How to use Uizard's Wireframe Scanner

Wireframes are used for many reasons. From ideating layouts to testing usability, the likes of designers and product teams will often start their projects with wireframes to assess the bare-bones of a product design solution. But what are the next steps after a wireframe has been sketched?
Usually, a wireframe sketch would be non-transferable to a digital tool and product teams would have to start from scratch, or employ the help of a designer. However, with Uizard’s Wireframe Scanner, this is no longer the case. Product teams can upload their sketches and go from wireframe to high-fidelity product design in no-time.
So, how can product teams use our Wireframe Scanner successfully to speed up their workflow? In this article we will run through everything you need to know to get started.

Skip to section:
What can product teams use Wireframe Scanner for?
Why should product teams use Wireframe Scanner?
What is Wireframe Scanner?
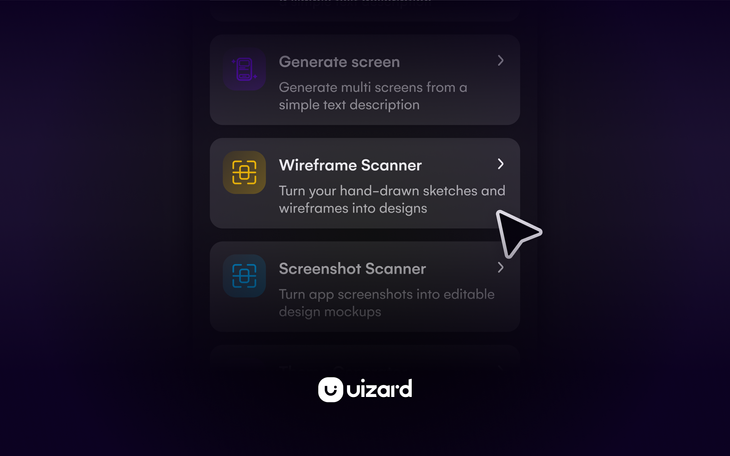
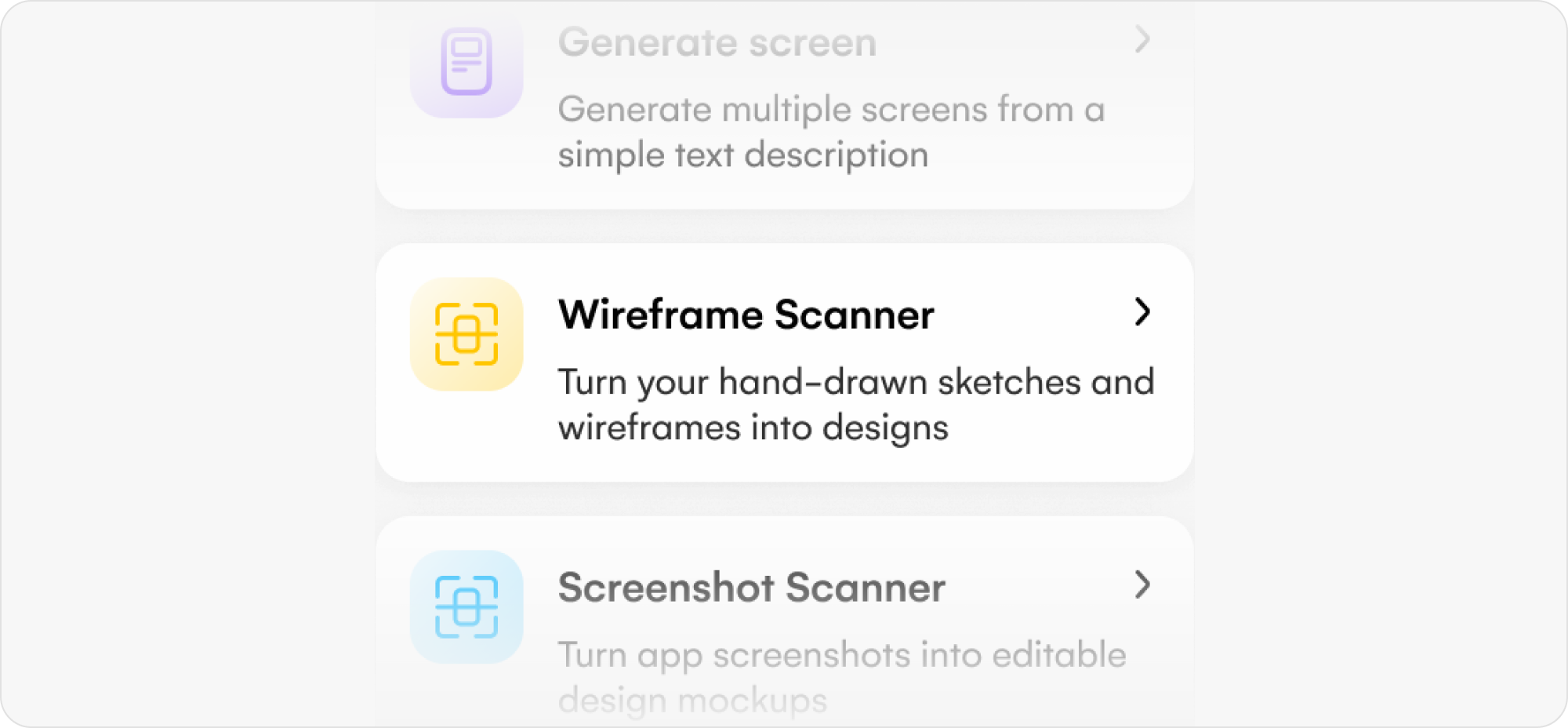
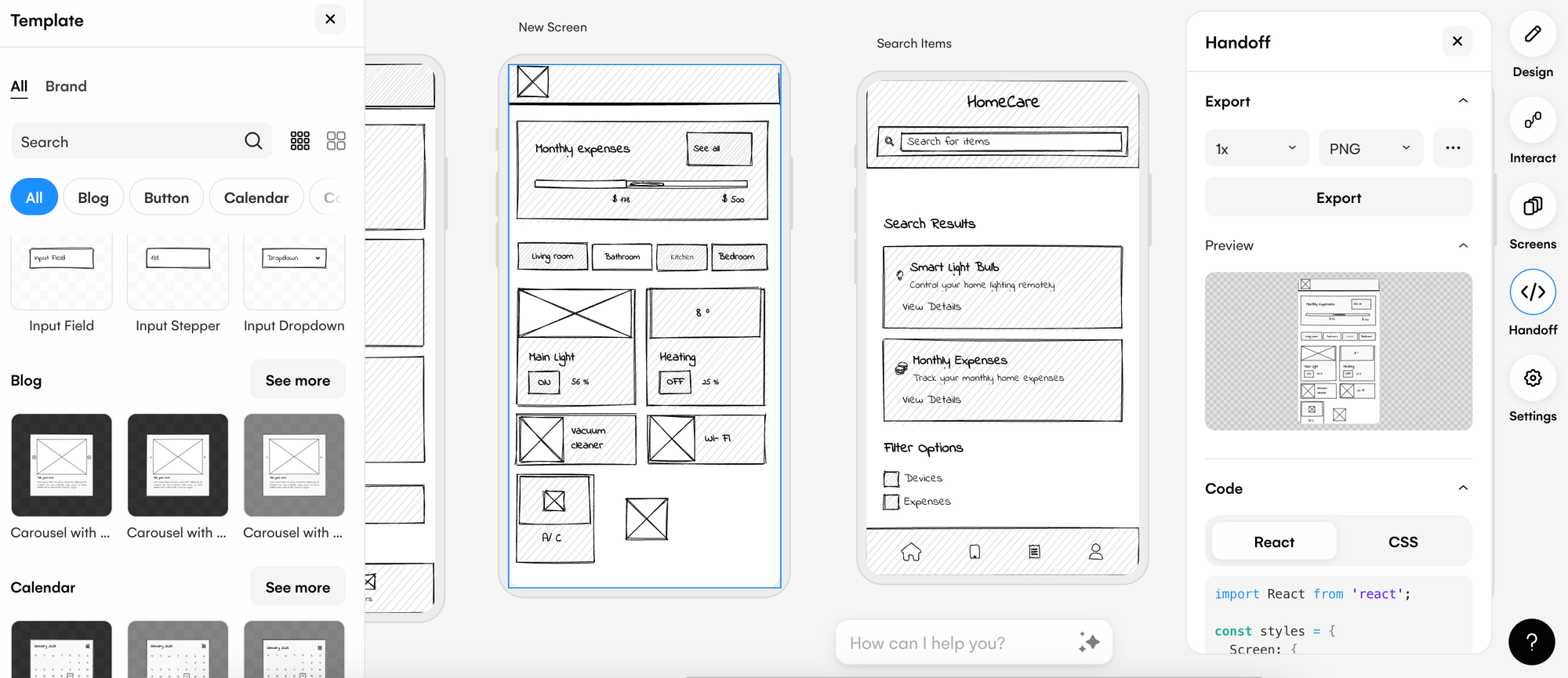
Uizard’s Wireframe Scanner uses AI to transform an image of a hand-drawn wireframe into a fully editable, high-fidelity design screen. Located in the magic tab on the left panel, along with our other AI-powered features, the Wireframe Scanner is perfect for ideating