How to use and edit UI design templates

UI templates can be a source of inspiration, a quick way to ideate a new product design idea, or the solution to creating a fully-fledged prototype that matches a brief within minutes. And with pre-made design screens ranging from signup and login screens, to cart overviews and tracking pages, there is not much more you need to get started on a product design project.
Uizard offers UI design templates in both web design and app design formats, as well as tablet design options too. Each design screen is populated with various components and elements, and sports a consistent design theme throughout. So, if you’re looking for a UI design template, why not try Uizard as your UI design tool? Keep reading for more information on UI templates.

Skip to section:
How to use and edit a UI template
How to use a web design UI template
How to use a mobile app design UI template
How to use a tablet design UI template
Can I use a wireframe UI design template?
Can I edit and expand the UI template?
What are the benefits of using UI design templates for my design projects?
What are some examples of UI design templates?
What is a UI template?
A UI design template is a premade app or web design that is ready-to-use straight out of the box. Complete with several pre-designed screens, UI templates contain everything you need to produce a product design, including relevant elements and components and a consistent design theme.
Design and ideation tools, such as Uizard, offer UI templates as a quick and easy design solution to users. And as editing a UI design template takes no time at all, it can help to speed up the discovery and ideation process whilst maintaining a design that is true to a client’s brief, or personal vision. The AI features at your disposal in the Uizard editor also ensure that you and your team can edit a UI template to suit your vision efficiently.
How to use and edit a UI template
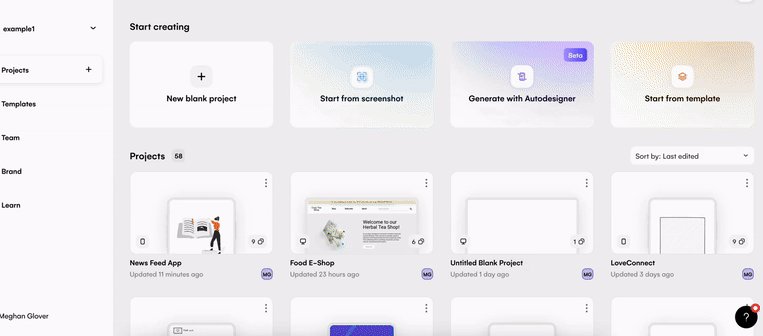
How can you use and edit a UI design template in Uizard? Let us run you through the quick and easy process.
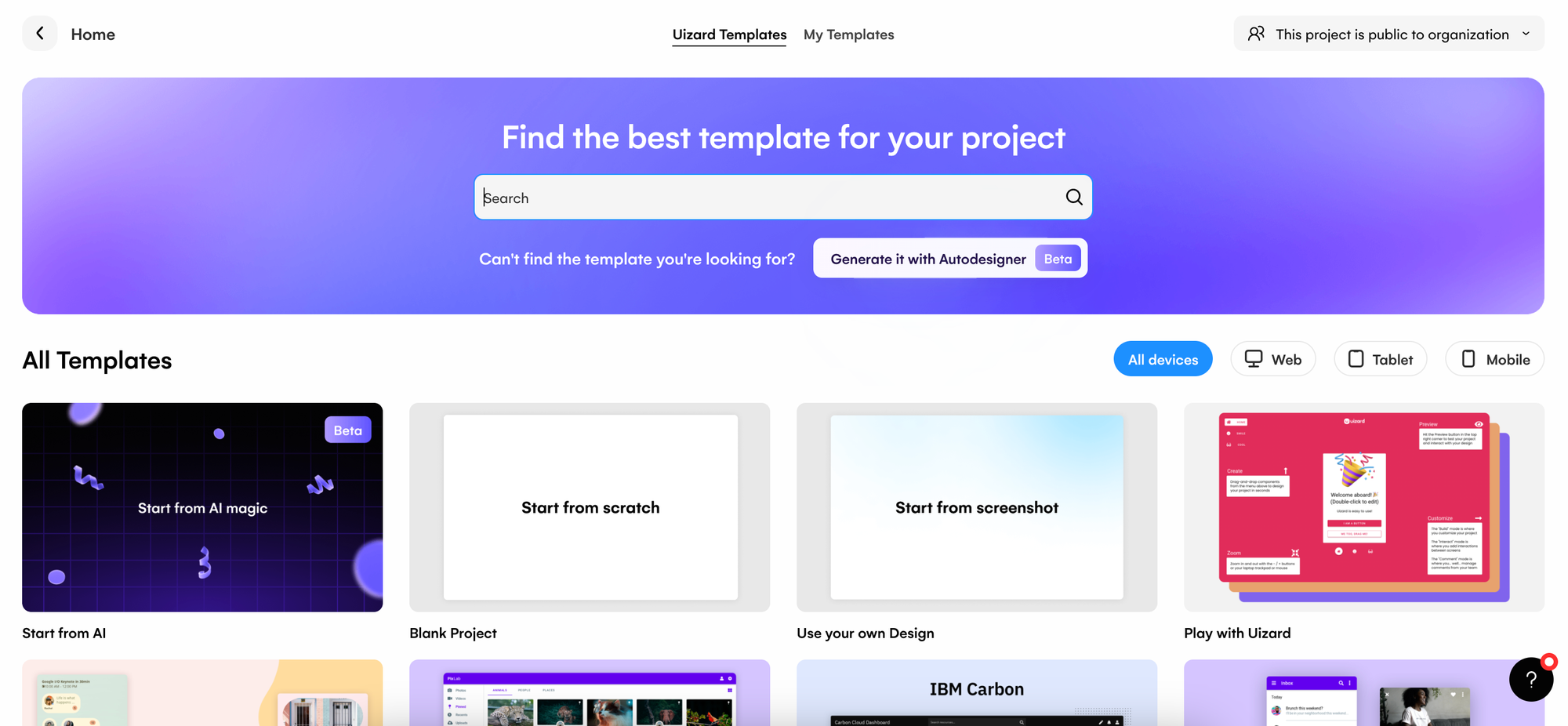
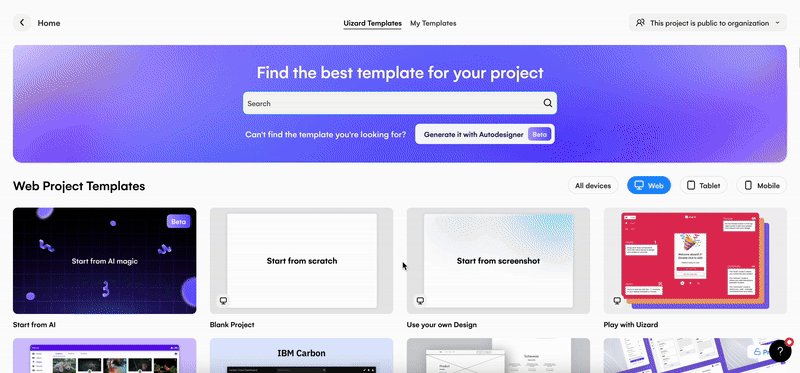
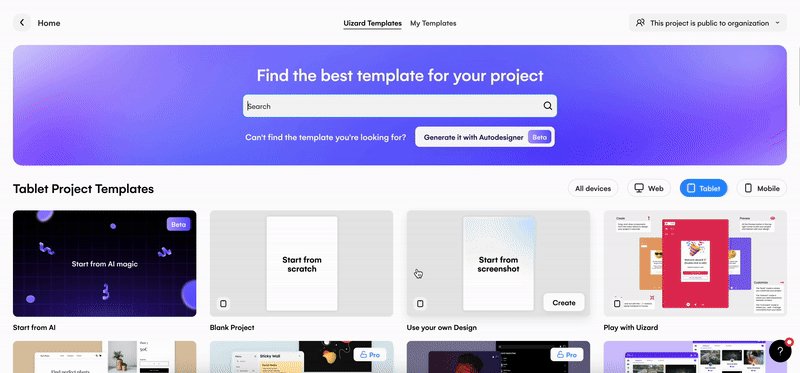
Pick a template from the UI templates library
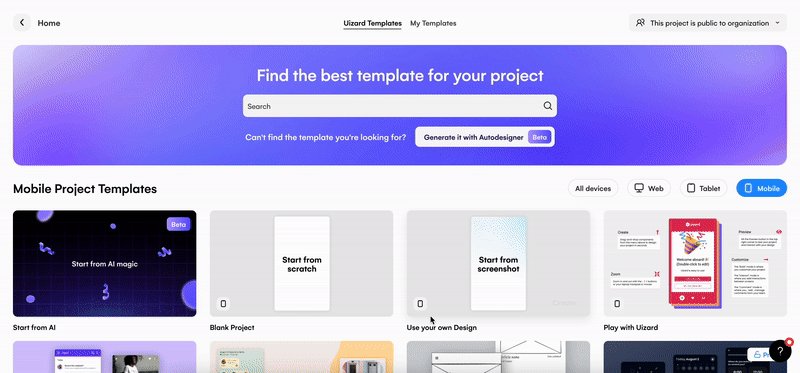
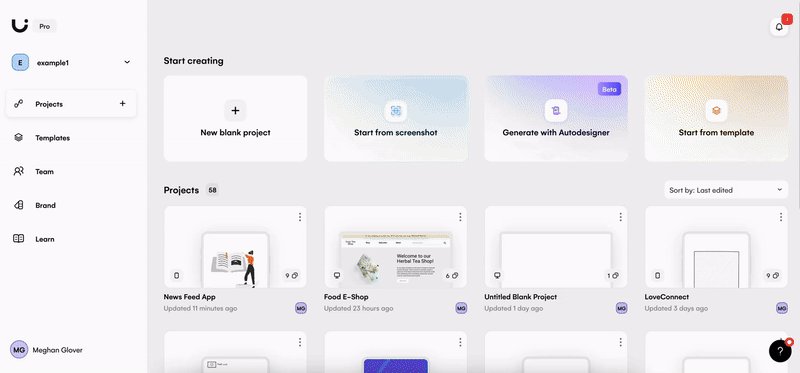
Select the ‘Start from template’ option on the project dashboard, and then use the search function to locate a UI design template. You can also use the device button filters on the right side to narrow down your search, or to browse through potential UI templates. There are both web design and app design templates available, as well as tablet UI design templates. One thing to note is that if you are on a Free plan, there will be less templates available to you than if you upgrade to a Pro plan.
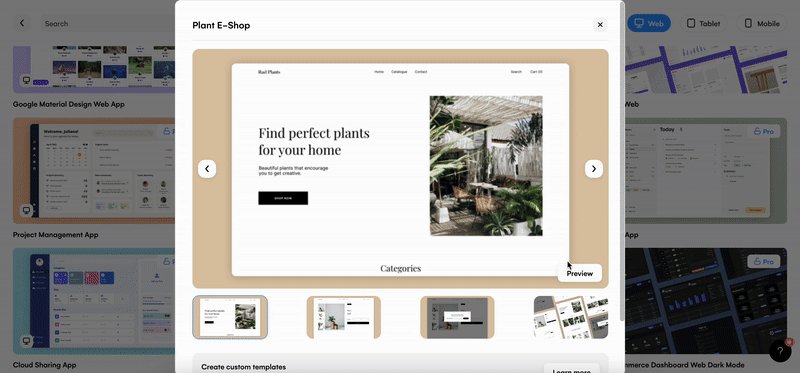
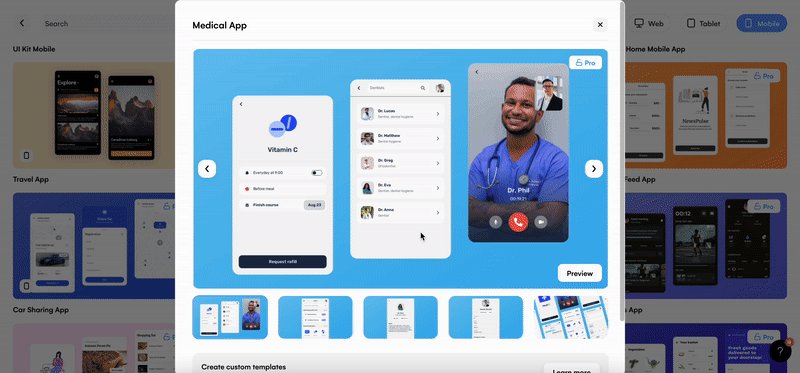
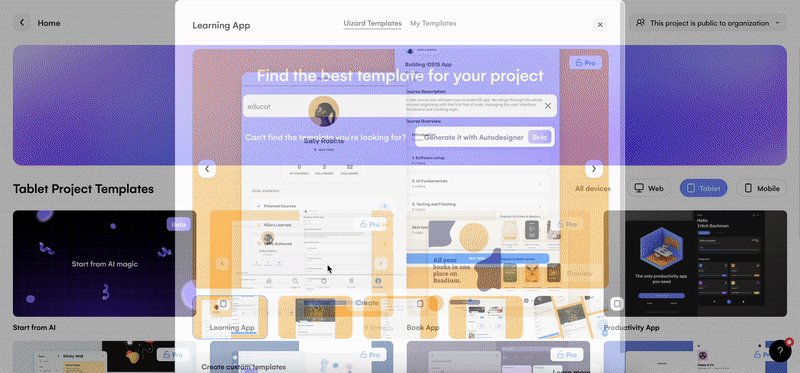
Clicking on a template allows you to preview it as a clickable prototype, or to scroll through images of the premade design screens. Once you’re happy with your template selection, you can go ahead and click the ‘Use this template’ button.

