How to tackle bug fixes and product iterations with Uizard

Product teams will undoubtedly come across bugs on their product. To ensure that these bugs are addressed, PMs and their teams are required to ideate solutions and showcase how these bug fixes would look in the product. However, juggling efficient product team collaboration whilst tackling and iterating on bug fixes can be difficult to achieve.
By using Uizard, facilitating collaborative working whilst also easily iterating on potential bug fixes is quick and simple. This article outlines how to swiftly showcase bug fixes using Uizard to create visuals that can then be shared with stakeholders and developers to push a bug fix live.

Skip to section:
How to tackle bug fixes rapidly in Uizard
Why use Uizard to troubleshoot bug fixes with your product team?
What is a product bug fix?
For product teams, there are a few different ways a bug will be identified, either by a user highlighting it, or via internal testing. Once identified, product teams will start the process of ideating a solution, or a bug fix as it is called in this instance. Product Managers, and their teams, are usually confined to describing the potential fix verbally, in a list format or they might ask a designer to put together some visuals. However, with a tool such as Uizard, PMs and product teams can create their own bug fix visuals without having to go through a designer. This not only saves time, but resources and money too.
How to tackle bug fixes rapidly in Uizard
So, how can your product team tackle and iterate on bug fixes using Uizard? Identifying bugs on your product and implementing the solutions doesn’t have to be a difficult process. With Uizard, you can troubleshoot bug fixes and provide developers with well-thought out solutions in no-time. And there’s no need to waste the time of a designer when product teams can iterate on small fixes themselves directly in the editor. Let’s get into it.
Identify the bug and ideate a solution
First, if you haven’t already, you will need to identify the bug. Whether it’s a small fix to improve performance, or something larger that has been bugging users, both are simple to demonstrate using Uizard.

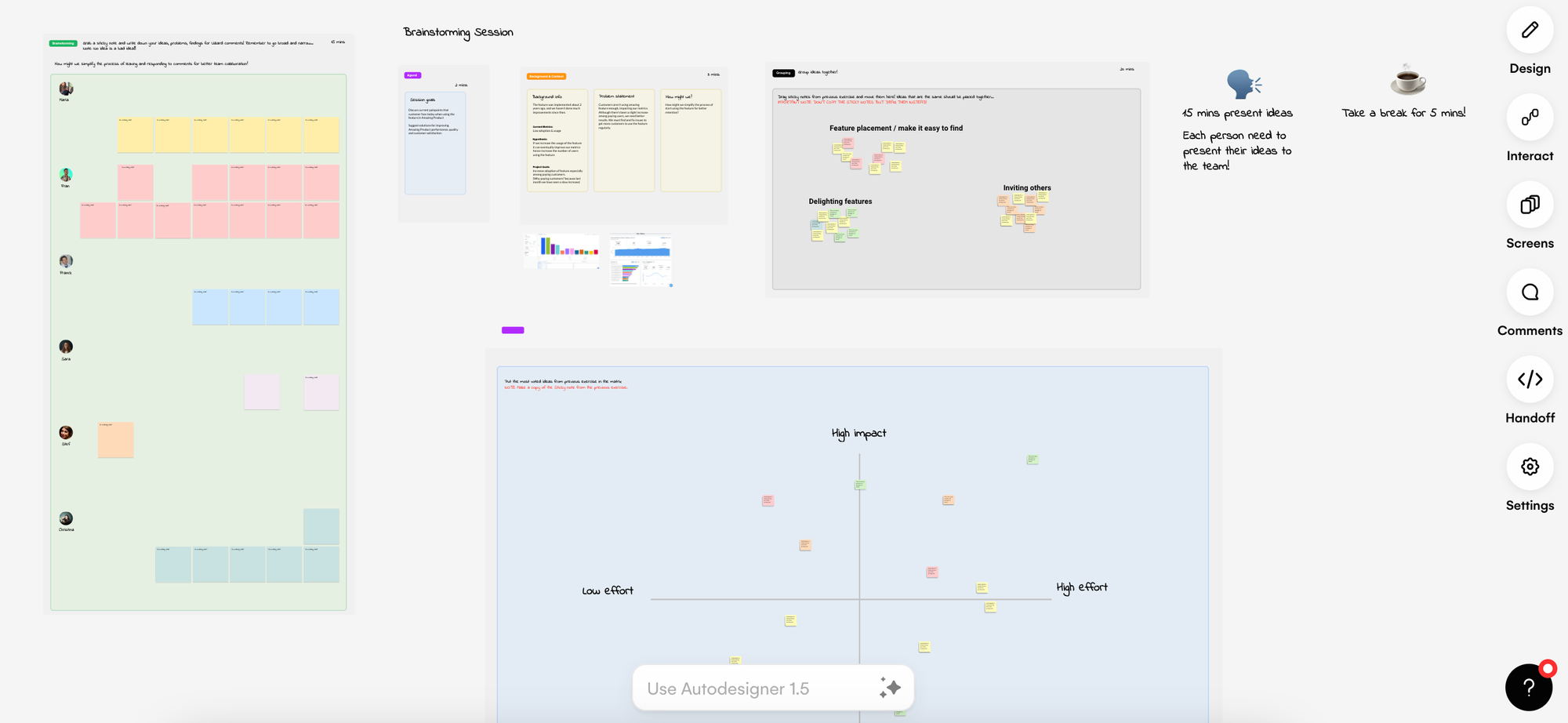
If necessary, you can also ideate in Uizard. Invite your entire team to work collaboratively in an ideation or brainstorming session and use the sticky note components to document any ideas or user feedback. Once a solution has been decided on, you can now move onto creating product visuals.

