How Uizard can benefit Product Teams

Navigating the intricate landscape of product design often presents challenges for teams striving to streamline ideation, collaboration, and development processes. Product teams are frequently faced with prolonged discovery and iteration phases, tiresome communication with stakeholders, and the time-consuming intricacies of design processes. Enter Uizard, a solution designed to address these common pain points and revolutionize the way product teams work.
But how can Uizard truly benefit you, and solve problems that product teams so often face? In this article we will run through everything you need to know.

Skip to section:
Why would a product team use Uizard?
How Uizard can benefit your product team
- Speed up discovery and iteration
- Iterate on existing designs with Uizard’s Screenshot Scanner
- Cut down product design process time
- Test out various solutions
- Allow all team members to contribute
- Streamline communication with stakeholders
- From design to development using handoff mode
Why would a product team use Uizard?
Using Uizard as part of your product team’s workflow is highly beneficial. Why? Uizard allows all members of a product team to ideate, edit and iterate on your existing or new features. Simply upload a screenshot of your product via Uizard Screenshot for a fully-editable mockup, and then quickly iterate on the features together with your team or stakeholders.
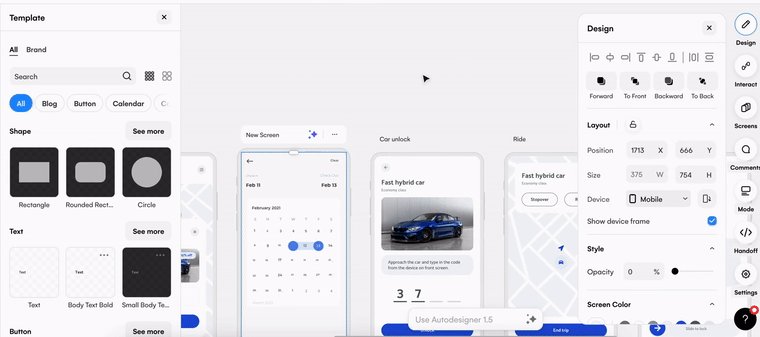
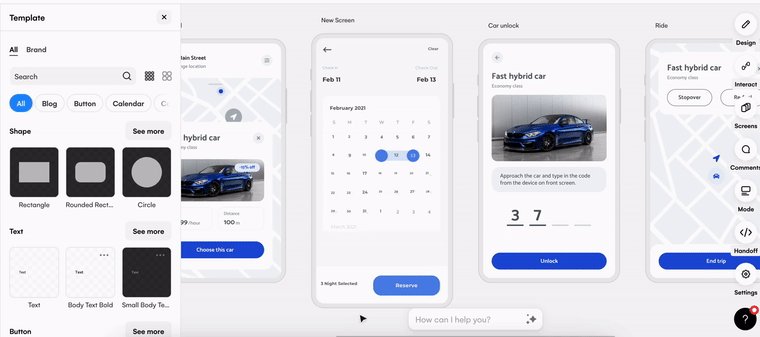
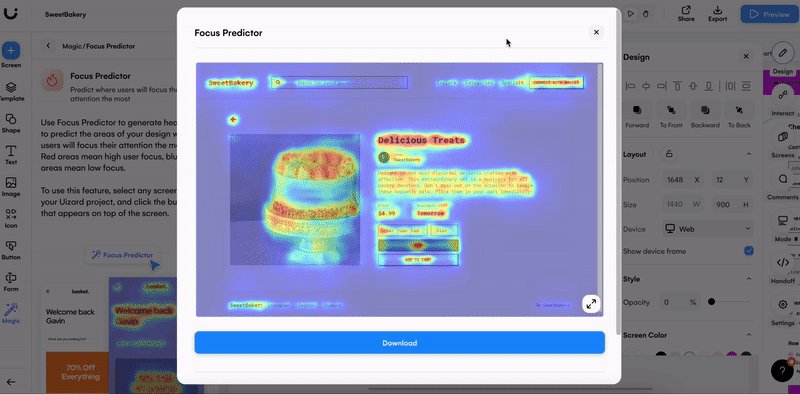
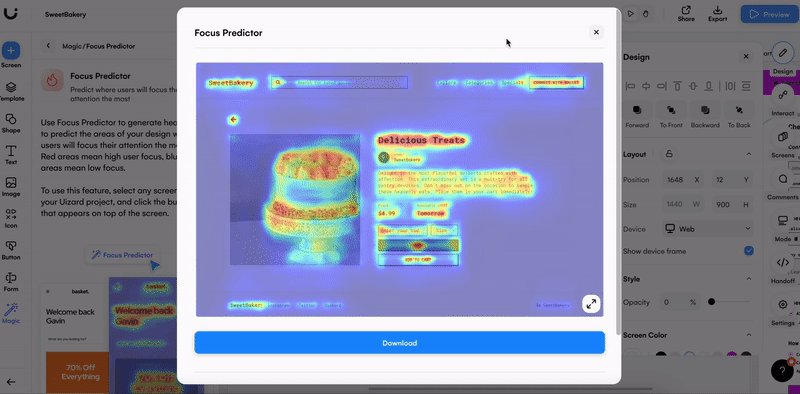