Editing a UI design template
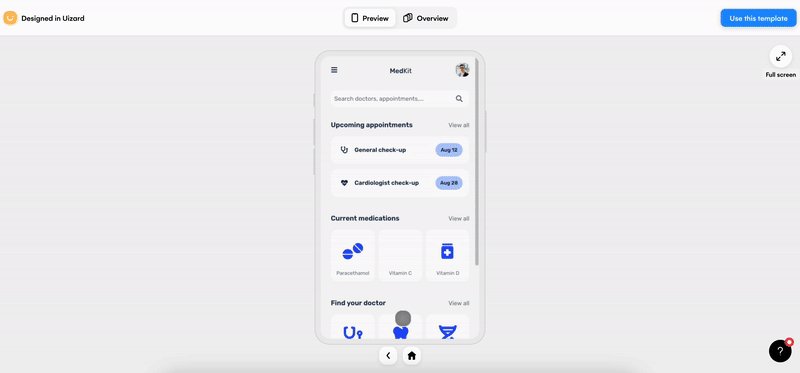
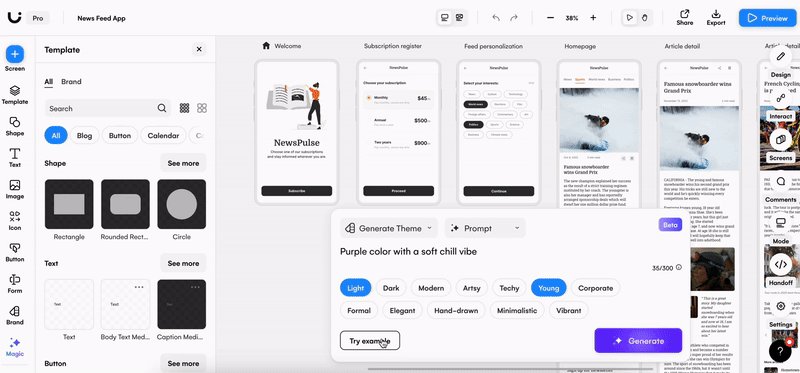
Once you’re in the editor, your UI template will appear in a multi-screen format composed of various components and elements. It will also have a consistent design theme, as well as relevant imagery and other design assets. However, this is all completely editable.
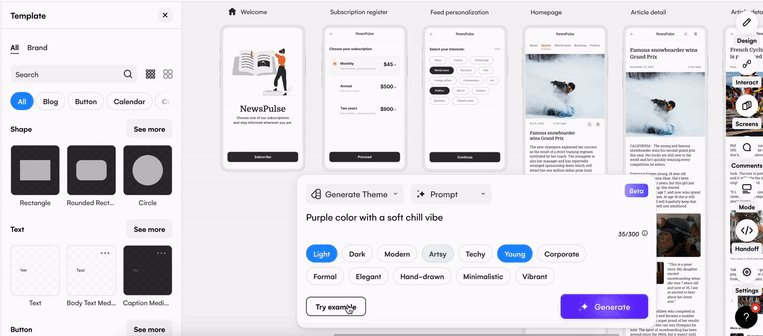
Using the drag-and-drop editor you can add in new components from the UI components library, or create whole new screens and populate them. You can also switch up the design theme using the theme generator located in the Autodesigner widget, and add a new color scheme to your entire UI template. Personalizing a Uizard design template is quick and easy, so you can be sure that our templates can meet your project needs every time.

