How to design a website theme in Uizard

Whether you know what a website design theme is, or you’re hearing the term for the first time, you will have certainly come across hundreds of them online. A website design theme ensures the consistency of colors, fonts and other design elements used across a whole website design. Every website has a theme. Why? Well, because it ties the whole web design together.
Users expect to see the same colors and typography when they move from one page of a website to another, and most, if not every single web design out there will comply with this. Not only is it a major part of UX design, it makes your website look a whole lot better too.
There are many tools out there that offer website design themes, but by using Uizard you can use AI to generate a website design theme, and apply it to your entire project, in no time at all. Intrigued? Read on to find out more.

Skip to section:
What is a theme in website design?
How can you design a website theme in Uizard?
What is a theme in website design?
A website design theme is the overall design style of the pages within a web design. This includes not only the colors used, but also the fonts, whether a border or a shadow is used on components, and any other little details that are consistent from one page within a website design to another. A website design theme can be created manually within a UI design tool, or they can be generated using AI-powered features in tools such as Uizard.
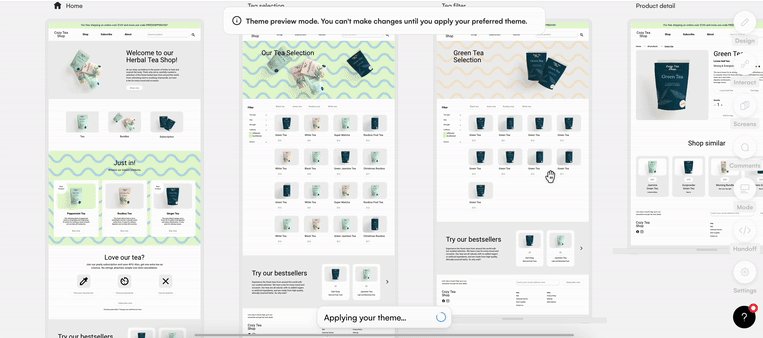
Using Uizard’s Theme Generator, located in the Autodesigner widget in the editor, users have the ability to generate and apply a website design theme to their entire project in a variety of ways. Create a web design theme from a prompt, a screenshot, a URL or from scratch in Uizard. Sign up today to try it for yourself.