And with Uizard you can supercharge your discovery process. Easily ideate and validate your design using a whole range of AI-powered features such as Screen Generator and Focus Predictor, or gain inspiration from pre-designed templates to speed up your process.
Stakeholders and clients can also offer their input into the product design process thanks to the collaboration features in Uizard. Product teams can invite external partners to view, make suggestions and even edit their designs in the editor. Further speeding up your workflow, and allowing product teams to deliver on time, or ahead of schedule. Not to mention you can also share the click-through prototypes with your users or team, and then easily export as code for developers to quickly transition into delivery.
How Uizard can benefit your product team
So, you may be wondering, how can product teams benefit from using Uizard? In the next few sections we will run through how Uizard can improve your ideation and iteration processes, boost collaboration, save your team time, and much more.
Speed up discovery and iteration
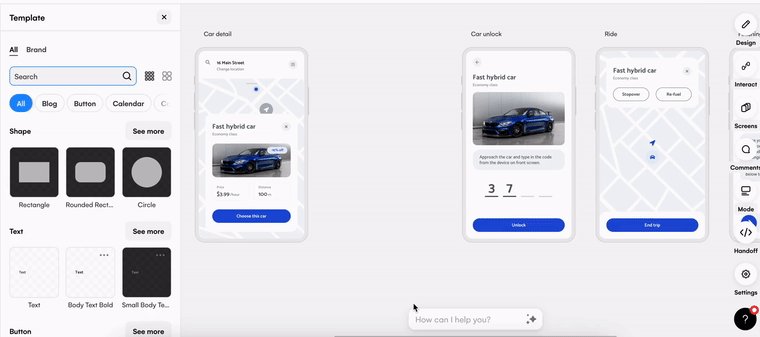
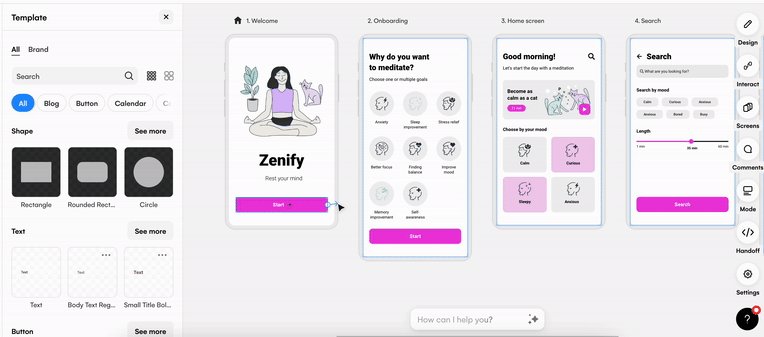
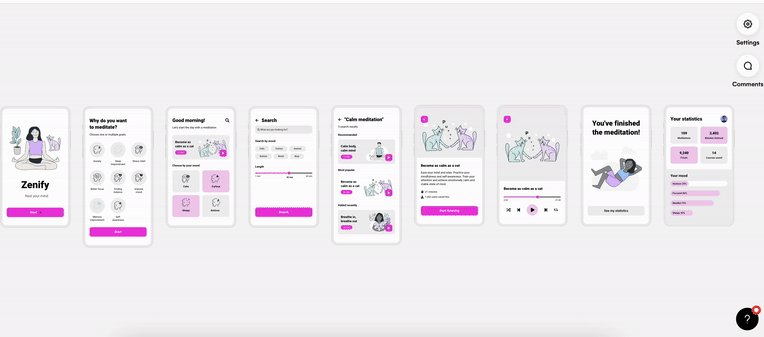
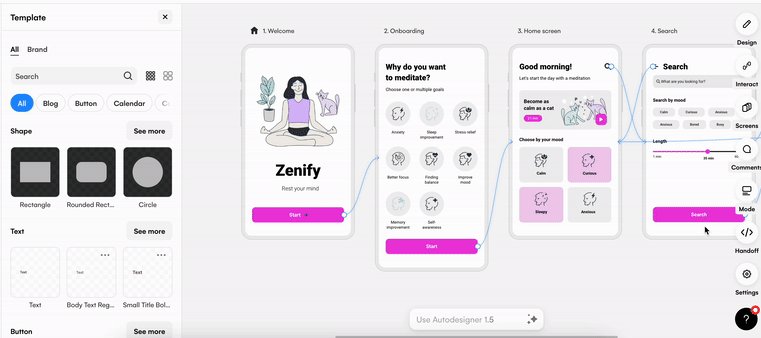
The discovery phase and iteration can be painstakingly long without the right product design tool, including plenty of back and forth until you achieve exactly what you’re looking for. With Uizard, these steps are simplified, so you can ideate and iterate quicker than ever. For instance, generate entire design screens with the Screen Generator from a simple text prompt or an inspirational screenshot.
