A beginner's guide to web design

Whether they realize it or not, website design is something that most online users have become extremely accustomed to. The buttons they click on, the navigation bar they use, and the overall aesthetics that they love, have all been intricately placed and designed by a web designer
Users expect great quality website designs, and why wouldn’t they? With amazing web design tools, such as Uizard, on the market, anyone can design a great website. No matter whether you’re a beginner in the field, or have years of design experience, using a tool like Uizard will have you creating amazing web design projects in no time.
So whether your business has a booming social media presence and you’re looking for the next step, or you’ve decided it’s finally time to set up your own online blog, web design is a great place to start. In this article, we will discuss web design, why it’s important, and how you can get into the industry.

Skip to section:
Why is website design important?
What is involved in the web design process?
What makes a good website design?
Why use Uizard as your website design tool?
What is website design?
Website design is the process of designing the aesthetics, functionality and the UX of a website. Layout, typography, color, branding, and component choices all contribute towards a web design. And when used in conjunction with one another, each is used to provide a great user experience. Many businesses use web designs to promote their products, services, articles and more, so it’s important to make sure a web design is easy-to-use and understandable.
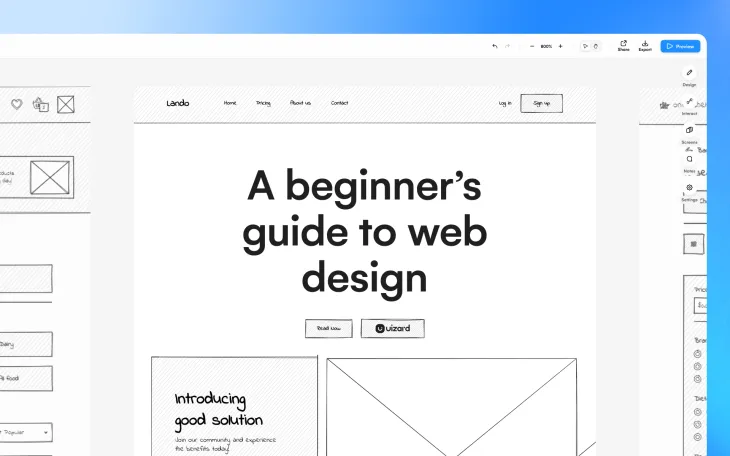
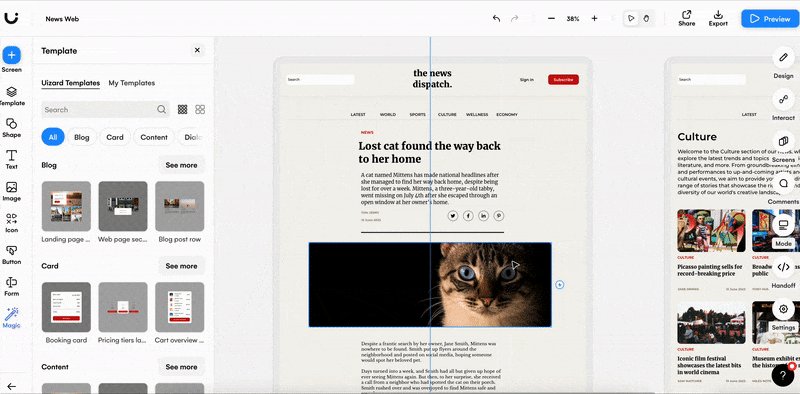
Web designers use UI design tools, such as Uizard, to create web designs. Starting with a rough wireframe, web designers eventually end up with a finalized prototype of which they can share with web developers, clients and team members.
What is UX in web design?
When creating a web design you will need to consider UX in order to produce a user-friendly site. UX stands for user experience, and it is used in web design to ensure that users can effectively navigate a website, as well as digest the information provided to them. A good UX web design understands the needs of a user and serves to help them reach their end goal.
Web design vs web development: What’s the difference?