Collaborate with others, or export your UI template
Collaborate with coworkers and clients in Uizard using the share feature. Simply send them a link to invite them to the project, and then you can control whether they can just view the UI template, or provide them with edit access.
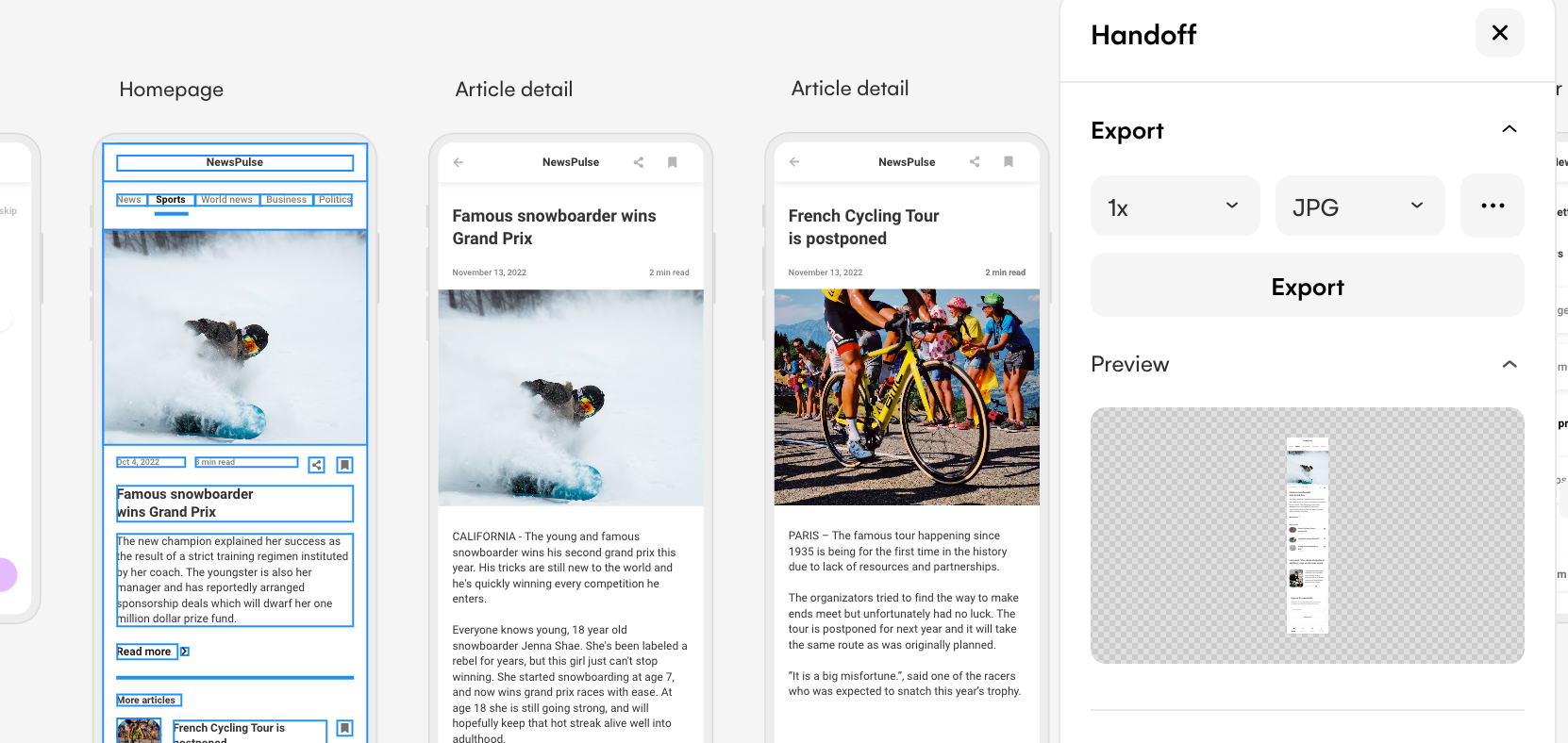
With handoff mode, you can also export components or whole design screens from your UI design template. You can even copy React and CSS code for components to be used outside of Uizard. Complete your design workflow today with a UI design template in Uizard.

How to use a web design UI template
Uizard’s web design templates are specifically made to help design websites. This means that the design screens are perfectly shaped for a web design, and as they are completely customizable, they can be used for a variety of projects.
From an ecommerce web design to a pet shop website design, there are hundreds of UI templates to choose from on the Uizard platform. And you can even preview them without having to start a new project. Simply click on the template of your choice and then use the ‘Preview’ button to see the template in action. The design screens are even scrollable!
Once you’ve chosen a web design template, you can go straight from the preview function to the editor via the ‘Use this template’ button in the top right corner. Alternatively, you can use the same button on the template pop up window to get started on your UI design.

How to use a mobile app design UI template
There are hundreds of app design templates to choose from in Uizard, and each one is crafted for the purpose of being used on a mobile device. This means that the likes of CTA buttons and navigation menus are tailored for mobile use. The design screens are also the appropriate size for app design use.
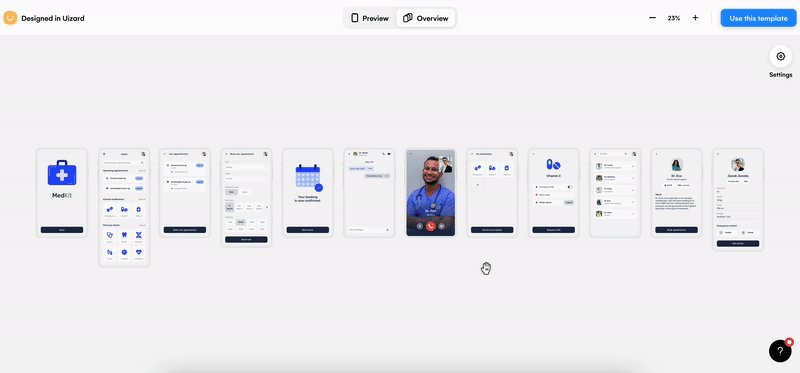
To see one of our app design UI templates in action, all you need to do is filter for mobile, or search manually on the Uizard template page and select a premade design. From here, use the ‘Preview’ option to view the UI template as a click-through-prototype. There is also an overview function with which you can see each screen available in the template.
Once you’ve decided on an app design template, you can use the ‘Use this template’ button in the top right corner of the preview mode to get started. And this will take you directly to the editor. (You can also use the same button on the template pop up window to get started on your UI design.)

How to use a tablet design UI template
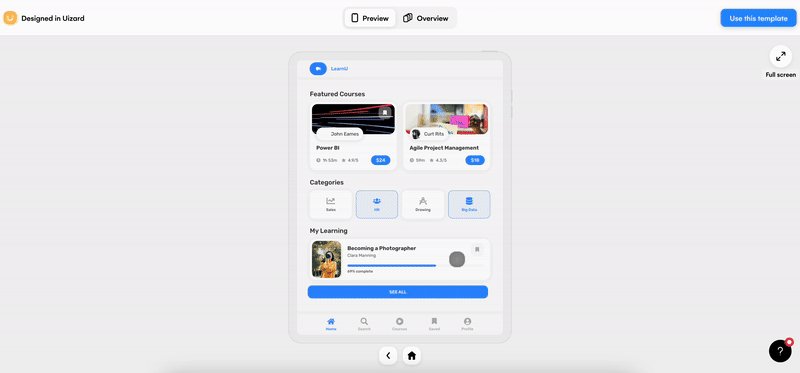
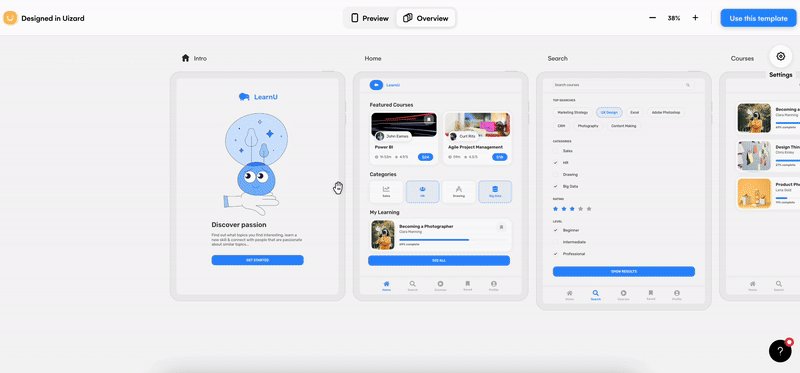
In Uizard, there is also the option to design for tablet. Using a pre-designed Uizard UI tablet template, you can expect design screens to fit the appropriate screen size, as well as all of the components and elements you’ll need to get your project up and running.
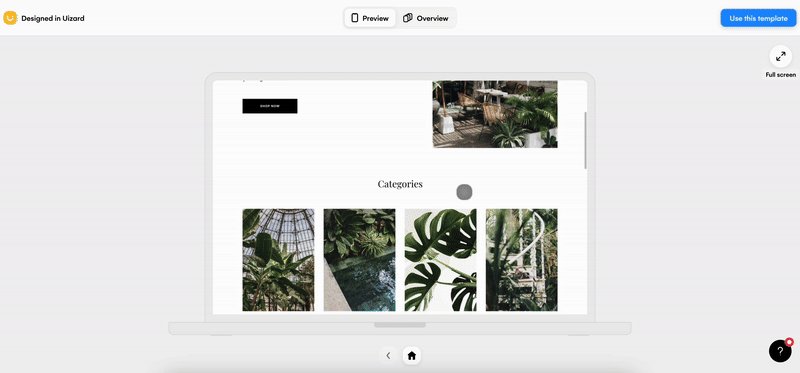
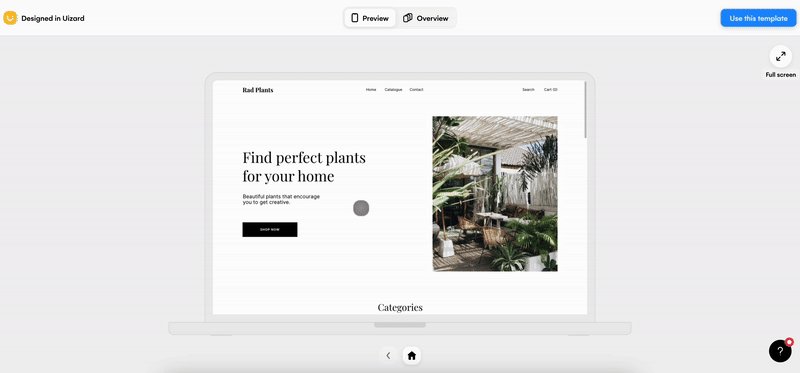
Using the search functionality on the Uizard templates page, you can locate the ideal tablet template and ‘Preview’ it to see the multi-screen design. You can also zoom in to take a closer look at each of the screens.
Once you’re happy with a template, you can click the ‘Use this template’ button in the top right corner of the preview mode to get started. Or, if you have left preview mode, you can use the same button on the template pop up window to go directly to the editor.

