Text to wireframe: Generate low-fi wireframes with Autodesigner

Wireframes are an important first step in the design process as they act as the blueprint of a final design. They are also extremely beneficial in figuring out the layout and user flow of a product. So, whether you’re a Product Manager ideating on new features for your product, or you’re working on a new web or app design for a personal project, Uizard is here to help.
From text to wireframe, you can generate a multi-screen web or app design from a simple text prompt using Uizard Autodesigner. And the fun doesn’t stop there, you can iterate on your wireframes alone, or as part of a team with real-time collaboration in the editor. You can even use premade low-fidelity components to put together a new wireframe design screen using the UI components library.
So, if you want to generate multiple wireframes from a text prompt, stay tuned because in this article we will run through everything you need to know about how to create a wireframe project using Autodesigner.

Skip to section:
Wireframes: What are they and why are they useful?
Can you generate wireframes with Uizard Autodesigner?
How to generate wireframes with Autodesigner
From text to wireframe to mockup with wireframe mode
Wireframes: What are they and why are they useful?
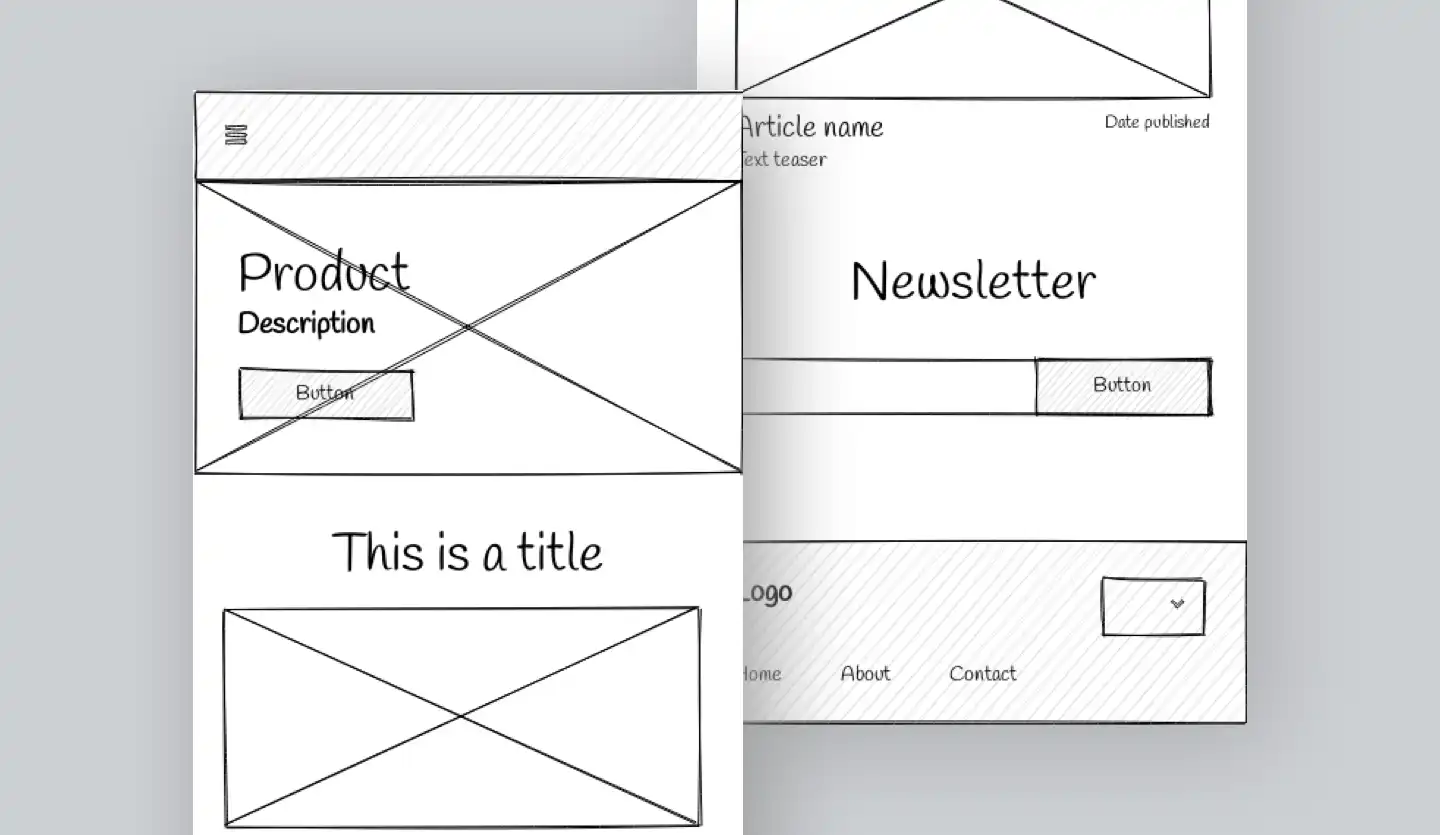
So, what are wireframes? Wireframes are the blueprint of the pages within an app or web design, and they are used to convey the structure and layout of a UI design. Whether drawn by hand or created digitally, a wireframe should have very little detail. Which means no imagery and no content, just placeholder wireframe components and elements.
Wireframes are useful for not only giving a rough overview of what the finished product design will look like, but also offering the opportunity for feedback and further iterations. Wireframing is an essential stage in the ideation process, and product teams can use them to carefully assess the UX of a design as well as ensuring the overall structure is up to scratch.
Can you generate wireframes with Uizard Autodesigner?
Yes, you can generate wireframes with Uizard Autodesigner. From text to wireframe, you can use a series of prompts and keywords to create a multi-screen wireframe design for your app or web design project.

How to generate wireframes with Autodesigner
Generating digital wireframes with Autodesigner is quick, simple and will have you and your team creating a digital wireframe design in no-time. So, how can you go from text to wireframe in a matter of minutes?