Web design and web development are two distinct stages in the creation of a website. Despite this fact, they are often confused for one another or parceled together as one process. After a web designer has completed their project, a website design is passed onto a web developer who follows the design layout and ensures full interactivity for users who land on the website. So whereas a web design encompasses the visuals of a website, web development is the process of turning this design into a visible, usable website via domain access.

Why is website design important?
A web design is the first thing that your users will see when they open your site. Whether you are designing for your own brand, a personal project, or for a client, first impressions are key. A web design reflects your brand, product, service and everything else you have to offer, so a great web design will ensure that your users keep coming back for more. Another reason as to why web design is important is due to user flow. With a web design you can accurately map out the user journey, and this essential for UX — without it, the navigation of a website would not exist.
What is involved in the web design process?
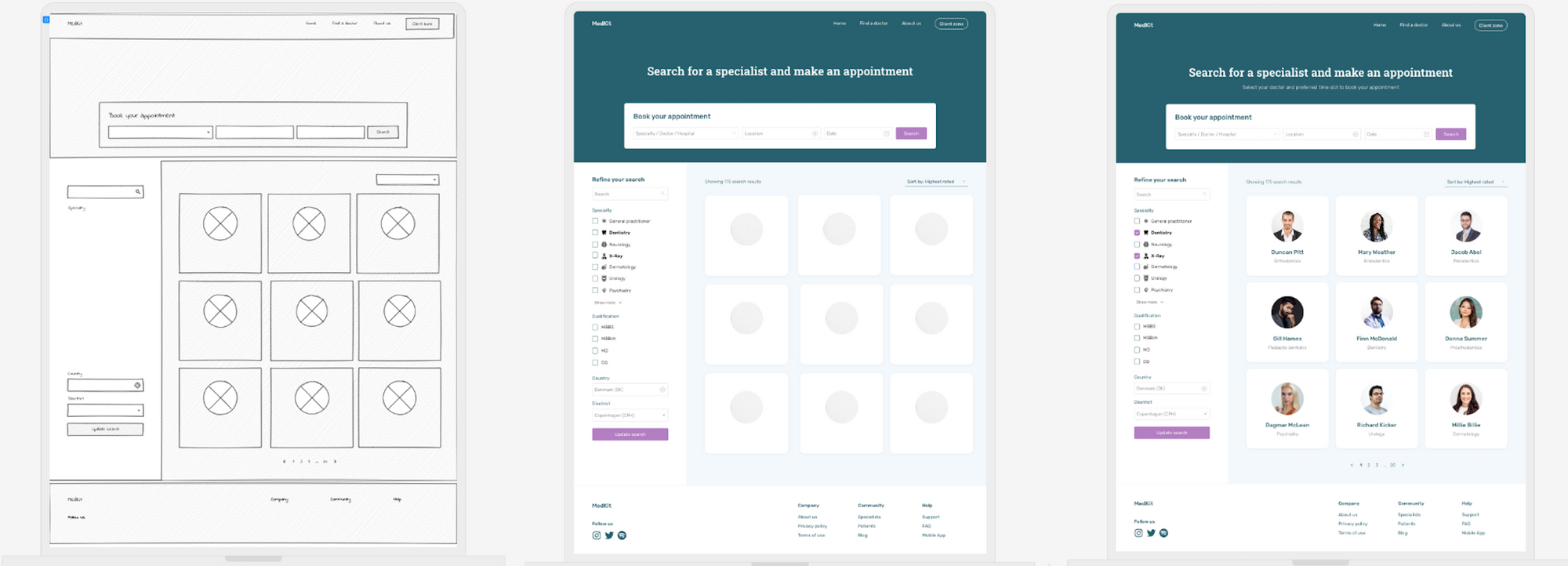
From wireframe to mockup to prototype, designing a website involves a number of steps. But what do these terms mean in relation to website design?
-
Web design wireframes are only a rough sketch of your design layout and they act as a draft blueprint of your design. Wireframes can go through multiple changes as feedback is provided before you reach the mockup stage.
-
A web mockup uses more detail than a web wireframe, and includes the likes of colors, text and images, as well as larger components. Again you will find that your mockups will go through several stages of iteration before reaching the prototype stage.