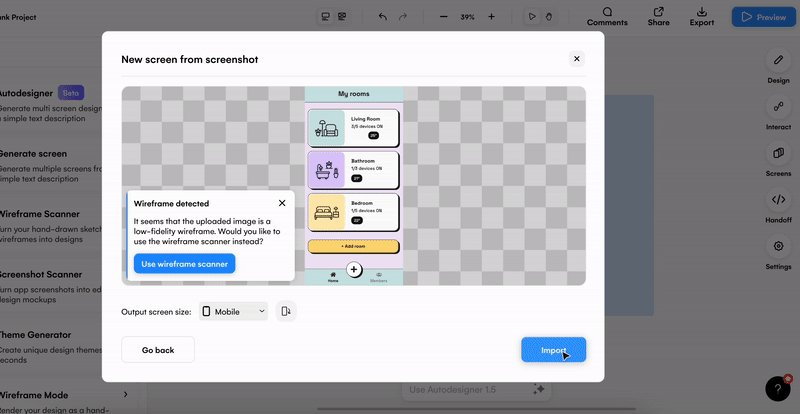
Upload a product image with Screenshot Scanner
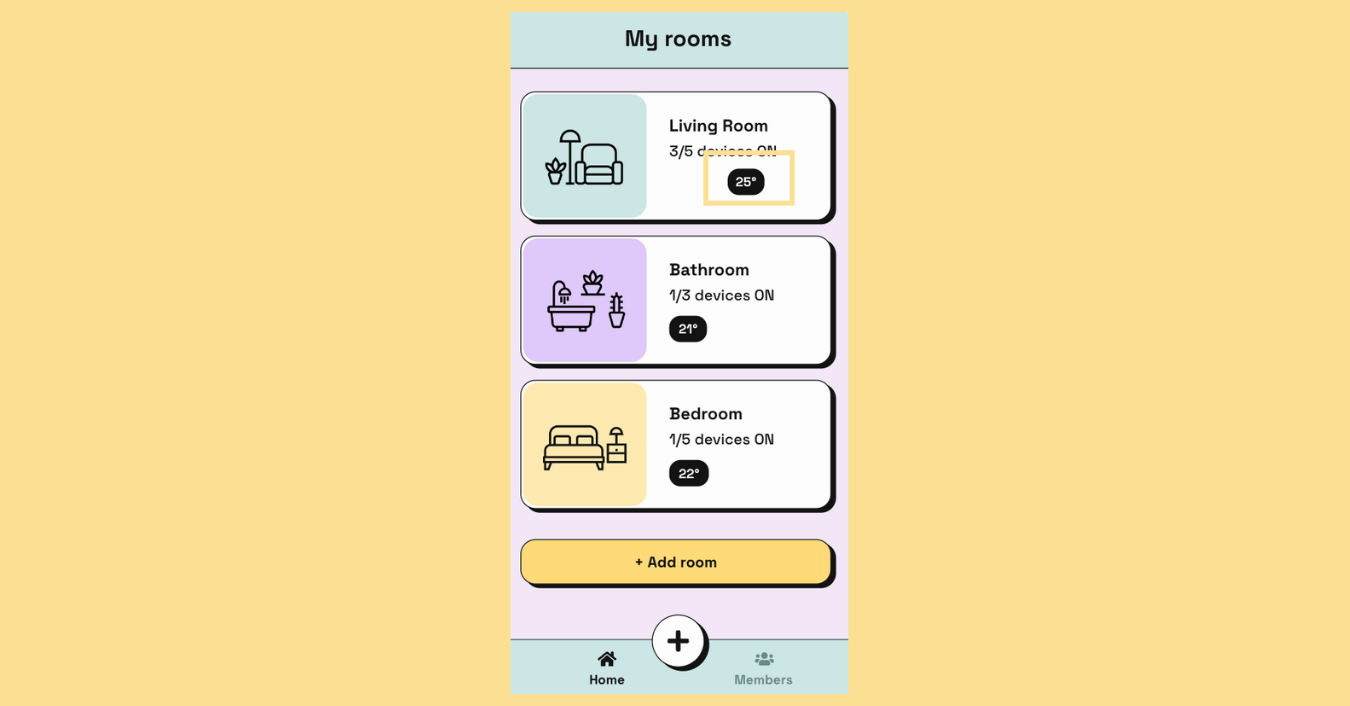
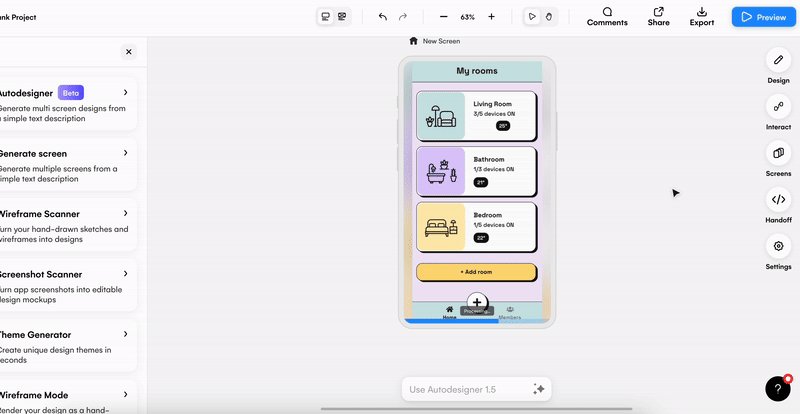
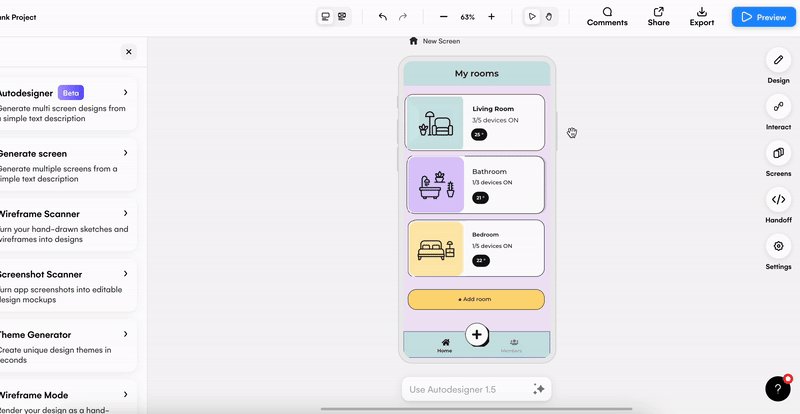
The quickest, and easiest way to create a visual of your suggested bug fix is to use Uizard’s AI-powered Screenshot Scanner. Using this feature allows product teams to upload a product image of the bug in question, and transform it into a fully-editable design screen. Aspects of the upload can then be edited in the Uizard editor to better present a product to be iterated on.