new product layouts or rough feature usability improvements. Product teams can also choose to keep the low-fidelity aspect by simply switching on Wireframe Mode and iterating on their wireframe upload in a bare-boned format.

How to use Wireframe Scanner
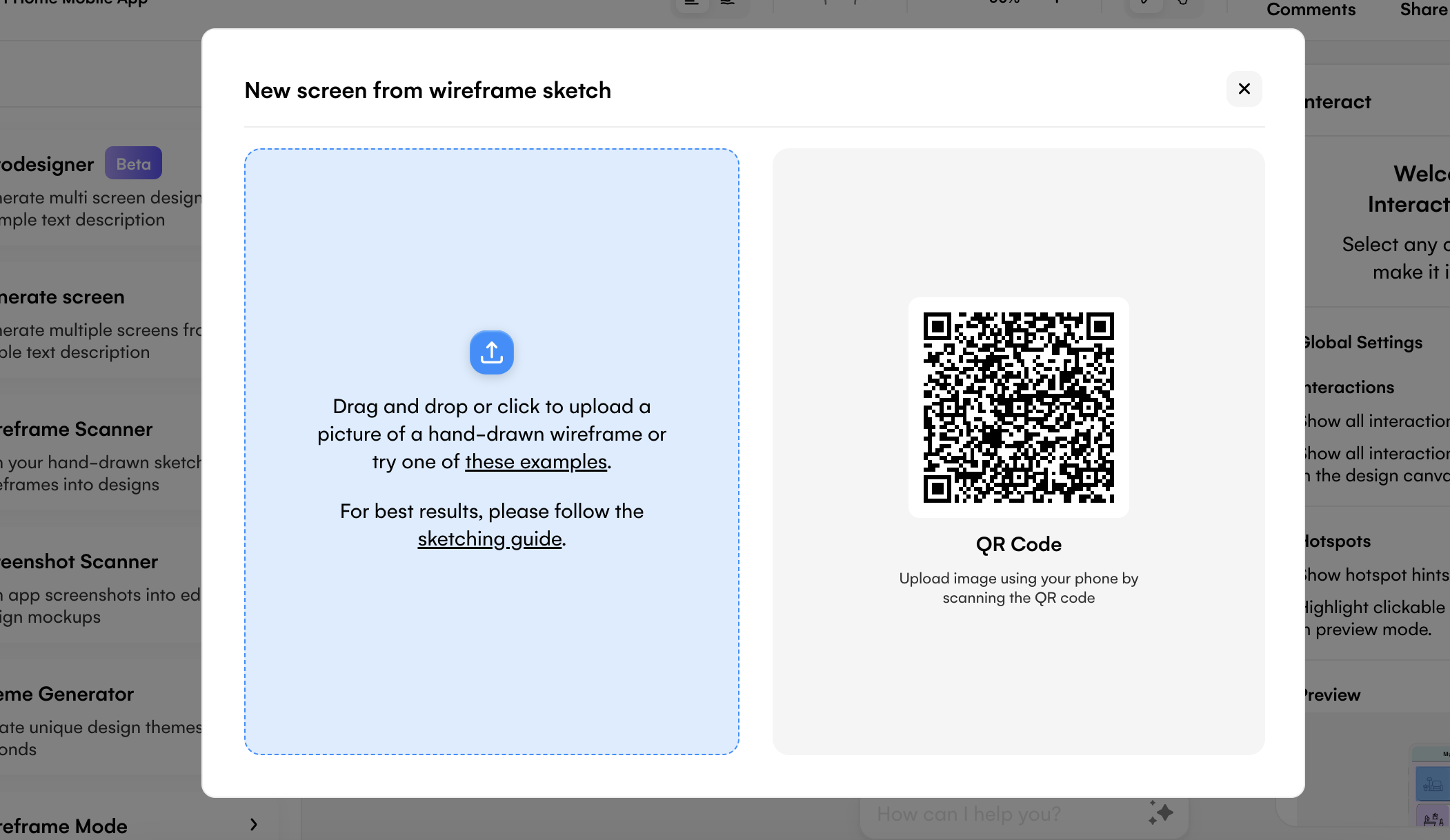
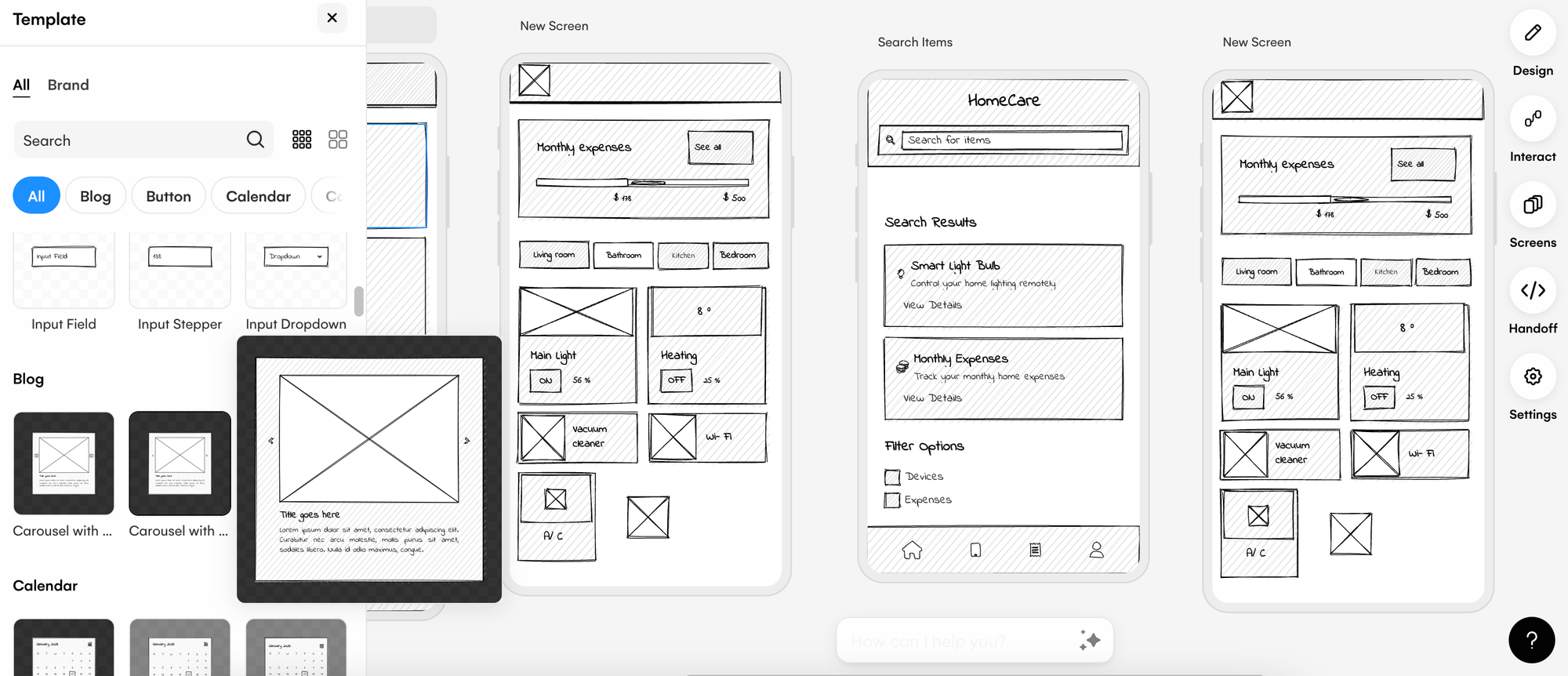
If you’re looking to start a project directly from a wireframe sketch, simply head over to the Uizard app and start a new project from scratch. Once you’re in the editor, head to the magic tab and select ‘Wireframe Scanner’. From here you can upload an image of a wireframe sketch from your files, or use the QR code to upload directly from