-
Web design prototyping is the final step before the completion of a web design, and this focuses on not only presenting what a website would look like but also how a user would interact with the design.

What makes a good website design?
What can you do to set your web design apart from the billions of others online? Well, there are a few website design best practices that you can follow to ensure that your site design is the best it can be:
A clutter-free layout
Most website designs follow a very similar structure. The header is of course at the top with the navigation bar, the footer is at the bottom, and all of the sections in between are free-game. The problem with this arises when web designers add too much and clutter their design. The layout of a website design needs to be easy-to-understand, and logical. And this means keeping it clutter-free.

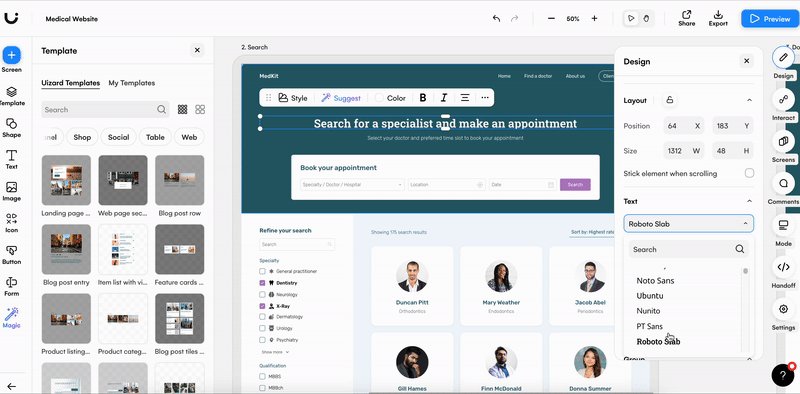
Great typography
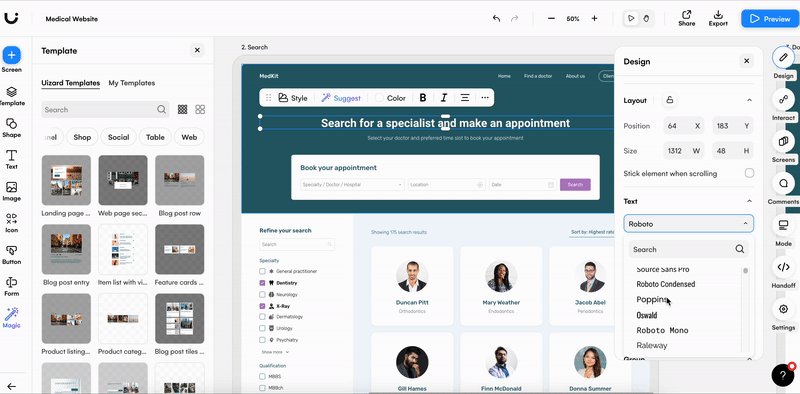
Typography is simply the appearance of text, and it includes the font type, text sizing, spacing and case. Typography is used in web design to distinguish between headings, subheadings and the main body of text. Without it, the content on a web design would all merge into one.
To make areas of text stand out, such as headings, there are a few typography tricks to ensure a user’s attention is drawn here first. For instance, a heading should be noticeably larger than other areas of copy, but it also may be in bold, have capitalized letters, or in a different font. Drawing users to important sections of text ensures that they know the basics, and find it easier to continue learning more about your brand, product or service.

