6 GUI design examples you can learn from

GUI design, or graphical user interface design, uses graphics such as icons and buttons to allow users to interact with digital products such as computers. Websites and apps also use GUI designs, and sometimes it can be tricky to know where to start when designing these. With Uizard’s GUI design templates, you have everything you need to start designing your next project.
6 GUI design examples
Looking for GUI design inspiration? Look no further than Uizard’s GUI design templates. Simply sign up to Uizard to gain access to a variety of different templates including mobile, web app, and website designs.
- Real estate website GUI design
- Study mobile app GUI design
- Restaurant review mobile app GUI design
- To do list web app GUI design
- Pet store website GUI design
- Website wireframe GUI design
1. Real estate website GUI design
Design a GUI that reflects your real estate business with Uizard’s real estate website template. Whether you’re designing for your own company, or for a client, this GUI design template is sure to make the process that much easier. With eight pre-built design screens ranging from a home screen, to an about page, to a blog, you have everything you need to tailor this template to your liking. Want to add another screen to this already amazing design? Select the ‘Screens’ option from the right side controls, and then click ‘Add new screen’ to create a blank canvas to design on.
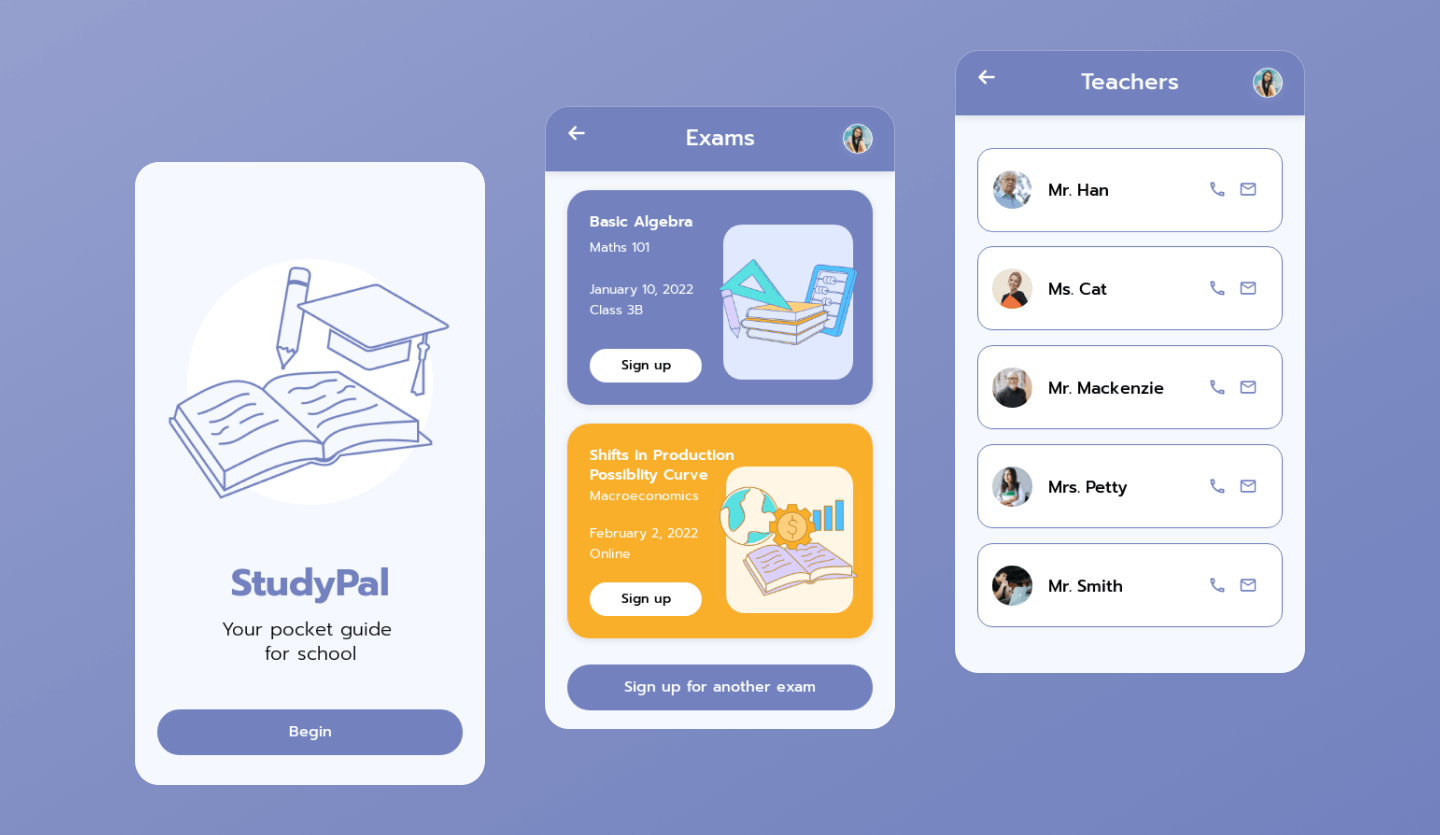
2. Study mobile app GUI design
This template contains eight fully customizable screens, with an optimized layout of elements and components, so that you can create an essential study mobile app design. The user flow is already pre-mapped between elements and design screens, but it can be edited easily using Uizard’s user mapping tool. Click on the element you want to start the user journey with, and use the lightning bolt icon to extend a line from here to the screen of your choice.

