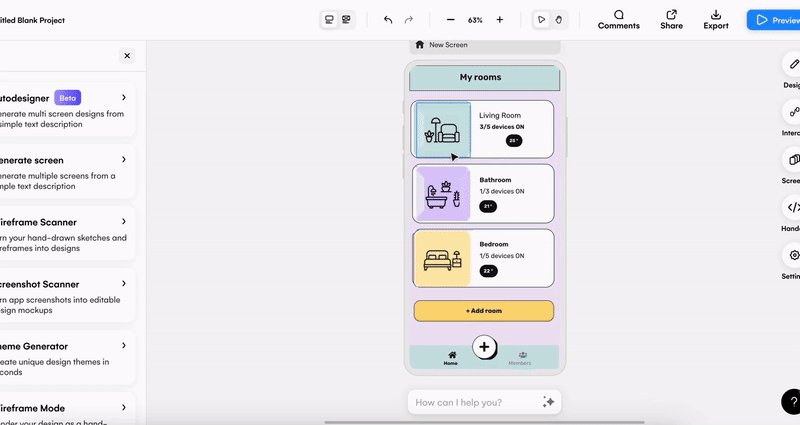
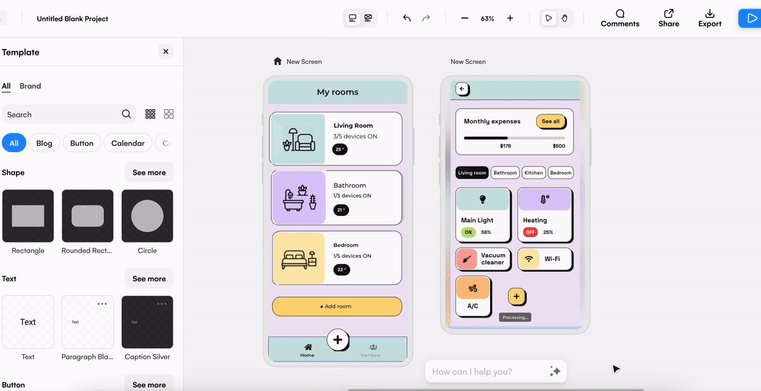
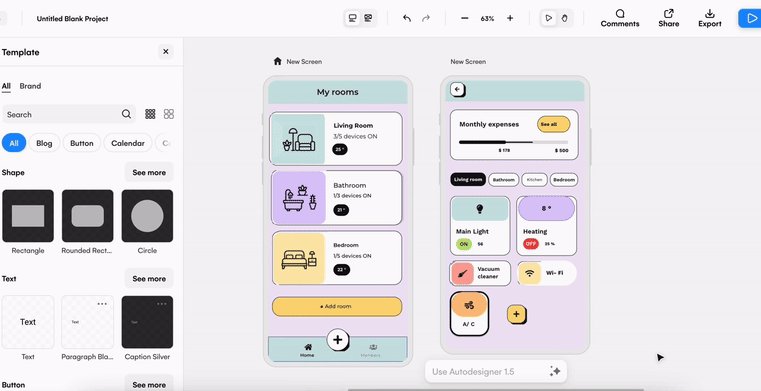
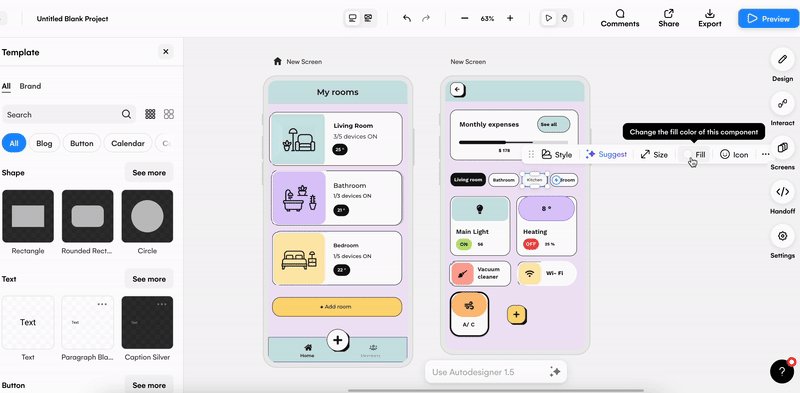
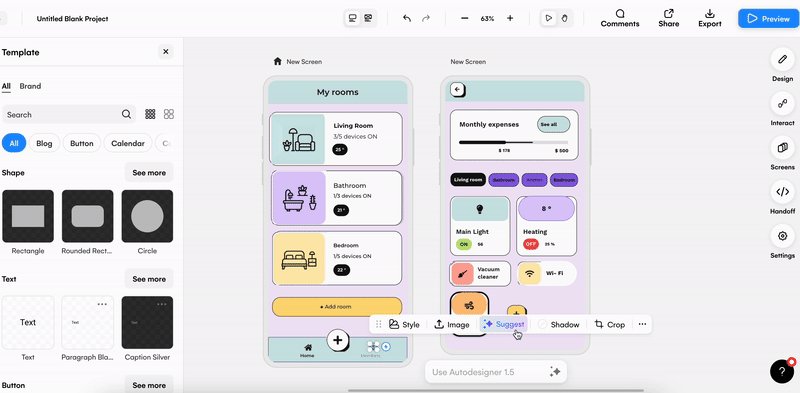
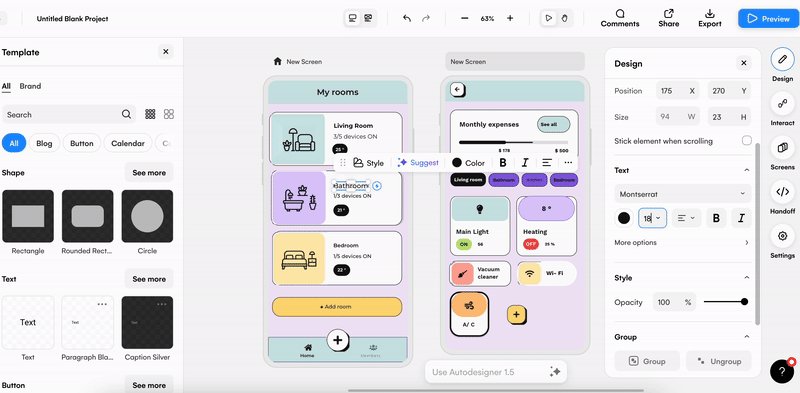
Screenshot Scanner is one of Uizard’s AI-powered features, and it can transform a product design screenshot into a fully-editable design screen. Every aspect of the product design is then customizable in the Uizard editor. Using the drag-and-drop functionality you can quickly move around elements and components, or even add in some new ones using the library on the left hand panel. Do it yourself and use Screenshot Scanner to showcase a bug fix, a feature improvement or minor product changes without wasting resources elsewhere — which is perfect for product teams.