Uizard can help product teams to be increasingly self-sufficient, and this means product managers no longer need to rely on designers or hard-to-use design tools for small tasks. Uizard can help your team to reduce the initial phase of the product design development process, and to inspire you with new ideas.
Iterate on existing designs with Uizard’s Screenshot Scanner
As a product manager, you most likely find yourself attempting to edit screenshots in tools like Miro or, even, PowerPoint. So, whether your product team uses wireframes to ideate, or iterate on visual designs, you’ll be happy to know that Uizard has an AI-powered feature that can turn any screenshot into a fully editable mockup.
Screenshot Scanner allows product teams to enhance any design already available to them. Whether that is a screenshot from a current product, or from a previous design, it’s easy to transform it into a professional, editable design. All you have to do is upload an image to get started. So why fiddle with screenshots on other tools when Uizard does the hard part for you? Iterating has never been so easy.

Cut down product design process time
Keep product design process times low, and edit efficiently with Uizard. The time it would normally take to create final designs is significantly lower when using Uizard in comparison to other tools, in some cases the ideation process can be cut by two thirds!
In particular, the beginning phases of the design process when your project doesn’t need to be pixel-perfect is where Uizard can help you. You can design freely and quickly in the editor, and share your ideas with the rest of your product team for quick ideation and iteration.
