How to create a website mockup

If you’ve ever worked on a website design or redesign project, you know how difficult it is to please everyone involved. Sales wants every page to generate leads. Customer support wants to make sure the design doesn’t lead to an increase in support volume. People Ops wants to highlight how great it is to work at your company.
Essentially, creating website mockups can be hard, especially if you are a complete novice when it comes to all things web and app UX design. Regardless of experience however, Uizard is easy-to-use and will have you designing website mockups like a pro in no time.

Skip to section:
How to create a website mockup with Uizard
1. Wireframing for a website mockup (optional)
3. Edit and expand your web mockup
What is a website mockup?
Before committing resources to coding your new website, it’s valuable to make sure that your key decision-makers and stakeholders are happy with the design you’ve arrived at. That’s why it’s so valuable to create a website mockup. A mockup is a static representation of your website that helps you visualize and evaluate the site’s design before you move on to coding it. To find out more about what mockups are, you can read more in our dedicated guide to design mockups.
How to create a website mockup with Uizard
Looking for a website mockup software that helps you to create design deliverables for clients, stakeholders or for your own personal project? With Uizard, you have numerous options on how to complete your web mockup project. Whether that be jumping straight in with a premade template, or taking it back to basics with a website wireframe, you’ll be surprised at how quick and easy it is to create your website mockup.
1. Wireframing for a website mockup (optional)
With many mockup tools and design software, such as Uizard, on the market, it is easy to skip over the web wireframing step and go straight into a website mockup. However, there are benefits to website wireframes, and it can help to better understand the structure and flow of your web design before progressing to the mockup stage.