Why should you use a website design theme?
Website design themes offer consistency to users, which is extremely important in UX design. Using the same colors, fonts and component styles throughout a website design helps to familiarize users with your web design, and what to expect from it. And using a tool such as Uizard can boost the user experience of your web design by providing a consistent theme.
Website design theme examples
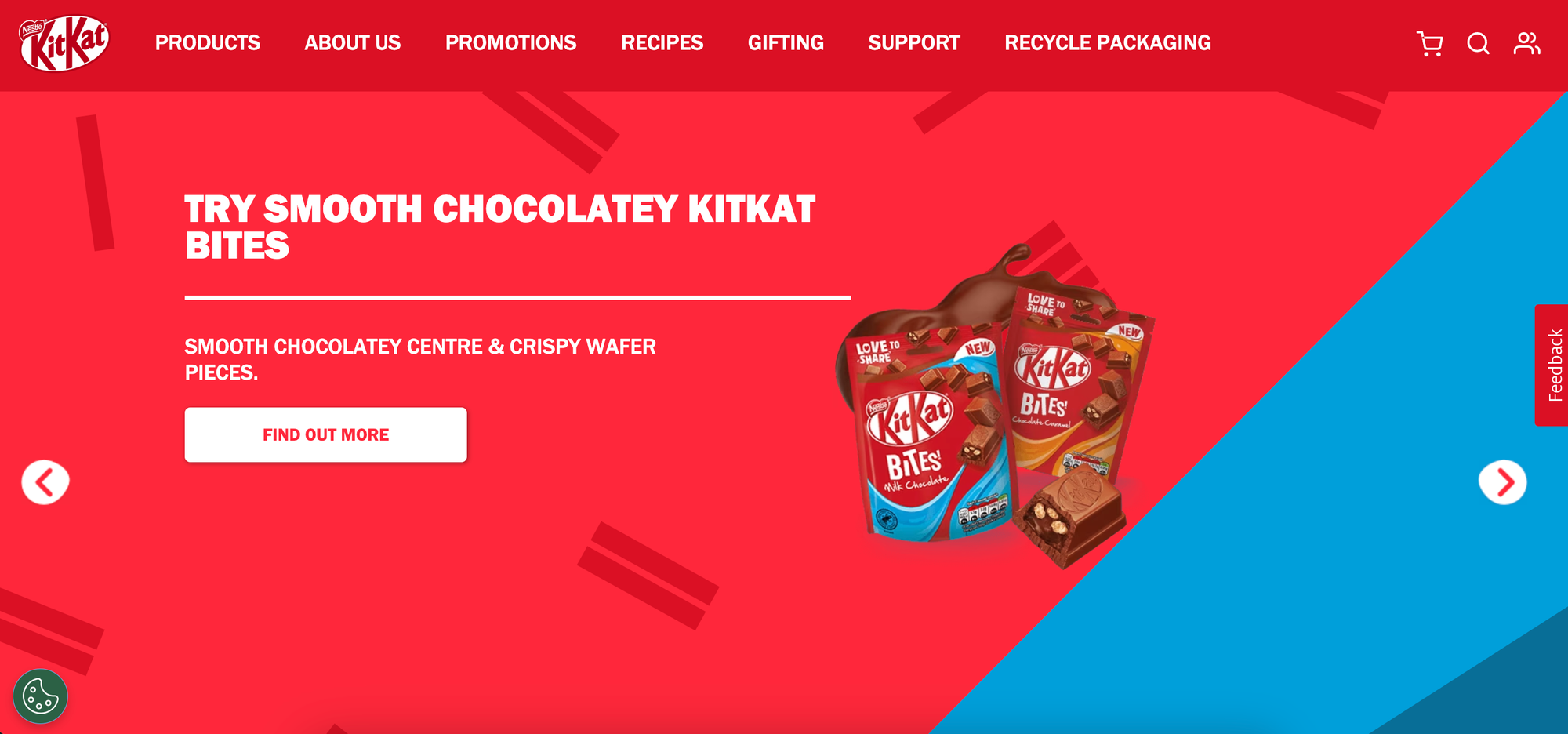
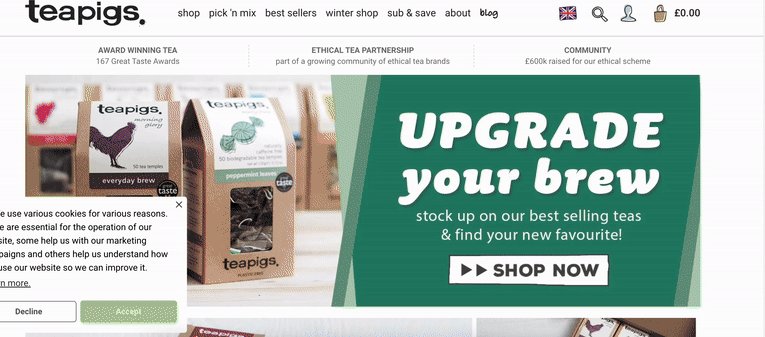
Many companies, particularly the ones that sell a physical product, have a website design theme consistent with their product. For instance, KitKat uses the classic red and white colors on their website design to match that of the chocolate bar. They even include the well-known logo in the top left corner. This is a common practice for businesses with material products.

But what about non-physical products such as apps, software and online tools? Here many companies simply decide on their own website design theme. For example, here at Uizard we have a consistent yellow color scheme that carries across all of the pages on our web design. The same can be said for websites that offer news, or personal websites, as long as the design theme is consistent, anything goes. Saying this, color theory can play a major role in website design themes, but we cover more about this in our UI design fundamentals article.

How can you design a website theme in Uizard?
Gone are the days of changing the color of every button, or altering the font manually on every single piece of text. With Uizard, you can apply a website design theme to a whole project in just a few clicks.