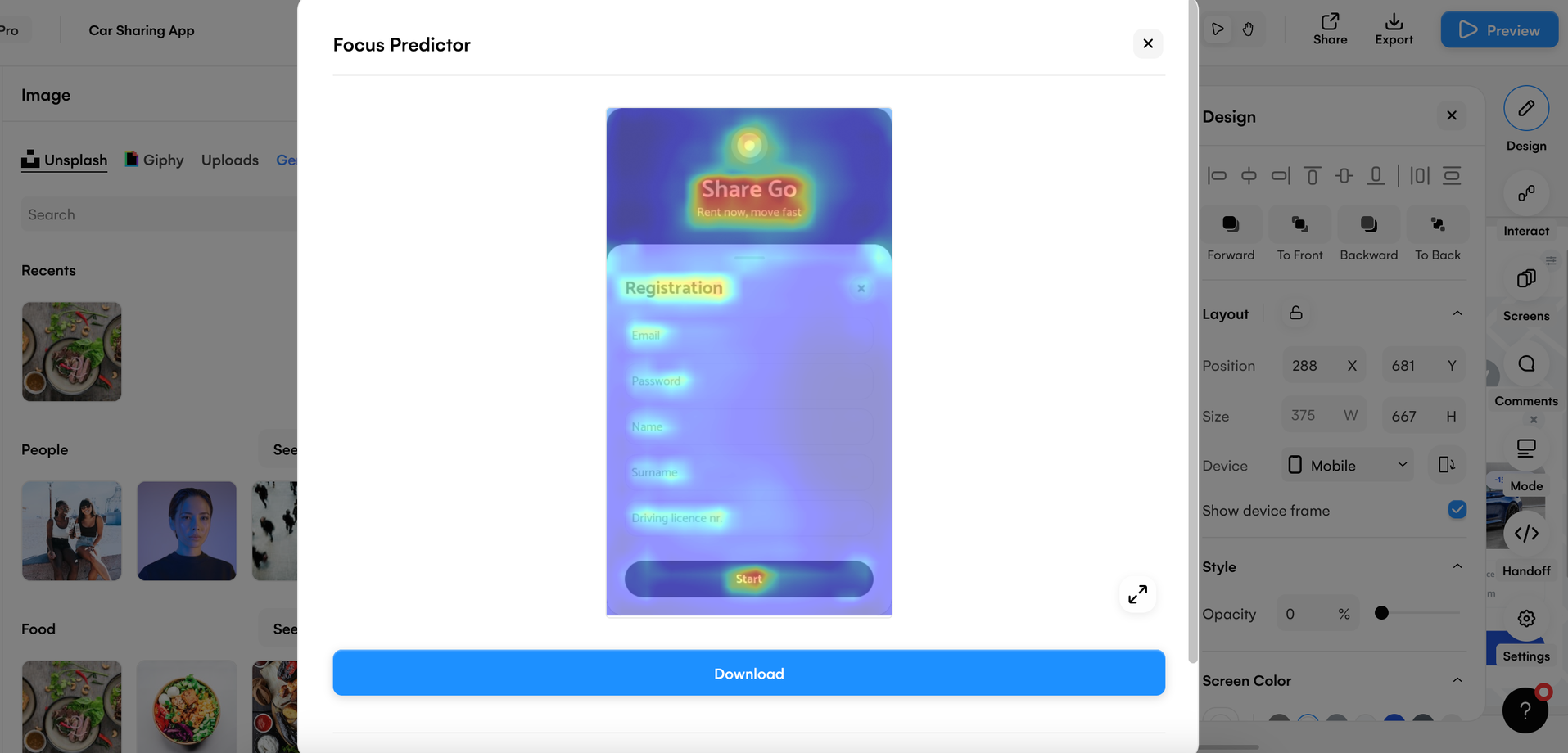
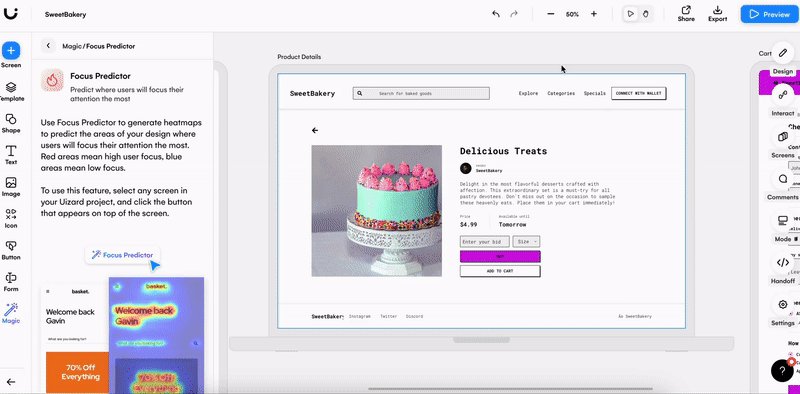
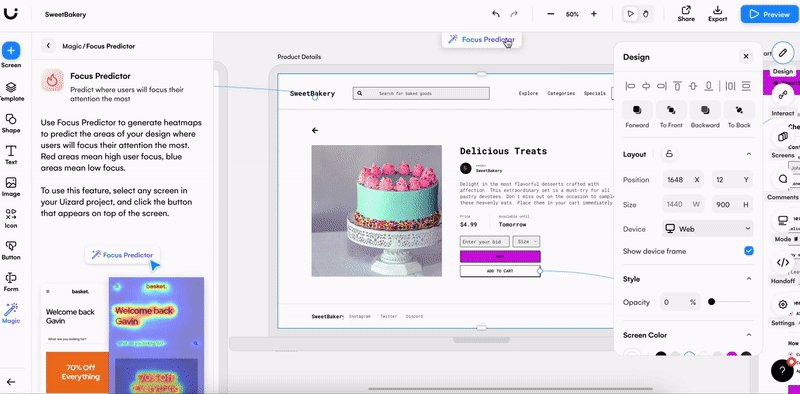
Product teams can also use the focus predictor function to create a personalized heatmap of a singular design screen. This feature allows you to help implement changes to the UX of your design, and action changes in no time.

Test out various solutions
As a product manager, testing out your solutions is key. Whether that’s in pursuit of solving a UX issue, or making feature improvements, you and your team require a tool that can help.
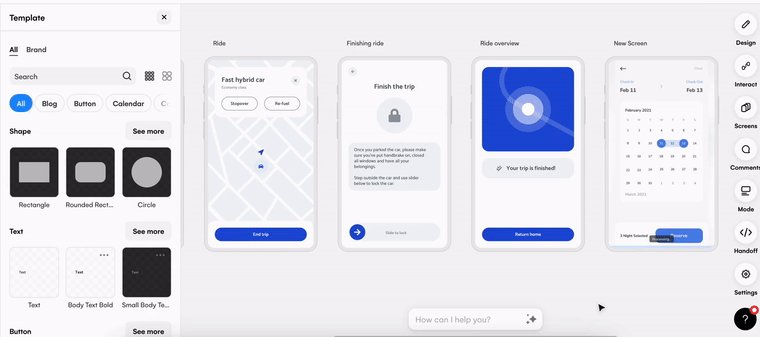
