Figma to Uizard: How to use the new Figma plugin

Wouldn’t it be great if you could take your Figma elements and use them in the Uizard editor? With our new Figma to Uizard plugin you can do just that. Create elements in Figma, and then use our plugin to take them straight to Uizard. Quickly and easily iterate and export in Uizard to complete your workflow.
With an easy-to-use plugin window, all you have to do is select your desired elements and use the ‘copy’ function to take them over to Uizard. So, if you’re looking for a hassle-free way to speed up the discovery process, and deliver on-time, every time, why not try out the new Figma to Uizard plugin?
Skip to section:
How to use the new Figma plugin
Figma features that are not currently supported by the plugin
How to use the new Figma plugin
How can you access, run and use our new Figma to Uizard plugin? Before following the steps below, make sure that you already have a Uizard account. Now, let’s get started setting up the new plugin on your Figma account.
Log into your Figma account
First things first, you will need to log in to your Figma account. From here, you should either open up an existing project, or start a new one. It is not essential to have your elements ready prior to plugin installation, as you can still use Figma as usual alongside the plugin.
Access and run the plugin in Figma
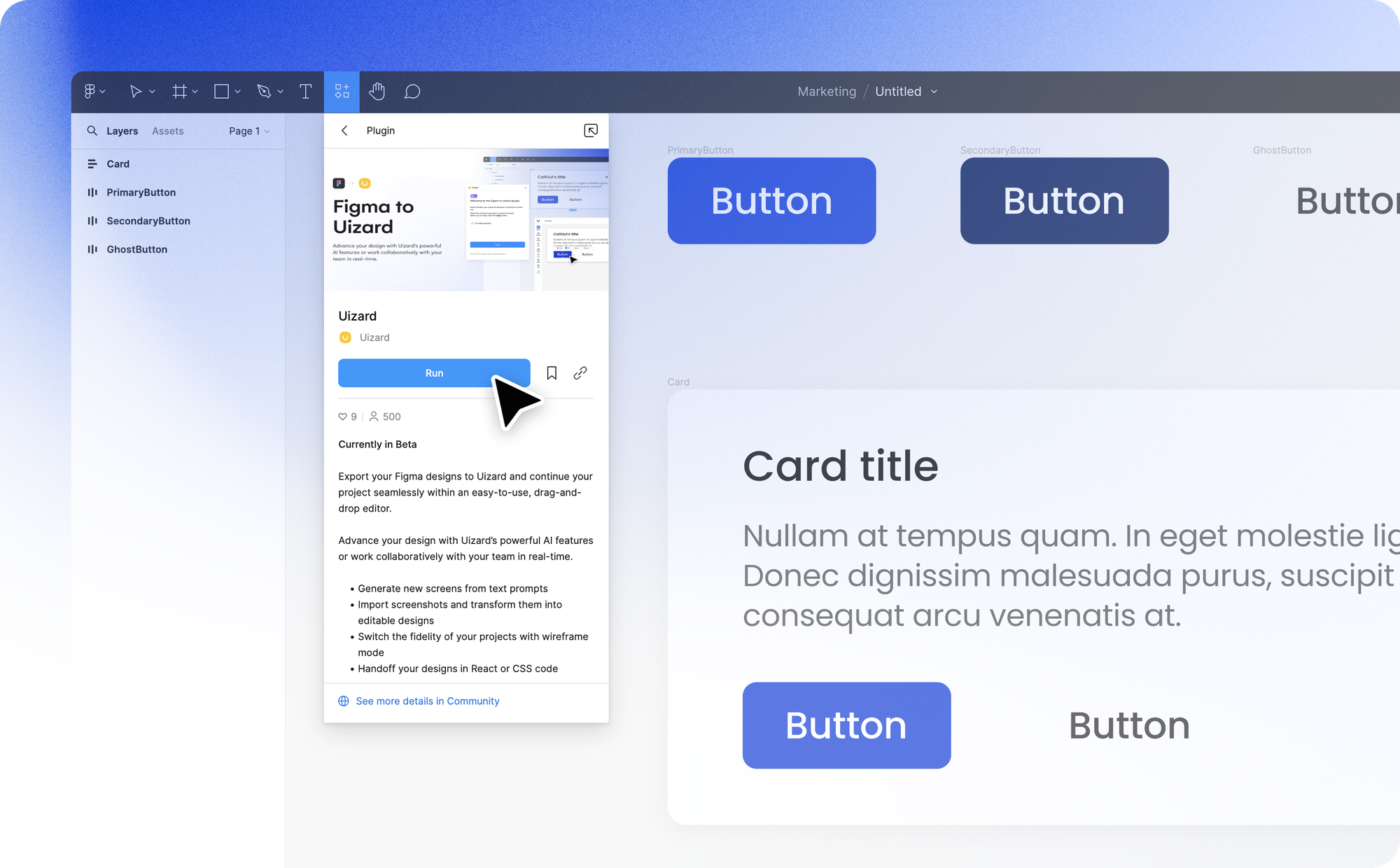
The Figma to Uizard plugin is accessible via the resources tab in Figma, or by using the ‘Shift+I’ shortcut. So to open up an overview of the plugin, head to the resources icon in the top navigation bar in Figma.