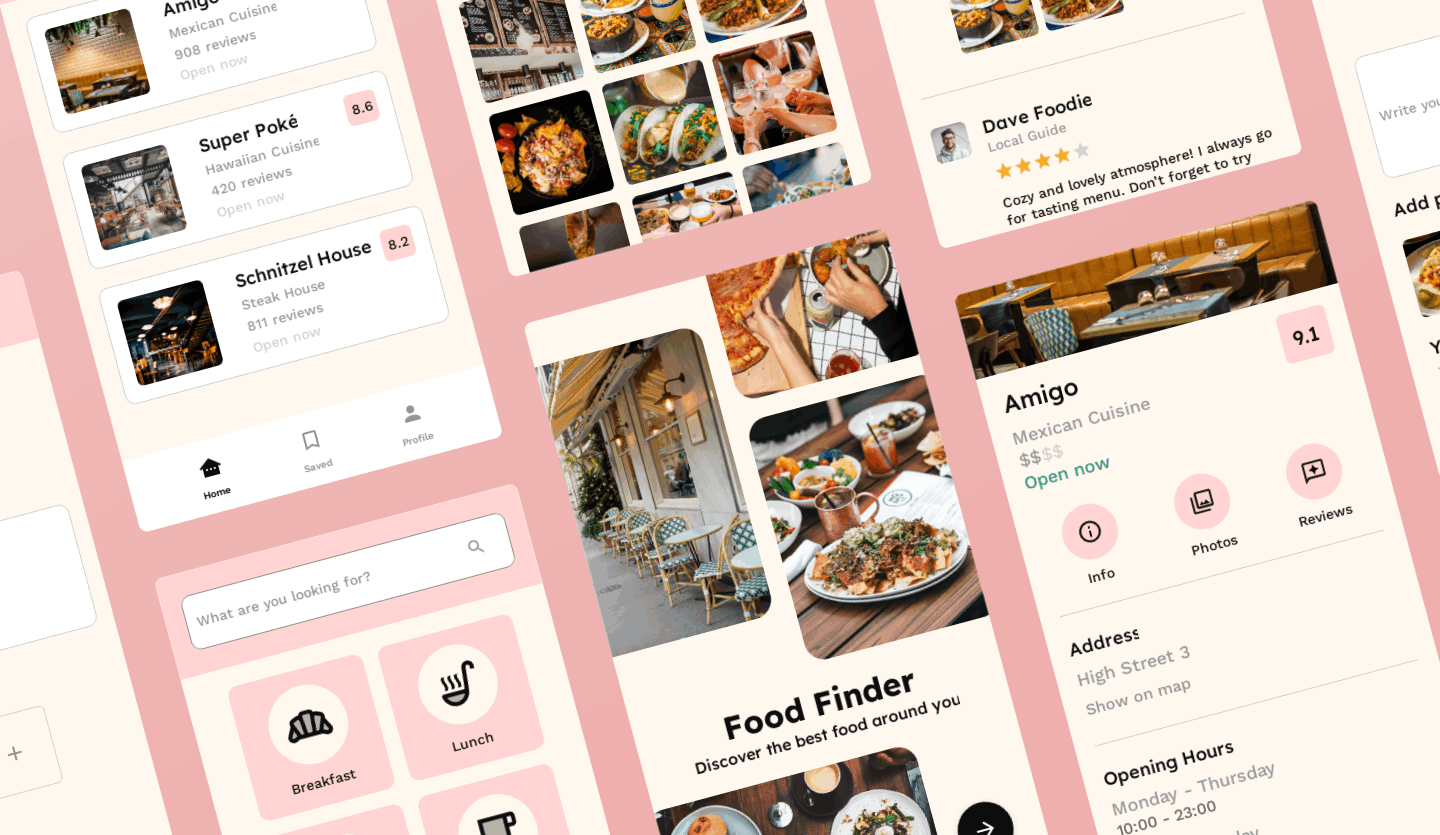
3. Restaurant review mobile app GUI design
Design the next best restaurant review app design with this GUI template. With a pastel color theme present throughout, and all of the elements and components you’ll need, you can kick-off your project quickly with this GUI design template. You can easily switch up the aesthetics of this template using the style, size, fill, and icon options that open when you select an element.