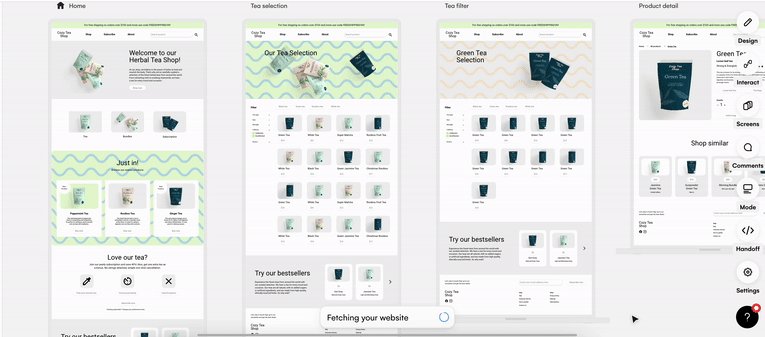
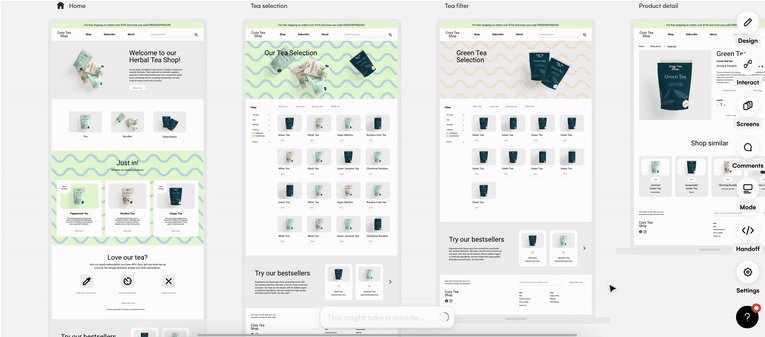
To create a website design theme in Uizard, you’re first going to want to open up an existing website project, or start a new one. Once you’re in the editor, this is when the fun starts.
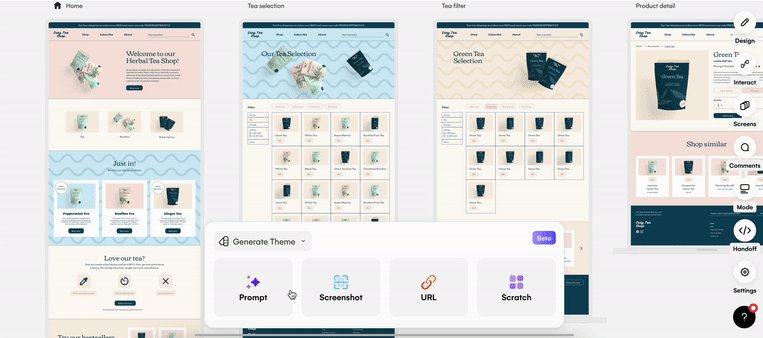
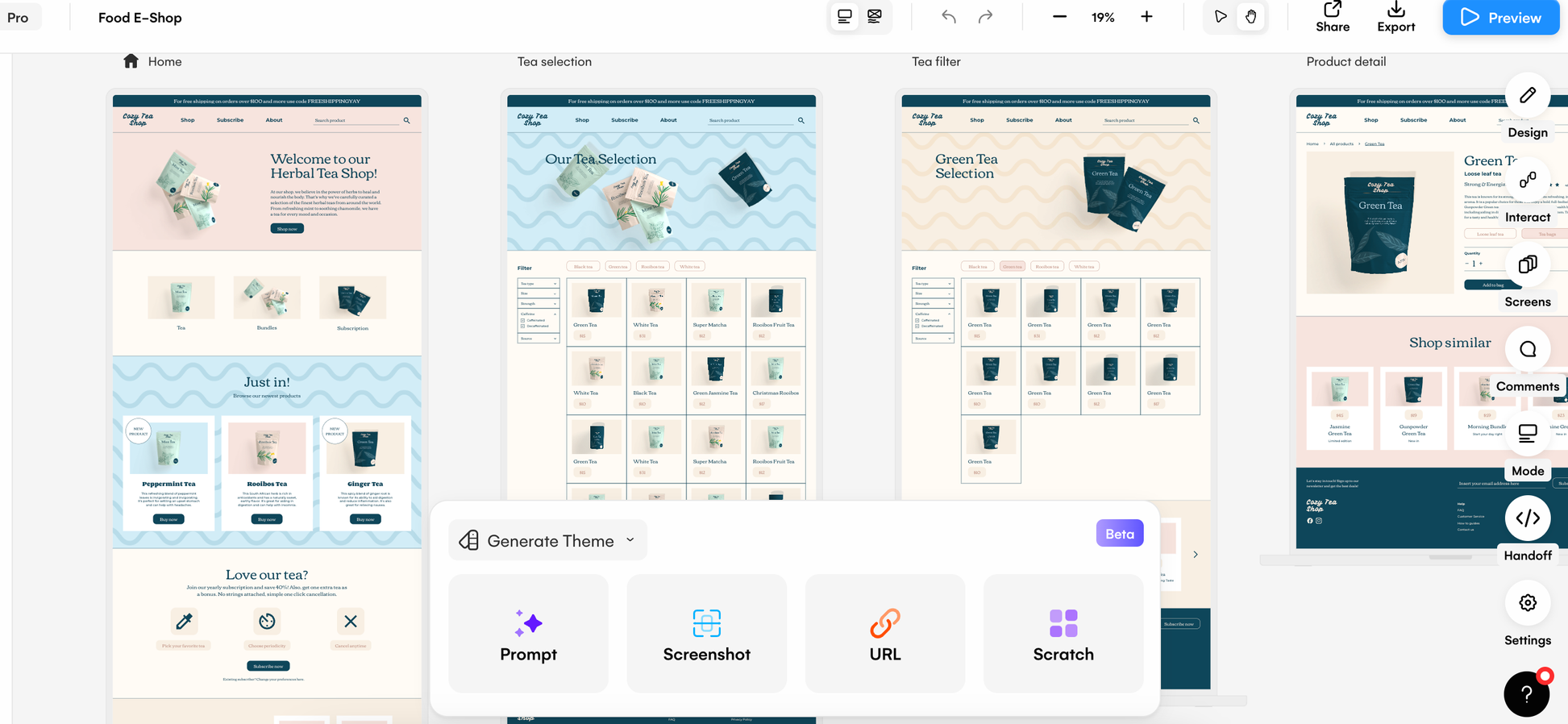
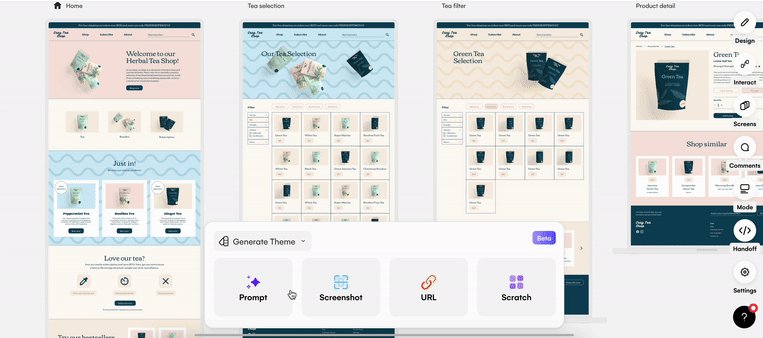