There isn’t just one way to iterate in Uizard, in fact there are multiple different ways to test solutions within the editor. Whether you and your team are wanting to make a quick feature improvement, to solve a UX related problem, or to add a user flow to a prototype, Uizard can cater to it all.
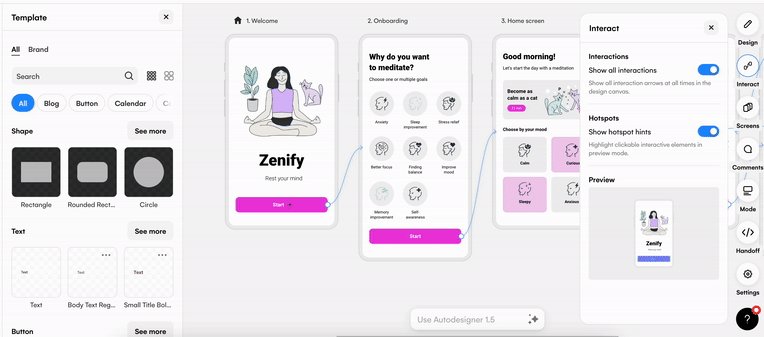
Add interactions between screens using the user flow mapping tool, and click through them using the preview function to see your prototype in action. Or, use wireframe mode to take your product design back to basics and into low-fidelity. There are numerous ways for product teams to try new things, communicate ideas as a group, and test out design solutions prior to project delivery.