Here you can use the ‘plugin’ option in the resources window to search for our plugin by simply typing in ‘Uizard’. Once selected, you will see an overview of the plugin. Within this overview, you will find the ‘run’ button. Clicking this will open up the plugin window in the Figma editor.

Selecting elements in Figma
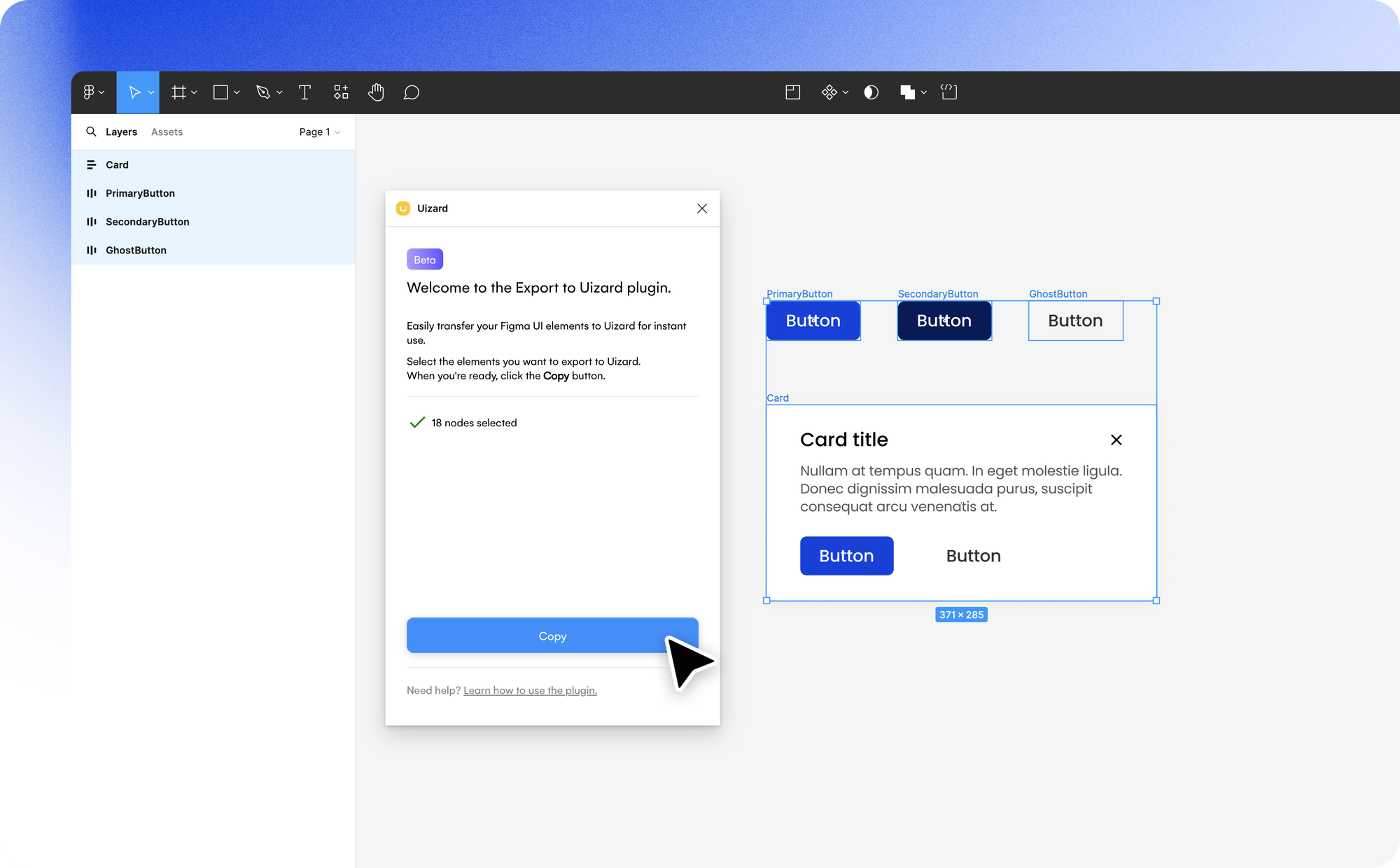
In order to get started, you will need to select one or multiple elements on your Figma canvas. If there are no selected elements in the Figma canvas, no actions can be performed.
Once you have made your selections, they will appear in the plugin window. The plugin window will show how many elements have been selected. From here, it’s easy to use the copy button to export the elements.

Head to the Uizard editor
Once the elements have been copied to your clipboard, manually head over to the Uizard editor and open up your desired project, or start a brand new one.
Import Figma elements to Uizard