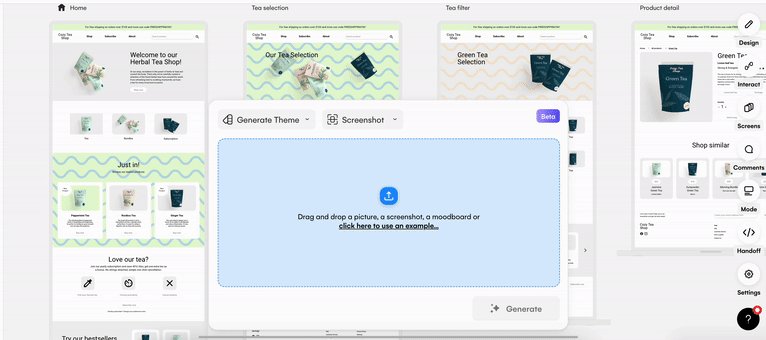
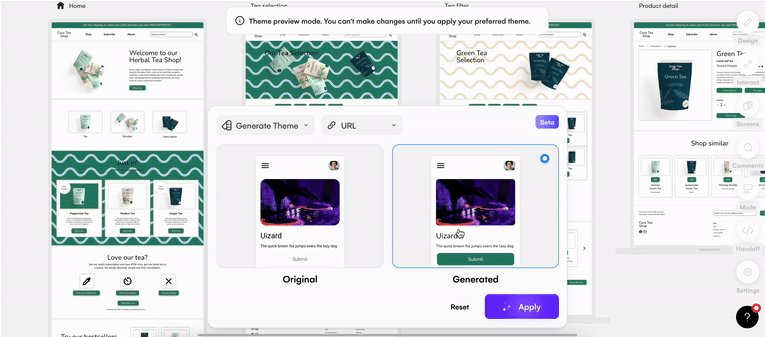
There are four different ways to design a website theme in Uizard, and each one is accessible via the AI-powered Autodesigner widget at the bottom of the editor. All you have to do is click on the widget, and use the dropdown to select ‘Generate Theme’. From here, you can pick from four theme generation options.
