The Uizard guide to throwaway prototyping

There are no two ways about it; digital product design can be a time-consuming process. Whether you use specialized prototyping tools or not, you’ll likely find that a substantial amount of time and effort goes into feature testing and proof of concept exercises way before you even consider moving onto the development stage for your app or website.
One way many product designers have sought to tackle the issue of time management and resource burn during testing and iteration is the use of throwaway prototyping i.e., building early-stage iterations of a product to test ideas and develop an understanding of what works and what doesn’t when it comes to your app, web, or UX design.
So, what exactly is throwaway prototyping and how does it differ from evolutionary prototyping? And how can you fully leverage accessible, user-friendly prototyping tools, such as Uizard, to support the throwaway prototyping process? We answer all below...

Skip to section:
What is throwaway prototyping?
Throwaway prototyping vs. evolutionary prototyping
The main advantages of throwaway prototyping
Where is throwaway prototyping used?
Throwaway prototyping with Uizard
What is throwaway prototyping?
Essentially, throwaway prototyping is the process of creating quick versions of your app, website, or UI system for proof of concept. Where traditionally, concept testing would be confined to the core version of the design (i.e., a single prototype that is iterated over and over), throwaway prototyping allows for early-stage testing of various concepts through the use of multiple, discardable prototypes. These throwaway prototypes are not intended to evolve into the final product design but are instead created solely for testing a single idea or answering individual questions.
In simpler terms, throwaway prototyping is best characterized as:
- A way to rapidly test ideas
- A method for exploring design alternatives
- A way to refine concepts or specific design elements
- A mechanism for reducing time/resource burn
Throwaway prototyping vs. evolutionary prototyping
One clear distinction to make before we move on to the benefits and applications of throwaway prototyping is the difference between throwaway and evolutionary prototyping. Evolutionary app prototyping (or incremental app prototyping) is the process of creating a prototype for an app that is intended as the first iteration of the final product which can then be updated and adapted as the design project matures.
Where a throwaway prototype is used to test specific ideas or answer certain questions about a design concept, an evolutionary prototype is designed to be built upon as the project moves towards its final form. Again, the tools deployed for both throwaway and evolutionary prototyping are largely the same. Research shows that prototyping tools such as Uizard can support both incremental as well as throwaway prototyping in early-stage design.

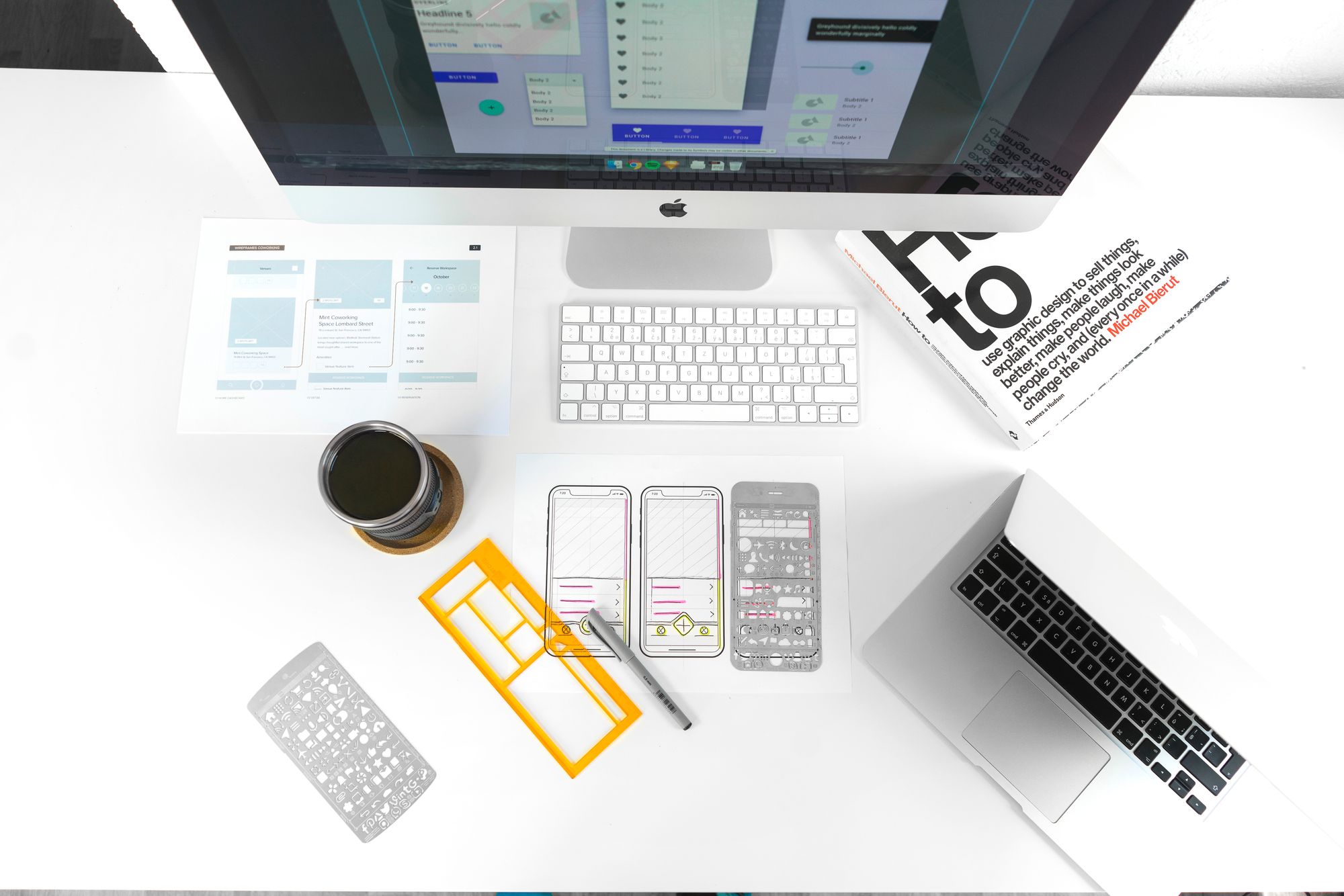
Photo by UX Store
Which type of prototyping process you use will largely come down to the requirements and desired outcomes of whatever project you are working on. Do you want to refine a single concept through various iterations? Or do you want to rapidly test different ideas, concepts, features, or even user flows through a series of throwaway designs?
The main advantages of throwaway prototyping
We've touched on advantages already in terms of time management and running a resource-conscious design flow, but throwaway prototyping offers a wide range of benefits that you commonly wouldn't get when designing apps in a more linear fashion...
Test unconventional ideas
One of the biggest benefits of throwaway prototyping, particularly when compared to evolutionary prototyping, is the ability for design teams to test radical concepts and unique ideas. Without being limited to a single, iterative design, team members are free to create versions of a design idea that test unique and exciting features, and even get these designs into the hands of core stakeholders.
Get stakeholder feedback faster than ever before
Throwaway prototyping can also be particularly beneficial if you are working as part of a larger team with multiple stakeholders or if you are a product consultant who needs client sign-off. By using throwaway prototypes to test specific ideas, concepts or elements, you can save yourself a great deal of headaches later down the line by involving key stakeholders sooner rather than later. This becomes particularly useful when more unconventional, radical ideas need sign-off.