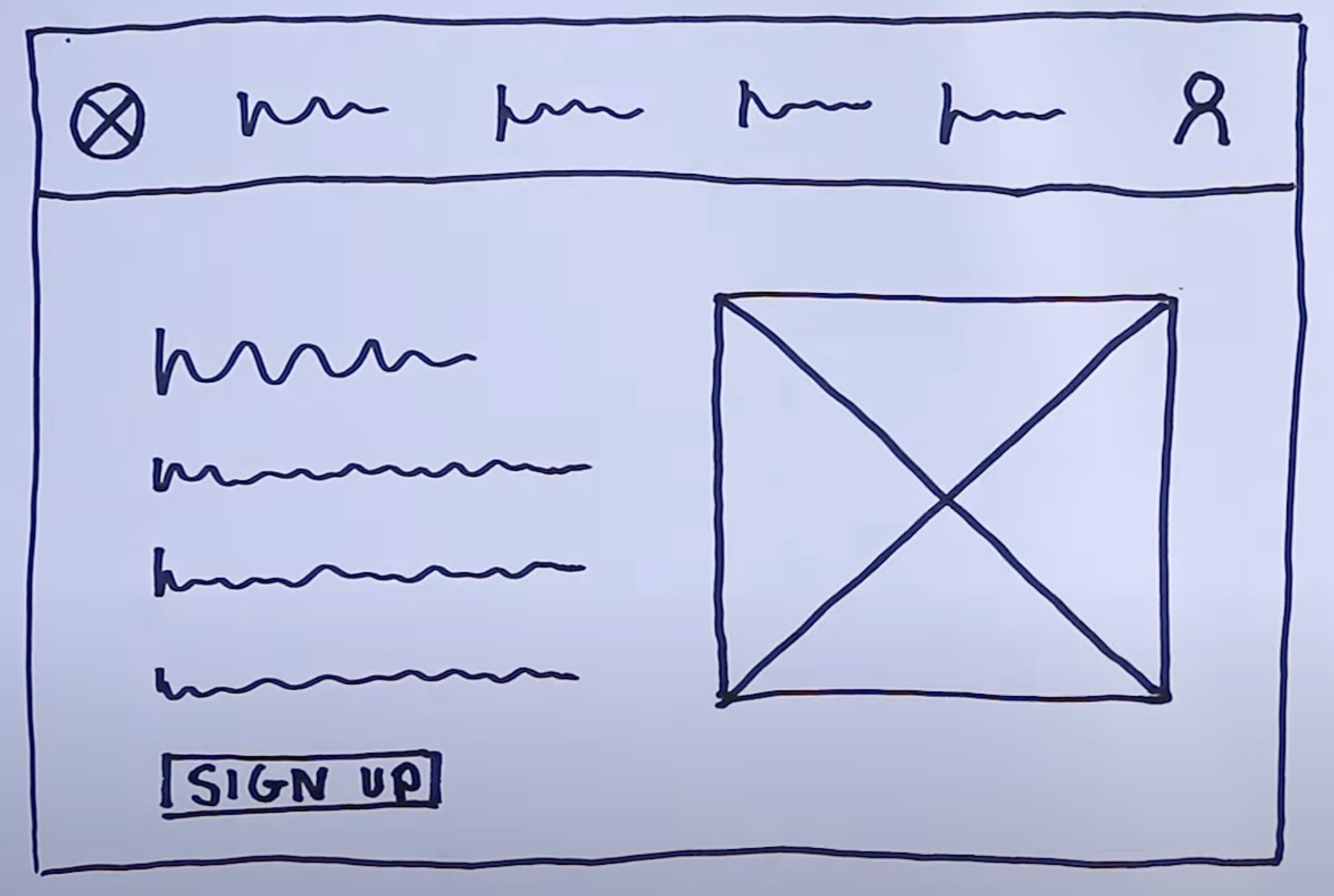
For many designers and non-designers, drawing wireframes is the first step in the mockup process. And in a basic black and white format, they can be a great starting point. But where can you take your wireframes from here? In Uizard you have a few website wireframing options:
Upload web wireframe sketches
Once you have your hand-drawn web wireframes, the fun doesn’t cease there. Thanks to Uizard Wireframe, you can easily import these into the editor using the wireframe scanner option, which is located in the magic tab on the left panel. Automatically, your web wireframes will convert into editable, and customizable website mockups. Ready for you to change to suit your project needs. To check how well your web wireframes will render in the Uizard platform, take a look at our sketching guide.

Use a website wireframe template
Alternatively, if drawing wireframes isn’t your thing, you can use a website wireframe template. You can add new design screens and expand your wireframes using the UI components library which will be set to a wireframe style. And once you’re happy with your wireframes, to convert your design into a mockup simply head to the magic tab, and use the wireframe mode option to transform your design into high-fidelity.
2. Creating a website mockup
Whether you are wanting to create website wireframes and upload them to Uizard, or go straight into the mockup stage, Uizard has something for everyone. So let us run through the different paths you can take to begin your web mockup design.
Start from scratch with the UI components library
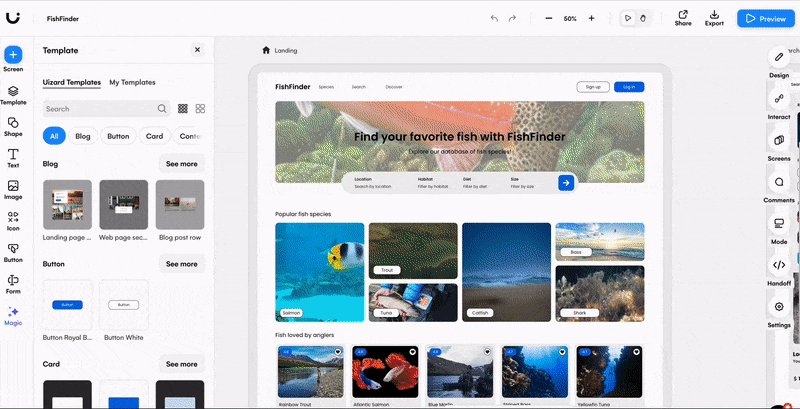
There is an option in the Uizard platform to start with a completely blank design screen, and from here you can add elements and components to start creating your website mockup. The left panel contains a UI components library, full of premade components that you can drag-and-drop onto your design screen. With elements such as icons and buttons at your disposal, your mockup is sure to take form in no time at all.