Can I use a wireframe UI design template?
Wireframe UI design templates are a great way to start off a project. They serve as a blueprint for a final design, and can provide layout and structure insights to ensure a smooth product design ideation.
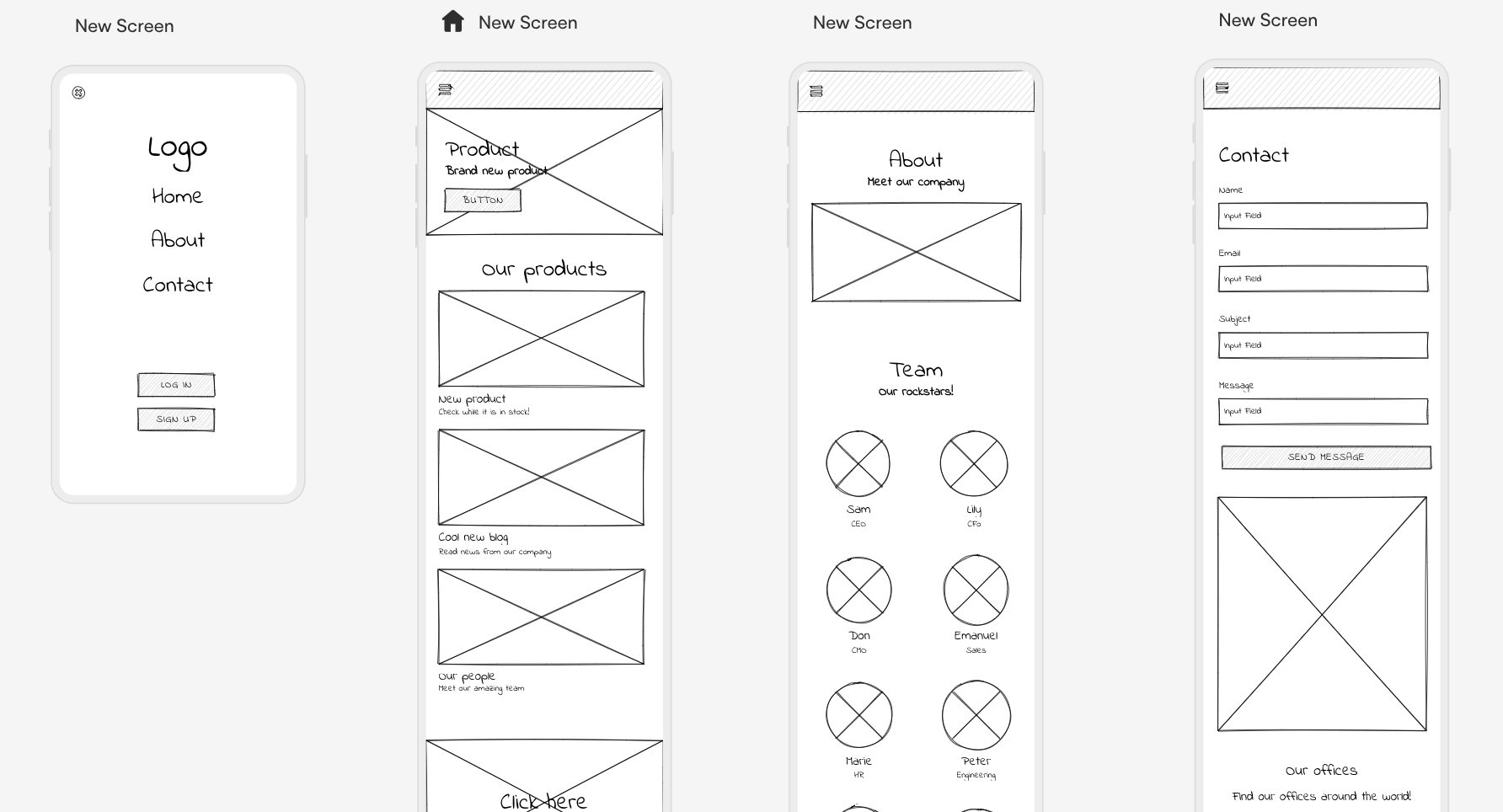
In Uizard, you can access both an app wireframe template and a website wireframe template. Composed of four mobile device design screens, the app wireframe UI template contains placeholder text, and components in a low-fidelity format.

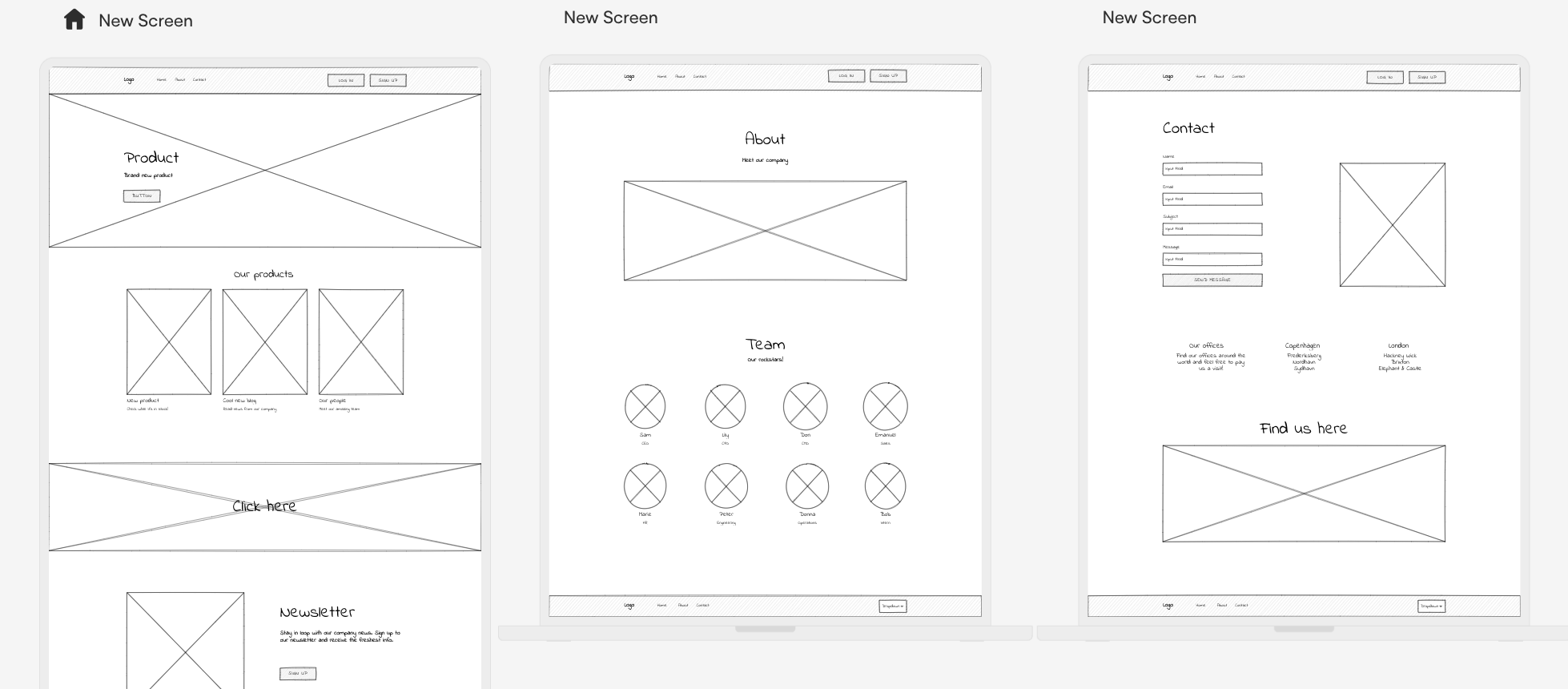
Likewise, the web design wireframe template has three design screens that are sized for a laptop screen. This template also contains placeholders for images, components and small sections of text.
Both the app and website wireframe templates are in low-fidelity, and are completely editable. There are also wireframe friendly components located in the UI components library that you can drag-and-drop onto an existing, or new wireframe design screen.

