Wireflows: Wireframe flow visualization for apps and webpages

Although creating wireframes has historically been the job of design teams, UI design tools such as Uizard have allowed multiple stakeholders to get involved in the wireframing process. This, in turn, has empowered teams to share concepts more easily, feedback more responsively, and turn design ideas into fully-fleshed out prototypes faster than ever before.
When it comes to the process of wireframing, one of the main drawbacks is the difficulty teams have in demonstrating the core purpose and intent of their designs. With simple app or website wireframes, product intent can get lost, user flows can become unclear, and core messaging can easily become diluted. The last thing you need in early-stage design is ambiguity around what the core goals of your design project are.
The common issues with wireframing have more recently been tackled by the use of wireflows. Wireflows bridge the gap between static wireframe and a more robust visualization of your app or web design, acting almost like a low-fidelity, non-functional prototype. Not only can this help you fully convey the purpose of your design in a way that wireframes alone cannot, but it can also help avoid resource burning, time-sapping ambiguity later in the UI design process.

Skip to section:
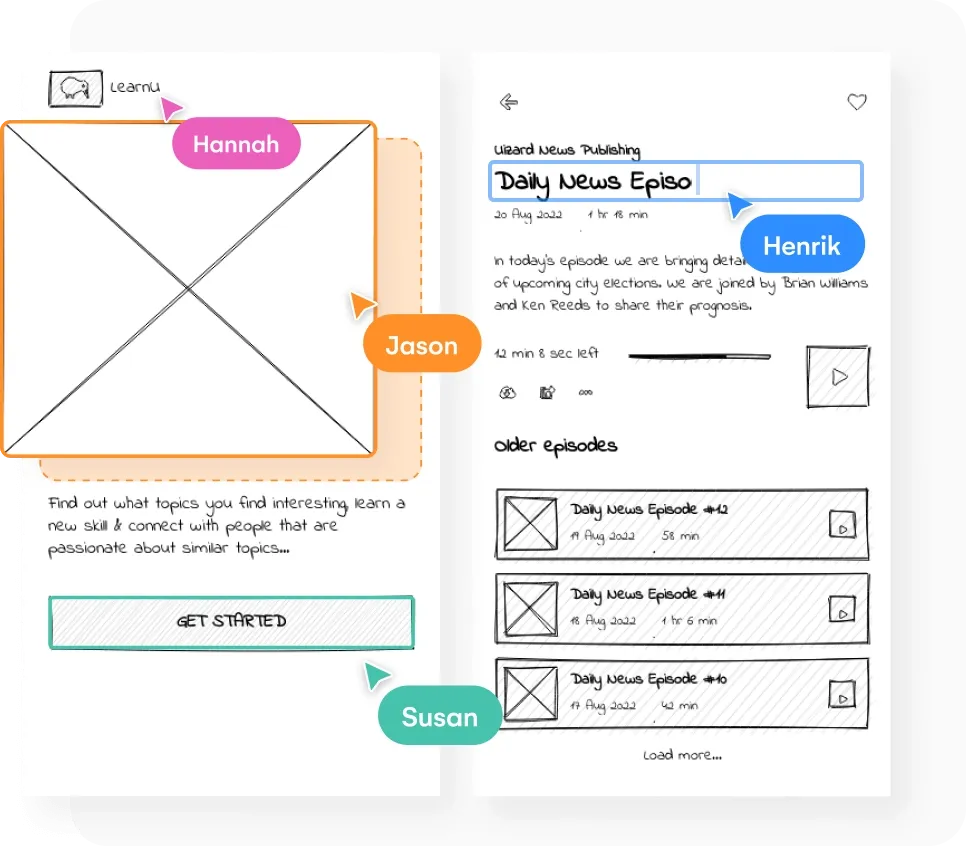
Wireflows and low-fidelity prototypes with Uizard
What is a wireflow?