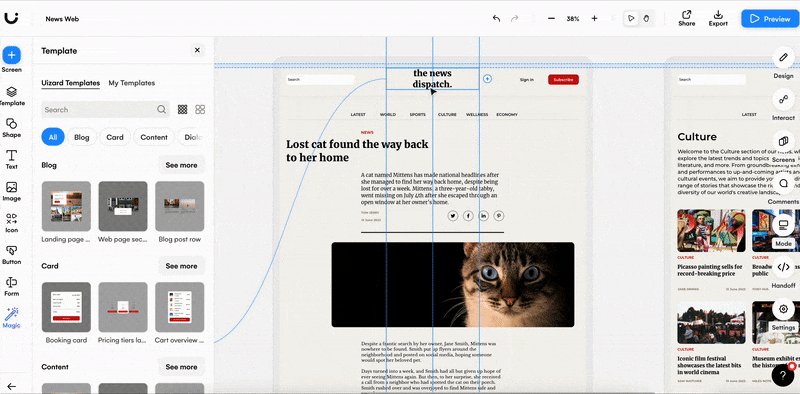
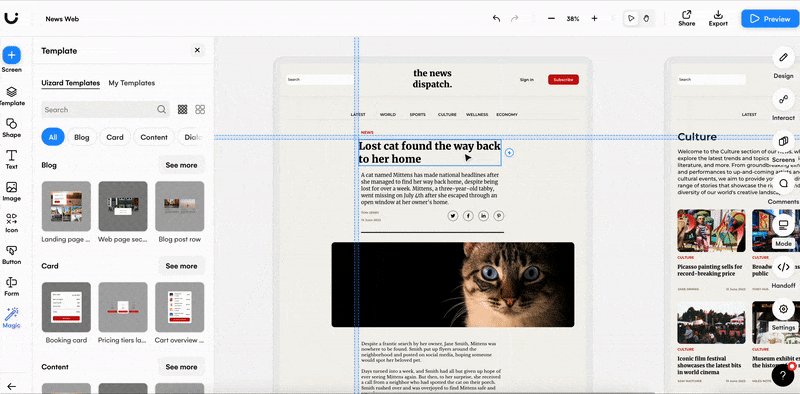
Properly aligned components
Alignment is a key aspect of web design. Having unaligned headings, or a form that is a mismatch between left and right alignment, will not only make your web design look unprofessional but it’ll impact your UX too. Use consistent alignment to take users through your web design pages in a logical order, and make things as easy as possible for them.
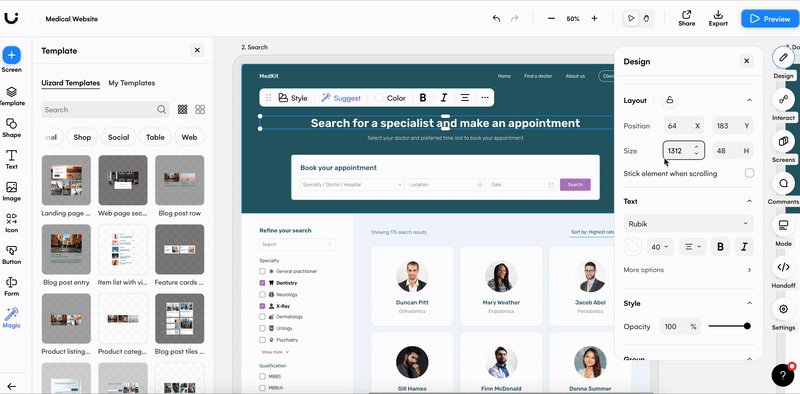
Whether you want all of your headings to be centered, or to be in-line with their relevant segments of copy, web design tools can help you with this. For instance in Uizard, once you begin moving around elements and components, blue snapping guidelines appear to ensure that everything is properly aligned.

Color choices
Color is an essential part of nearly every design, and it is especially the case for website design. If you are designing a site for a client, the colors you pick for your site should align with their branding as well as their target demographics. The same can be said for the creation of personal web design projects, so you should always consider who you are designing for.