Login or sign up to Uizard
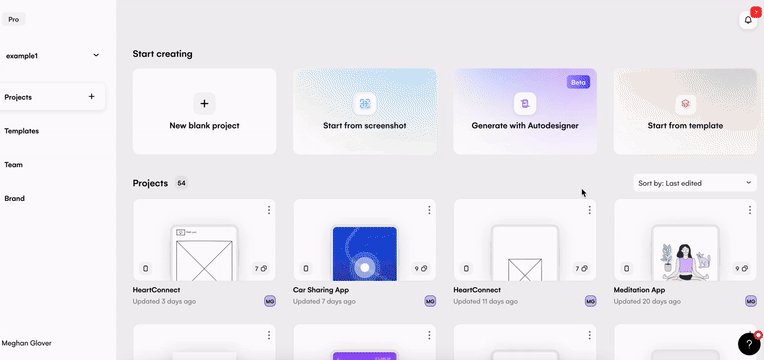
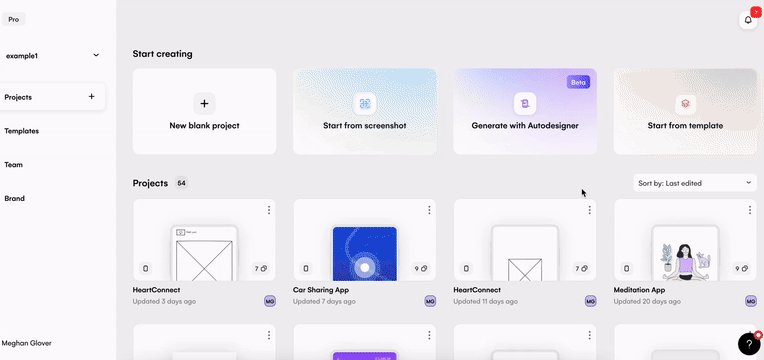
To get started, you will need to sign up to a Uizard Free or Pro plan. Keep in mind that on a Free plan you will have a limited amount of Autodesigner generations. But, if you already have an account, go ahead and log in. Once you’re logged in, you will have a project dashboard with which you can use to start your next project, or go access an existing one.
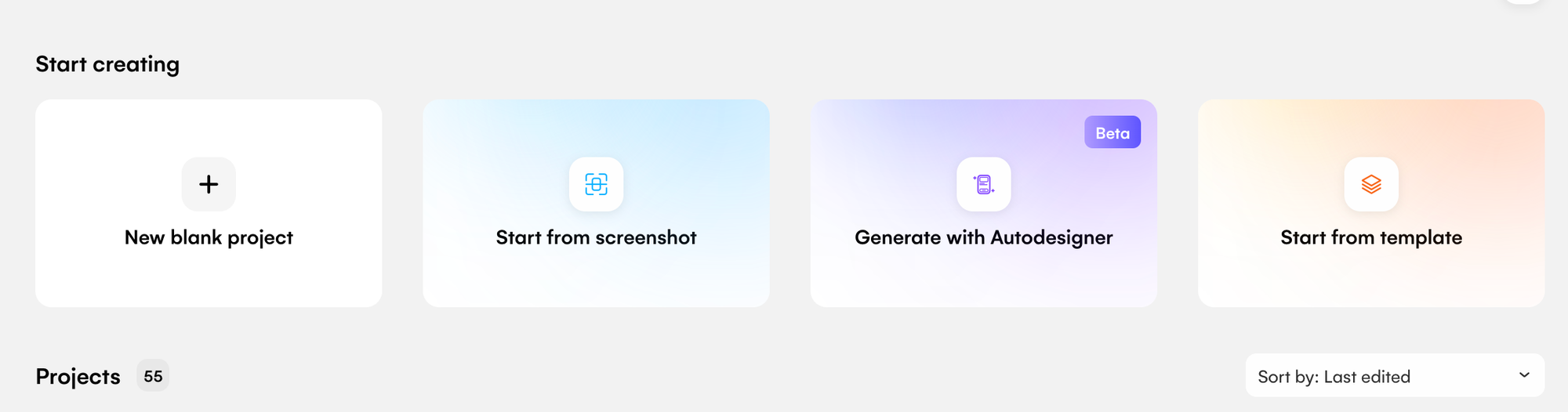
Select Autodesigner on your project dashboard
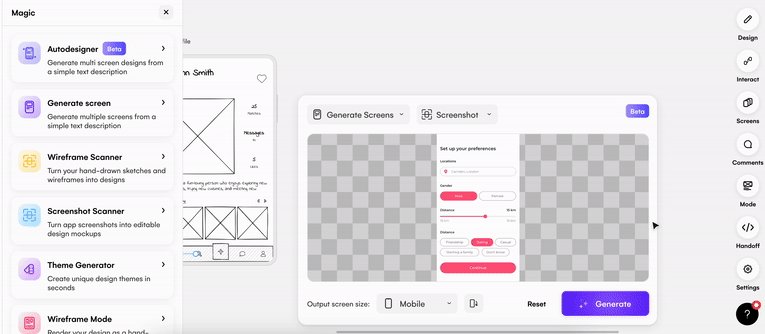
On your project dashboard, you will see multiple options for starting your next design with Uizard. However, you will want to opt for ‘Generate with Autodesigner’ to start your text to wireframe journey.

