Embed your Uizard project anywhere on the internet

It's now easier than ever to showcase your beautiful Uizard projects to the world! Whether you want to add a visual flair to your content or support a blog with an interactive prototype or wireframe, embedding your Uizard project can truly add a lot of value to your page.
Check out this embedded mobile app project, it's fully interactive!
Or this website entirely designed in Uizard:
Pretty cool, isn't it? 😉
It's super easy to embed your project, simply follow the 4 steps showcased below by Thea.
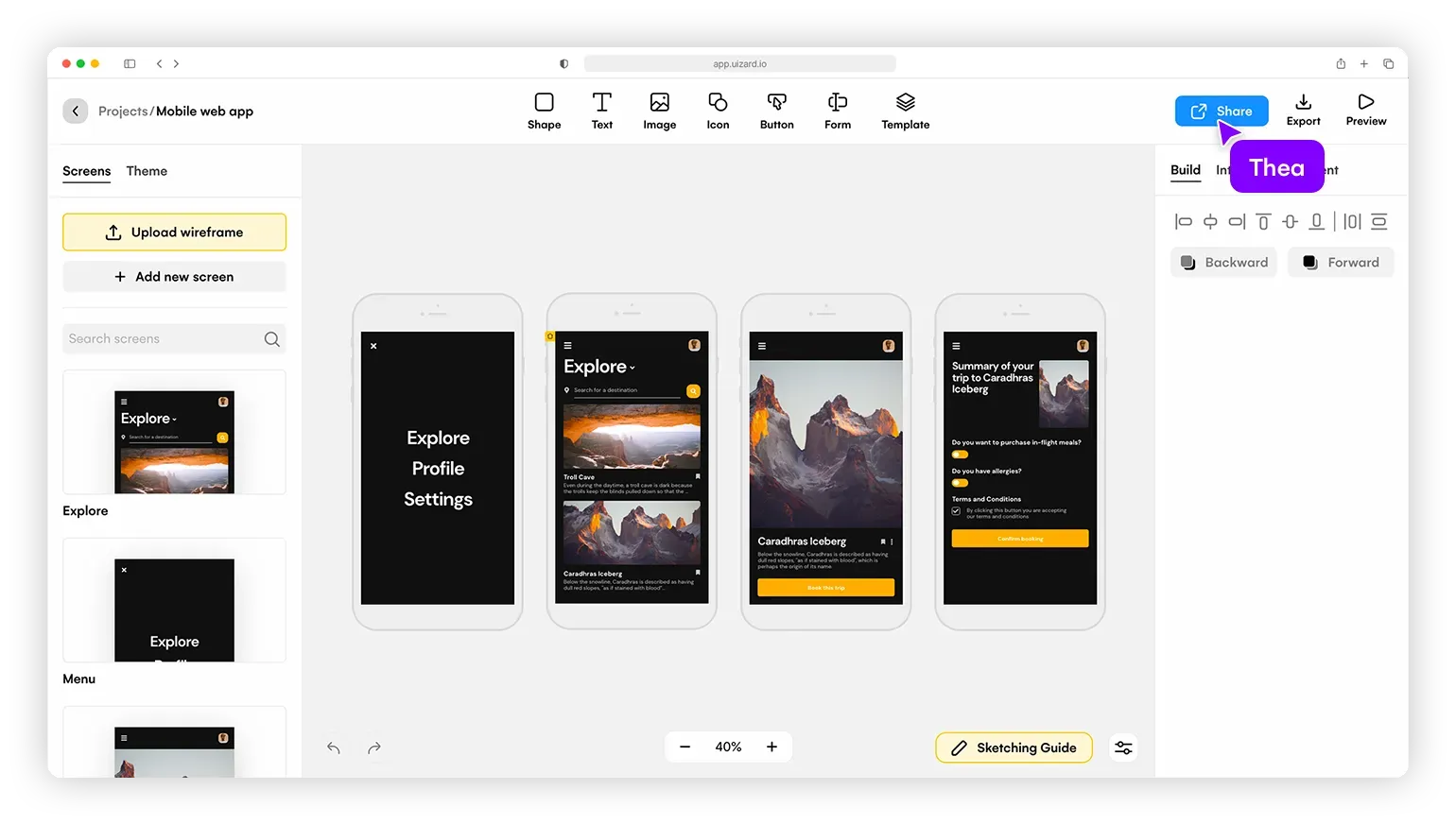
1. Hit share
First, hit the share button in your Uizard project.

