The ultimate guide for creating pitch-ready UX designs

Investors are always interested in the bottom line, but before they get down to business, founders need to wow them. Without a product mockup, even the best ideas are just hot air. A well-crafted pitch is like a crystal ball that lets your prospective stakeholders glimpse your (and, by extension, their) future success. Including inspiring design assets as a part of your business case is an unmissable opportunity to demonstrate the clarity of your vision.
Polished, high-quality startup product mockups that feel like the "real thing" go a long way toward inspiring investors’ confidence in your idea and boosting your credibility as a professional who's able to execute. Our comprehensive guide will arm non-designer founders and budding entrepreneurs with what they need to know to create pitch-ready (and pitch-winning!) design mockups, which can be used for their SaaS product, mobile app, or crypto project.
What is a product mockup?
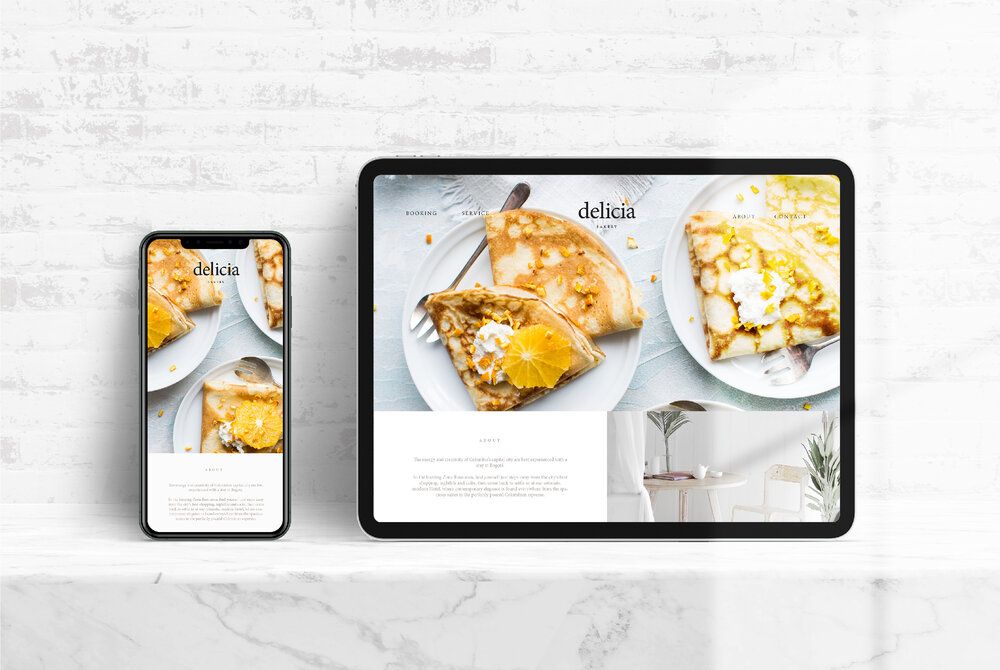
A product mockup is a graphic design rendering of your website or app that shows what the final product will look like. Mockups tend to be flat — non-interactive — high-fidelity images that showcase your visual and brand design and often present your product in situ, e.g., displayed on a laptop, tablet, or smartphone screen.
The purpose of a startup product mockup is to persuade stakeholders and investors to buy into your idea. Mockups are designed to inspire and garner enthusiasm. You want your audience to feel like they’re looking at the opportunity of a lifetime to get in at the ground floor, so they’ll be eager to get involved and underwrite your project with financial or advisory support. With this aim in mind, mockups need to include the right details to convey the core aspects of your experience, showcasing its most unique and dazzling features, but they also need to be high level enough to keep the conversation out of the weeds.
It’s in this way that mockups differ from wireframes, whose main objective is to show how something works more than how it feels. Mockups should focus on emotional appeal, helping your audience envision the concept in a real-world context. If you’re mocking up an app, show it on the right device and where and when a user might engage with it, like using a wayfinding app while navigating a new city or following a recipe app while cooking. Don’t underestimate how evocative these real-life types of images can be; immerse your audience in a moment.
At Uizard, we’re primarily focused on digital product or mockups such as mobile apps, web-based software, SaaS, or desktop solutions. Other types of product mockups, including brand assets, packaging design, and social media campaigns, might also be relevant to your project and are worth exploring using tools like Canva, which is different from but complementary to the mockups you can create in Uizard. That means you can use Uizard to create mockups of your product or service, and use Canva to create mockups of your marketing materials.