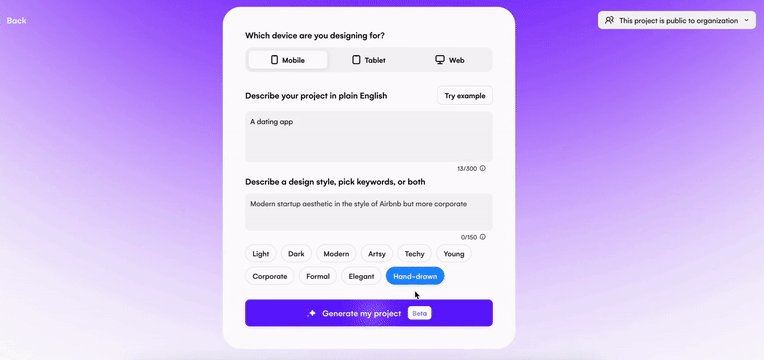
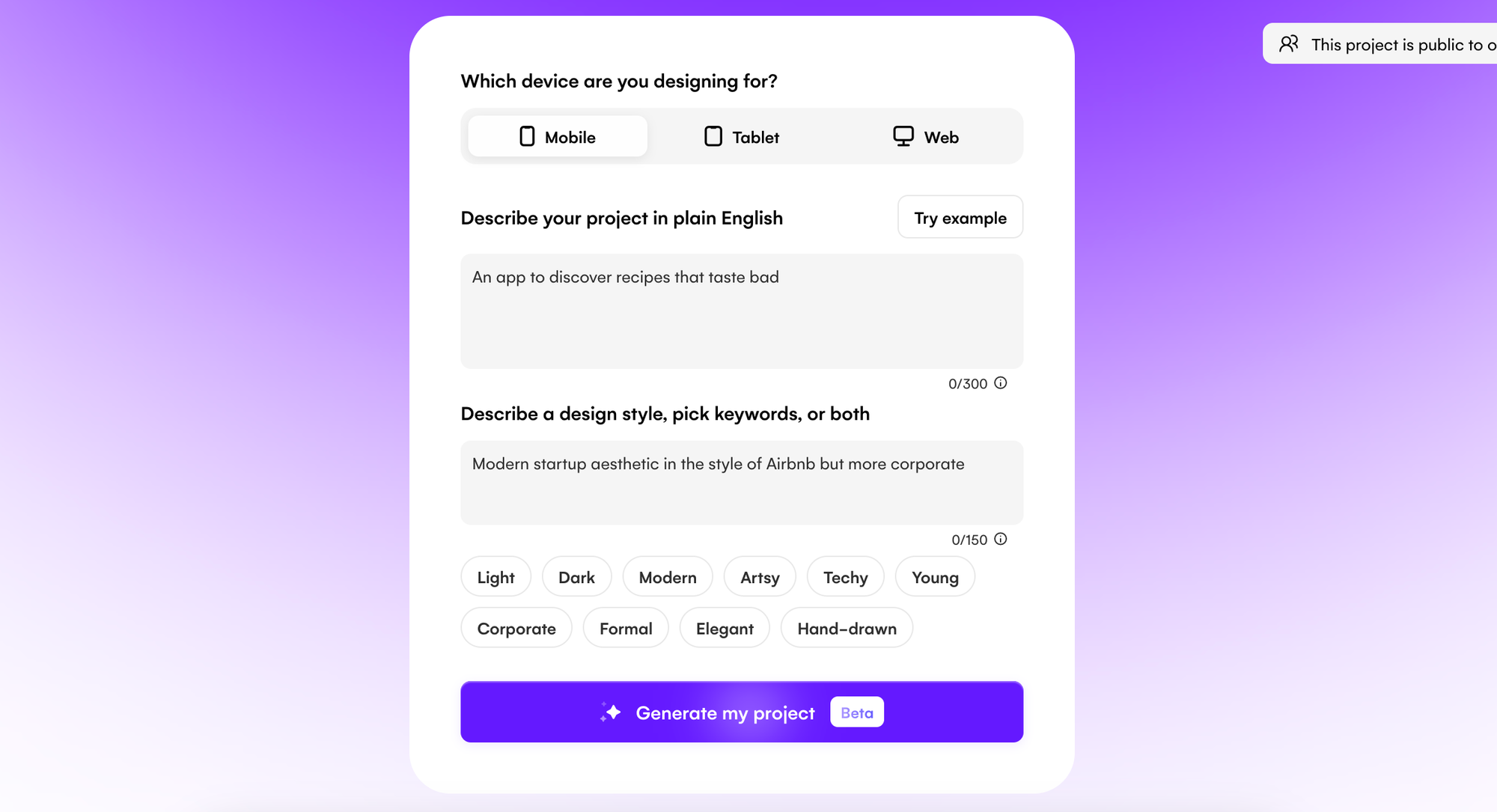
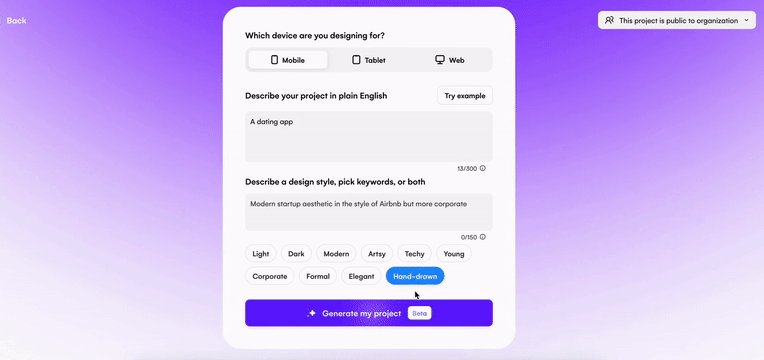
Once this has been selected, you will then be greeted with the Autodesigner generation screen. Here you will have the option to choose the type of device you want to wireframe for, to describe your project, and then to pick some keywords or describe a design style.

Putting together a wireframe prompt and picking keywords
There are several instances in which you will need to use prompts in Uizard, so it’s important to understand how to engineer a prompt properly. For instance, your prompt should describe your web or app design project clearly, and in plain english. The more detailed your prompt is, the better and more personalized your output will be.
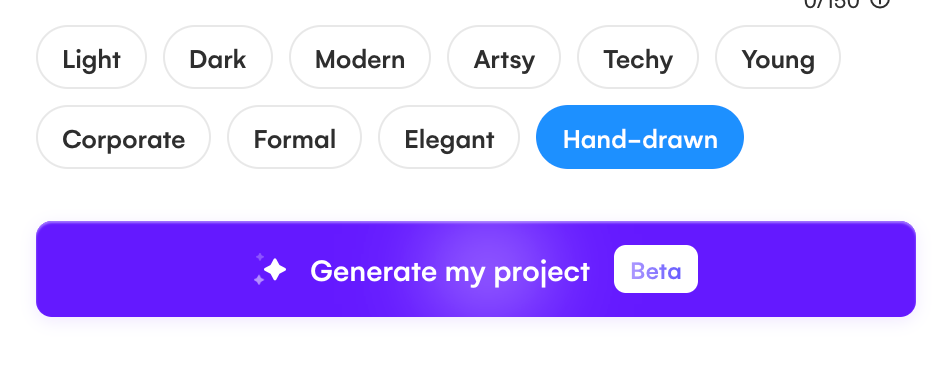
For the ‘Describe a design style’ section, as you will be creating a wireframe, this can be left blank as it won’t impact the generated output. But you will need to select one particular keyword in order to generate a wireframe design. Selecting the ‘Hand-drawn’ keyword will ensure that Autodesigner generates a multi-screen wireframe that fits your prompt project description. Even if you also select other keywords, this one will take precedence and create a black and white, bare-boned design.