Let us run through the four ways to generate a website design theme in Uizard.

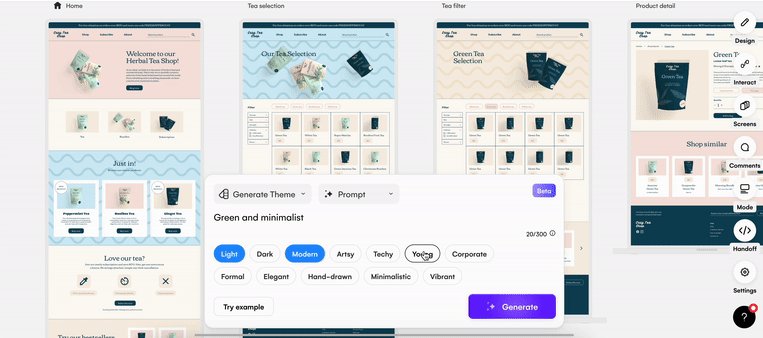
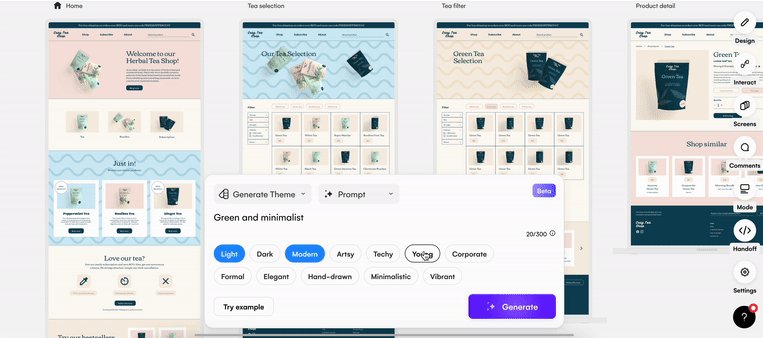
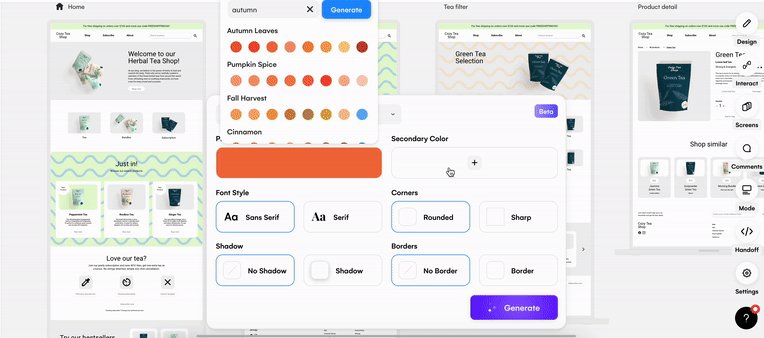
Prompt
There is no easier way to create and apply a whole design theme to your website project than using a simple text prompt. Within the ‘Generate Theme’ section of the Autodesigner widget, you have the option to use a prompt, and keywords, to put together a new website design theme. You can describe the colors you want, and the overall design style, and then add keywords to supplement your prompt. In turn, this will generate a web design theme based on your prompt which can be applied to your website design.