Why you need a mockup in your pitch
Design mockups are a powerful sales tool because they allow founders to make the future less abstract and the possibilities more concrete. This positions founders as visionaries and invites investors and stakeholders to not only buy into the potential of the idea but also into the founder’s potential to bring it to life. Including mockups in your pitch gives your idea a sense of momentum. Similarly, high-fidelity interactive prototypes are also very effective in building enthusiasm and interest in a pitch. For websites and apps with distinct functionality, a prototype might be necessary to show off a new technology.
That said, it’s important to note that a mockup is the representation of an ideal, a direction but not the precise route to get there. You need to make it clear where you draw the line, which is why it’s better to err on the side of big-picture thinking, as opposed to zooming in on the minute details. You need to give yourself the space for the thinking to evolve with time and feedback. Mockups, like wireframes, can also help facilitate internal conversations with design and development collaborators, soliciting input about what’s possible. A mockup can be a team’s North Star, guiding them forward to a bright horizon.
You might also consider using mockups to introduce your idea to a new audience. For example, as you’re developing a fully functional website or app with all the bells and whistles, you might launch an interim landing page as a means of gauging interest and gathering feedback from potential users. Including mockups of the “final” product engages your audience, whom you might also think of as stakeholders and investors interested in supporting a product they believe in. If you’re selling a digital product or service, mockups offer a sneak peek of the features users can expect, which, if you’re building a waiting list or conducting a pre-sale, will exponentially increase your ability to convert prospects into customers.
Showing your mockup “in the wild” makes your idea feel real and tangible. Above, you can see an interactive mockup for the mobile shopping experience Basket.
How to create startup product mockups with Uizard
You might be worried that creating attractive design mockups requires a level of fluency with design tools like Adobe Photoshop or Figma. But you’re in luck because Uizard was created specifically with the goal of empowering more and more non-designers to visualize their ideas with an approachable tool designed to meet them where they are.
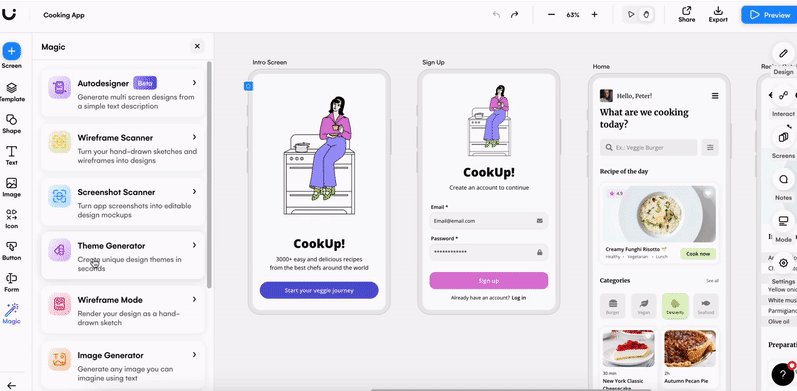
Uizard offers a variety of mockup templates as well as common design components in a simple, drag-and-drop interface that makes it easy to translate your idea from a sketch to a polished mockup in just a few steps.
We’ll walk you through the basics right here:
1. Put yourself in your audience’s shoes
Step back before you take a step forward into designing. Who are you pitching and what are you asking of them? You might already have an MVP or a product in beta used by a few thousand users and you might just want to create a mockup to showcase what’s next in your roadmap. Align expectations and think of the questions you might have if you were in their position. As you’re deciding what to include in your mockups, consider the ways each element contributes to painting your big-picture vision and make sure you have a confident answer to questions about why it’s important and how it works. You never know what details an investor might hone in on, and the last thing you want is to be caught unaware, without a clear rationale for any of your design choices. So make every detail count, and do your best to anticipate what an investor might want to know before they’re ready to hand over a blank check.
2. Set up your Uizard workspace
You’ve got a few options for how to start a new project with Uizard.
- First, you can upload your own sketches that Uizard will convert into fully editable digital files. These can be hand-drawn scans from your notebook or a whiteboard snap, or even sketches from brainstorming tools like FigJam, Miro, or Mural. We’ve created a handy sketching guide to make sure your designs are Uizard-ready.