Generate a low-fidelity wireframe
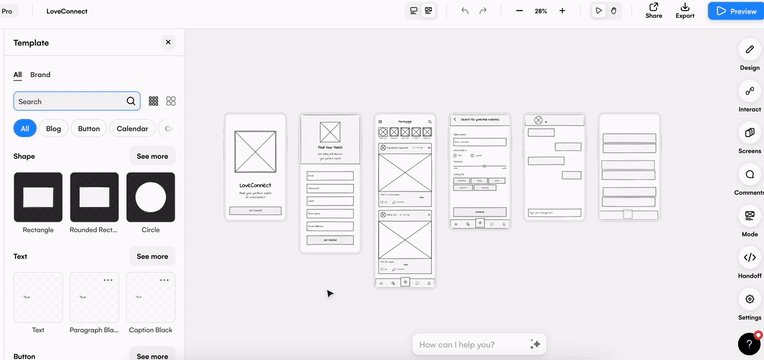
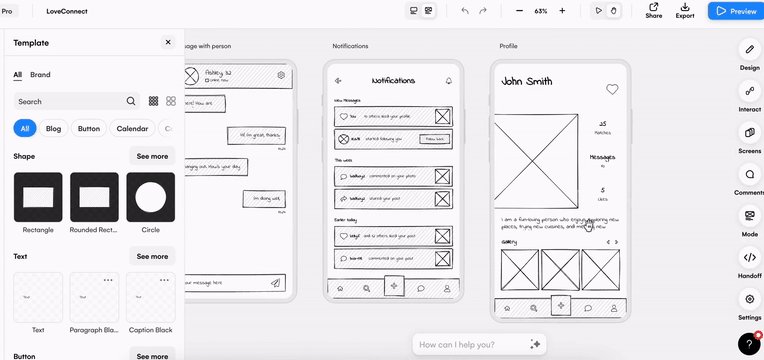
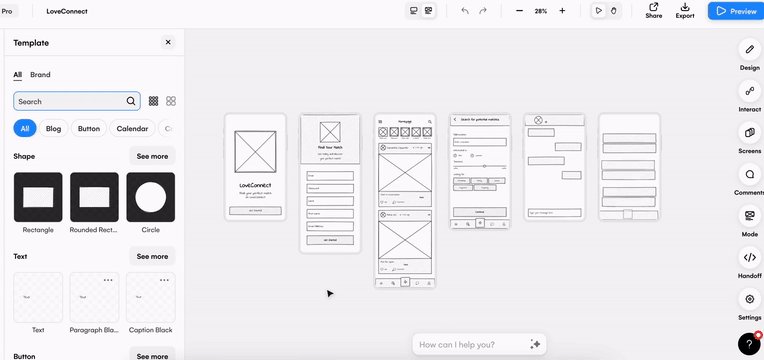
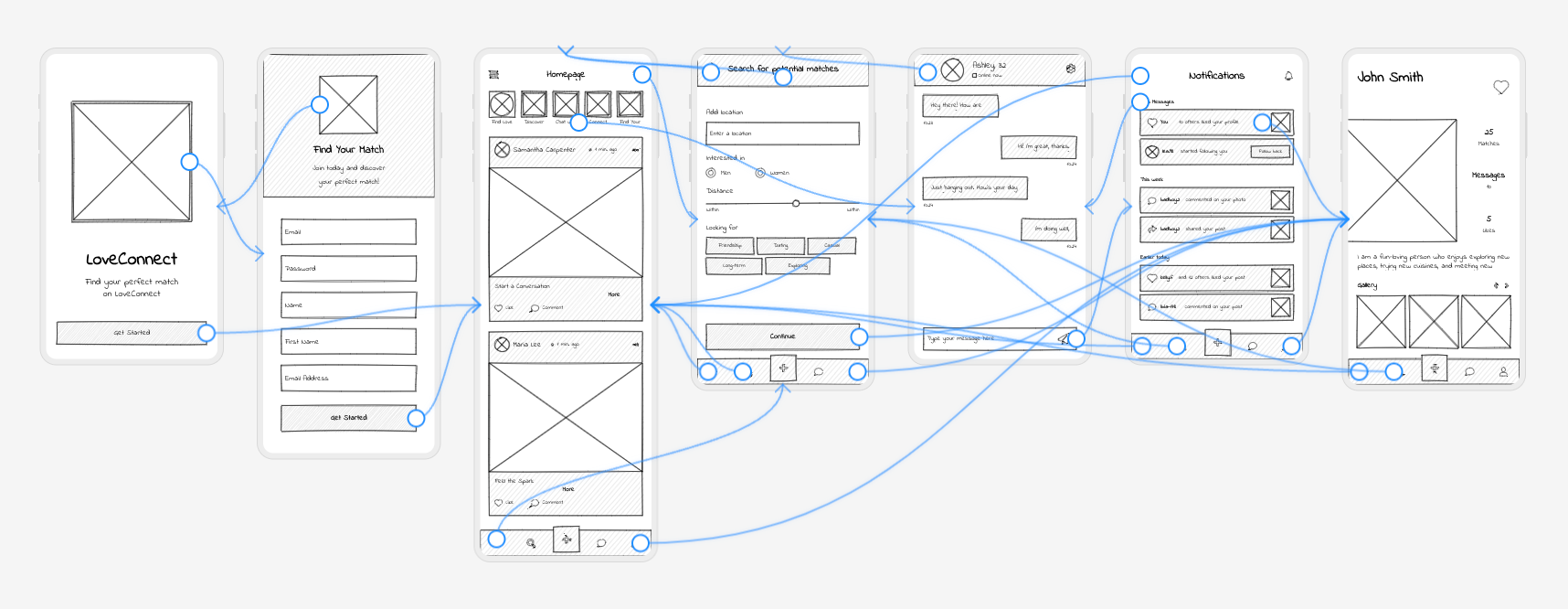
Now you are ready to generate your low-fidelity wireframe design with Autodesiger. Simply click on the ‘Generate my project’ button to start the magic. Uizard Autodesigner will then create several wireframe design screens, based on your prompts, in the blueprint format as if you were to hand draw the wireframes yourself.