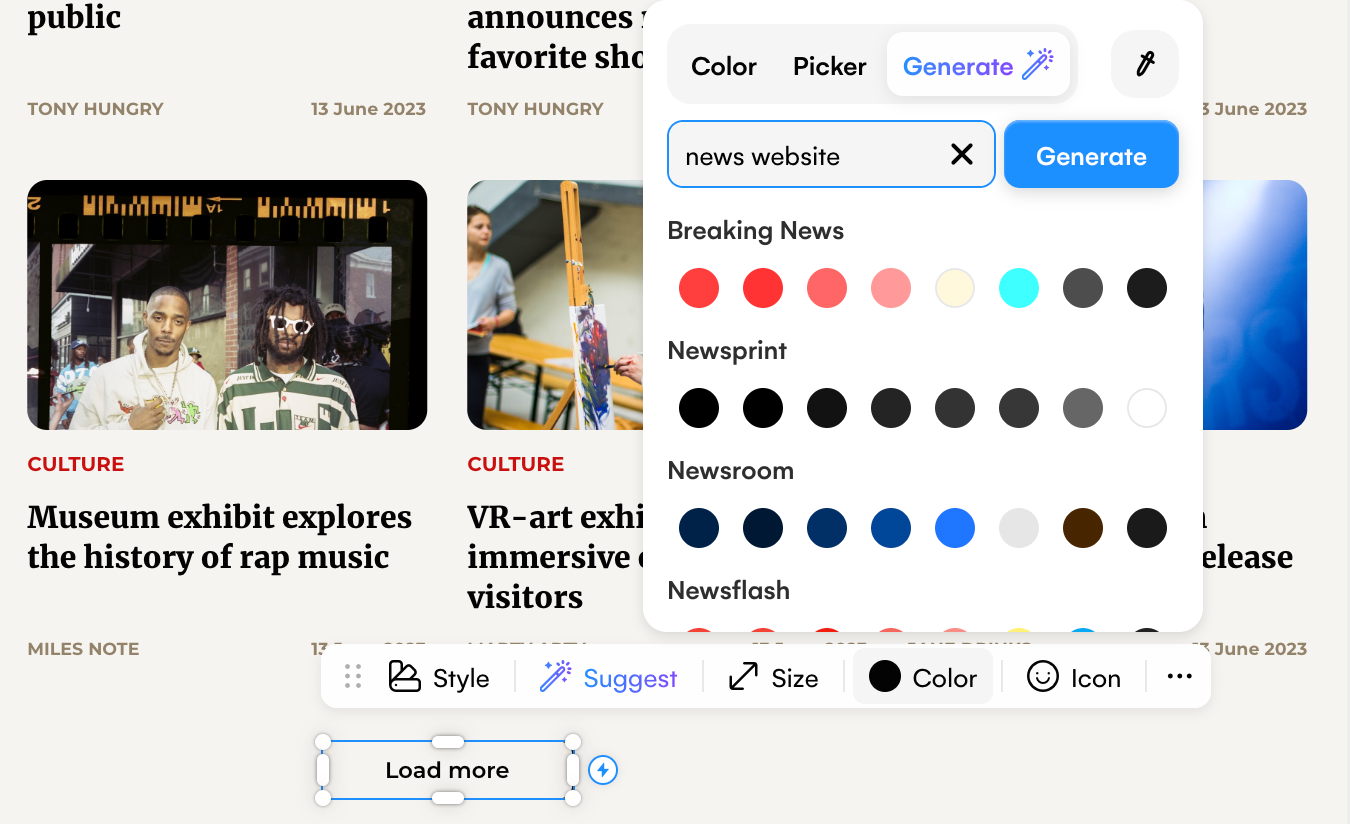
If you’re stuck for color inspiration, Uizard’s color generator can provide some amazing options. Just select the element that you want to edit, click the fill option and then opt to generate a new color. From here you can use a prompt to find the ideal color for your element.