Wireflows, or a wireframe flow, are a combination of wireframes and the visual elements of a flow chart. As well as demonstrating the layout, structure, and core elements of a design, wireflows also demonstrate how screens interact with each other and what the intended user flows are.
Using a tool such as Uizard, you can easily add in a user flow between design screens. All you have to do is select an element, and use the lightning bolt icon to connect it to another screen. This can then show clients, and other team members the intended user flow for your design.
Wireframe vs wireflow
So, what is the difference between a wireframe and a wireflow? The term wireflow is a combination of the term wireframe and the term flow chart. A wireframe is a schematic or blueprint of an app or web page, or a set of pages, that conveys the structure, layout, and placement of content. Wireframing sits early in the design funnel and is very much the first step in idea visualization (i.e., your wireframe will be the first thing you create to demonstrate what your design will actually include and why).
A flow chart within the context of design is used to describe both user flow as well as how design elements interact with the other. A wireflow is therefore a combination of both the visual elements of a wireframe and the demonstrative power of a flow chart. A wireflow is essentially a wireframe flowchart that allows a project lead to demonstrate multiple user journeys and therefore convey the full intent and purpose of a design. Wireflows or a wireframe flow can help to show potential clients or stakeholders the natural progression of a user through a design.
Wireflow examples
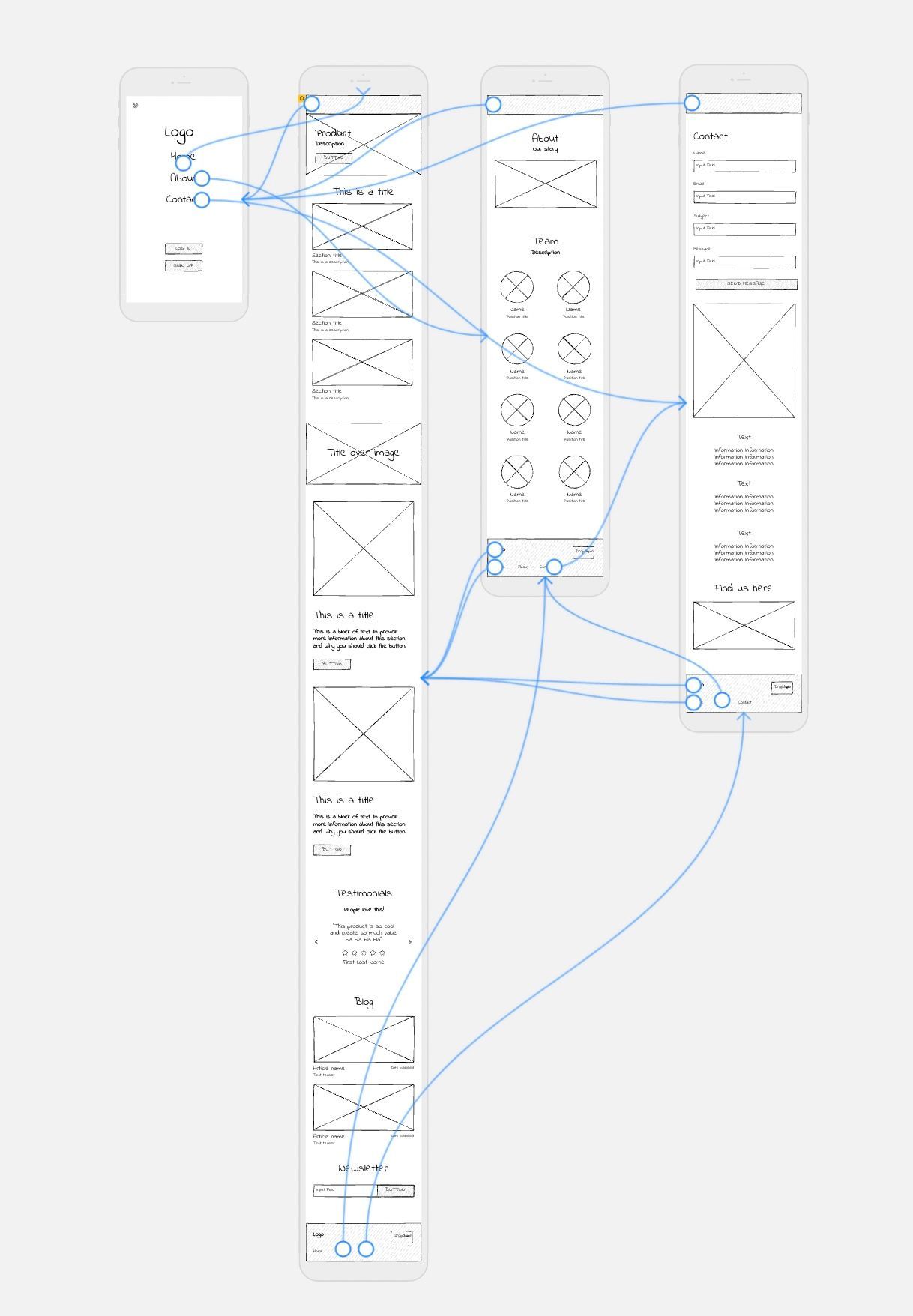
As you might imagine, a wireflow looks like a regular wireframe (or set of wireframes) however, the goal is to demonstrate page or screen interactions as well as user flows to give insight into how a digital product might function in the hand of the user. Check out the mobile app wireflow example below to get an understanding of what this looks like in practical terms:

How to make a UX wireflow
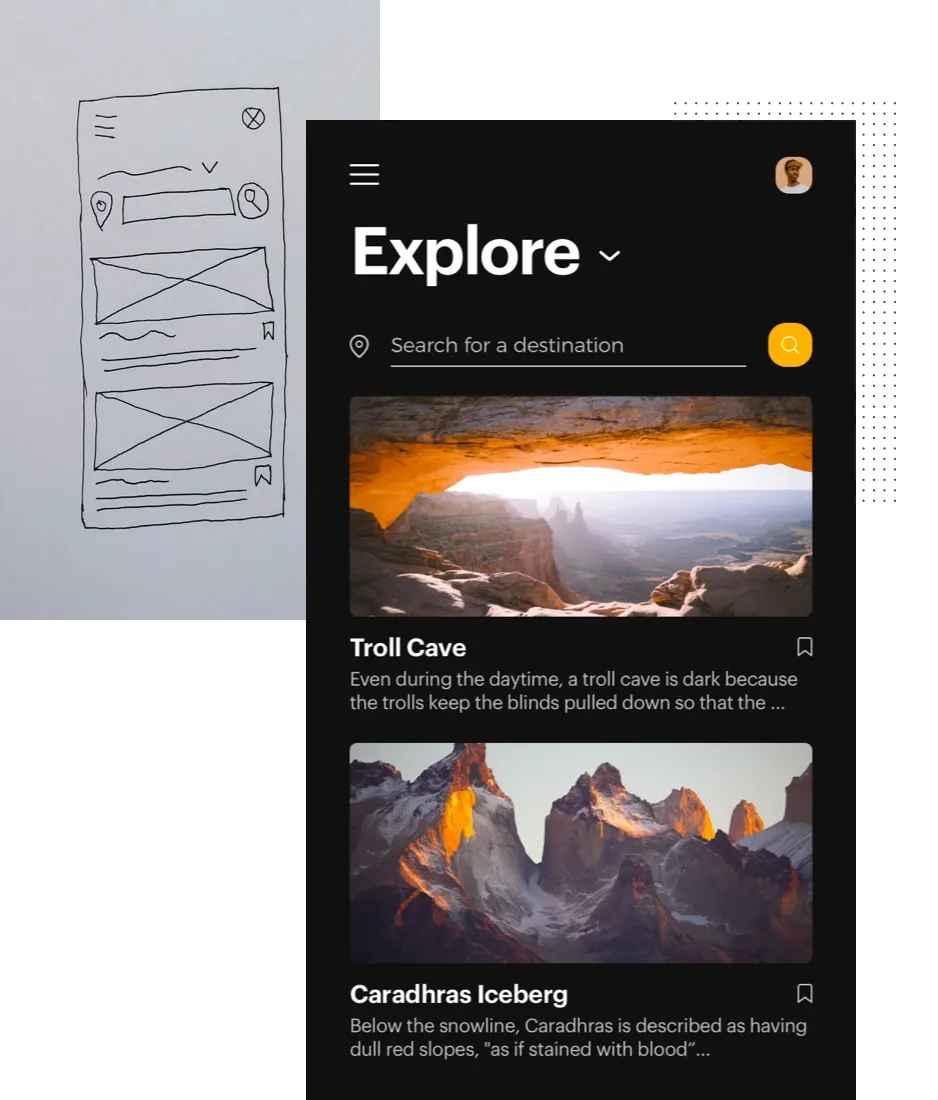
The great thing about wireframes is that anyone can create them, regardless of design experience or access to wireflow tools. Wireframes can be doodled on a piece of paper or even sketched onto a whiteboard.
Typically, to create a wireflow, you would create your wireframe designs and then add flowchart elements between the various pages or screens of your app or web design to demonstrate both interactions and user flow. Again, how you achieve this will depend on your level of design experience.
Here is how to create a wireflow for your app or web design in 3 easy steps:
- Sketch out the core screens of your app or website - this will usually include a homepage, secondary landing pages, and transactional pages such as product display or service pages
- Populate these screens with core CTAs - your wireflow will demonstrate your primary user journeys so make sure you have all the necessary CTAs on your screens mapped out (e.g., 'shop now', 'get in touch' etc.)
- Link the screens using arrows to demonstrate your user journeys - if you are demonstrating only a single user journey, this can be as simple as a set of arrows that move from your initial screen through to your end screen
If you want to take the process one step further, why not digitize your wireframes with Uizard? With the power of Wireframe Scanner, you can transform wireframe sketches into editable mockups at the click of a button.
Once you have uploaded your wireframes, to view them in low-fidelity, simply switch on Wireframe Mode in the magic tab. From here you can create your wireflows using Uizard’s easy-to-use user flow mapping tool.

The problem with wireflows
Wireflows are incredibly useful for demonstrating the structure of a web or app design, as well as how the pages and elements of a design are intended to interact with each other, however, they do have their limitations. Despite being used to reduce ambiguity, issues around clarity of intent persists, especially when teams and stakeholders are not working collaboratively during the design process.
If working asynchronously, it is easy for the message of a wireflow to become confused or misinterpreted, especially when demonstrating multiple user journeys at once. It is also extremely difficult to accurately convey complex, multiscreen app or web designs with a wireflow alone. If your design has multiple pages with layered interactions, you'll likely find that it has become extremely difficult to navigate and interpret once your wireflow is finished.
There is a solution to these issues. Wireflows are designed to document interactions within a design, but it is much more practical to demonstrate this within the context of a low-fidelity prototype, where interactions are functional and easily editable, and can be layered to accommodate multiple user journeys across various page types.
