How product teams can save time, resource and money using Uizard

Conserving resources and spending time wisely are all at the forefront of a Product Manager’s mind. And with product teams playing an active role in providing solutions and improvements to product problems, they need a platform that can aid their ability to quickly and cost effectively produce deliverables. And Uizard can help with that.
From ideation sessions, to creating product visuals that can be shared with stakeholders and developers, product teams can save time, money and resources using Uizard. But how? In this article we will run through how PMs and their teams can use Uizard to effectively streamline their workflow and boost collaboration.

Skip to section:
How can Uizard cut costs and save you time and resources?
Why should your product team use Uizard?
How can Uizard cut costs and save you time and resources?
It’s easy to get the whole product team involved in a Uizard project, and to collaborate in one platform rather than several different ones. Let us run through how your team can benefit from using Uizard to speed up and streamline your workflow.
Cut down time spent ideating
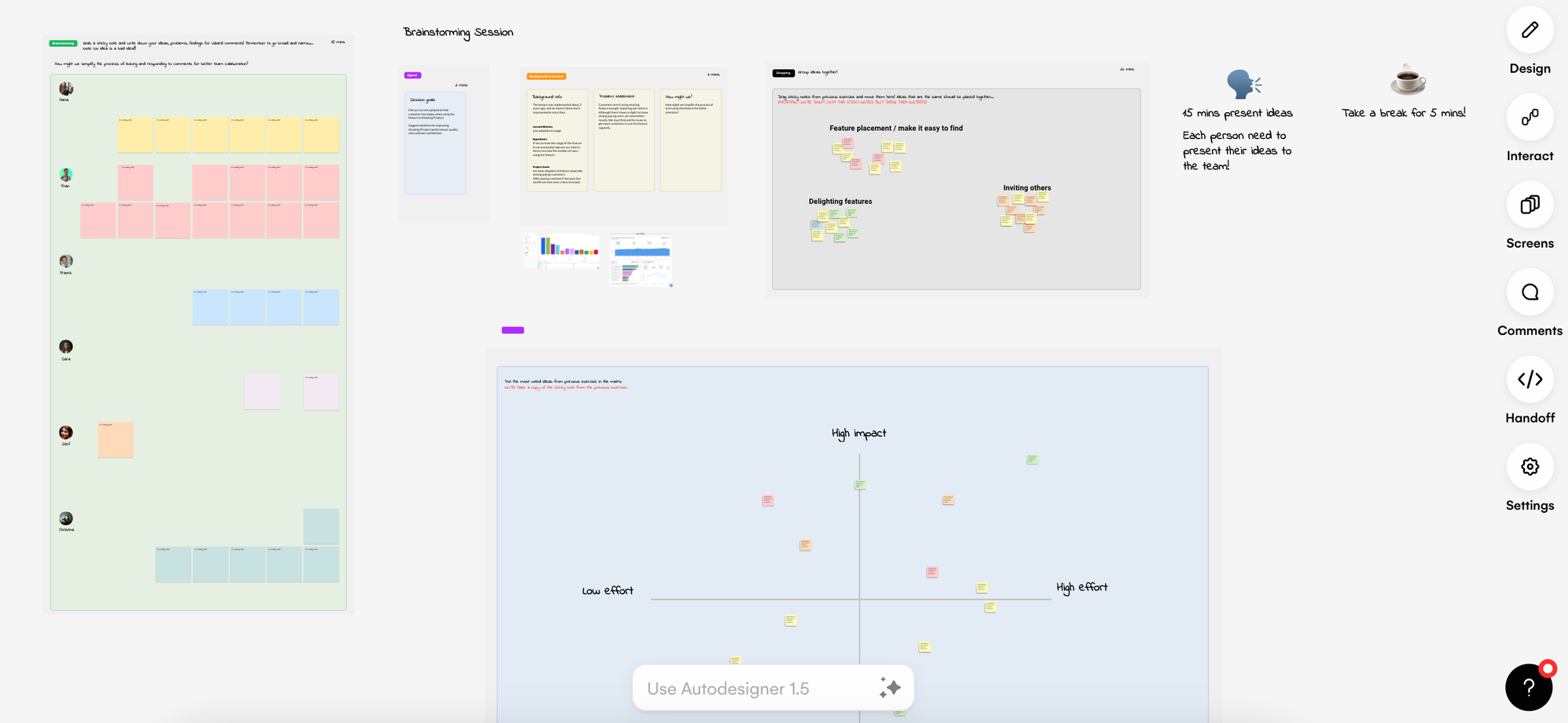
What if you could save time by ideating in Uizard? Don’t believe us? Ingenico cut their ideation time by two thirds with Uizard’s collaborative features helping them to streamline their processes. Ideate product solutions in the editor using the sticky note components, and use your ideas to create product visuals within the same easy-to-use platform. From brainstorming sessions to shareable product visuals, all you need is Uizard for your ideation sessions.

