Site architecture: Where UX meets SEO

If you're not a UX designer, you may not understand how site architecture can make for a user-friendly experience or how that translates into a prime position on a search engine results page. But the organization of your website is just as important as its content in determining whether users will engage with it and how Google will reward it.
Site architecture is inextricably related to UX and SEO because both disciplines are fundamentally about presenting users with a clear path to achieving their goals and answering their questions. So, whether you are using a mockup tool to mockup a website or an app, or refining the navigation of a prototype or wireframe design, we're here to tell you that site architecture matters!
This simple guide will help you understand what goes into website architecture decisions and give you a handful of best practices to keep in mind throughout your UX design process so you can optimize even before your site goes live.

Skip to section:
What are the different types of site architecture?
The relationship between site architecture and user experience
The relationship between site architecture and SEO
Best practices for UX and SEO-friendly site architecture
What is site architecture?
Site architecture is the hierarchical structure of a website and its pages. Architecture is demonstrated through a site's navigational elements, as well as by its on-page, contextual internal linking. Strong architecture should ensure that a site is easy to navigate for users, and easy to crawl for search engines and other crawlers.
Site architecture is also referred to as information architecture (IA), and can be pictured as a blueprint that lays out the structure and organization of your website. The way a site architecture is designed determines how users and search engines will find, link, and interact with your site’s individual pages.
From the user’s perspective, your site architecture is how someone orients themselves in order to accomplish whatever task they’re trying to achieve. For SEO, your site architecture represents key indicators of how your pages relate to one another, which, in turn, determines how they are prioritized, ranked, and presented on different search engine results pages (SERPs).
What are the different types of site architecture?
There are a few different types of site structures that you’re probably familiar with, and each one has pros and cons depending on what type of site you’re trying to create. The most basic structure is a single page or brochure site. This type of structure is flat; the hierarchy of information follows the vertical scroll of the page. There’s typically no navigation system beyond anchor tags that let you jump to the different sections of the page without scrolling down. Single-page sites are popular as landing pages that introduce a new product or concept, walking users through features and benefits that lead to a singular call-to-action, like “Subscribe” or “Join the Waitlist.”
Sites with denser information and more complex relationships between pages require more elaborate structures. A news site, for example, needs a homepage that mimics the flow of a newspaper front page with every story linking out to other related content.
The most common site architecture follows a “pyramid” structure, i.e., a main home page with a basic navigation scheme of cross-links to several subpages. Sites with detailed or technical topics, like insurance, for example, might rely on parent-child relationships for organizing content. Simply put, this structure allows users to drill down from general to progressively more specific information within a category.
Regardless of which structure best suits your website’s purpose, your overall UI design needs to ensure that users can find what they’re looking for and make it easy for them to take action.


The relationship between site architecture and user experience
Site architecture is central to user experience. When visitors arrive on your site, they need to intuitively understand how to find the information or perform the action they want. Users visit your site with a purpose in mind: a problem to solve, a task to accomplish, or a question to answer. If they can’t find what they’re looking for within 15 seconds, they leave. And according to Contentsquare’s latest digital experience benchmark report, 47% of website visitors abandon their journeys after viewing just one page on a website.
Stanford professor of behavior design BJ Fogg describes UX design as putting hot triggers in front of motivated people. In other words, think of your site and information architecture as a form of behavior design, where the goal is to align what you want users to do with what they already want to do.