Can I edit and expand the UI template?
Although our UI templates consist of several premade design screens, they are also fully customizable and personalizable. Whether you want to change the typography, the colors used or add a new screen, it’s easily done.
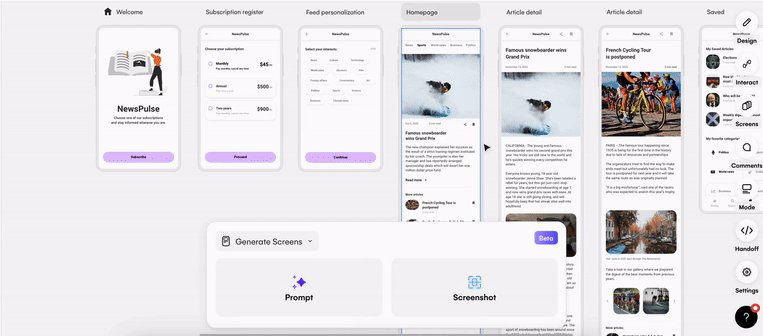
Adding a new screen can be done manually, and you can then populate this design screen with elements and components using the drag-and-drop editor. Or, you can generate a new screen using a prompt or a screenshot with the Autodesigner widget. And this screen will automatically fit the theme of the template, and can be edited to your liking.
Within the widget at the bottom of the editor, you can also apply a new theme to your entire UI template, as well as generating new images to personalize your web or app template. There are also a whole host of other, AI-powered features that you can use in the editor to put your own spin on one of our UI templates.

What are the benefits of using UI design templates for my design projects?
Speed up the UI design process
Nothing screams ‘speedy design’ like a UI template. With several pre-designed pages, complete with everything you need, you could use a design template as it is, without editing anything. However, we know that you will probably want to put your own spin on your app or web design template, and you can do that at speed too. Thanks to the drag-and-drop editor, and some handy AI features, expanding and editing your template is a breeze.
Use UI design templates for inspiration
Sometimes all you need is a little bit of inspiration to get your next design project up and running, to influence a new page design or to help review a feature. And a UI template can offer just that. Browse our collection of web, app and tablet UI design templates, pick one that suits the needs of your project and edit it to meet the needs of your project. The discovery process has never been simpler.
Easily showcase your ideas by turning them into a prototype
When you start a project with a Uizard template, the user journey between design screens is pre-mapped. This allows you to preview the UI design template as a clickable prototype, which is essential for the UX of your project. In order to add prototype interaction in the Uizard editor, all you need to do is click on a component within the template, and use the lightning bolt icon to connect it to another screen. This prototype can then be shared with colleagues or clients for a quick and interactive overview of your product design.
What are some examples of UI design templates?
In Uizard, you have access to app, web and tablet design templates. Depending on the plan that you’re on, there will be different templates available to you. Below, we have listed two different templates for each device, one from the Free plan and one from the Pro plan. No matter which plan you’re on, the UI templates available are all complete with a multi-screen design, and are fully customizable.
Web UI design template
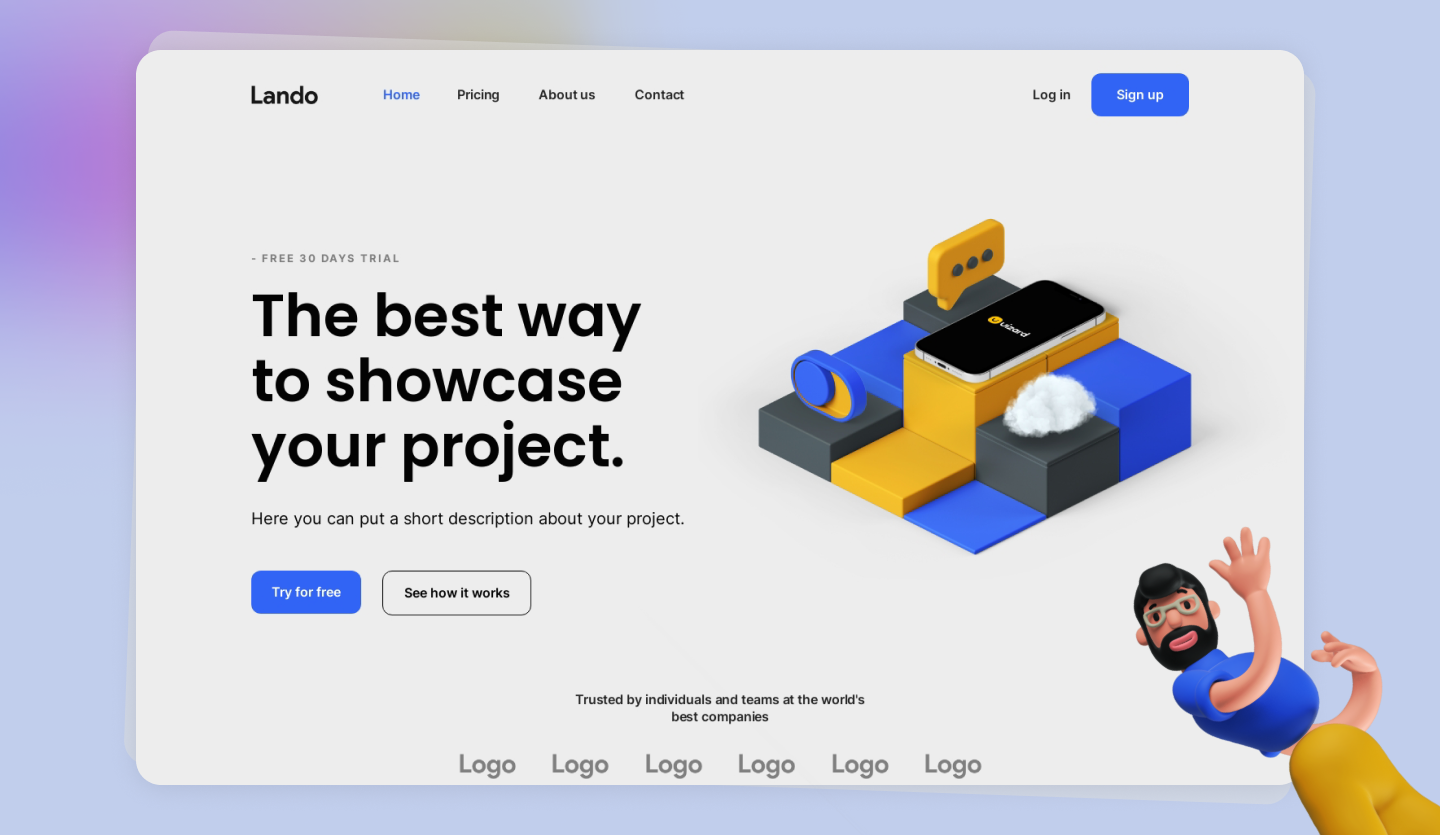
Free: Landing page web design template
Includes:
- Four design screens
- Home page, pricing page, about us page and a contact page.