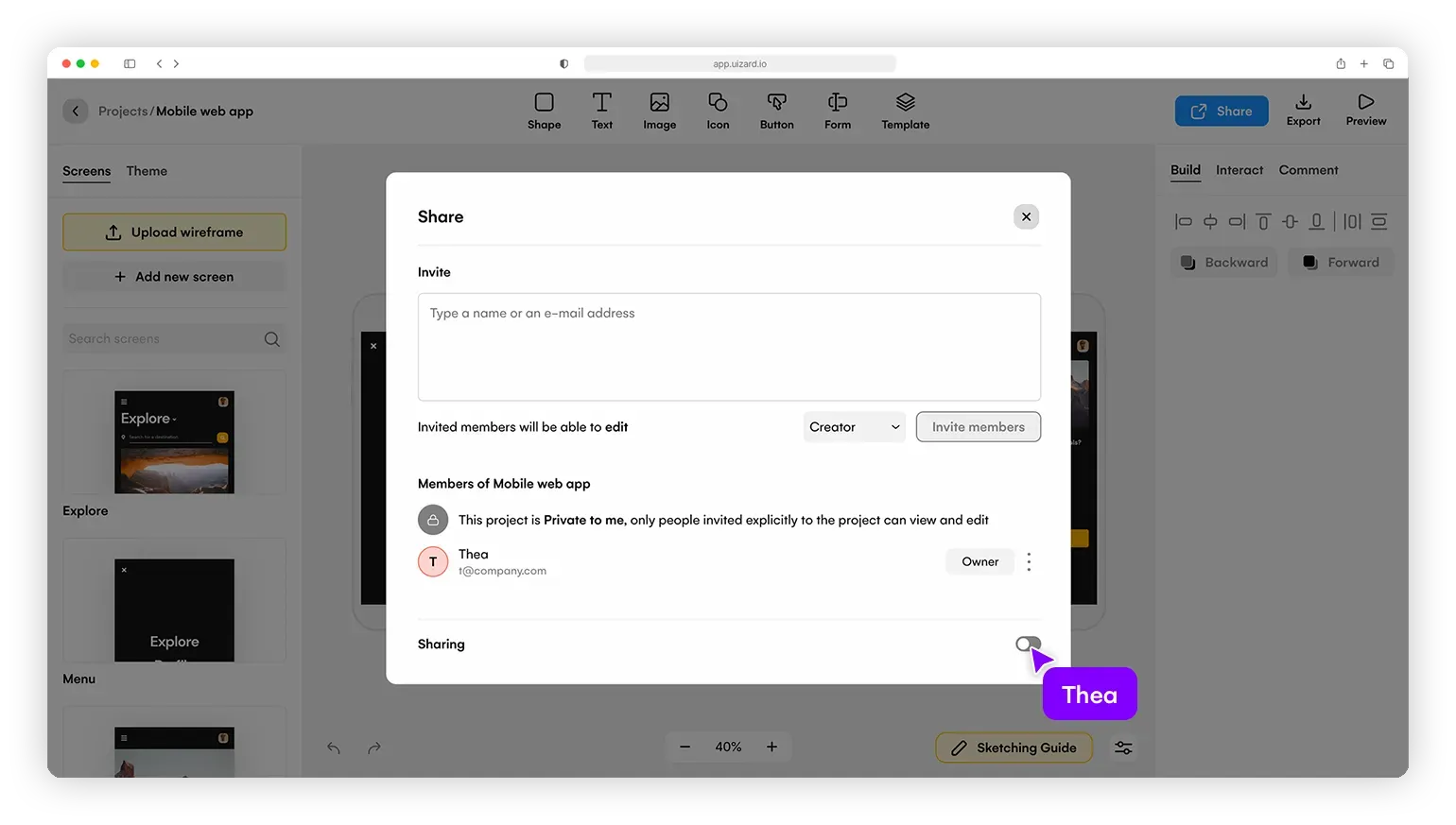
2. Turn on Sharing
Then, simply turn on sharing mode to show the embed option.