How to start a project with Screenshot Scanner
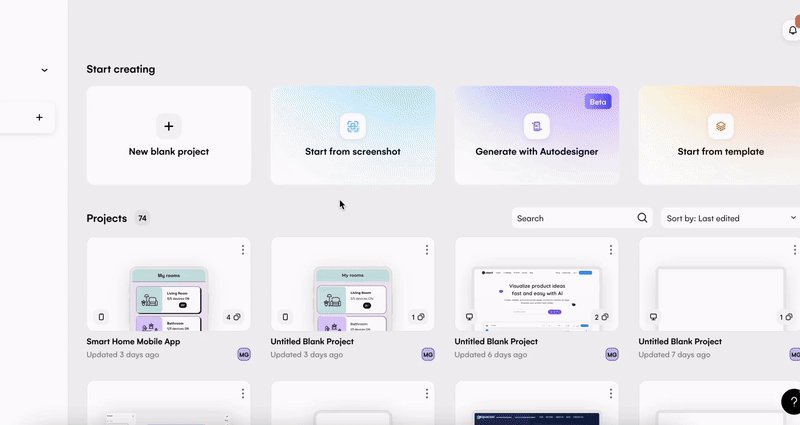
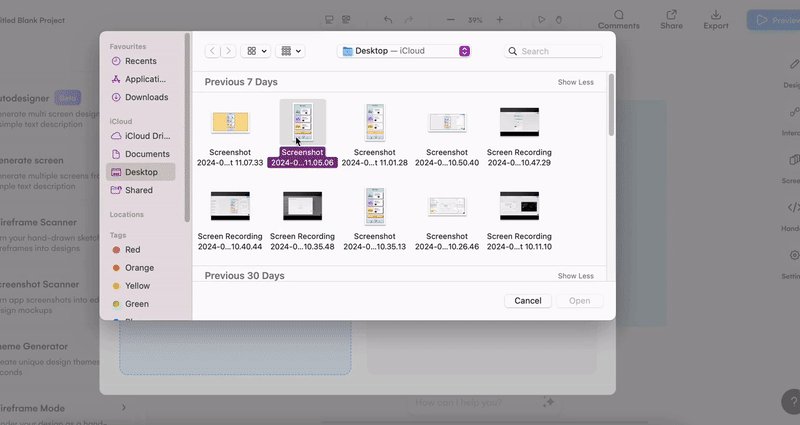
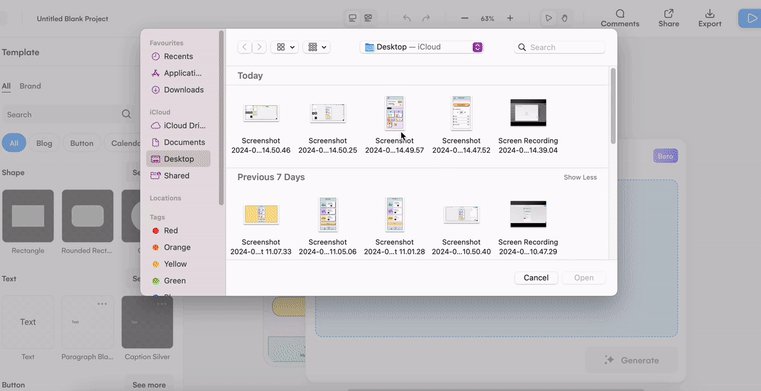
Head to the Uizard app and open up the project page. On your dashboard you will see four options to start creating your new project, and you are going to want to select ‘Start from screenshot’. From here you will have the option to upload a screenshot of your product design from your files, or by scanning a QR code with your phone. You can then quickly edit the design screen to showcase a bug fix, feature improvement or simply ideate in the editor to get the ball rolling.

How to add a new screen with Screenshot Scanner
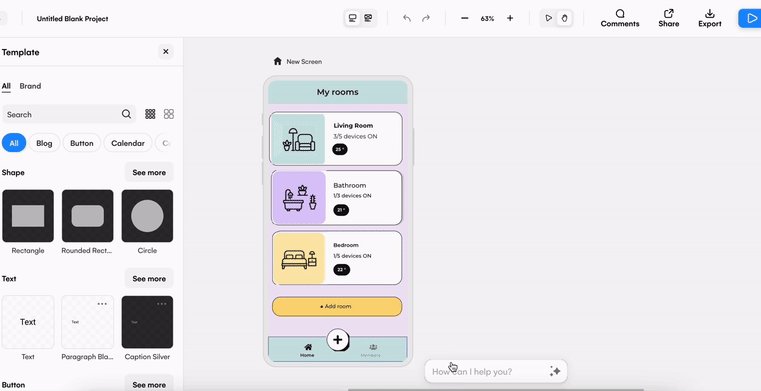
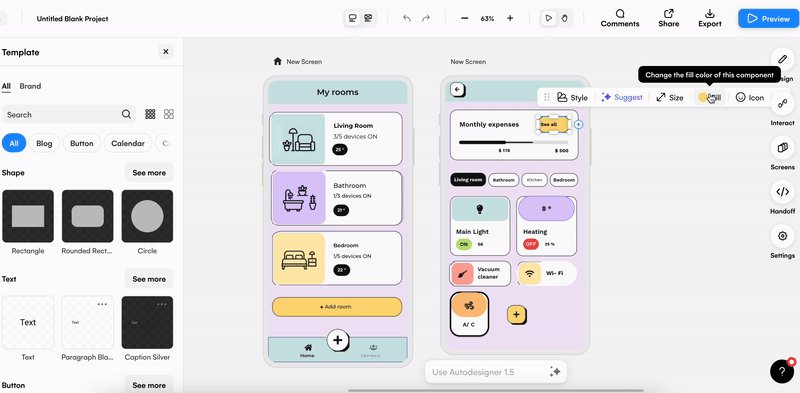
If you are already working on a project in the Uizard editor, you might want to add a new screen from a screenshot to create a user journey, or iterate on another product solution within the same project. To do so, you can either select the ‘Screenshot Scanner’ option from the magic tab, or use the ‘Generate Screens’ dropdown with the ‘Screenshot’ option in the Autodesigner widget at the bottom of the editor. Uploading your desired product design image will then mean you can iterate on a secondary screen in the editor.

What can product teams use Screenshot Scanner for?
Product teams can use Screenshot Scanner to ideate and iterate on product solutions. From bug fixes to feature improvements, all product teams need to do is upload an image of their product and iterate to produce their desired output.