Avoid taking resources away from designers
Using Uizard, product teams can avoid wasting a designer’s time and resources by creating their own product visuals. And rather than involving a designer in the ideation stages of the solution or product improvement, they can focus their efforts elsewhere and put their skills to best use. Product teams can iterate on solutions in Uizard and gather feedback to cut out the need for back and forth with pixel-perfect designs, to progress into development quicker.
Collaborate with developers in the early stages
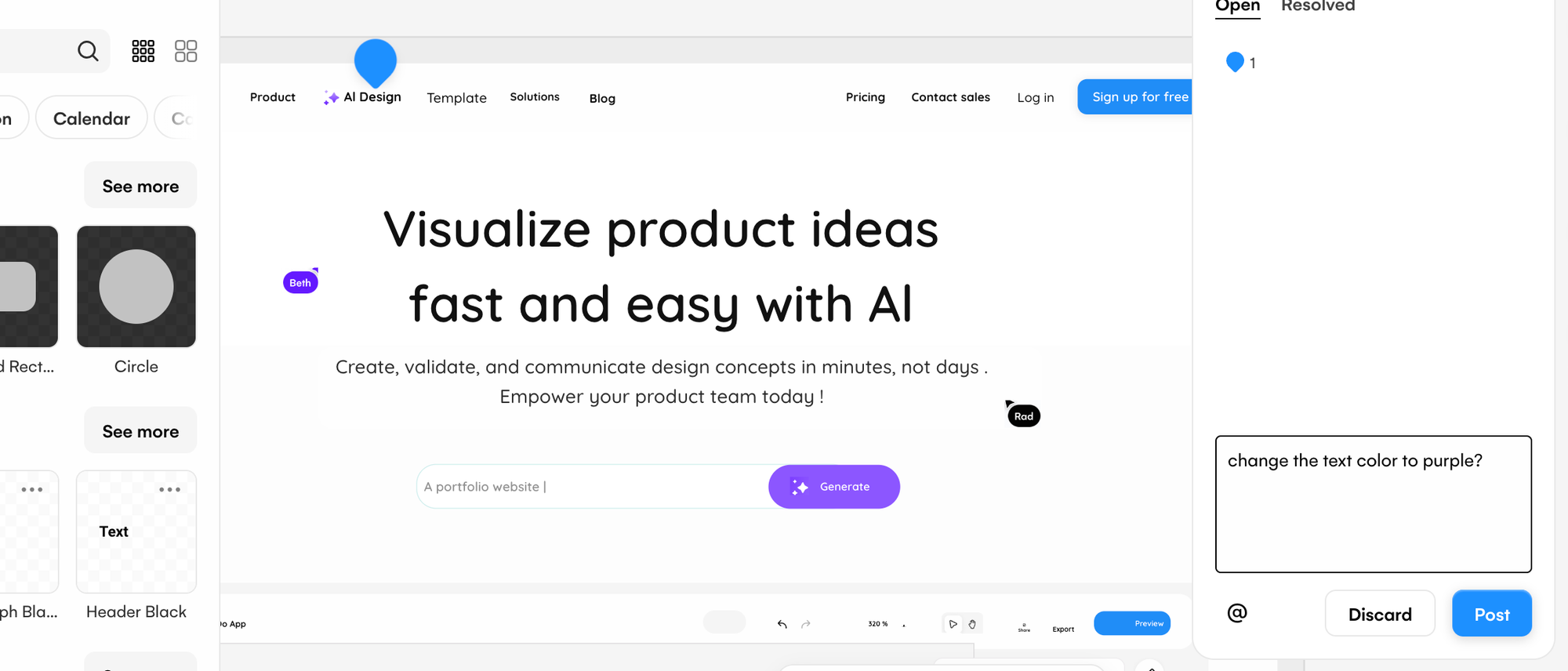
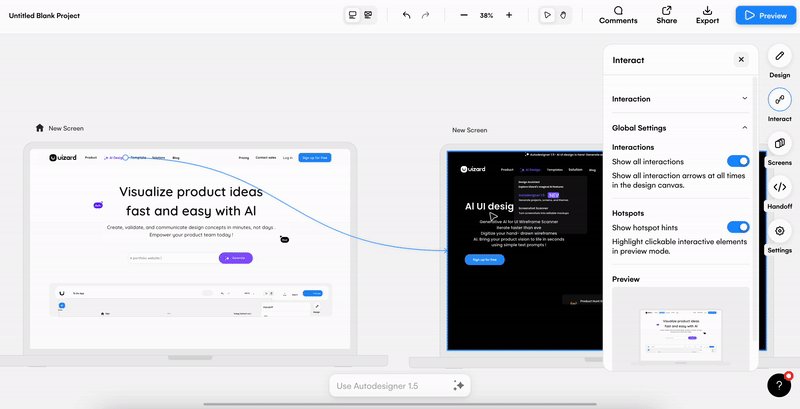
Using Uizard allows product teams to invite developers to join their organization; to view and leave comments on their projects. The benefit of involving developers early on in the product solution process is that they can provide insights to help product teams iterate