your phone. Watch as this feature converts your wireframe sketch into a high-fidelity visual that can be edited rapidly in Uizard. At any point in your design journey, you can add a new screen from a wireframe sketch by heading back to the magic tab and repeating the process.
What can product teams use Wireframe Scanner for?
From ideating new ideas, to getting the ball rolling with iterations, there are many ways that product teams can benefit from using Wireframe Scanner. So, let’s run through them now.
For ideating new product solutions
There’s no better way to ideate a possible feature improvement, or a simple bug fix than sketching a quick wireframe. But how can your product team take this to the next level? With Wireframe Scanner you can ideate further in the editor by simply uploading a picture of your hand-drawn wireframe.
For iterating on product visuals
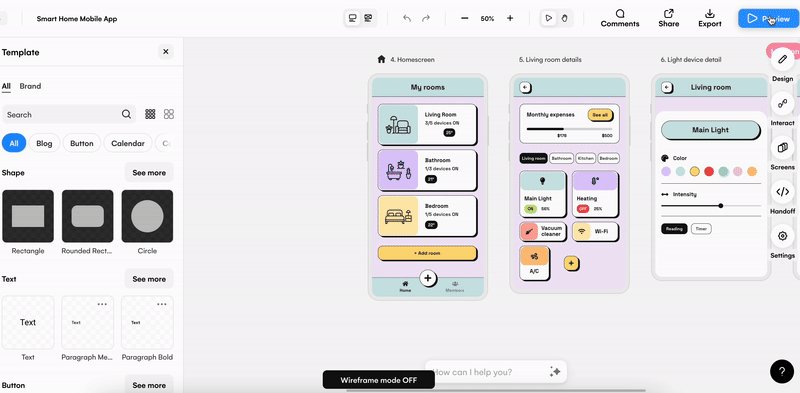
Whether you are starting a project in Uizard, or are wanting to expand an existing one, you can use Wireframe Scanner to help you iterate regardless of your current progress. Once your wireframe sketch is in the editor, you can iterate on the high-fidelity visual created by our AI-powered feature, or use Wireframe Mode to iterate in low-fidelity. It’s easy to move around components and elements, or to add new ones from the UI components library.