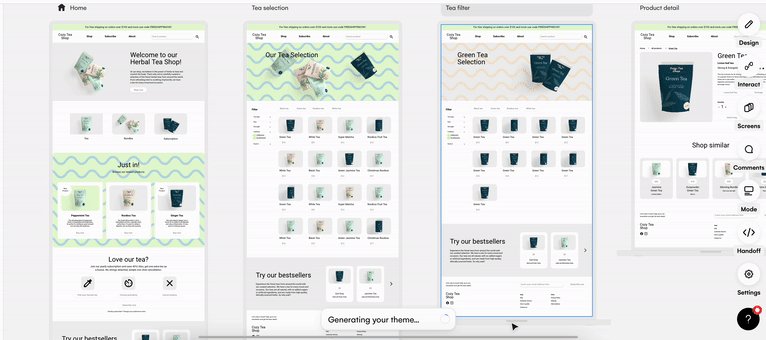
Screenshot
Whether you’ve seen an inspiring website design online, or you want your theme to reflect one of your own projects, with a screenshot you can do just that. Use the screenshot option within the widget to upload an image, and Uizard will do the rest. The design theme generated will match the font, and the colors of the screenshot uploaded, and once applied, you can then go into your design and edit it further.

URL
Much like the screenshot option, you can also use a URL to generate a new website design theme. This feature pulls in the website design theme from the inputted URL, and then applies it to your project. So if you have seen any website design themes that you’re particularly fond of, simply copy the URL, and paste it into this option in the widget. You can then progress your web design via online inspiration.

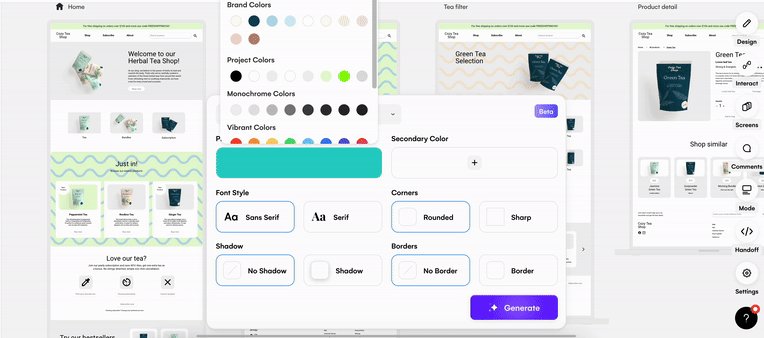
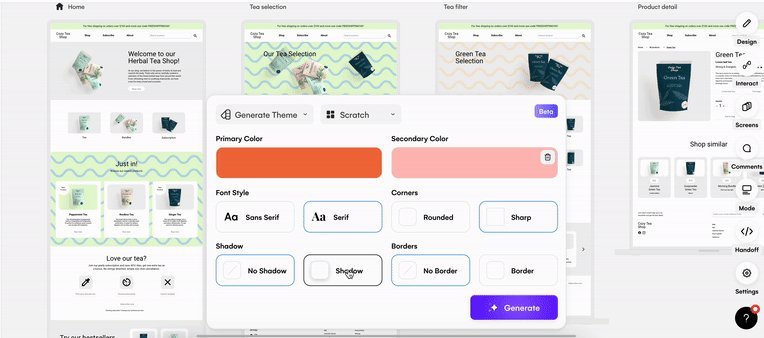
Scratch
If you want total control over how your website design theme turns out, you can use the scratch functionality. Here, you can pick the primary and secondary colors, the font style, and decide whether your components have borders, shadows or rounded corners. This information is then used to generate a new website design theme, and can be added to your project.