successfully. Iterating on a solution with the advice of developers before development speeds up the process and ensures that there are no issues when it comes to pushing a product live.

Without Uizard, time can be wasted going back and forth between product teams and developers, as well as issues arising in development that require extra resources from product teams that could have been avoided by collaborating in the early stages in Uizard.
Save time and create product visuals quickly
Product teams can quickly draw up their own product solution visuals to share with stakeholders, developers and even users for testing. The Uizard editor is quick and easy to use, and has a whole host of time saving AI features such as Screenshot Scanner to get product solutions up and running in no-time. From simple bug fixes to new features and product improvements, product teams can iterate quickly and easily in the editor.
Share clickable prototypes with stakeholders for quick sign-offs
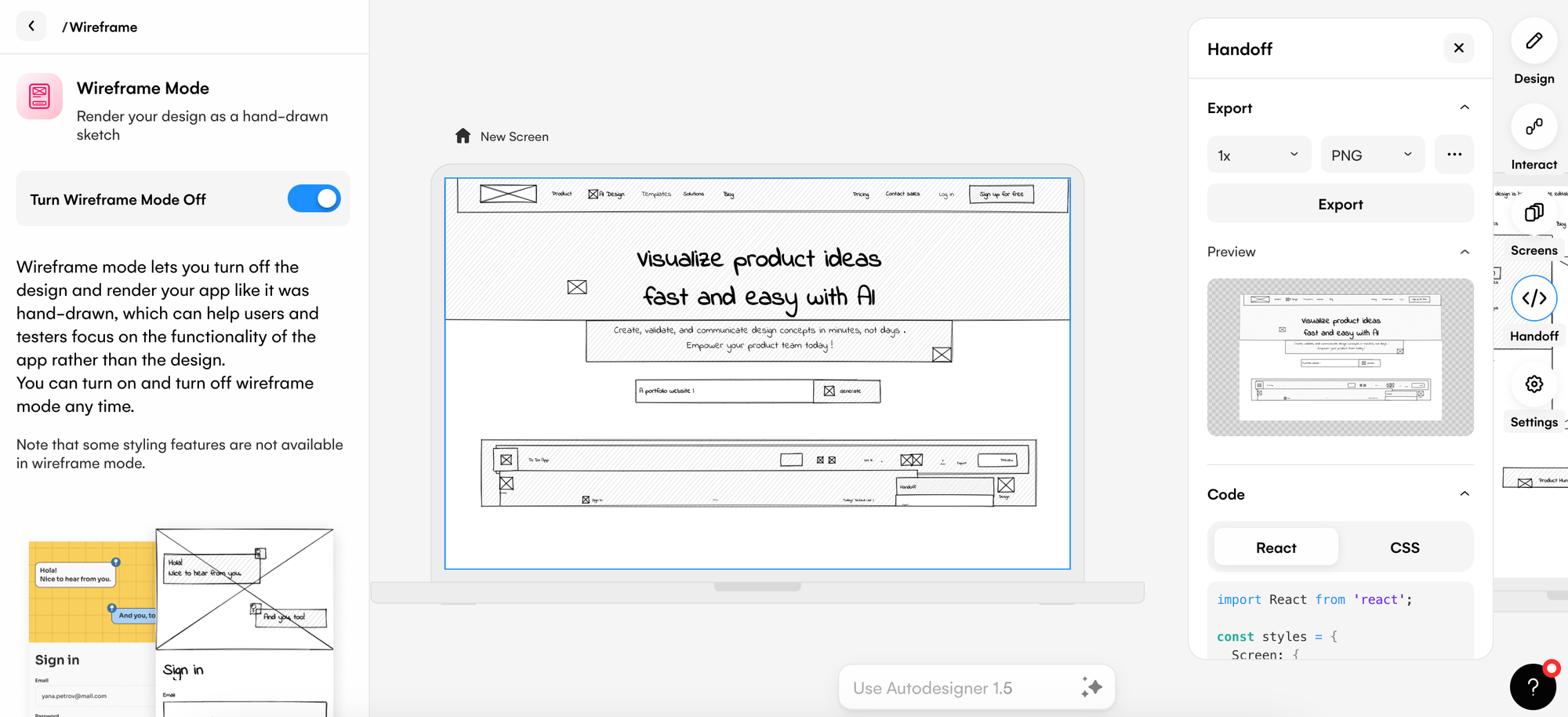
By using Uizard, product teams can share clickable prototypes with stakeholders for a quick sign off on projects. These can also be shared in low-fidelity by switching on Wireframe mode. Stakeholders can use these prototypes to quickly assess the proposed changes and product teams can get to work to iterate further before passing over to a developer.

No outsourcing needed
Not everyone has an in-house team of designers, and quite often design work is outsourced. So if your product team usually hires freelance designers to create the visual product solutions, and then when it needs revisions and alterations you end up paying out even more — you’re in luck. Save your money and use Uizard to create the visuals yourself, and then you can iterate on them based on feedback and insights any time you like.