Once in the Uizard editor, you can use the ‘command + V’ function or right click to import and paste your Figma elements directly onto a design screen. Alternatively, the editor will detect Figma elements in your clipboard, and there will be a pop-up with which you can import from Figma.

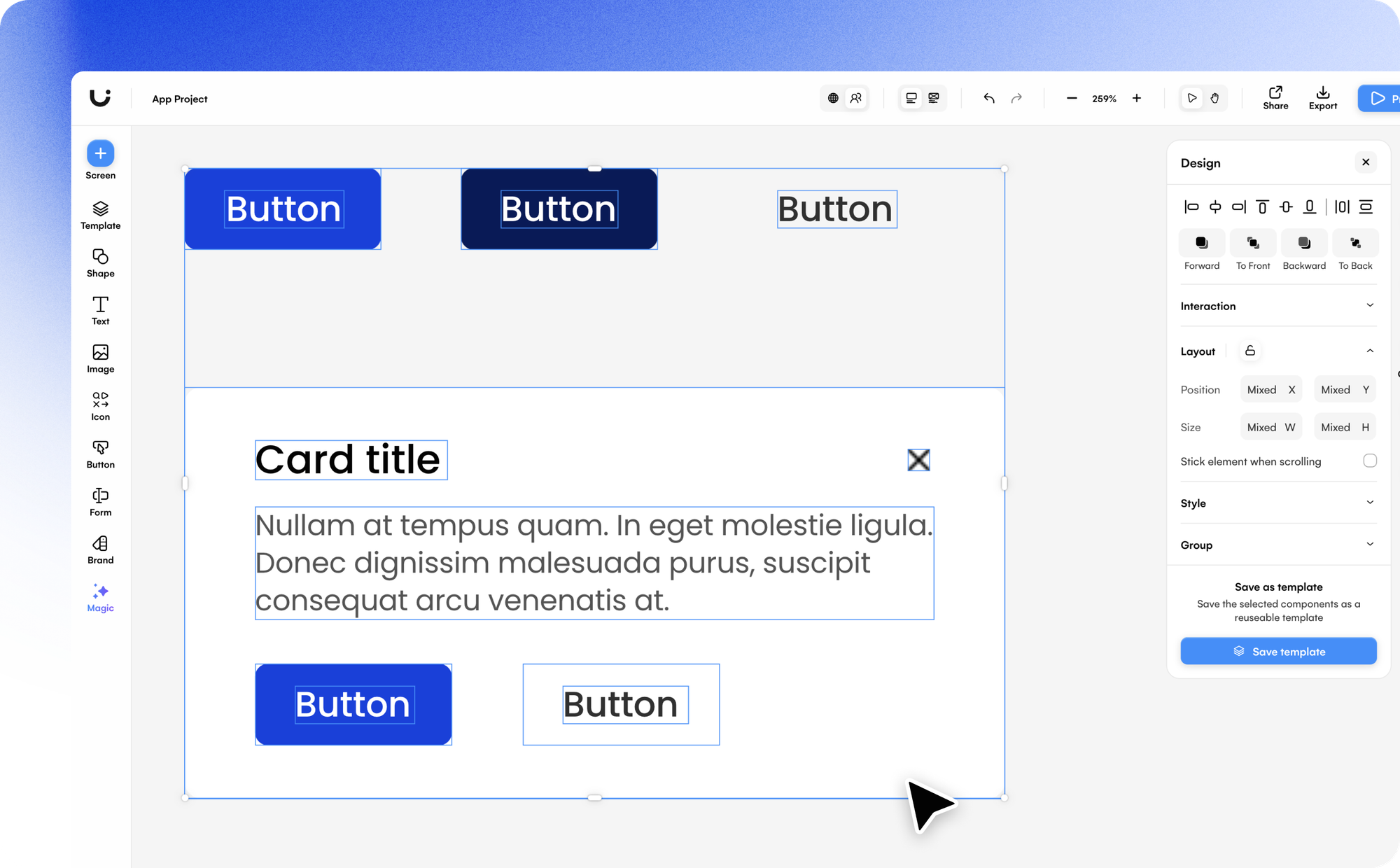
Iterating and exporting the Figma elements in Uizard
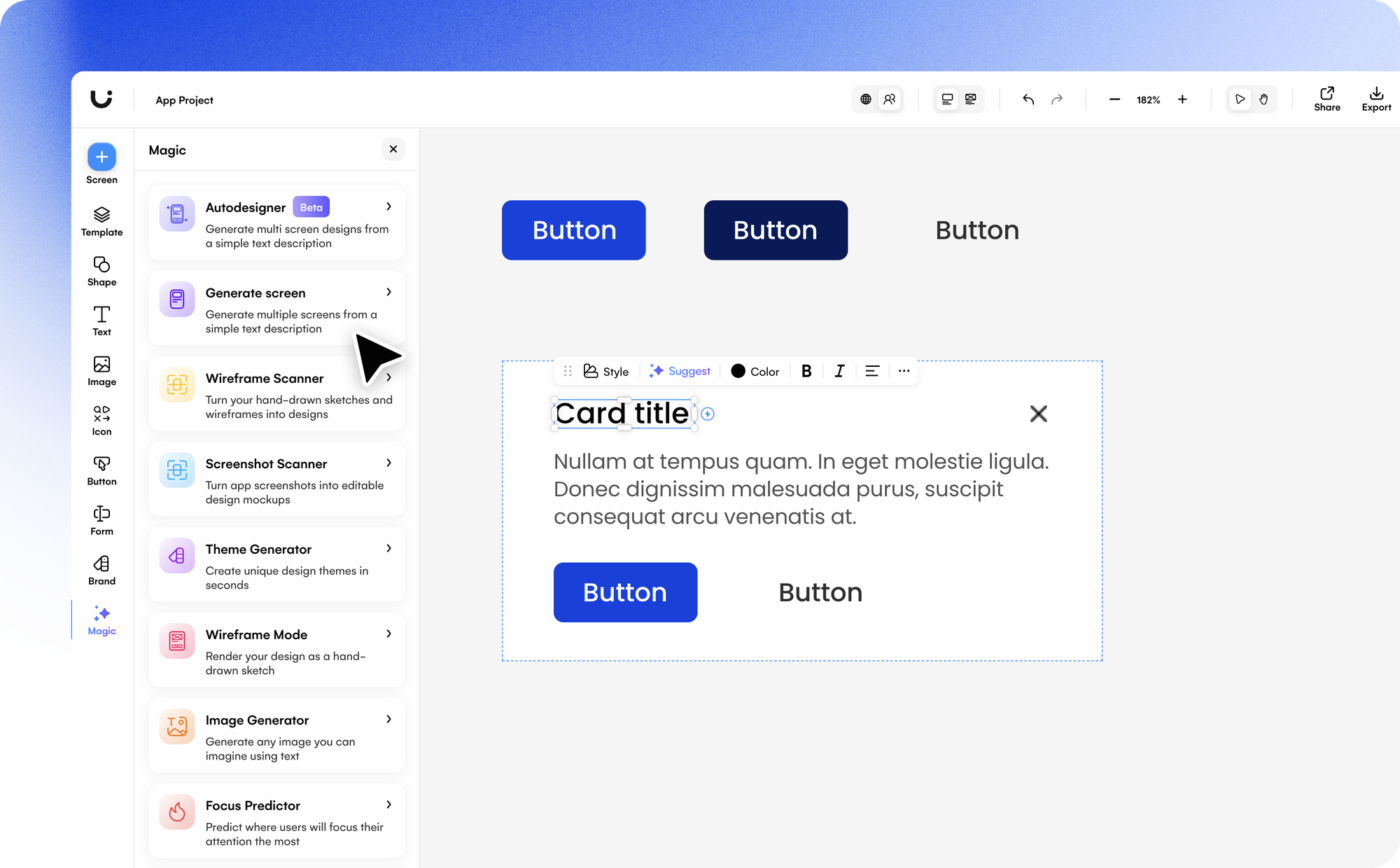
With the imported Figma elements pasted onto a Uizard design screen, you can then quickly iterate on them just as you would with any other element in Uizard. This includes sizing changes, switching up the colors, adding an icon, or using an AI-powered feature such as the Focus Predictor to iterate further.
Likewise, you can also use handoff mode to export the elements in a range of formats, or copy the React and CSS code to use elsewhere too! Use your Figma elements to start, or expand and complete your Uizard project workflow thanks to our new plugin.

Tips for importing from Figma
Here are a few tips to ensure your Figma to Uizard process runs as smoothly as possible:
- Rather than attempting to export large groups of elements, we recommend exporting individual elements or small groups from Figma to Uizard. For example, if you have 100s of different buttons, try to export them as groups of 20 instead.
- If you want to use a fully polished design as a starting point, we recommend exporting from Figma as a PNG or JPEG, and then using our Screenshot Scanner to upload and edit your design in Uizard.
- Currently, we are unable to import fonts from Figma, so any font that we do not have an exact match for will be replaced with our default (Open Sans). However, you are free to update the font once in the Uizard editor. Soon, we will also be introducing a custom font feature for our Pro and Business Uizard users.
Figma features that are not currently supported by the plugin
What features are not currently supported by the Figma to Uizard plugin? Let us run through them:
- Grouping and layers: Elements will be transferred ungrouped, but the order of layers will remain.
- Fills: The plugin will import the first visible solid or image fill of your element. However, other fill types such as multiple fills and gradients are not supported.
- Effects: The plugin will import the first Drop shadow effect. However, other effects, such as inner shadows, background blur, and layer blur are not supported.
- SVG’s, boolean operations on shapes (unions, substracts etc), and rotated elements: Export these elements as PNG’s from Figma, and then upload to Uizard instead of using the plugin.
- Rich text formatting: The plugin won’t copy rich text formatting, but you can easily modify text in Uizard.
- FigJam elements: The plugin won’t copy connectors, sticky notes, or shapes. But you can use the native sticky notes in Uizard.
- Gifs: You can upload a gif or image directly in Uizard, there’s no need to export from Figma.
Check out our walkthrough video below:
Why not get started today and log in or sign up to Uizard? Or, check out our AI-powered features such as Screenshot Scanner and Autodesigner to aid the discovery process.