The AI generated wireframes will cover all of the pages you need in your app or web design, and Autodesigner will even map out the user journey between these screens so you don’t have to. This can of course be edited using the user flow mapping tool whenever you see fit.

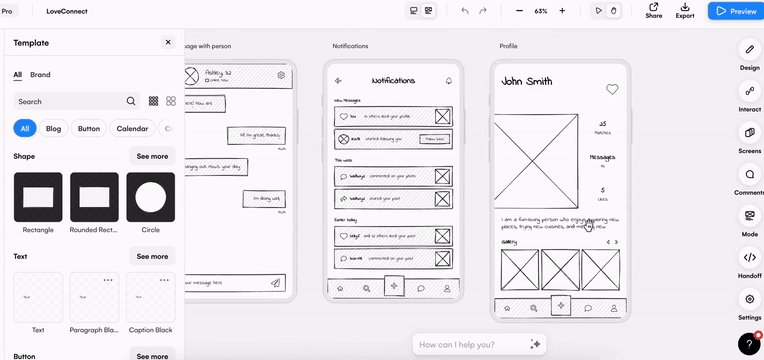
Editing your wireframes in the editor
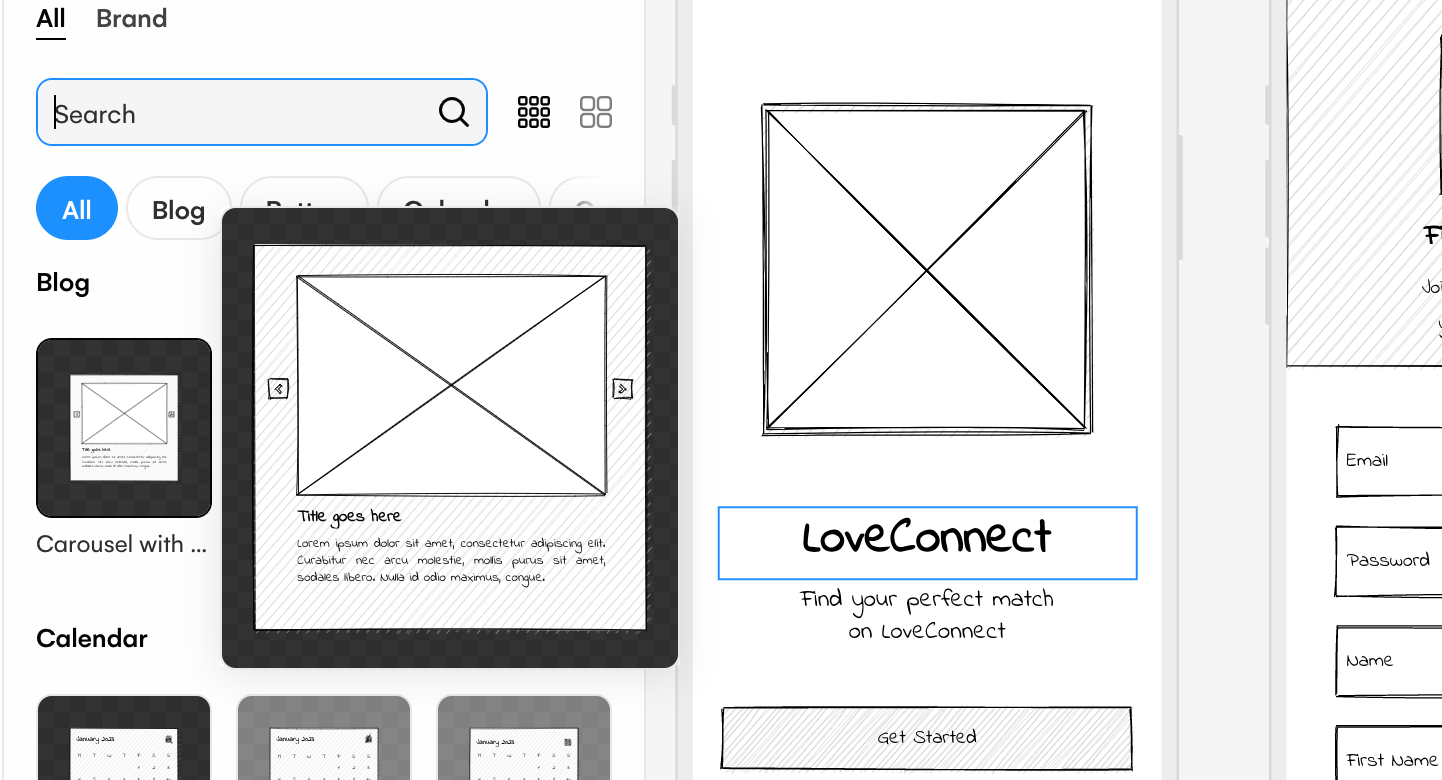
When Autodesigner generates a wireframe project, the editor automatically switches on wireframe mode. And this means that the UI components library contains wireframe friendly components that you can add to your wireframe screens. Using the drag-and-drop editor you can customize each of your wireframe design screens with ease using these wireframe components.