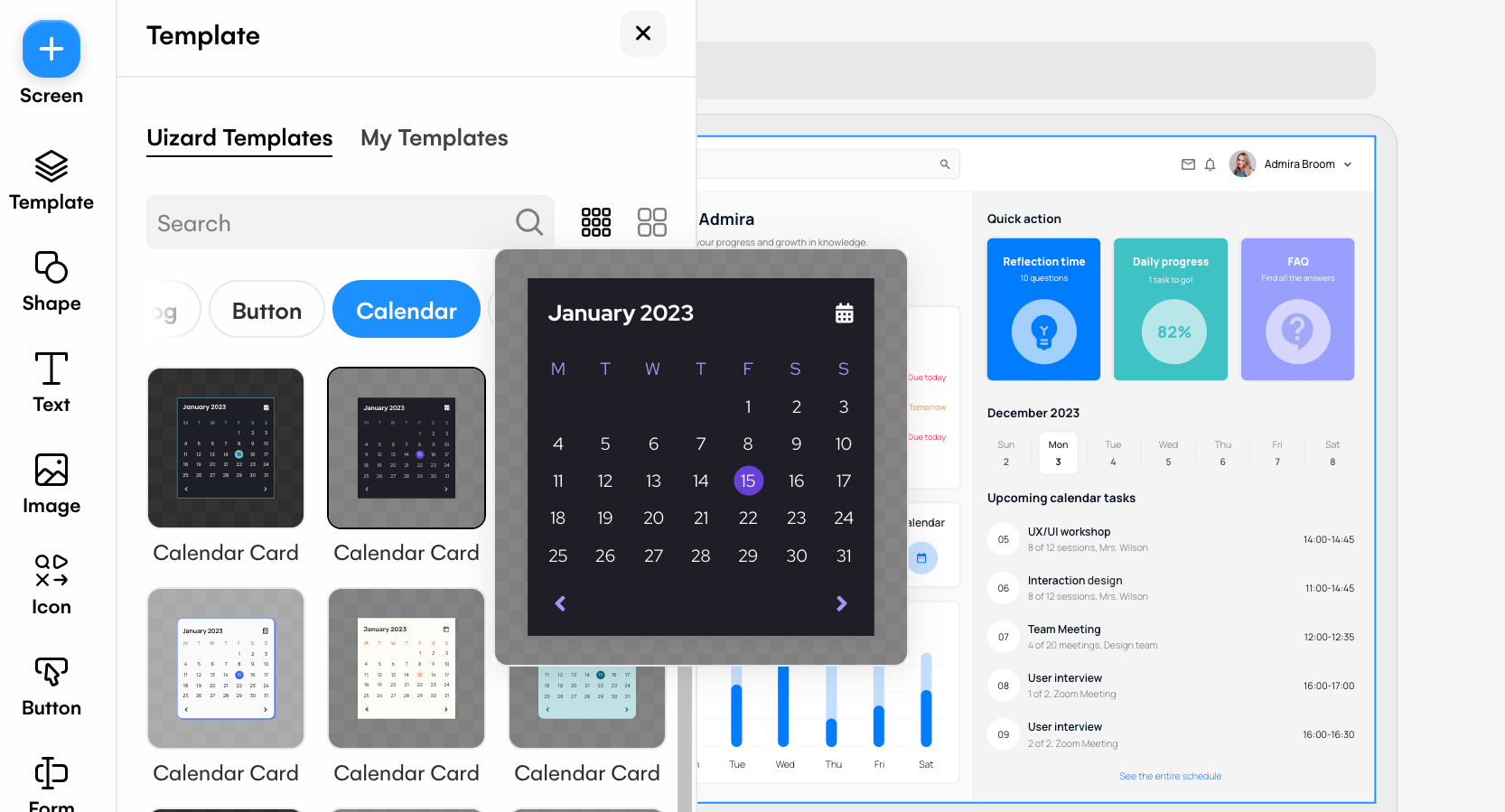
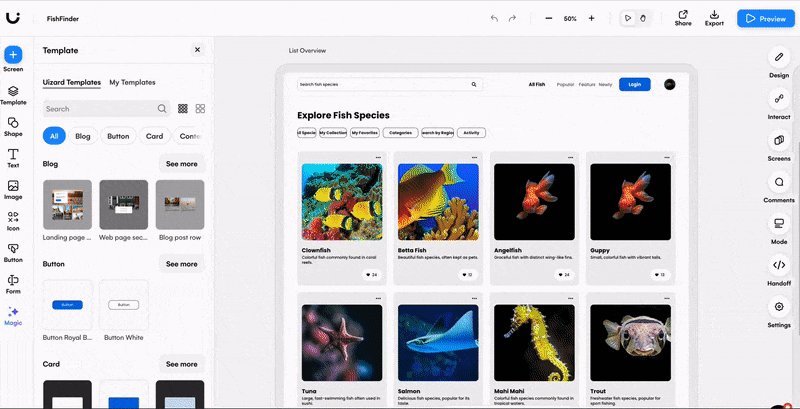
Start with a template
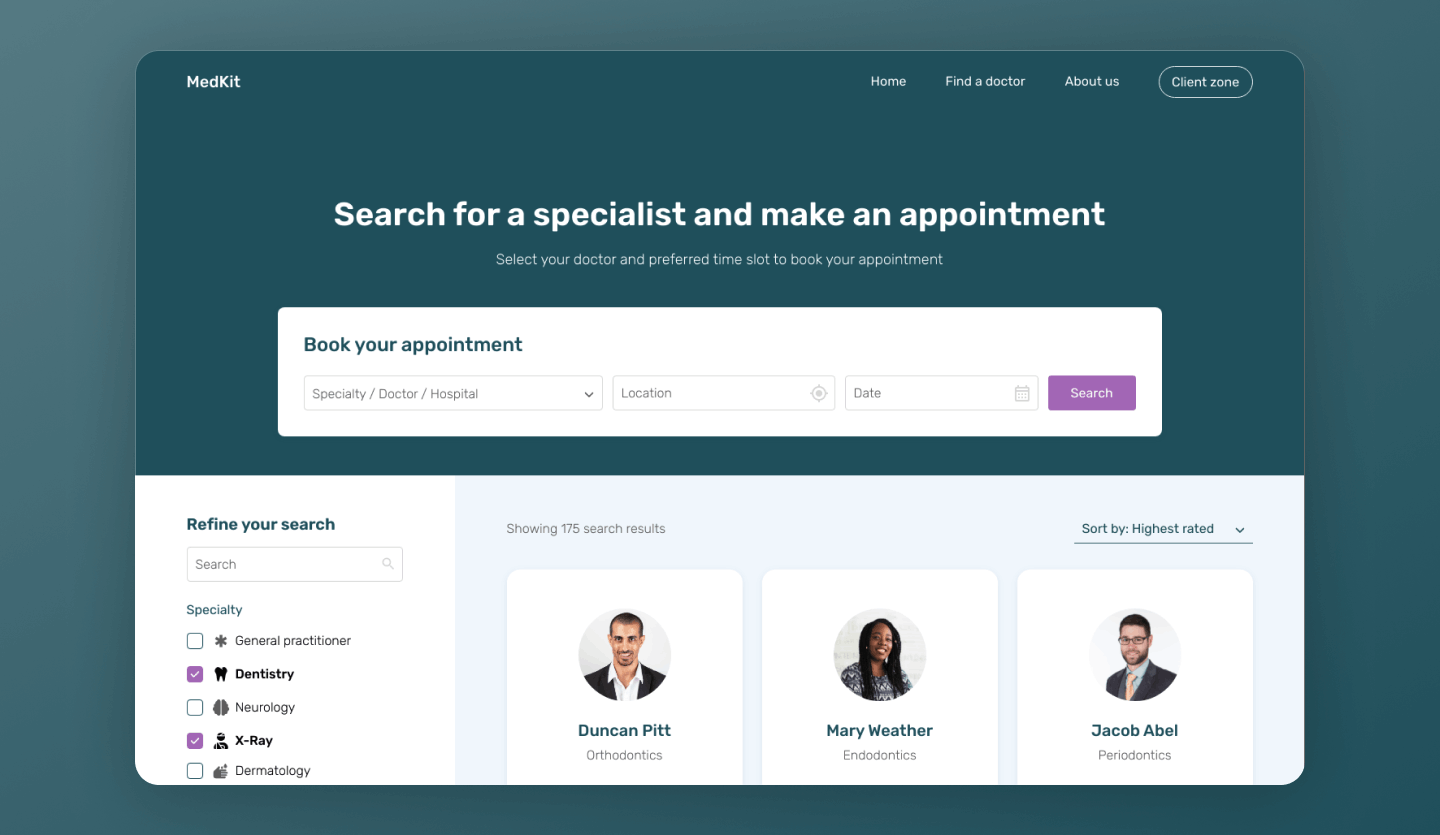
If you’re looking for a ready-made web design mockup, one that you can use straight out of the box, a Uizard website design template is the perfect option. With several design screens composed of components, elements and matching styling, all you have to do is edit the template to create your perfect web mockup.