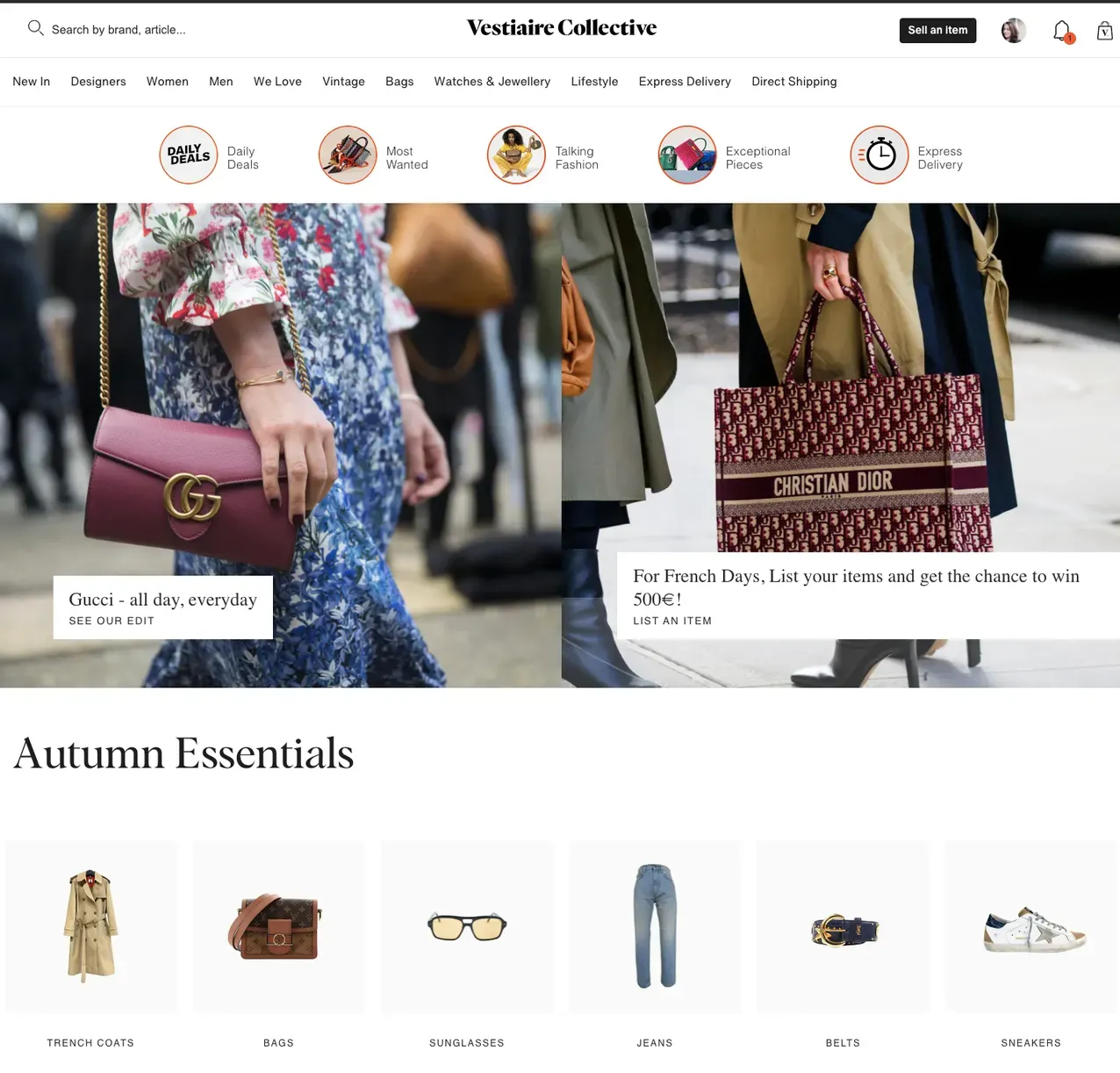
Your site’s architecture should reflect your user’s mental model – that is, their ideas about how things work in the real world – and provide them with a way to orient themselves and navigate accordingly. Just like you’d be confused in the real world if you walked in the front door of a bank and found yourself in a kitchen, users are confused when an eCommerce site is organized more like a blog.
Building your UX design strategy with clearly defined target audience user personas and mapping out the steps of their individual customer journeys are essential to defining your site architecture. This will help you organize your site architecture to align with a user’s needs at each stage of their journey, to allow them to jump in at the step that meets them where they are, and to provide a logical path to conversion.