Collaborative ideation sessions
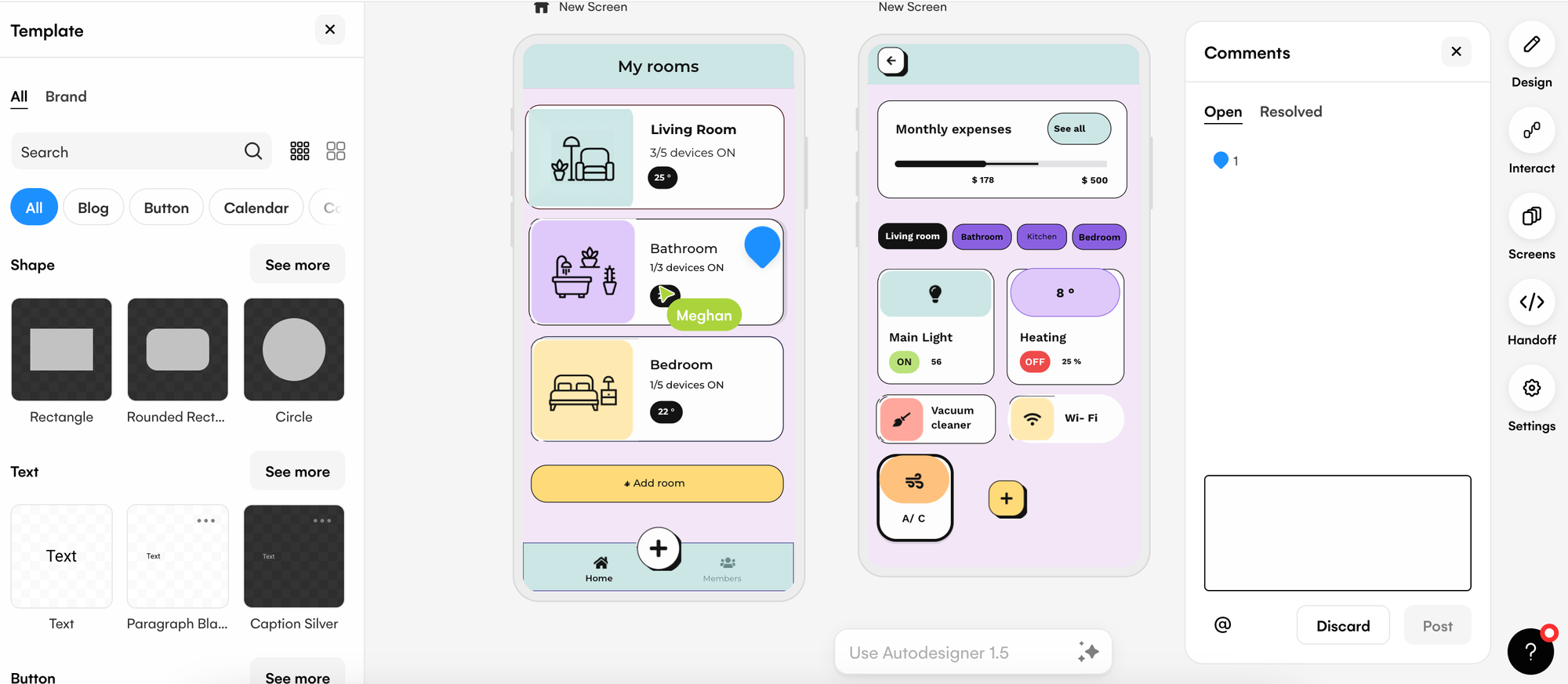
Product ideation sessions are quick and simple when using Screenshot Scanner. Once your product design is in the editor, product teams can ideate collaboratively using a number of functionalities. The comments feature allows product teams, stakeholders and developers to leave comments on the product visuals in Uizard and then resolve them once actioned. This is great for feedback and further iterations on screenshot generations. Sticky note components can also be used to leave insights, or to mindmap new ideas.