Adding new screens to your wireframe project
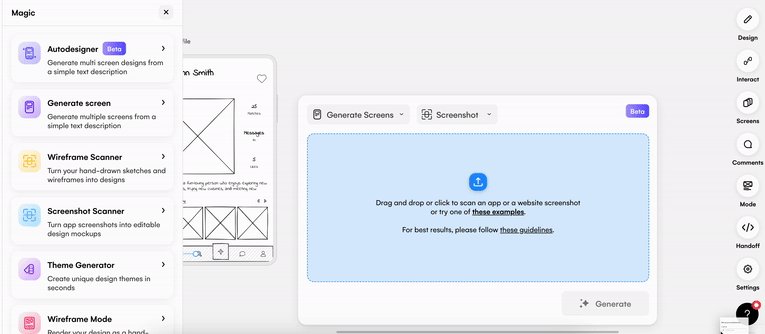
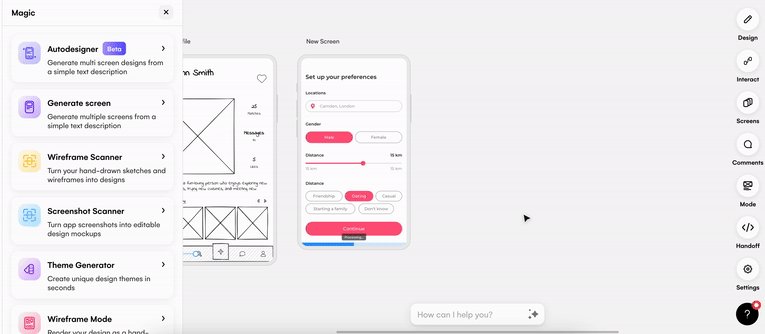
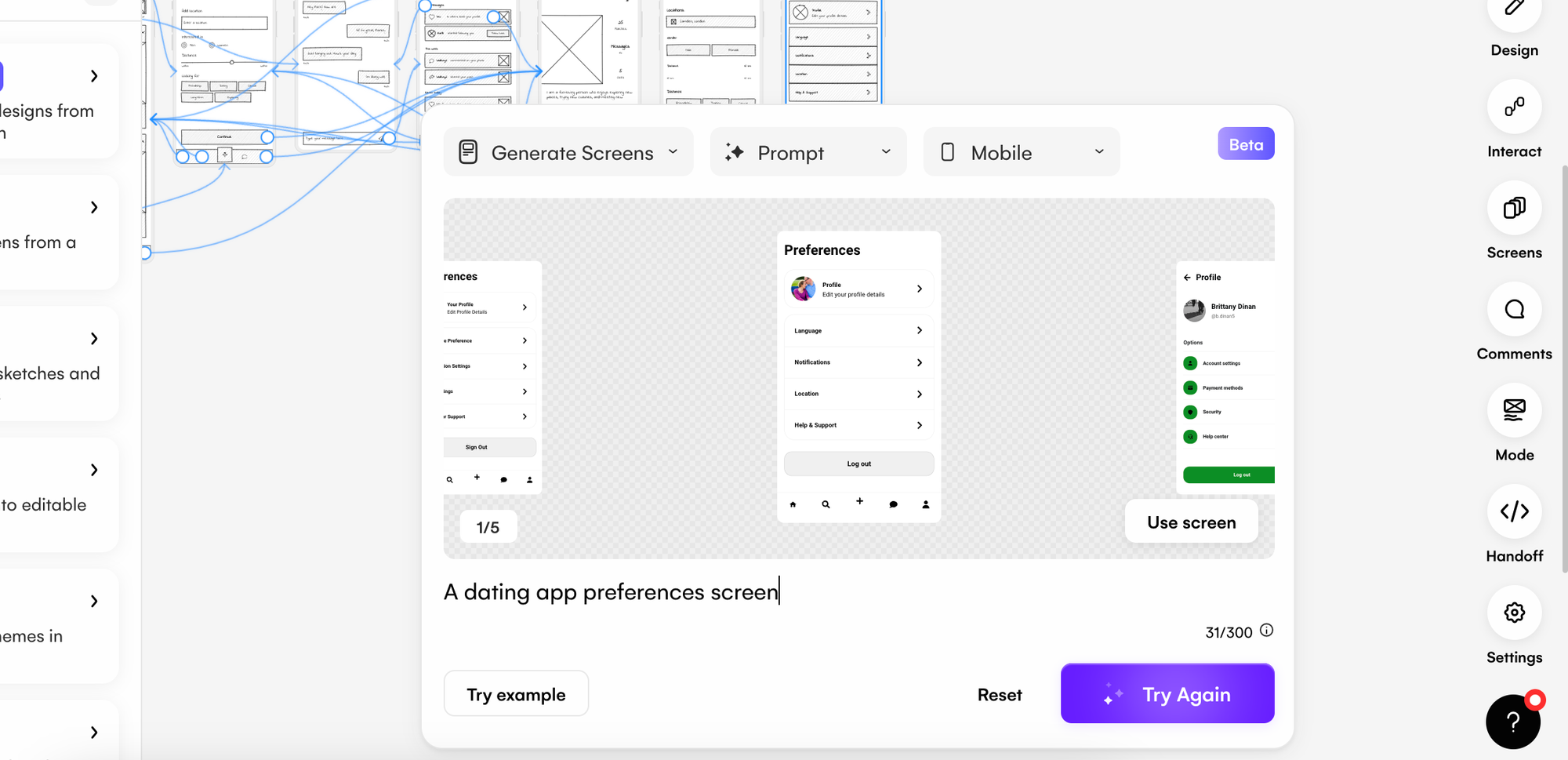
If you want to add a new screen to your wireframe project you can do so via the Autodesigner widget at the bottom of the editor. You can generate a screen using a prompt, or with a screenshot. When generating from a screenshot, you don’t even need to use a wireframe screenshot, the editor will automatically transform your uploaded image into a wireframe screen.

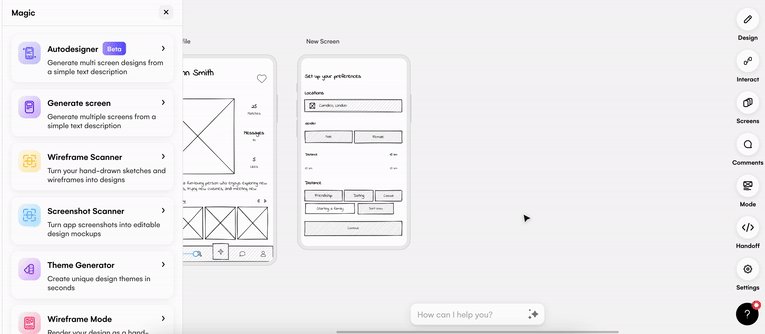
The same can be said for generating a new screen from a prompt, it will first appear in a mockup format, but once added to your project, it will be converted into a wireframe screen. So you can expand your text to wireframe creation without missing out on Uizard’s helpful AI-powered features.