Start with Autodesigner
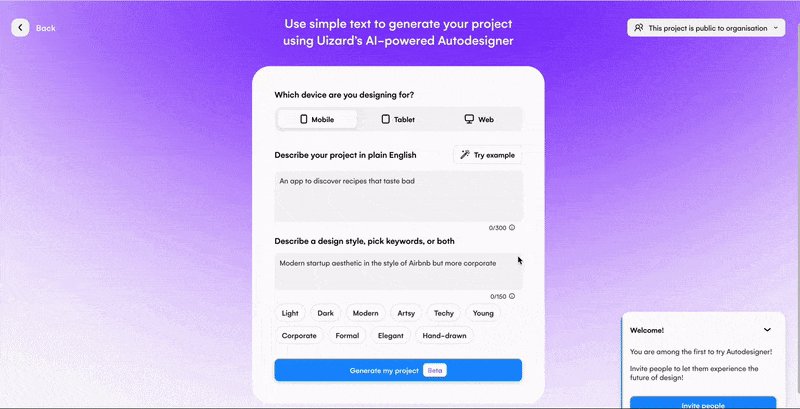
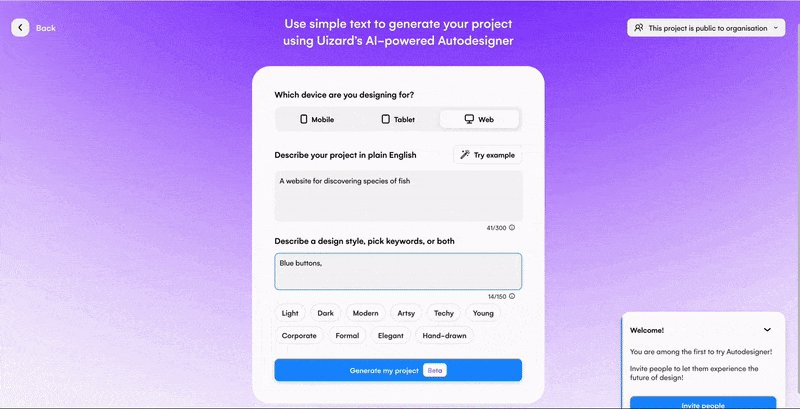
Generate your mockup using AI with Uizard Autodesigner. Simply input explanatory prompts, and let Autodesigner work its magic at creating your website mockup. If you want a deeper insight into how to engineer prompts for Autodesigner, take a look at this helpful article ‘What is prompt engineering?’.