For sharing low and high-fidelity visuals
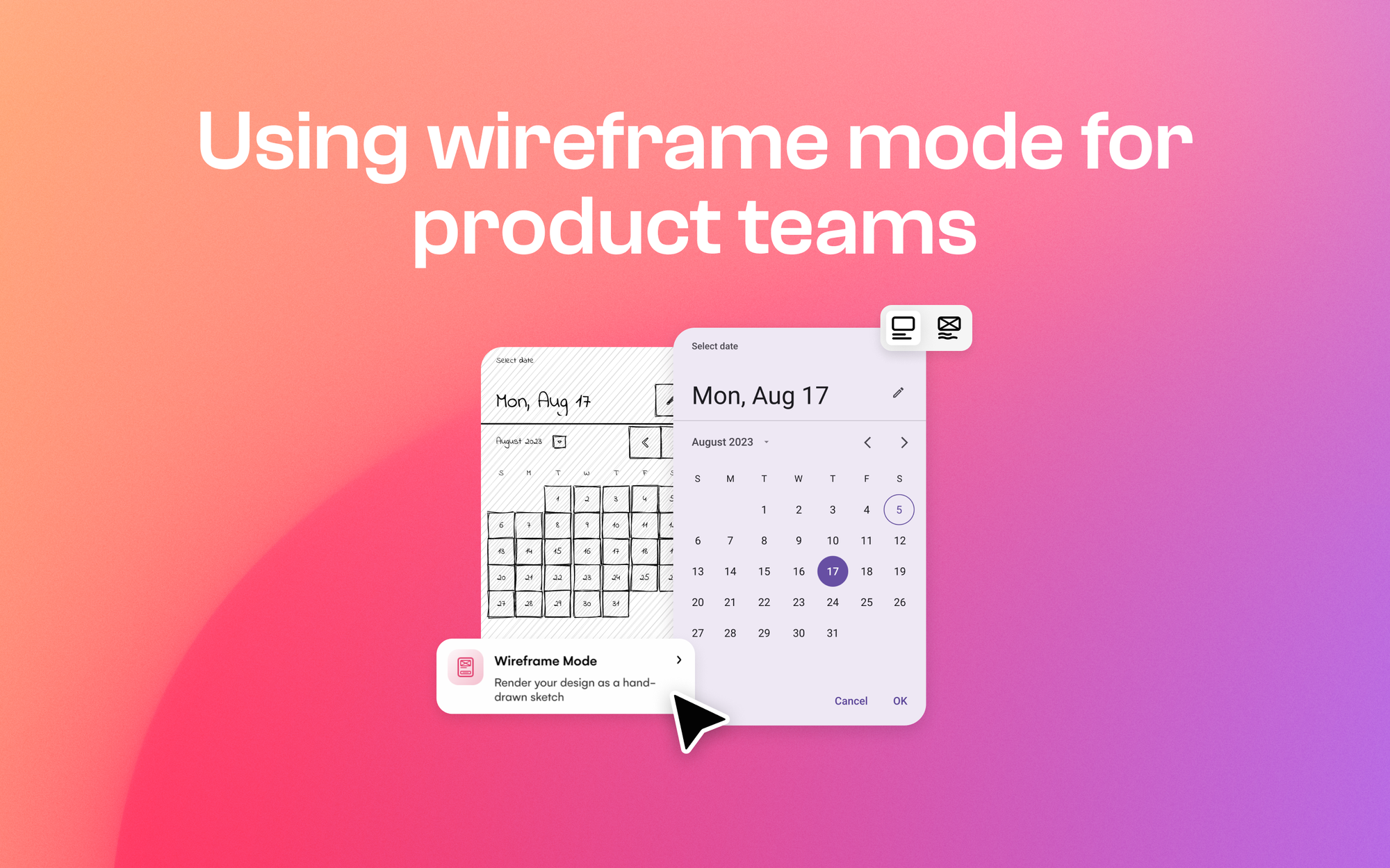
Once your wireframe sketch has been uploaded, Uizard’s Wireframe Scanner will transform it into high-fidelity. But, using Wireframe Mode you can keep your wireframe generation in low-fidelity. This offers a perfect way for product teams to share visuals in a variety of fidelities with stakeholders. Sign-offs have never been so easy.