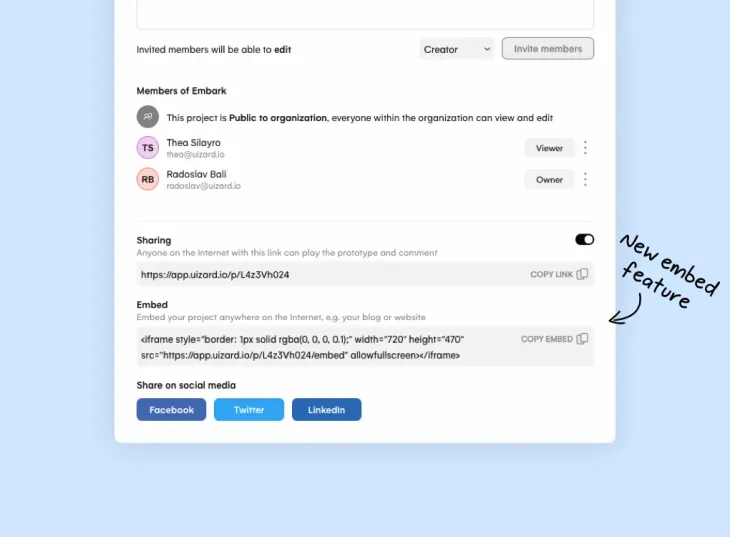
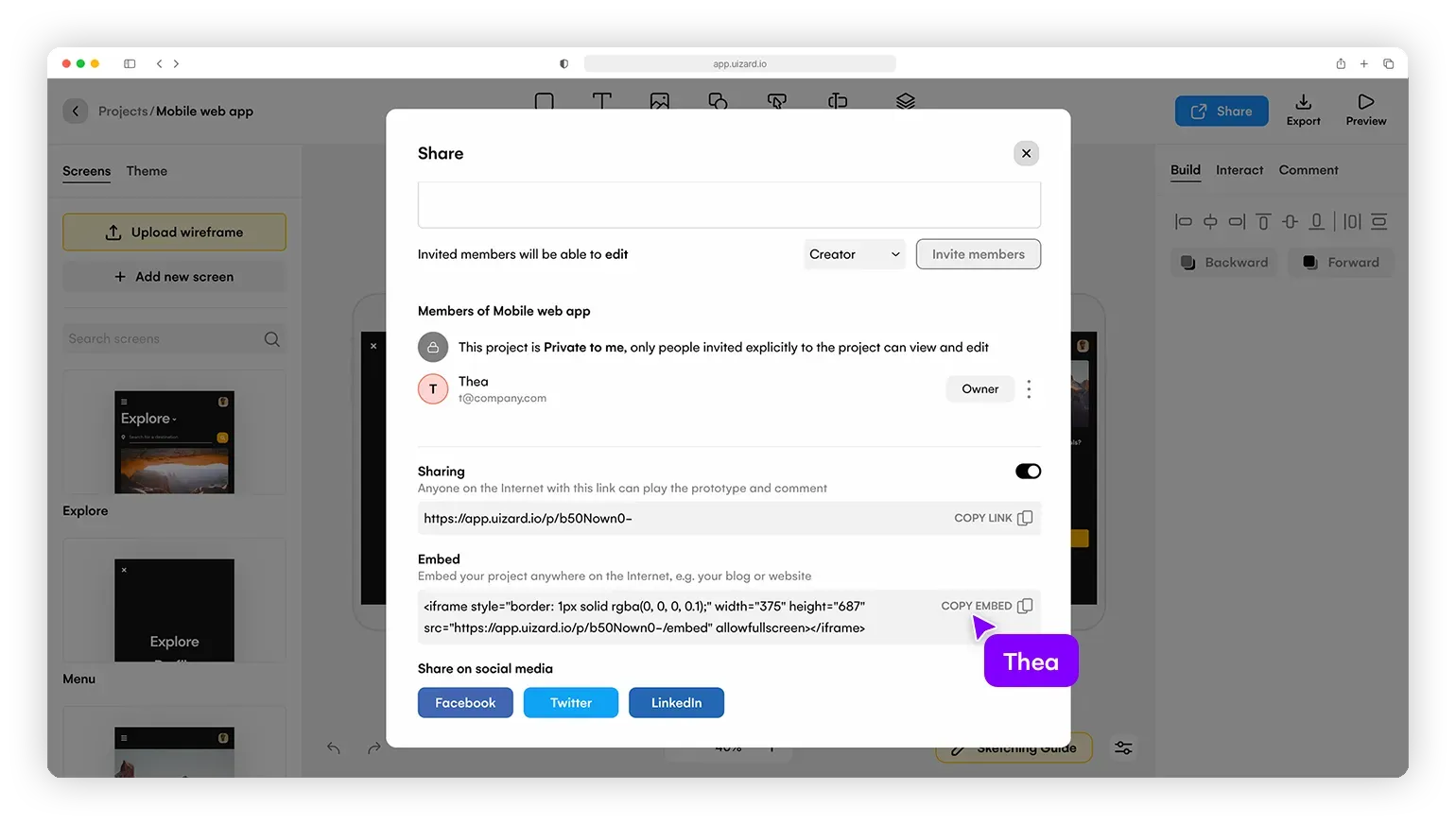
3. Copy the embed code
Copy your embed code from the sharing modal.

4. Paste the embed code
Paste your embed code anywhere on the internet!
<iframe style="border: 1px solid rgba(0, 0, 0, 0.1);" width="375" height="687" src="https://app.uizard.io/p/b50Nown0-/embed" allowfullscreen></iframe>
Voilà! You now know how to embed your Uizard projects! 😍😎