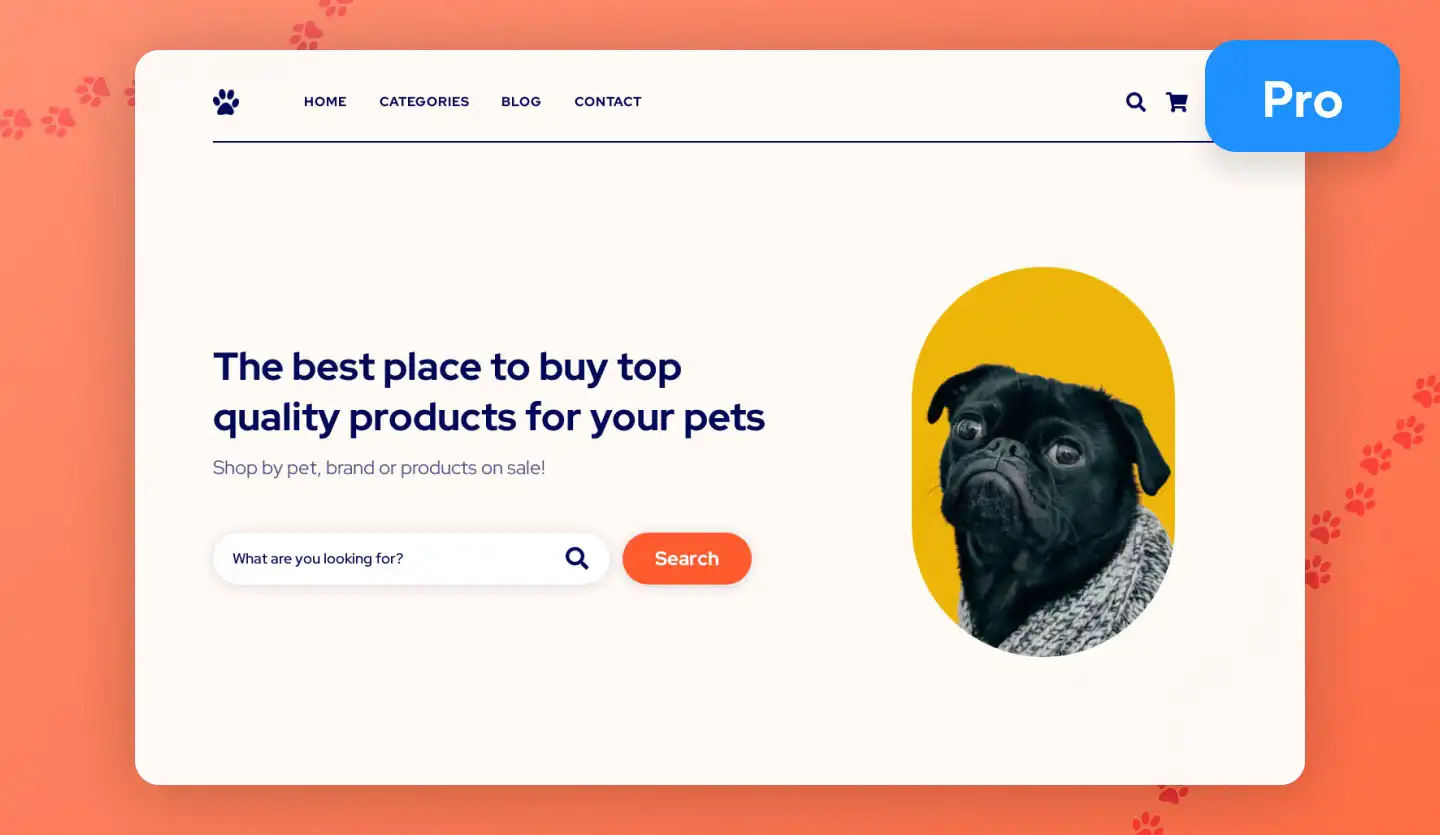
Pro: Pet store web design template
Includes:
- Nine design screens
- Home page, category page, product and product details pages, two shopping cart pages, summary page, blog and contact pages.

Mobile app UI design template
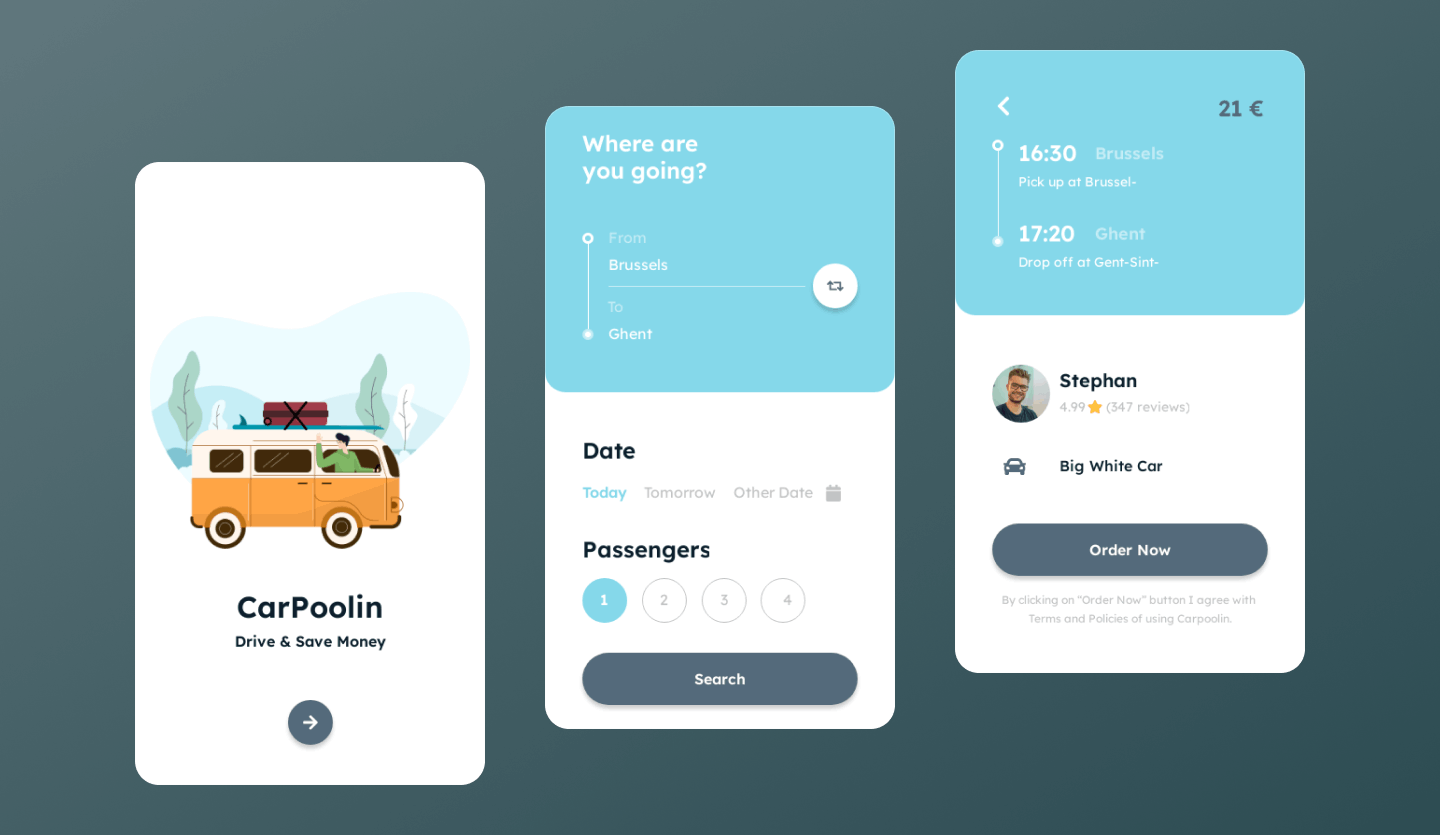
Free: Car pool app design template
Includes:
- Seven design screens
- Signup and login pages, home page, search results page, car booking and confirmation pages, and a driver profile page.