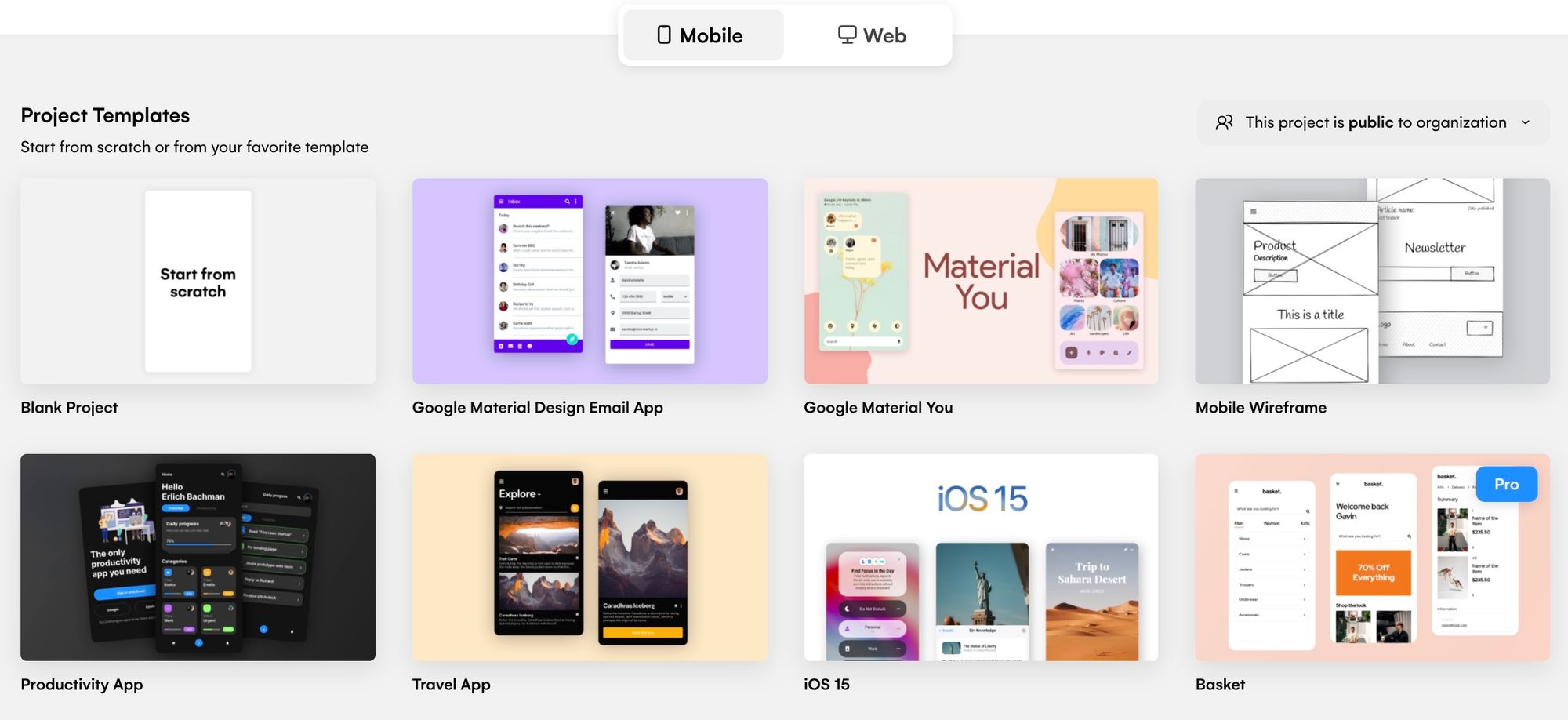
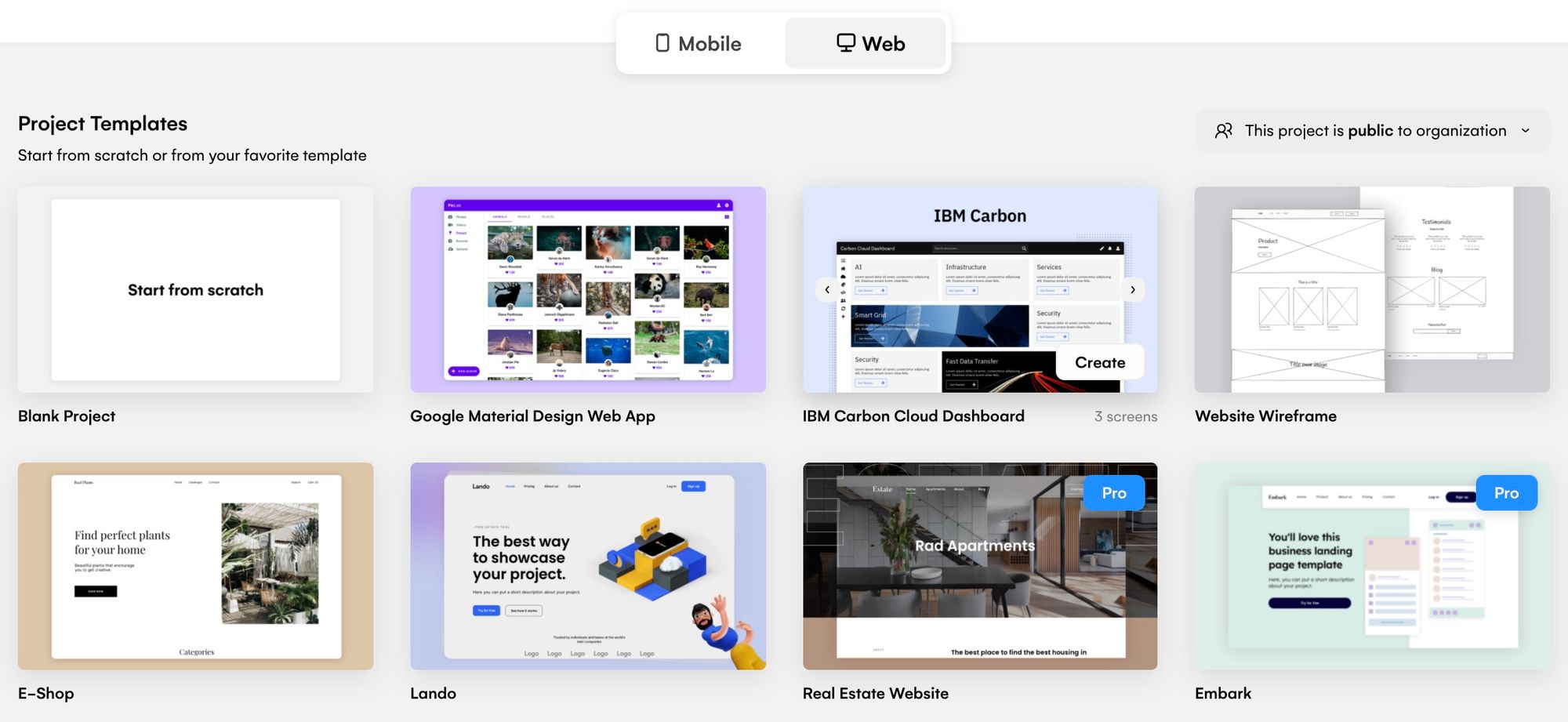
- Or, you can use one of Uizard’s AI-powered UI templates. These give your project a jump-start with best-in-class layouts for e-commerce sites, professional landing pages, travel apps, and more. Each template includes a set of key screens, like a homepage, About, and Product pages, and you can add or subtract based on your own project needs.


- Last but not least, you’re always free to start from scratch with a blank project. Uizard’s tool palette of component templates (e.g., dialogue boxes, navigation menus, and gallery views) are like building blocks with UX design best practices built right in! And what's cool is that you can simply drag and drop them. It's like playing Lego!