Next steps: Collaborating, exporting assets, and sharing with others
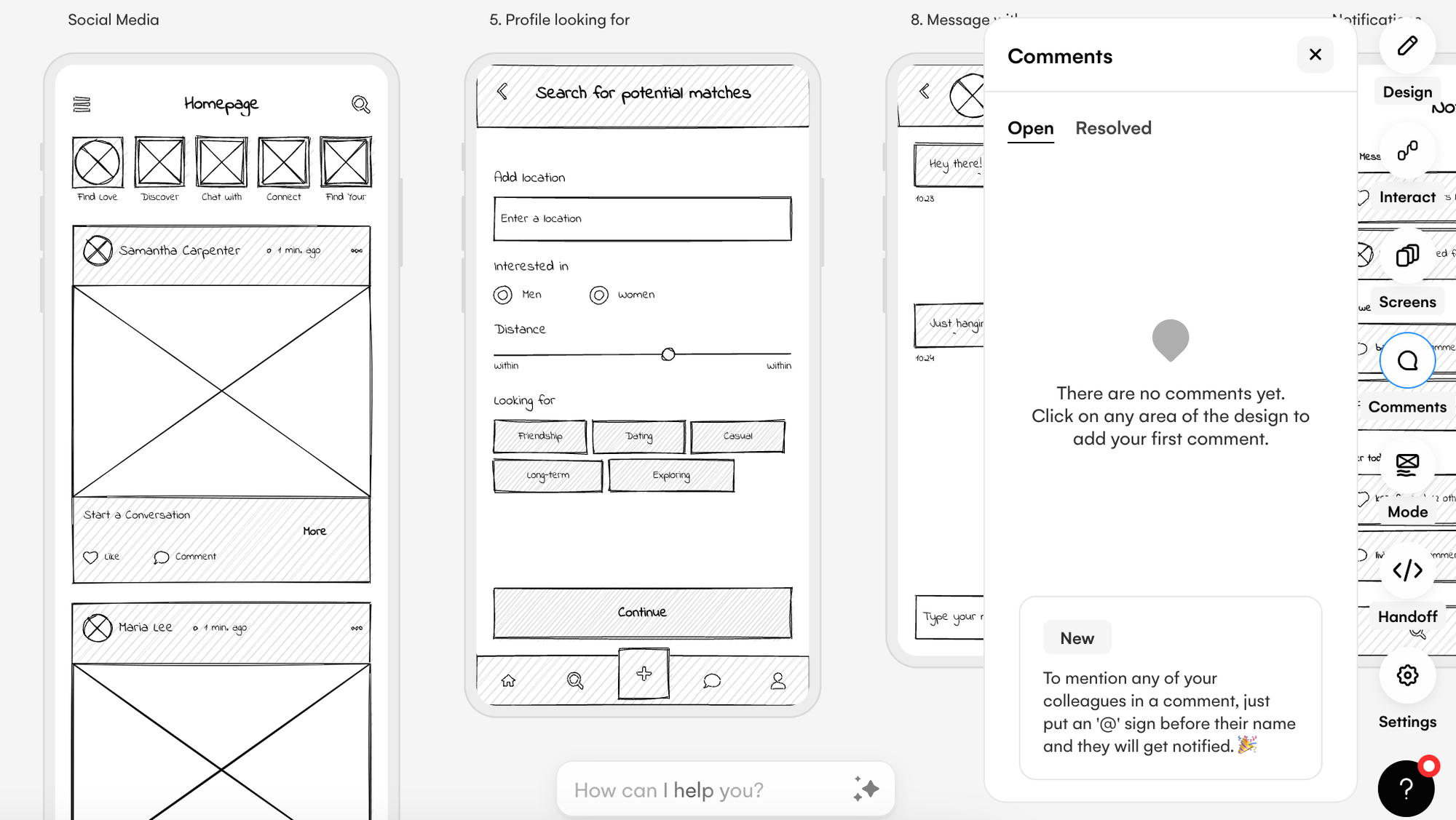
Uizard is a collaborative tool, which means it’s easy to get team members or clients involved in the wireframing process. All you have to do is share a link to your project for them to view and comment, or edit in real-time alongside you. This makes iterating on your Autodesigner wireframe fast and effective.

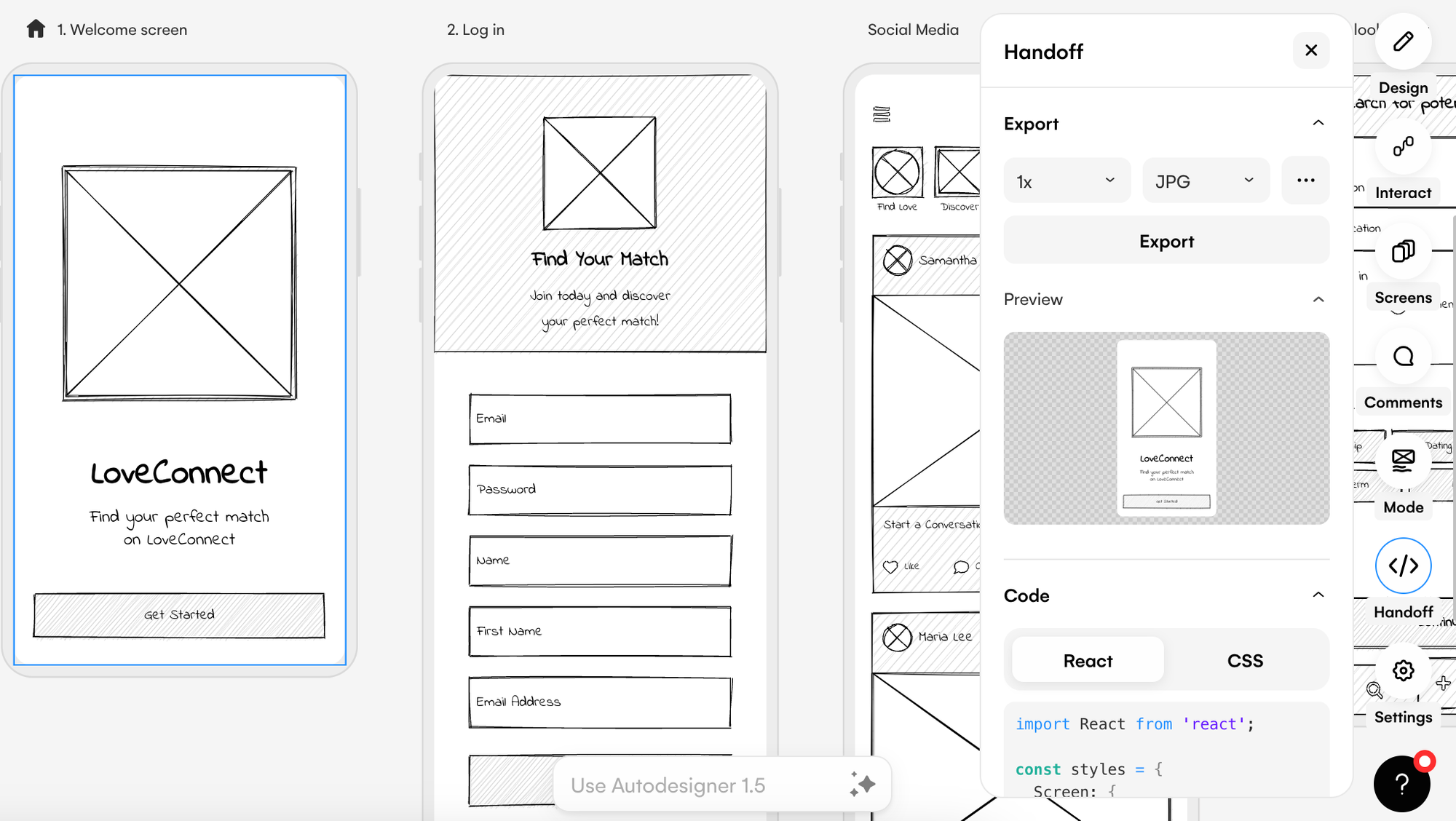
So, what happens once you have finished your wireframe iterations? Using handoff mode you can export entire design screens, or singular wireframe components to share with others in a variety of formats. From here you can then take your wireframe screens elsewhere, or progress from wireframe to mockup in the Uizard editor.