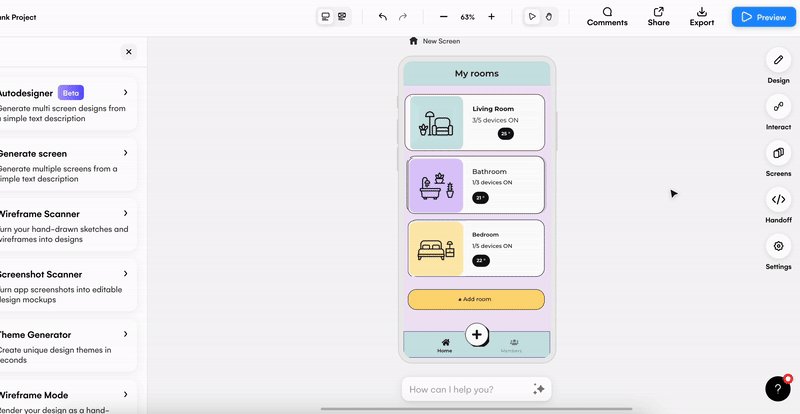
Iterate on your potential bug fix
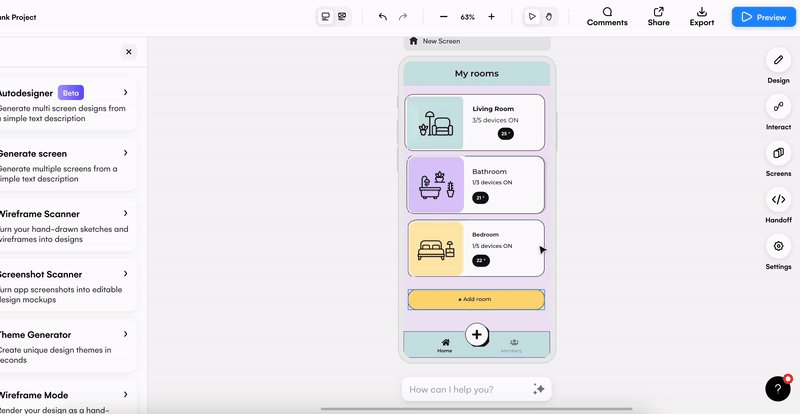
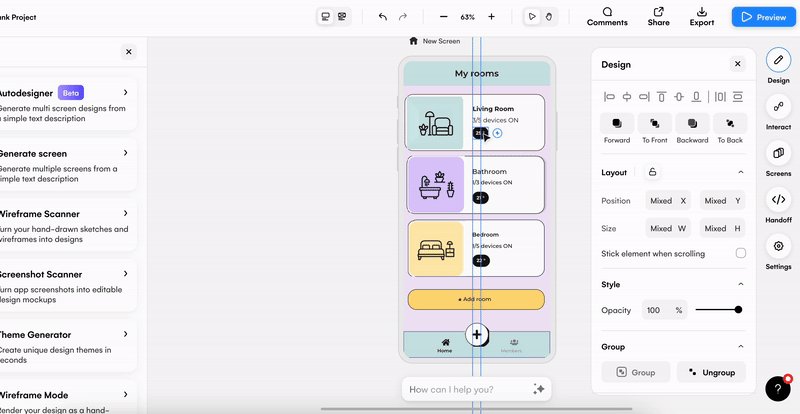
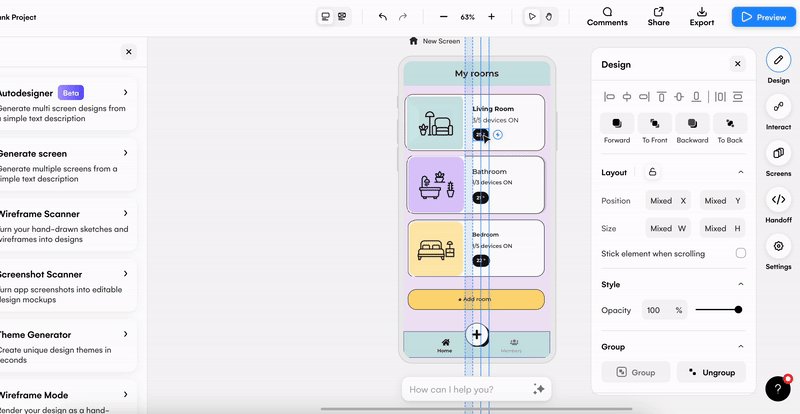
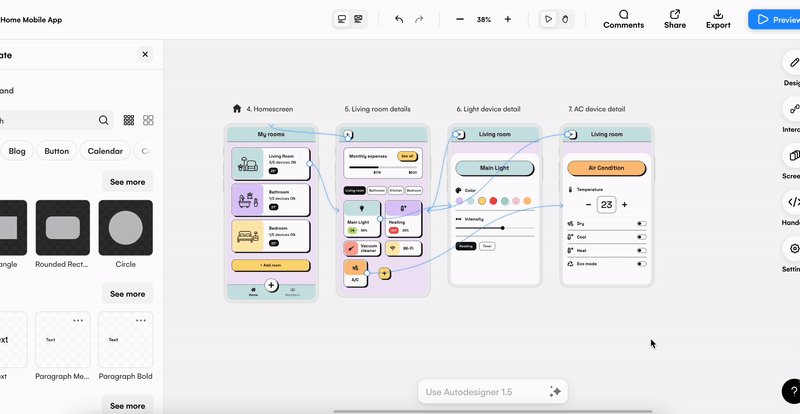
Now you can iterate to showcase the solution. From using the drag-and-drop editor to moving elements or buttons around, to adding in new premade components from the UI components library, it’s quick and easy to make changes. You can even use the Screen Generator to offer new screen inspiration for a potential bug fix.