3. Edit and customize your screens
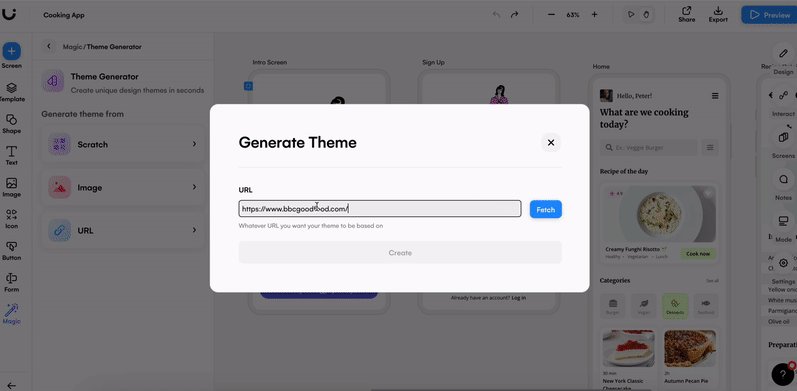
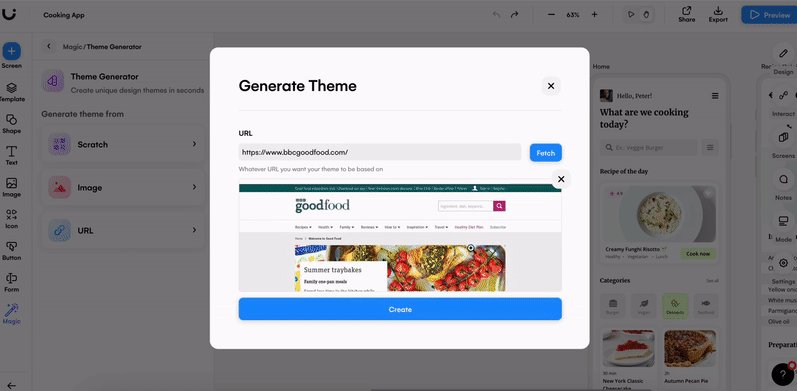
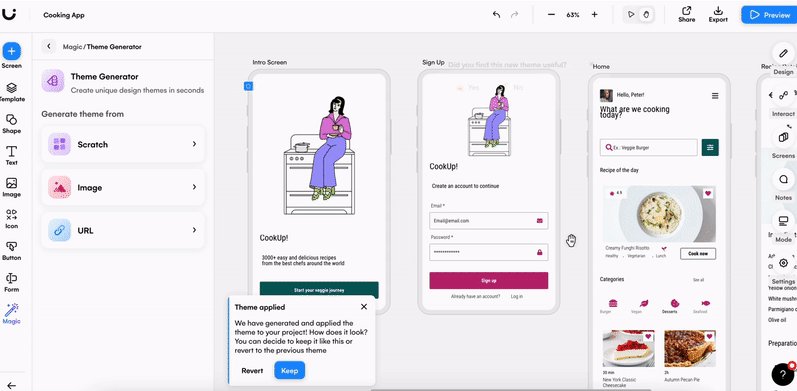
All Uizard design templates and components are fully editable and customizable, with an intuitive interface and tool palette of smart objects. When creating mockups, details like color, typography, and imagery are mission-critical decisions that will bring your design to life and make it ownable to your brand style. Uizard’s templates have default themes and palettes, but again, these, too, are customizable to match your brand fonts and colors. You can also experiment with Uizard’s theme generator, which lets you create your own design themes from different inspiration references, including screenshots, moodboards, or even straight from URLs.

4. Export mockups
Once your mockups are ready for prime time, you can export them in a variety of formats, including PNGs, JPGs, or PDFs, that you can easily drop into any slide deck. You can also embed flat or interactive designs anywhere on the web (like your landing page, for example!).
Tips for designing pitch-ready startup product mockups
There’s no shortage of advice on what makes a great pitch, and equally, there are countless templates for presentation decks. We’re sure you’ve been cherry-picking your way through them to suit your own objectives, as you should! But since you’re here, we thought we’d share a few tips that transcend the latest trends in startup wisdom that can help you take your pitch from good to great.
- Focus on storytelling. The best pitches follow a narrative arc, that like any great story, invites the audience into a new world, making them feel a part of it. Visuals like mockups and prototypes contribute to the immersiveness of the experience by tapping into the timeless adage to show instead of tell.
- Emphasize quality, not quantity. All that glitters isn’t gold, and your audience won’t be fooled by a bunch of shiny objects that are all style and no substance. Mockups indeed need to dazzle with a high level of design fidelity but apply the polish to only your best and brightest ideas, so they stand out.
- Keep it real. Sell a dream, not a fantasy. Be mindful of where your mockup teeters on the edge of overpromising features and functionality that you’re not prepared to deliver. Ground every aspect of your presentation in research and insights that specifically demonstrate how desirable, viable, and feasible your idea is.
Best of luck building the next unicorn! 🦄
Think you got it covered? When you're ready to design your next startup product mockup, you can create a Uizard account for free here.