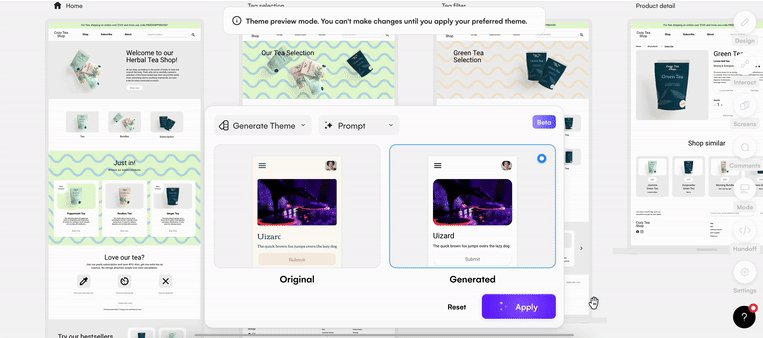
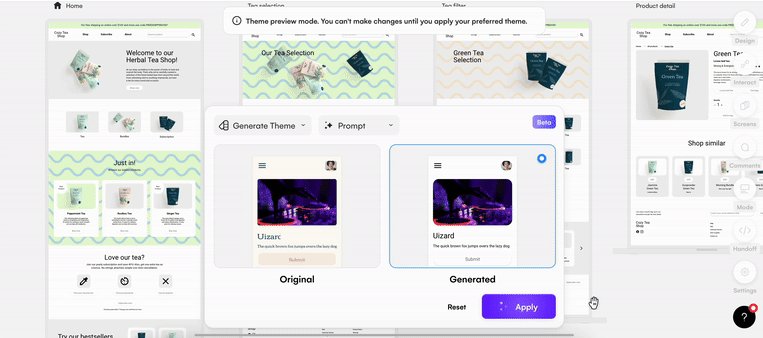
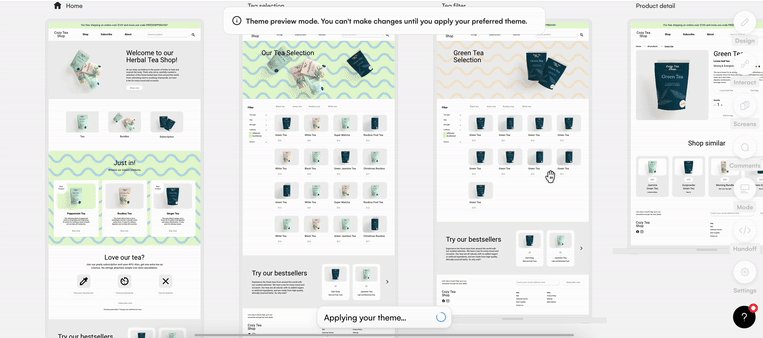
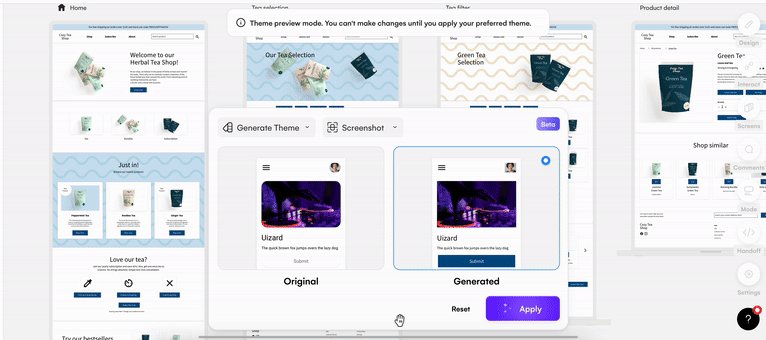
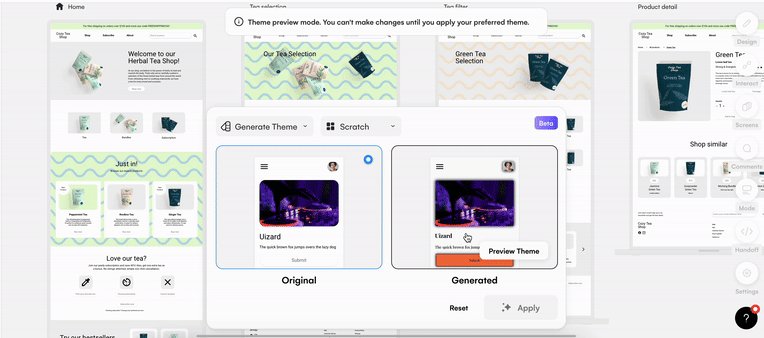
With all of the above options, before you apply a theme to your website design, you have the option to reset and return to your previous design theme if you’re not completely satisfied with the generation. You can also generate as many website design themes as you like, until you find the perfect one for your product design.
With Uizard you can customize and personalize your web design project to meet a client’s brief, or your own personal vision in no time thanks to the AI-powered Theme Generator. But if you’re looking for a premade website design complete with multiple screens, and a consistent design theme, check out our range of website design templates today.
Interested in generating your own website design theme using AI for a project? Sign up to Uizard today to get started. For more articles like this one, check out the Uizard Blog.