Allow all team members to contribute
Collaboration in product teams is essential, and undoubtedly everyone will want a say on the final product design. And this is where Uizard can help. With Uizard you and your team can work symbiotically to produce design features that everyone can be proud of.
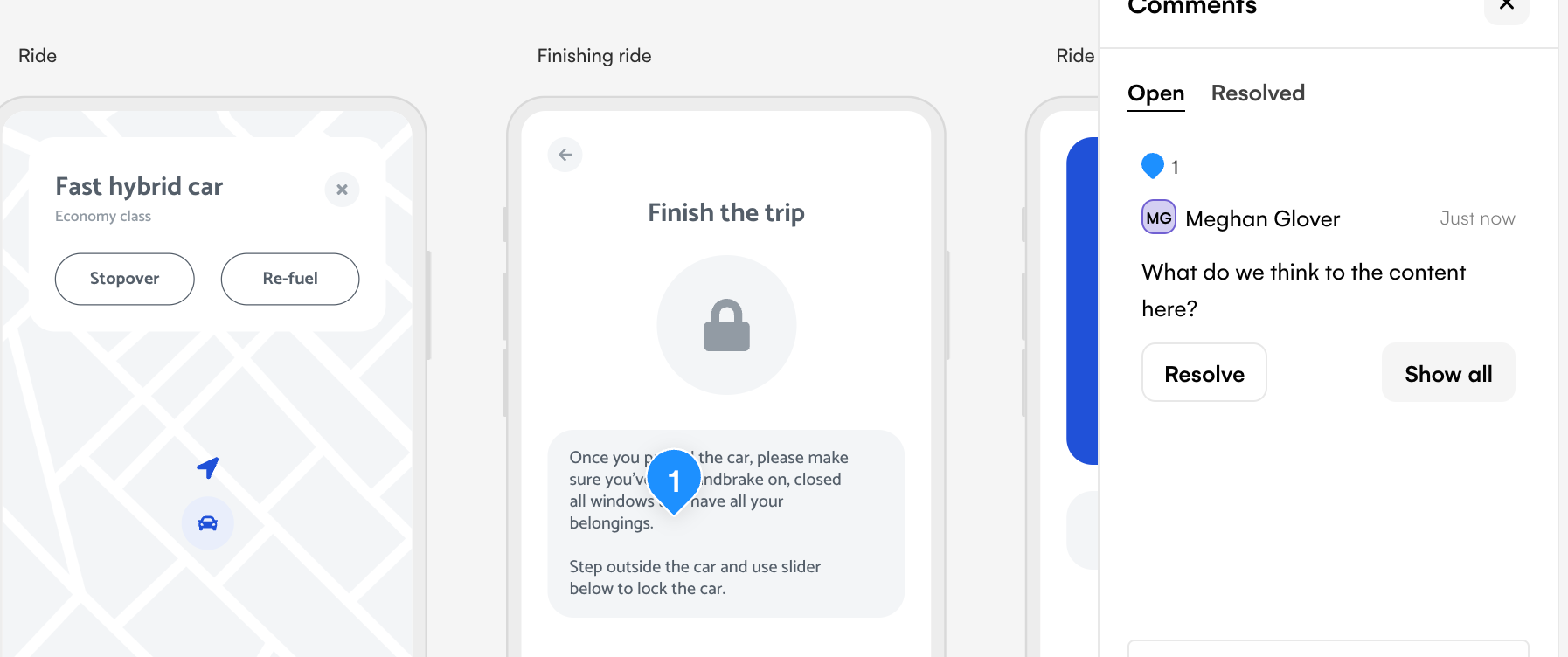
It’s simple to collaborate in the editor, which means that every member of your product team can log in, make edits, or leave comments quickly, and easily. The comments section is particularly useful when gathering feedback, and team members can get a conversation going to further progress the project.