4. To do list web app GUI design
Design an easy-to-use to do list web app with this GUI template. With twelve pre-built design screens to play around with, your GUI web app is sure to look amazing. The detailed menu and task component blocks add a new level of interactivity to your GUI design. But if you require extra components, you can access a variety of other pre-made components in the left side bar. From here you can drag-and-drop them onto your to do list design.
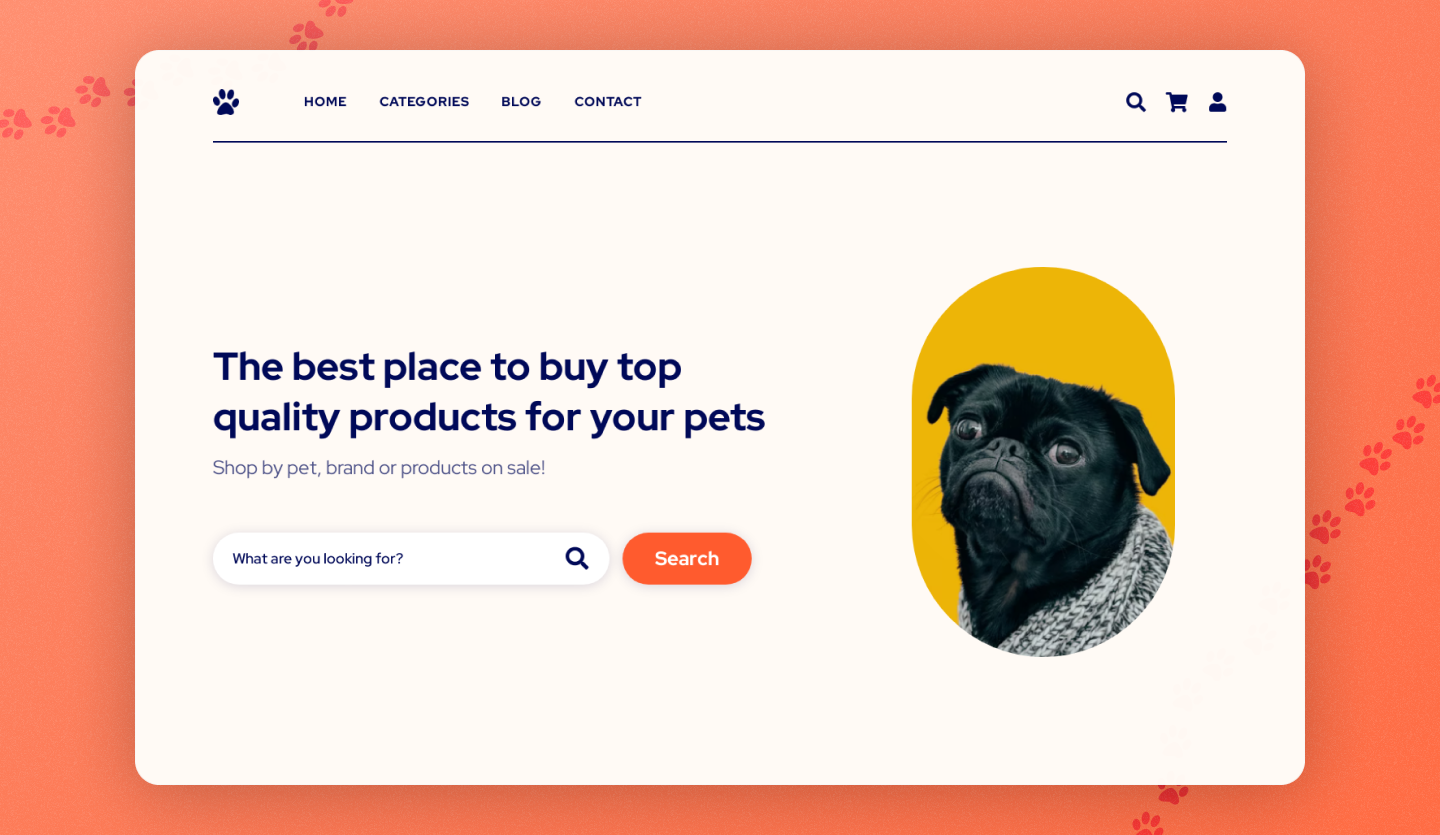
5. Pet store website GUI design
A pet store website design your users will love. From product page, to shopping cart, to order summary, there is a design screen for every step of the checkout process. Looking to switch up the copy on your GUI design template? Why not try out Uizard’s text assistant? Powered by AI, you can generate new CTAs, headlines and more. All you have to do is click on the text you want to change, and press ‘suggest’ to get other copy options.