Create an interactive prototype
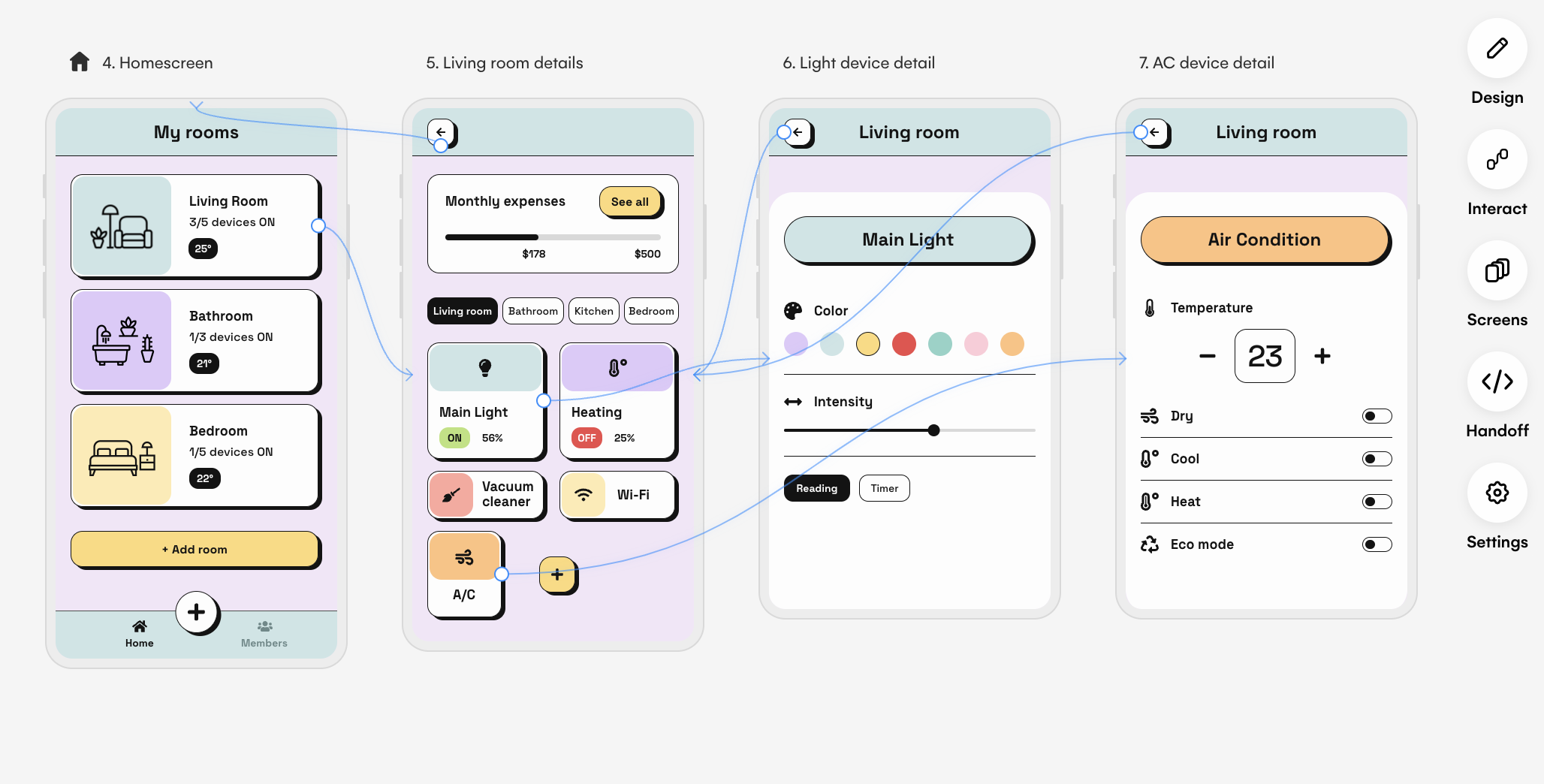
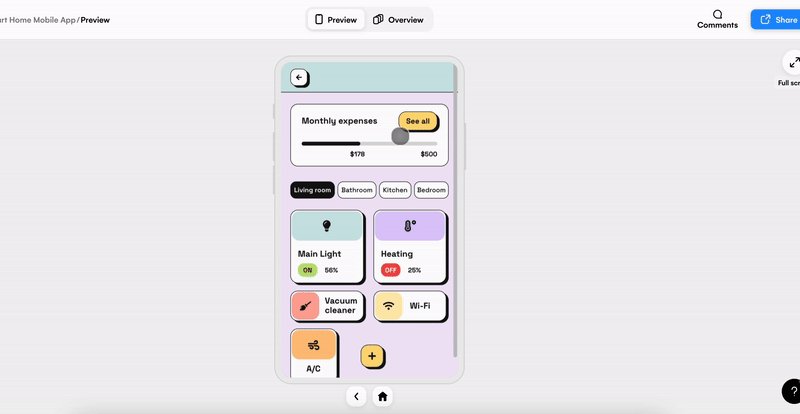
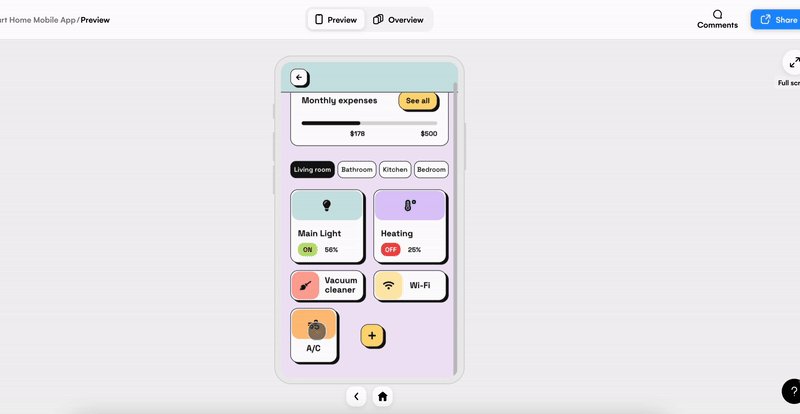
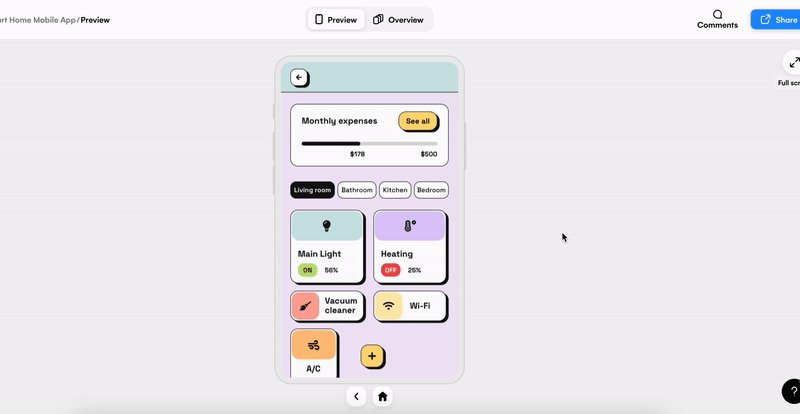
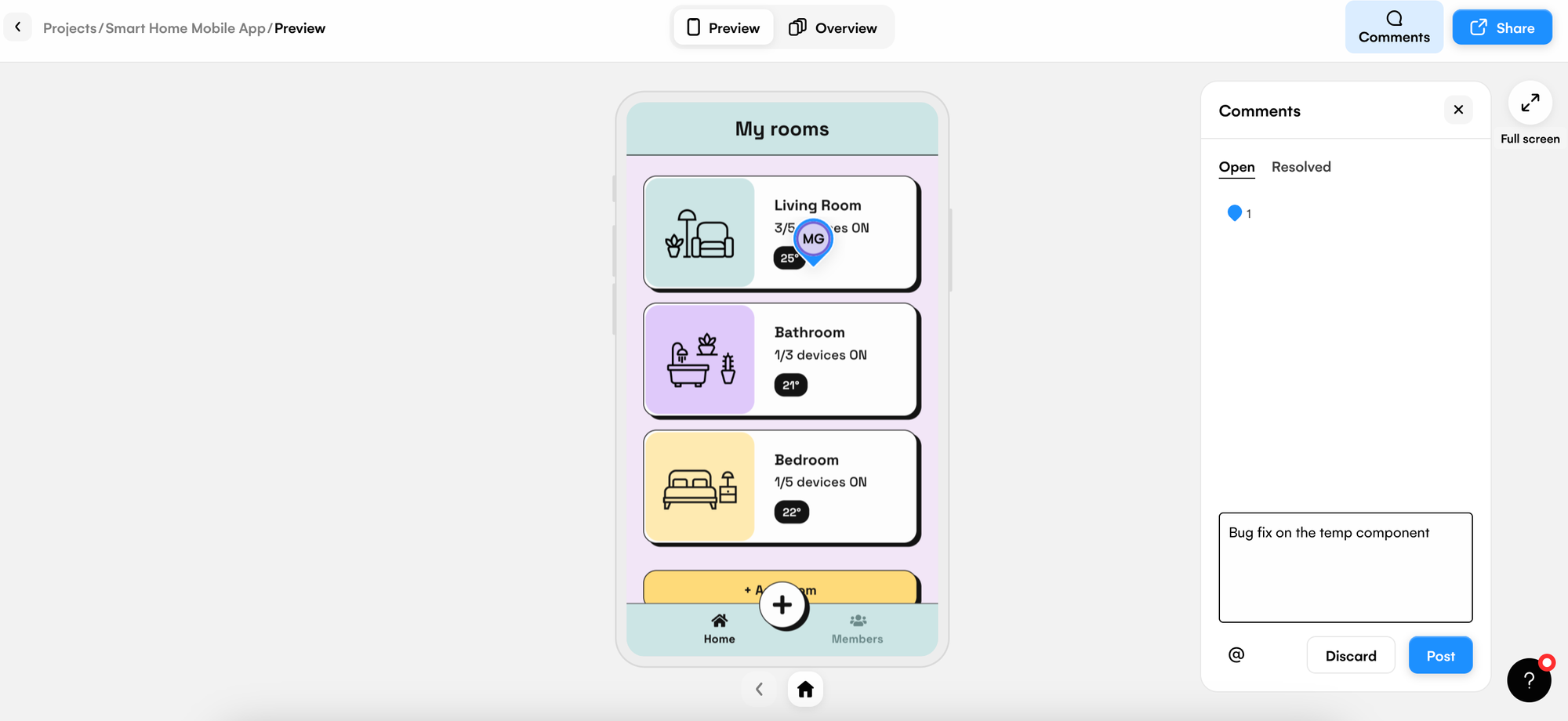
For many product teams, a still image of a bug fix may be satisfactory, but if you are wanting to take it one step further, you can create a clickable prototype in Uizard. By creating several product design screens, you can demonstrate the new proposed user journey within your bug fix. Select the element or component you want to add an interaction to, and use the lightning bolt icon to draw a line to the next screen in the journey. This can then be tested using the preview functionality in the top right corner. Now you and your team can test to see how your bug fix would actually work.

Gather feedback and iterate further
Now it’s time to gather feedback. It’s easy to share your product visuals or prototypes with stakeholders and developers for insights. They can even leave comments directly on your bug fix visuals to help identify any areas of improvement. This will then most likely require a round of iterations from your product team to ensure that the best possible bug fix is implemented, and these edits can be completed rapidly in the editor.