The relationship between site architecture and SEO
Good search rankings rely on strong site architecture. When your information is well organized, users will spend more time on your site and create reference links to your content, both of which are signals to search engines of your site’s quality and credibility.
Put in the most straightforward way, the more clicks it takes a user to access content, the less important those pages seem to search engines. Search engines assign every website a budget of how many pages their bots will crawl and index within a certain time frame. Unsurprisingly, part of the budget calculation comes down to whether or not pages are worth crawling based on their popularity and frequency of updates. Search engines use powerful artificial intelligence and machine learning to crawl websites in a way that mimics how a user might browse, navigate, and make sense of how things are organized. This is how a site’s ranking in search results is determined.
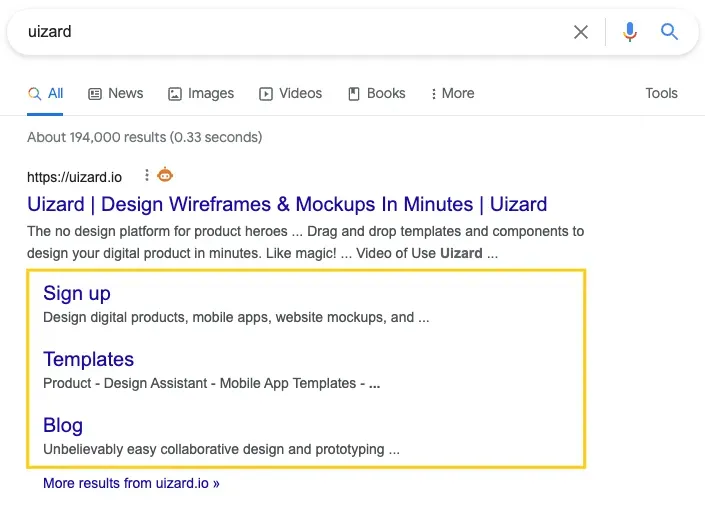
You may have noticed that top search results will often return a detailed set of links that appear along with the target page. These sitelinks are a search engine algorithm’s “reward” for well-defined site architecture, presenting users with key links that allow them to navigate to a site’s most popular information quickly. Not only do these links increase your website’s visibility in search, but they also make your site appear more credible to users.
Keep in mind that sites with flat structures (i.e., the single page sites discussed above) are less likely than sites with hierarchical structures to display sitelinks because Google will have to rely on other signals that indicate page relationships.

Best practices for UX and SEO-friendly site architecture
SEO considerations can and should be integrated into every step of your UX design process. Early in your design process, integrate keyword research for your transactional terms (if you have them) and consider the core informational categories that your site will be catering to. You should be aiming to demonstrate authority around your core categories through a combination of editorial content and navigational structuring.
Creating prototypes of your navigation and key user flows is a powerful way to test whether your site structure aligns with user expectations. Give test users tasks to complete, e.g., finding a piece of information or following the steps of a process. Get feedback on the logic and flow of navigation and the placement of important calls to action.
On a tactical level, there are a few things you can keep in mind as you move into the development phase of your website:
- Keep your main categories accessible within a single click from every page via your top-level navigation menu.
- Organizing and structuring information in keyword-driven category pages is the most extensible solution if you foresee regularly adding new subcategories or subpages.
- Use anchor text for internal linking to create useful clusters of content that can be indexed by search engines. Use breadcrumbs and backlinks to help users know where they are as they click through.
- Adding a sitemap helps with indexing but can also be a quick reference for users to get a bird’s-eye view of the landscape. Links to sitemaps often live in the website’s footer.
- Use a simple URL structure: example.com/page-title.
Your site architecture plays a critical role in signaling to search engines and users that your site is credible and professional. And you don’t have to be a designer to grasp that the guiding principle of site architecture comes down to putting the user first.
Ready to bring your next UX design to life? it's time to create a Uizard account for free. Want to learn more about the world of design? Head over to the Uizard blog today.