For solution testing
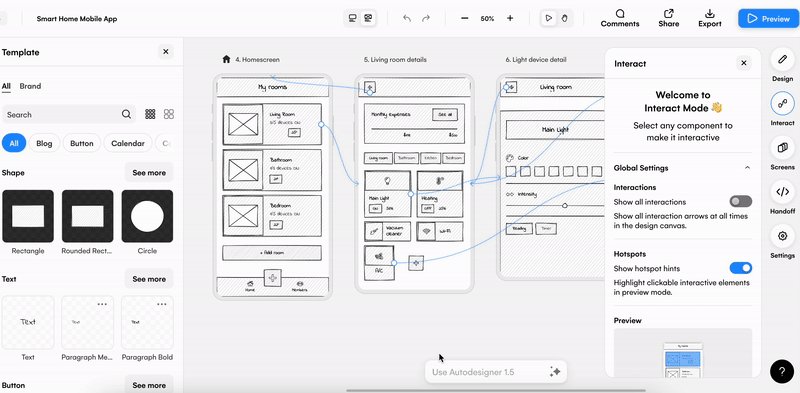
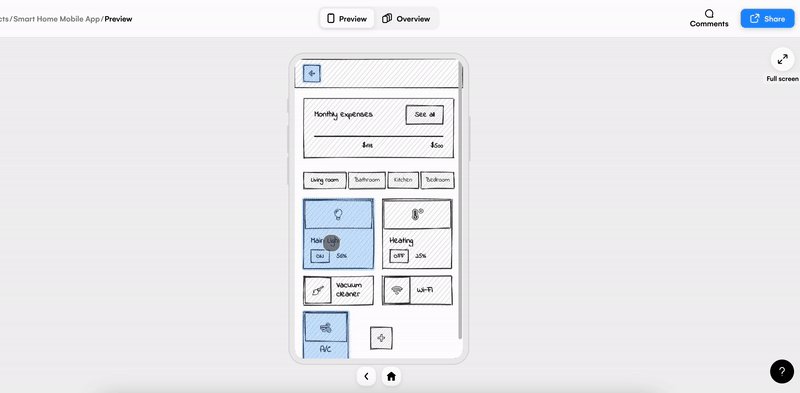
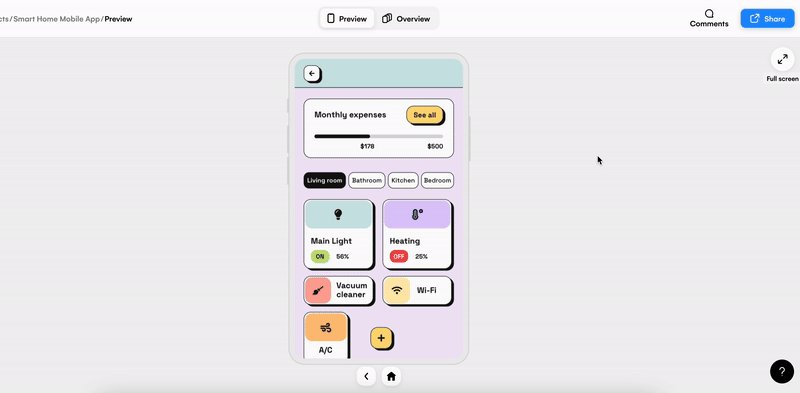
In order to test your product solution in Uizard, you can use Wireframe Scanner to upload several hand-drawn sketches and create interactions between each design screen. This can help product teams to visualize their solution as an interactive prototype that they can test using the preview functionality in Uizard. These prototypes can also be shared in high and low-fidelity with stakeholders, developers and users.

Why should product teams use Wireframe Scanner?
Uizard has many benefits for product teams, and Wireframe Scanner is just one of them. Go from hand-drawn wireframe to product solution in no-time using Uizard’s Wireframe Scanner. Not only can you quickly and easily use a wireframe sketch to start or expand a Uizard project, you can upload as many as you’d like to get your solution up and running. And with Wireframe Mode, you can switch between fidelities as often as you would like.
If you decide to switch on Wireframe Mode, you can drag-and-drop premade low-fidelity components and elements from the options on the left design panel to complete your wireframe solution. Prototype in low or high-fidelity and share your interactive product solution for testing with users, a final sign-off with stakeholders or feasibility checks with developers. Everything’s possible when your product team utilizes the Wireframe Scanner in Uizard.
For more information on Wireframe Mode for product teams, check out our article below:

Take your wireframe sketch and transform it into a product solution with Wireframe Scanner. Get started and sign up to Uizard today. For more articles to help your product team, check out the Uizard Blog.