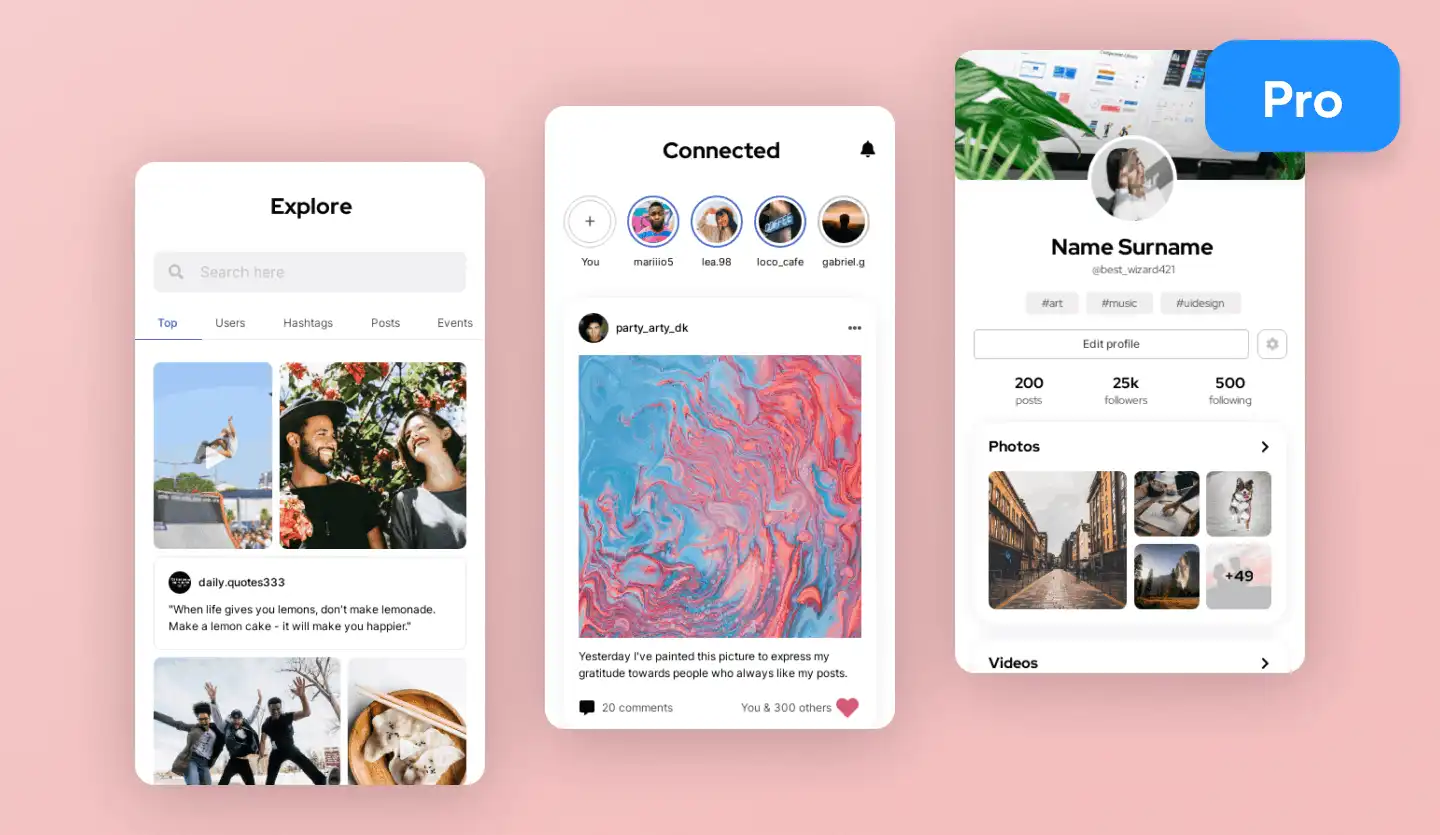
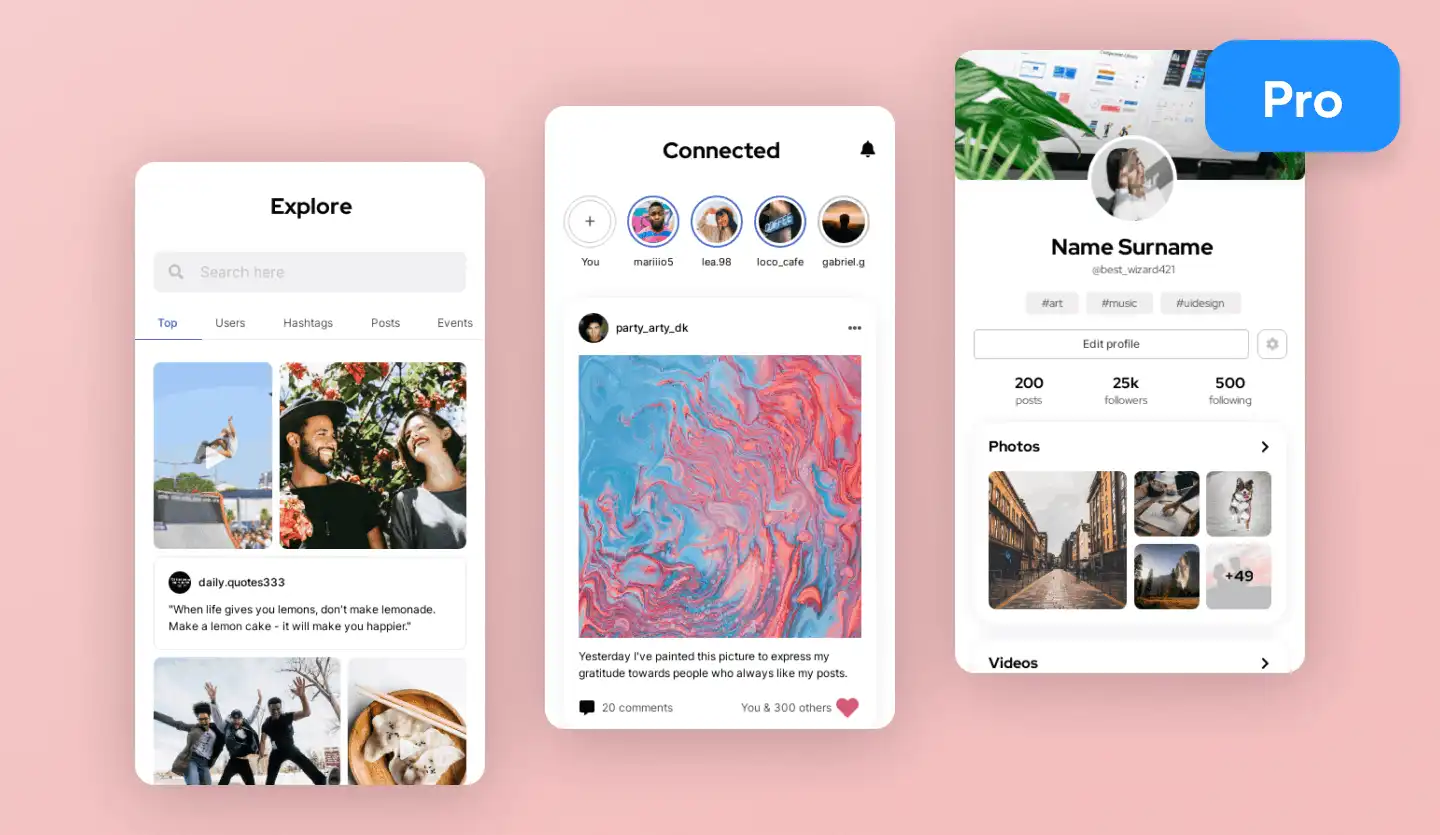
Pro: Social media app design template
Includes:
- Ten design screens
- Login and signup pages, home page, explore page, new post page, messages and calls pages, profile page, story page and a notifications page.

Tablet UI design template
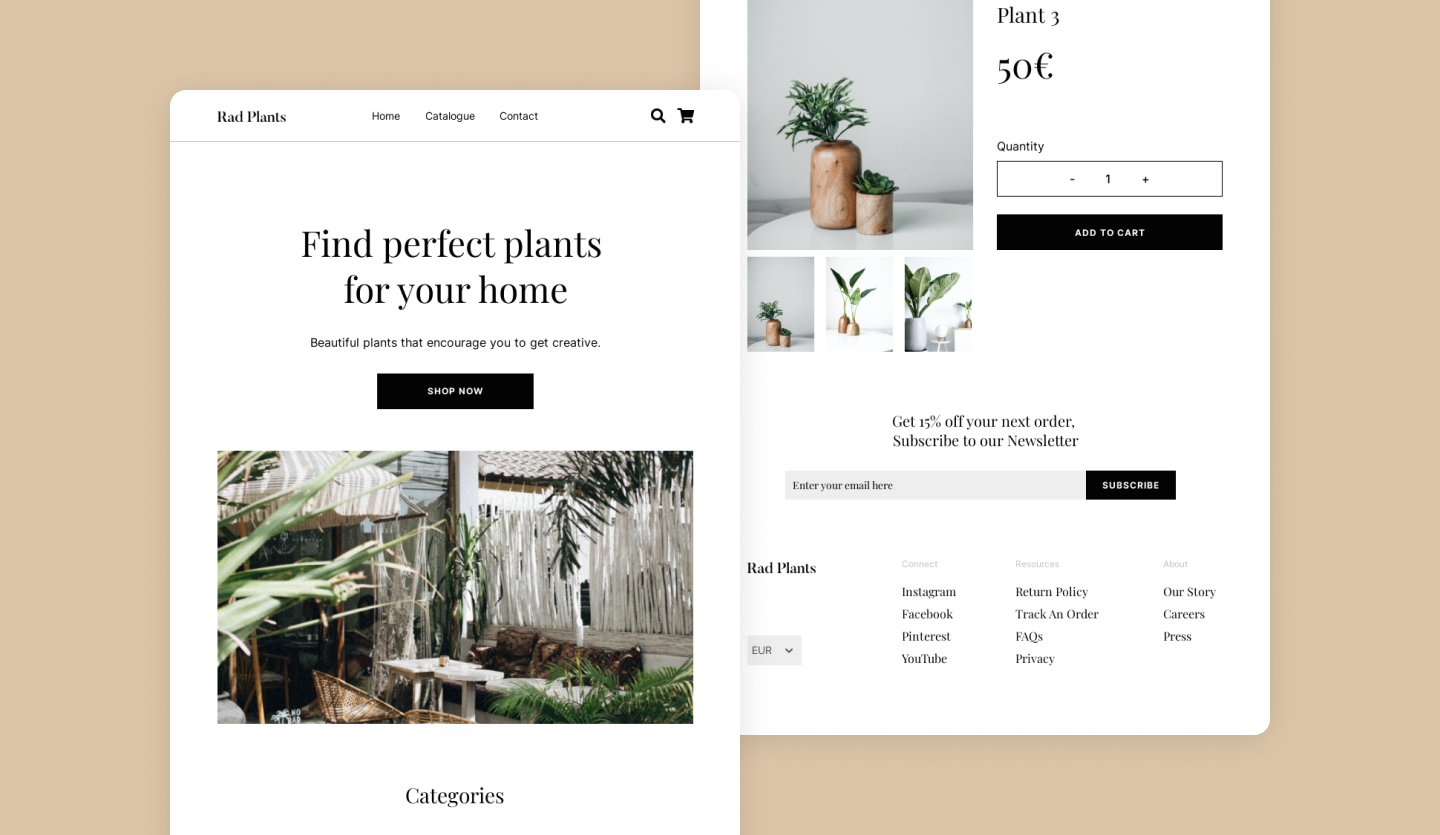
Free: E-shop tablet design template
Includes:
- Three screens
- Home page and two product pages