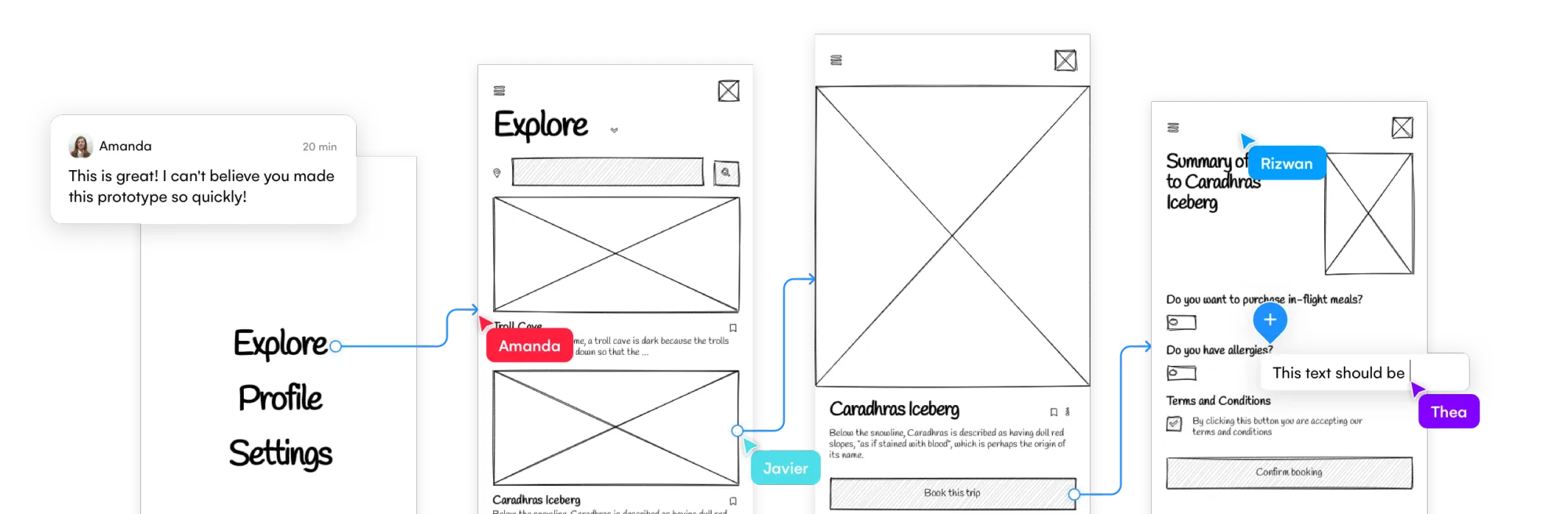
Wireflow vs. low fidelity prototype
If a wireflow uses static descriptors to demonstrate interactions between wireframe screens or pages, a low-fidelity prototype actually shows these interactions in action through clickable links within the design. Historically, prototyping comes significantly later down the design funnel, usually in the form of high-fidelity prototyping (i.e., the wireframe has been signed off, mockups with visual assets have been created, and a prototype has been built to demonstrate something close to the finished product).
However, as design needs have changed, so too has design technology. Designing wireframes collaboratively with UI design tools such as Uizard allow you to upload your hand-drawn wireframes with Wireframe Scanner, create brand-new digital wireframes from scratch or from a template, and also build tangible interactions between screens or pages instantly.
Essentially, you can go from a sketch of a wireframe to a multi-screen digital wireframe with functioning interactions and user flows in minutes, and then share this with other stakeholders for further collaboration and feedback.

Wireflows and low-fidelity prototypes with Uizard
To get started with Uizard, simply sign up to the Uizard app for free and get designing. You can upload your hand-drawn wireframes with Uizard’s Wireframe Scanner, or you can start from scratch within the app itself. We even have UI templates to help you get up and running as quickly as possible!
Once you have created your wireframes, you can then effortlessly add your interactions and user flow markup to turn your app or web design into a functioning, low-fidelity prototype. With Uizard’s smart sharing features, you can add multiple team members or stakeholders to your project and collaborate instantly in real-time, further removing any ambiguity from the ideation process. Designing an app or website has never been easier.
Sign up to Uizard for free today and put your wireframing skills to the test. Want to find out more about the world of wireframes? Our wireframing guides have everything you could possibly need to know. Looking for something else, head over to the Uizard blog for more helpful articles like this one.