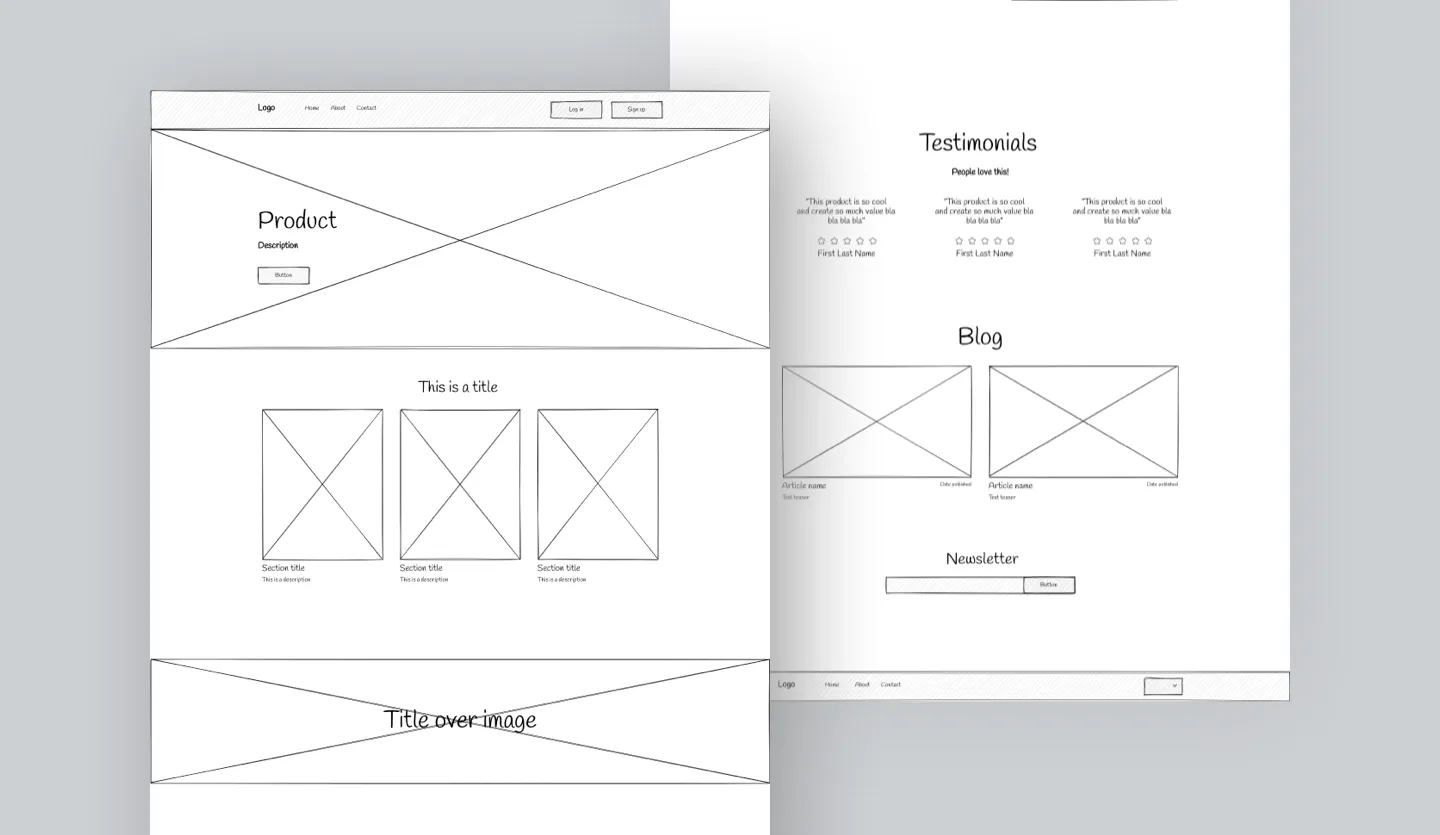
6. Website wireframe GUI design
Looking to take your GUI design back to basics? Why not start with a lo-fi website wireframe template? From here you can customize your design and add various wireframe elements and components.
Or, with Uizard Wireframe Mode you can transform a GUI design mockup into a low-fidelity wireframe. In the magic tab on the left-hand side you will find wireframe mode, with which you can toggle the switch on and off to view your template as a wireframe.

Editing your GUI design in Uizard
All of these templates are editable in the Uizard platform. So if you like a particular design, but need to change the theme or content within it, you can easily do so. Using the drag-and-drop editor you can add pre-built components and elements to your design screens.
Or if you’re looking to switch up the aesthetics of your chosen template, you can do that too. With Uizard’s AI-powered features, you can easily edit colors, text and images, as well as add new screens via our Wireframe Scanner or Screenshot Scanner. The GUI design results and combinations are endless.

Why not try one of our GUI design templates for yourself? From websites to apps, you can design them all with Uizard, simply sign up to get started. Check out our blog for more interesting articles.