Sign off from stakeholders before development
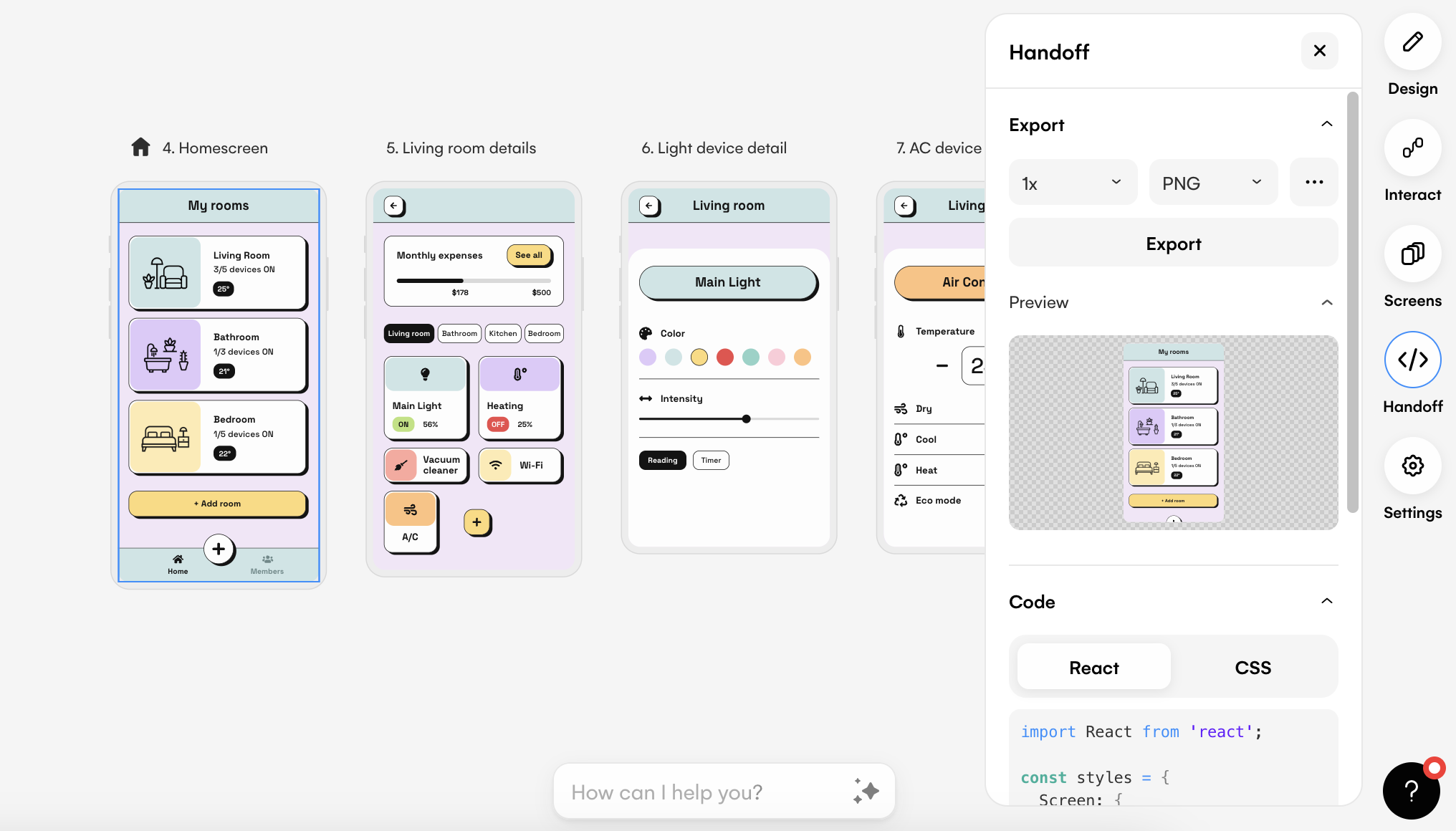
Once you’re happy with the product visuals you have iterated on in Uizard, you can share the finished solution with stakeholders for a final sign off. Finally, with Handoff Mode you can take your bug fix to the next level. With both the CSS and React code for components available to product teams and developers, it’s easier than ever for bug fixes to be pushed live by simply copying the code to use elsewhere.

Why use Uizard to troubleshoot bug fixes with your product team?
Uizard expedites the bug fixing process by enabling seamless collaboration, visual iteration, and efficient communication between product team members. Not only that, but it also cuts out the need for pixel-perfect designs from designers, thus speeding up the time it takes to deliver a new bug fix to users. Save time and resources by using Uizard to ideate and iterate on potential solutions for product bugs.
Related reading:

Get started on your next bug fix with Uizard and sign up today. If you want to learn about how Uizard’s features can help you and your team, check out our article on ‘Wireframe mode for product teams’.