3. Edit and expand your web mockup
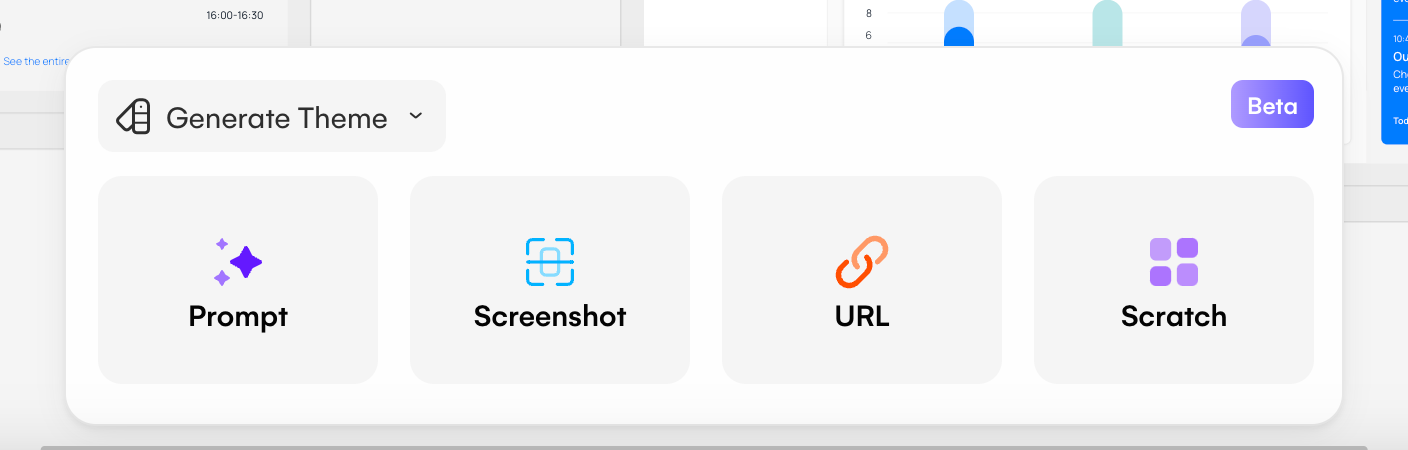
No matter whether you’ve started your website mockup from scratch, from a template or via Autodesigner, you can rapidly edit each and every design screen to your liking. If you want to switch up the color scheme of your website mockup, you can do so with the theme generator. Using the widget at the bottom of the editor, select ‘Generate Theme’ and from there you use an array of options to apply a new color theme and style to your whole project.

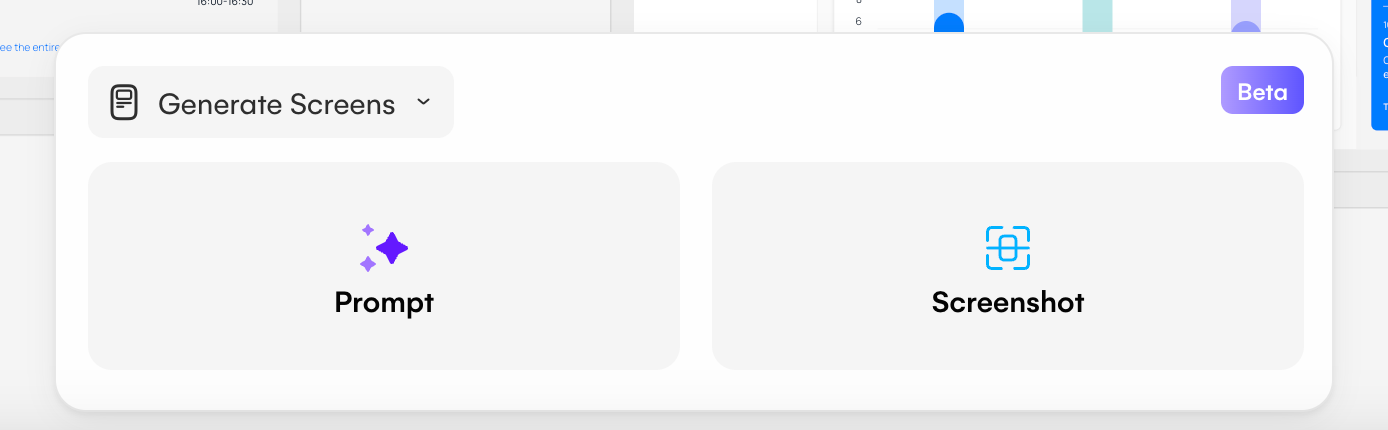
You can also expand your project and add new screens using the Autodesigner widget. All you need to do is select the ‘Generate Screens’ option, and pick from the prompt and screenshot features. Much like generating a whole project with Autodesigner, the prompt option will allow you to create single screen options from a simple text prompt. The screenshot feature however requires an image grab of a web design to generate a new screen. Both of these options are great for exploring new screens, and for providing extra inspiration.

4. Ideate and collaborate
Whether you’re working in-house, or for external clients, you will likely need feedback on your website mockup. With the share function in Uizard, you can invite team members, co-workers or clients to view or edit your mockup. They can even leave comments on your design too. This is the perfect way to ideate, collaborate and formulate an amazing web mockup design.
Want to know more about the world of UX design tools? Maybe you've got more questions about the design basics or about web mockups? Head over to the Uizard blog now and continue your magical design journey.