From text to wireframe to mockup with wireframe mode
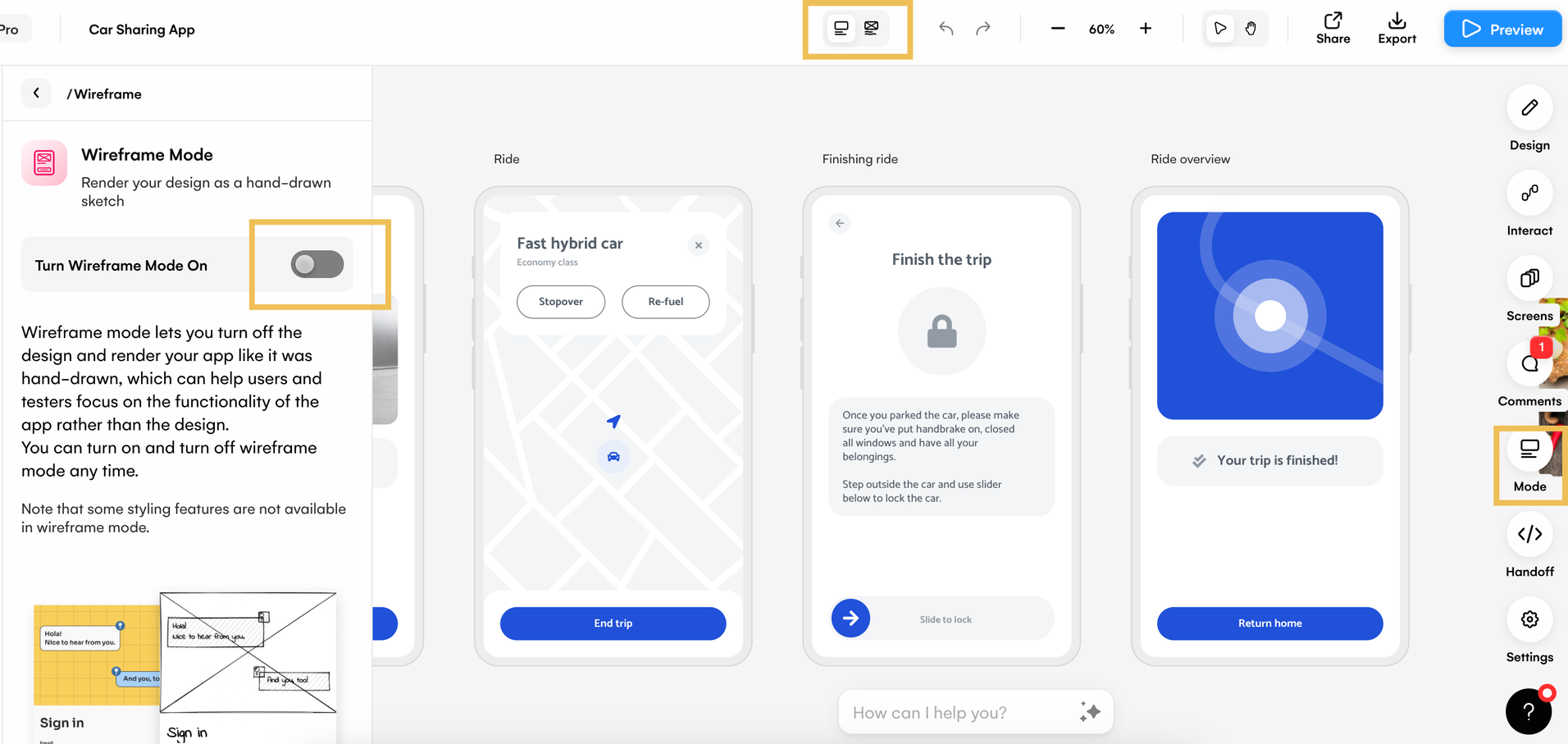
Once you have edited, collaborated and shared your Autodesigner generated wireframe, you may want to take it to the next level and transform it into a mockup. Luckily, with wireframe mode you can do just that.
There are three ways to access wireframe mode: the top of the editor, the right hand design panel and using the magic tab on the left hand panel. Switch between low and high fidelity in the Uizard editor and create a mockup from a wireframe in no time!

Get started with Uizard and sign up today! Or, if you’re looking for other ways to wireframe in Uizard, check out our premade wireframe UI design templates, or upload a hand-drawn wireframe via Uizard Wireframe.