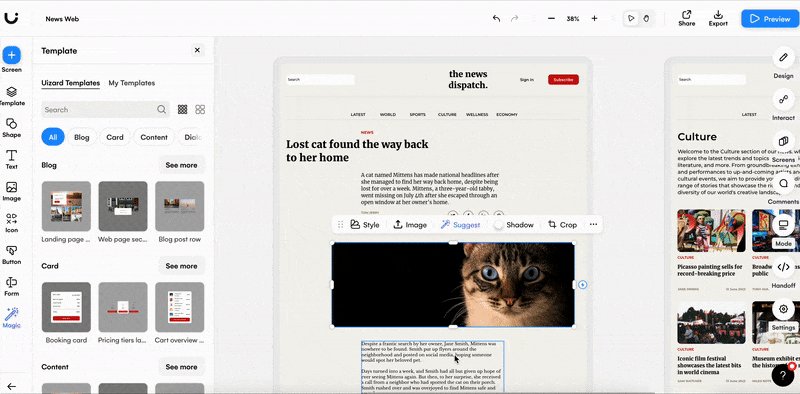
Appropriate UI components and elements
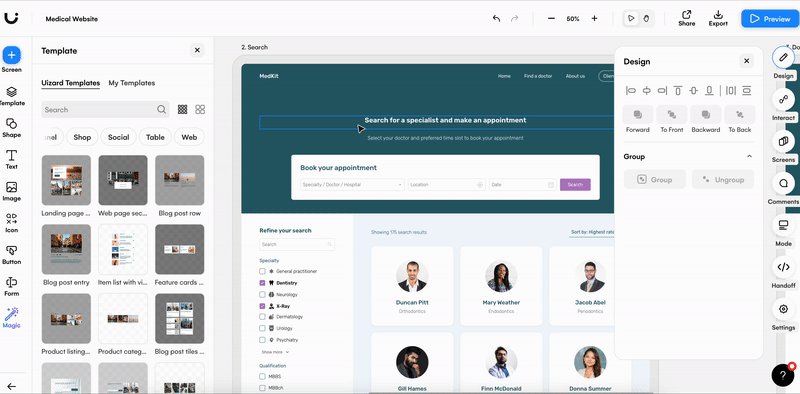
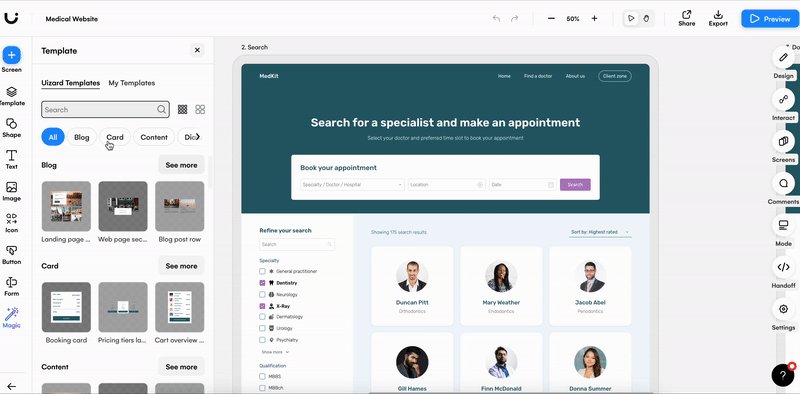
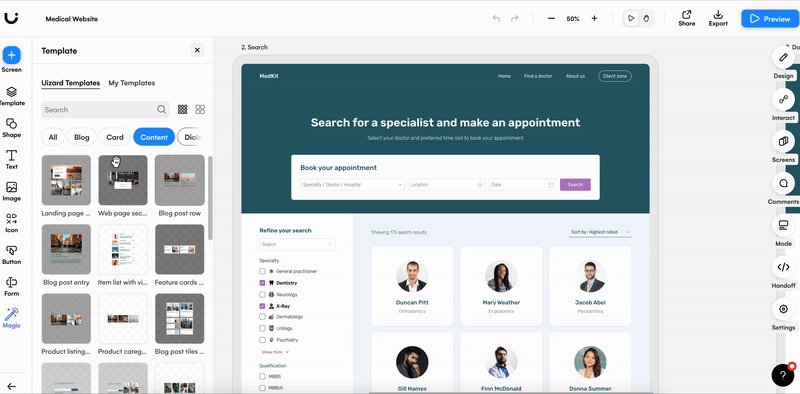
The UI components you choose will impact user navigation throughout your web design, so it’s important to get this right. For instance, most website designs use a combination of both header components, and elements such as buttons, to provide multiple ways for users to move between web pages. Imagery is another essential addition to a web design, just make sure your images are of a high quality and relevant.
With Uizard you have access to a UI components library, as well as singular elements such as text, buttons, icons, checkboxes and more. Using the drag-and-drop editor, you can move your chosen element or component easily onto a design screen.