Quick and simple iterations
Product teams can use Screenshot Scanner to upload product images that can then be used to iterate on a number of things, such as:
- Bug fixes
- New features or improvements
- Minor aesthetic or usability changes
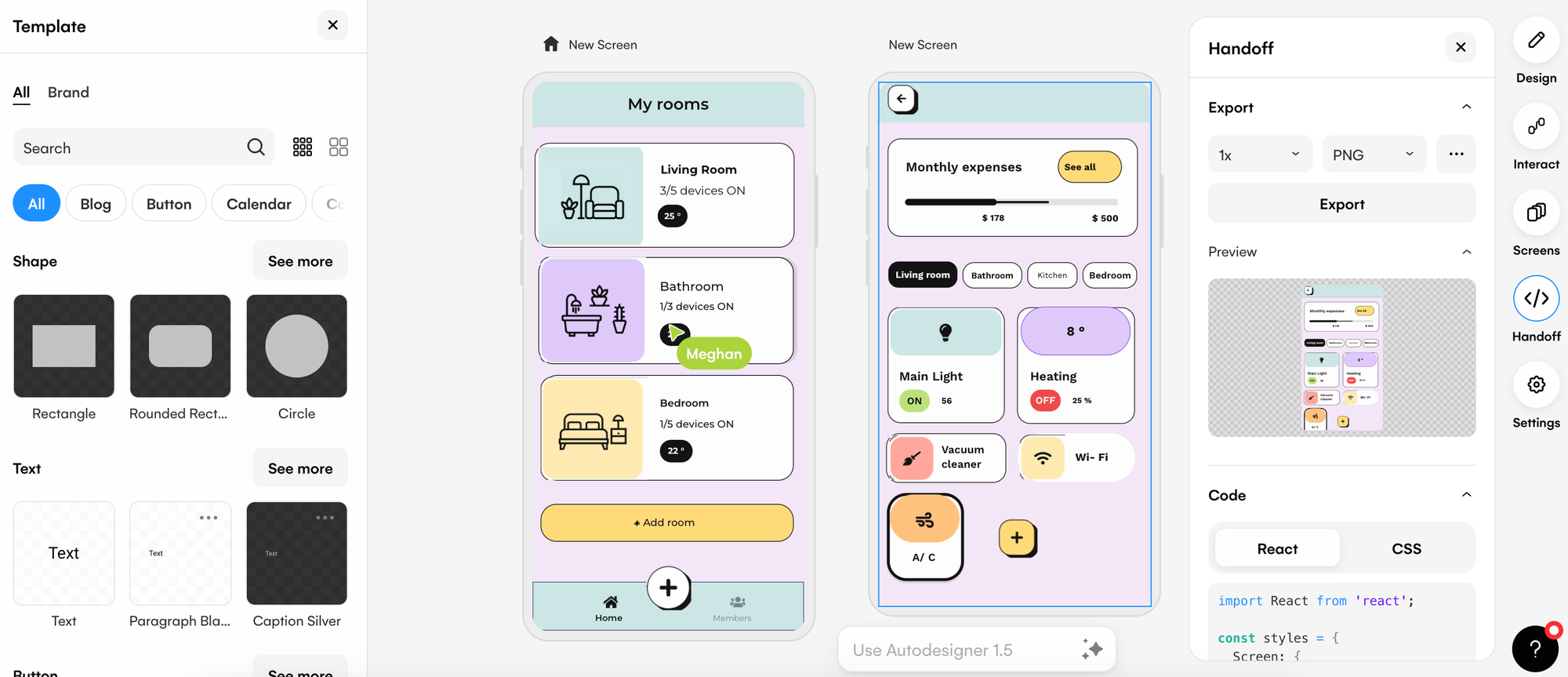
These iterations can then easily be edited and shared with stakeholders or developers for feedback, and screenshots can even be transformed into interactive prototypes by adding interactions between screens. For more on bug fixes and iterations, check out our article 'How to tackle bug fixes and iterations with Uizard'. Handoff Mode can also be used to provide design assets and code that can be shared internally and externally to complete a product team’s workflow.

Why should product teams use Screenshot Scanner?
How can product teams benefit from using Uizard’s Screenshot Scanner? Not only can it speed up their workflow, it can also aid handover to developers, as well as preserving time and resources.
Saves time creating a visual from scratch
Why create a product visual completely from scratch when you can get an accurate depiction of your product and edit it by using Screenshot Scanner? Gone are the days of attempting to create a mockup of your product solution in Miro or in Powerpoint, now you can easily create a professional visual in the Uizard editor. And you can iterate on it alone, or with your team.
No need for a pixel-perfect design from a designer
There’s no need to waste the time of a designer when product teams can quickly create their own product solutions with Uizard. Save time and resources and use Uizard to showcase your solutions to stakeholders and then developers.
Handover to developers in no-time
Product teams can upload screenshots and within minutes they are ready to be edited. This means deliverables can be created faster, and handed over to developers to make live changes as soon as possible.

Looking to get started with Screenshot Scanner? Sign up to Uizard today for Free or as a Paid plan. For more articles like this one, check out the Uizard Blog.