Rapidly export and share assets and code
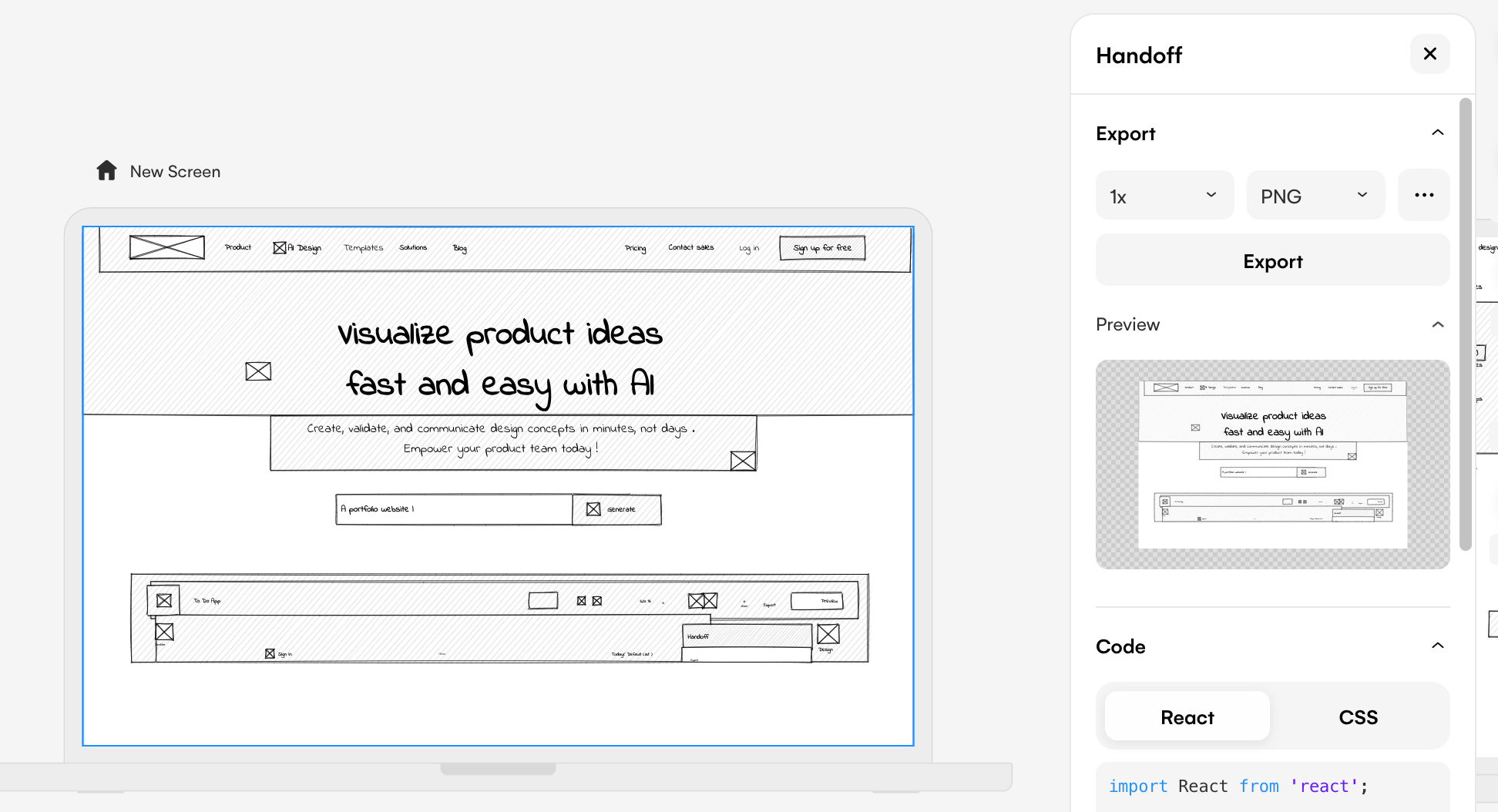
On the right panel in Uizard is Handoff Mode, and here you can export your product visuals to send to stakeholders in a range of formats. This also works when you have Wireframe Mode switched on, so you can share low-fidelity wireframes of your project. If you have invited developers to your Uizard organization, they can also access the CSS and React code for components via Handoff Mode. Which means that they can get started on the development process instantly.

Why should your product team use Uizard?
So, finally, why should your product team use Uizard? Well, if you want to conserve resources, provide deliverables on time, every time, and save money — Uizard is the right platform for you. With a whole host of AI features to speed up your workflow, such as Wireframe Mode and Screenshot Scanner, your team can get projects up and running in no-time.

With Uizard you can save time, money and resources by being as efficient as possible. Want to try it for yourself? Sign up today to get started. Or check out our blog for more great articles.