Streamline communication with stakeholders
Communicate with stakeholders and share your prototype using a simple link directly on the Uizard platform. You can also invite them to view or edit your product design project, and in return you will receive invaluable feedback via the comments function in the editor.
Communicating visually not only helps to relay thoughts and ideas from the product team to designers, stakeholders and any other external project members, but it speeds up this process as well. Gone are the days when lengthy emails or online chats were needed to ideate and iterate, now all you need is Uizard.
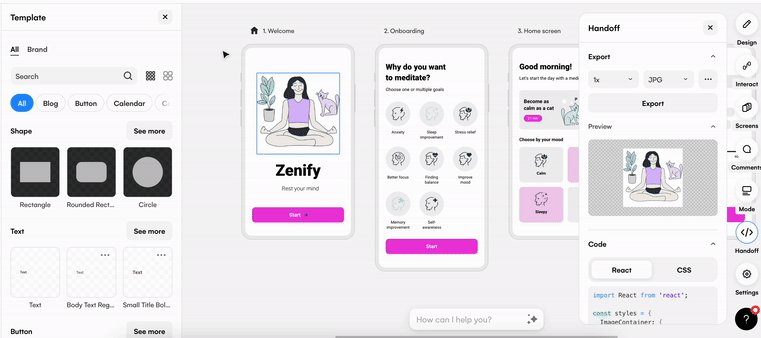
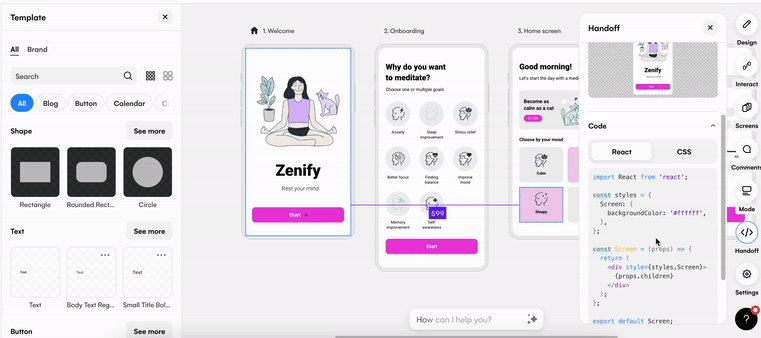
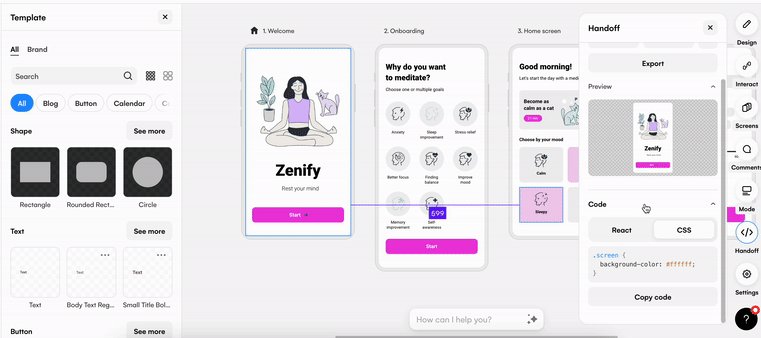
From design to development using handoff mode
In order for product teams to complete their workflow, it’s important to be able to seamlessly flow from design to development and to communicate with developers efficiently. Luckily, when using Uizard to ideate and iterate a design with your product team, the fun doesn’t have to stop there.
With handoff mode you can export assets such as components and entire design screens, and you can even copy the code for a component of your choosing. With both CSS and React code options, you can go from design to development at the click of a button.

Solve the issues that product teams so often face, and get started with Uizard today. Check out our video below for more on how you can incorporate Uizard into your product team's workflow:
Why not sign up to a Free or Pro account? Boost collaboration within your product team and with external partners, speed up the ideation and iteration process and much, much more. For more helpful articles like this one, check out the Uizard Blog.