Design accessibility and inclusivity
It’s important to note that not every user will be the same. And while this may seem obvious, many web designs can end up alienating groups of users because they have not catered to all abilities. Accessible web design is the act of welcoming all users, regardless of impairments, disabilities, demographic differences and other factors. So, remember when designing a website to make sure that it is accessible and inclusive to all users.
How to get into web design
As a beginner, creating designs for the web will take some practice. However, there are a few steps you can take to make the journey to becoming a UI designer that little bit smoother.
- Build your subject knowledge: Online or in-person courses can provide a great foundation for those new to web design. Reading articles by experts can also be very beneficial too.
- Practice with web design tools: Using various free web design tools, such as Uizard Free, is a great starting point for newbie web designers. You can play around with typography, alignment and aesthetics without feeling pressured to design for clients.
- Gain experience: Web design experience is valuable at any stage, but especially at the beginning. Freelance sites are a great way to bulk up your CV and to get some design practice in as well. From here it will be easier to land your first web design role or to continue making a name for yourself as a freelancer.

Why use Uizard as your website design tool?
As a web design beginner, using tools can be daunting. Where do you start? What if something goes wrong? Using Uizard will eliminate these fears, and it will have you designing confidently in no time at all.
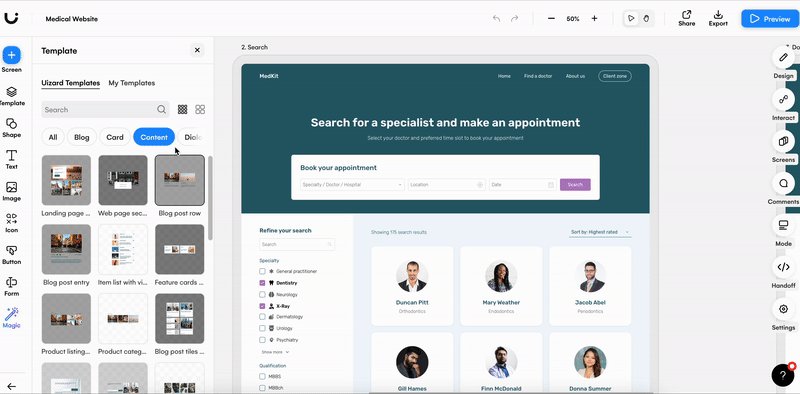
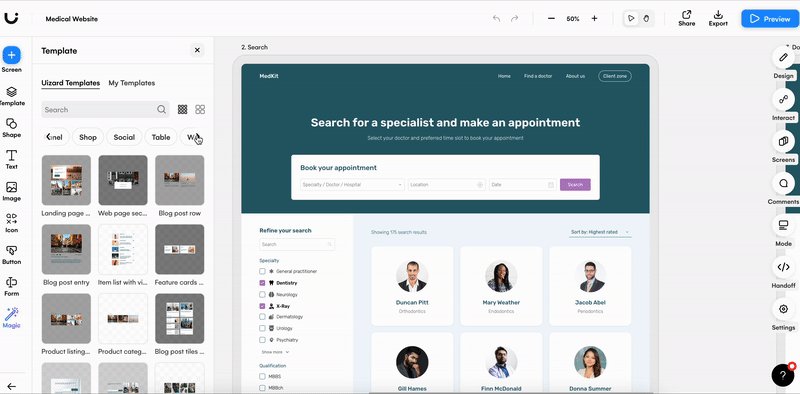
Sign up to Uizard Free, Pro or Business to get started. And from here you can either select a website design template, upload a hand-drawn wireframe with Wireframe Scanner, or use Autodesigner to begin your web project. However you decide to start, you will be provided with a whole host of cool features that makes designing a dream.
Each design screen in Uizard is fully-customizable, which means you can do things like: change the appearance using the drag-and-drop editor, use text assist to generate new copy, or create a color palette for your web design from just a prompt with Uizard color picker.
To learn more about getting started with Uizard, check out the video below.
Interested in trying out Uizard for yourself? Ideal for both beginners and established designers, get started and sign up to our UI design tool today. For more web design related resources, check out our blog.