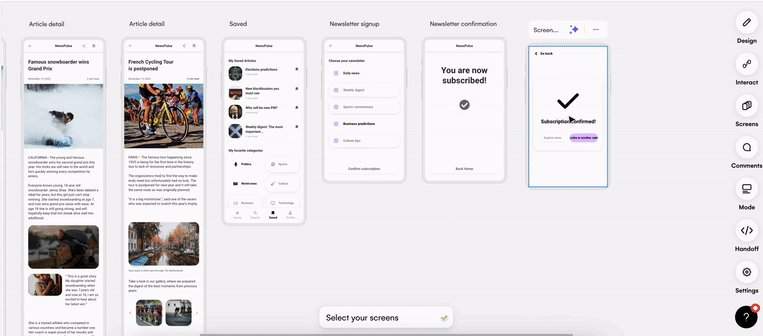
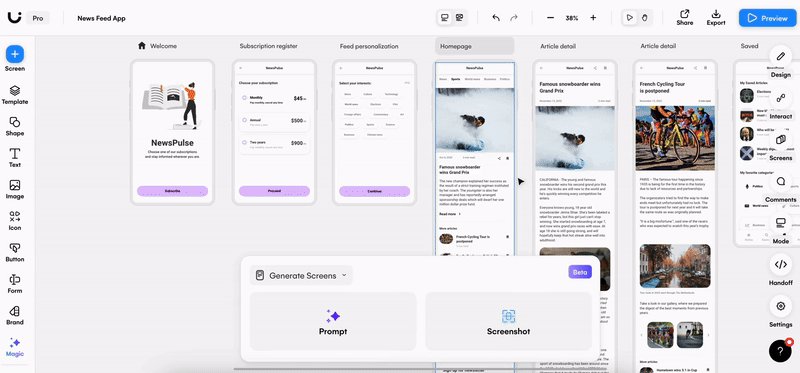
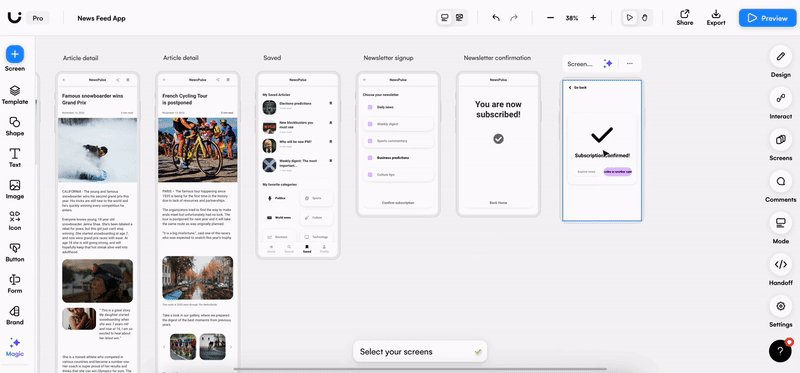
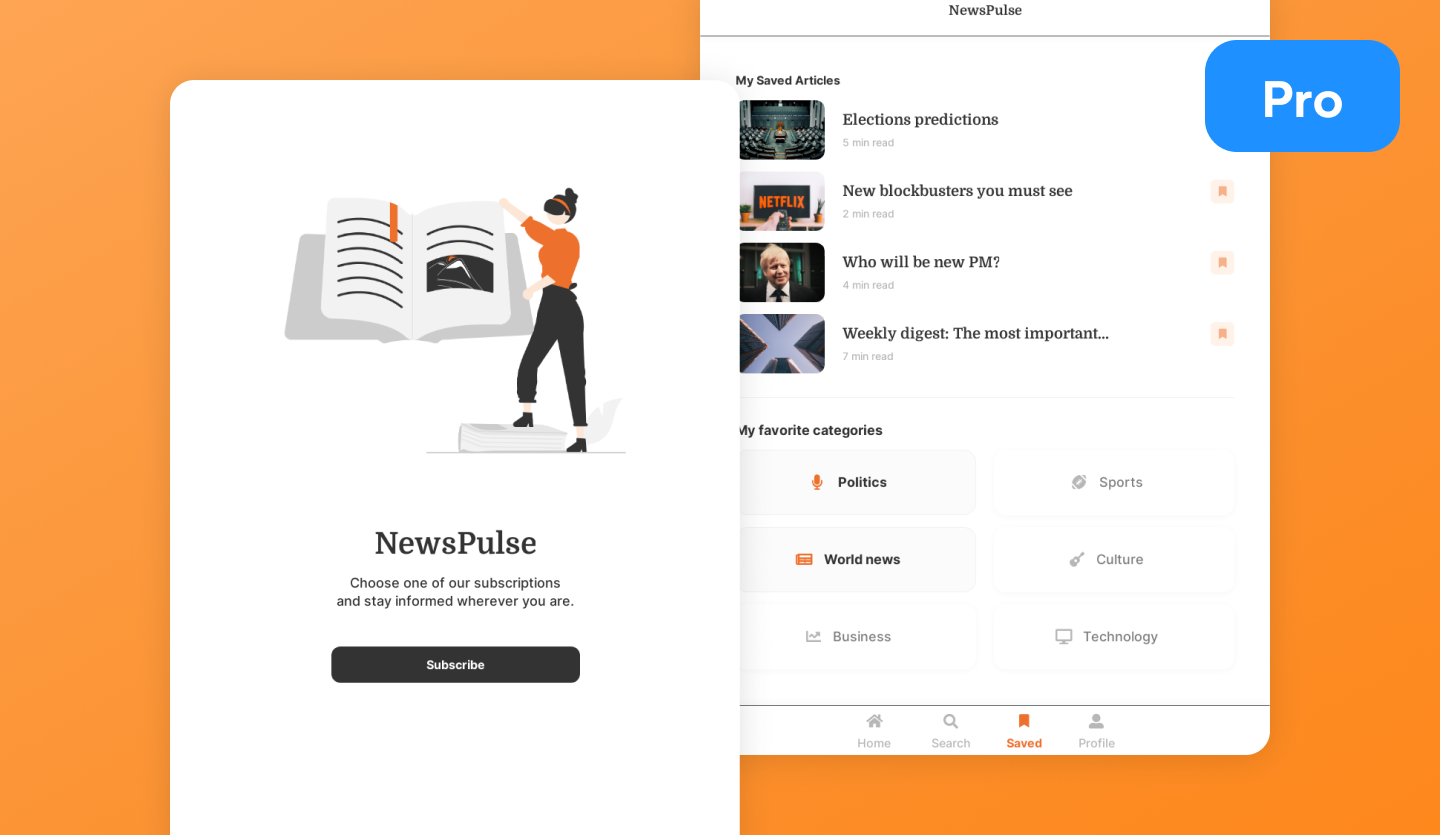
Pro: News feed tablet design template
Includes:
- Nine screens
- Welcome page, subscription page, feed personalization and home pages, two article pages, saved articles page, and newsletter signup and confirmation pages.

If any of these UI design templates catch your eye, why not try them out for yourself in the Uizard editor? So, are you ready to try out a Uizard UI design template? Get started and sign up to a Free or Pro plan today!