Save time and money
This one is worth mentioning again... if deployed correctly, throwaway prototyping is a great way to ensure costly mistakes are avoided later down the line, as well as for time saving in general. That's not to say throwaway prototyping doesn't come with its own resource issues. Some common issues experienced with throwaway prototyping are time wasted on vague concepts, duplicate concepts being tested due to communication issues, or the testing of ideas that have no realistic chance of being included in the final iteration of a product.
Where is throwaway prototyping used?
Throwaway prototyping can be utilized for any product design project however, when it comes to digital product design, we're largely talking about the design of mobile apps, web apps, or websites.
The goal of throwaway prototyping for digital products is to test app features, functionality, user flows, and UX elements. Due to the nature of throwaway prototyping, there is also a great deal of flexibility when it comes to the designs you want to test and their level of fidelity. For example, because throwaway prototypes are inherently disposable, you can test and learn from them regardless of the level of detail of your design.
You could use a low-fidelity wireframe to test basic layouts or user journeys, or you could share a functional mockup with stakeholders to concept-test stylistic choices or branding elements.
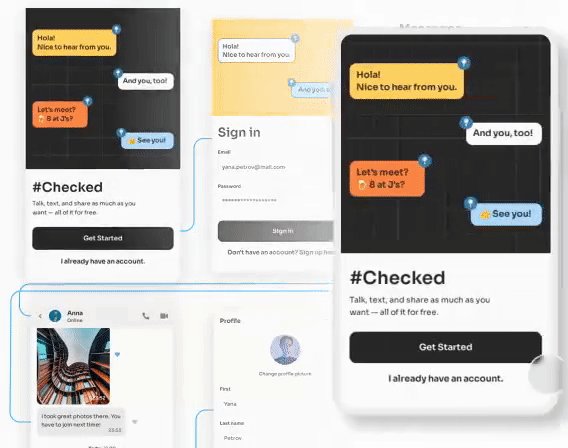
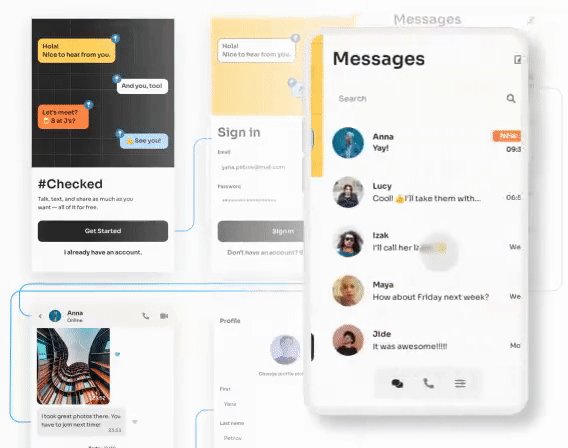
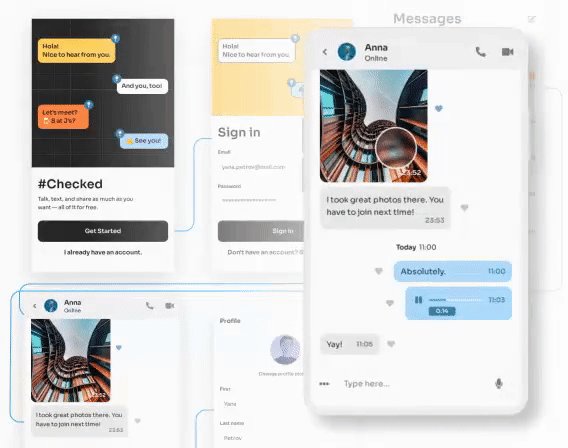
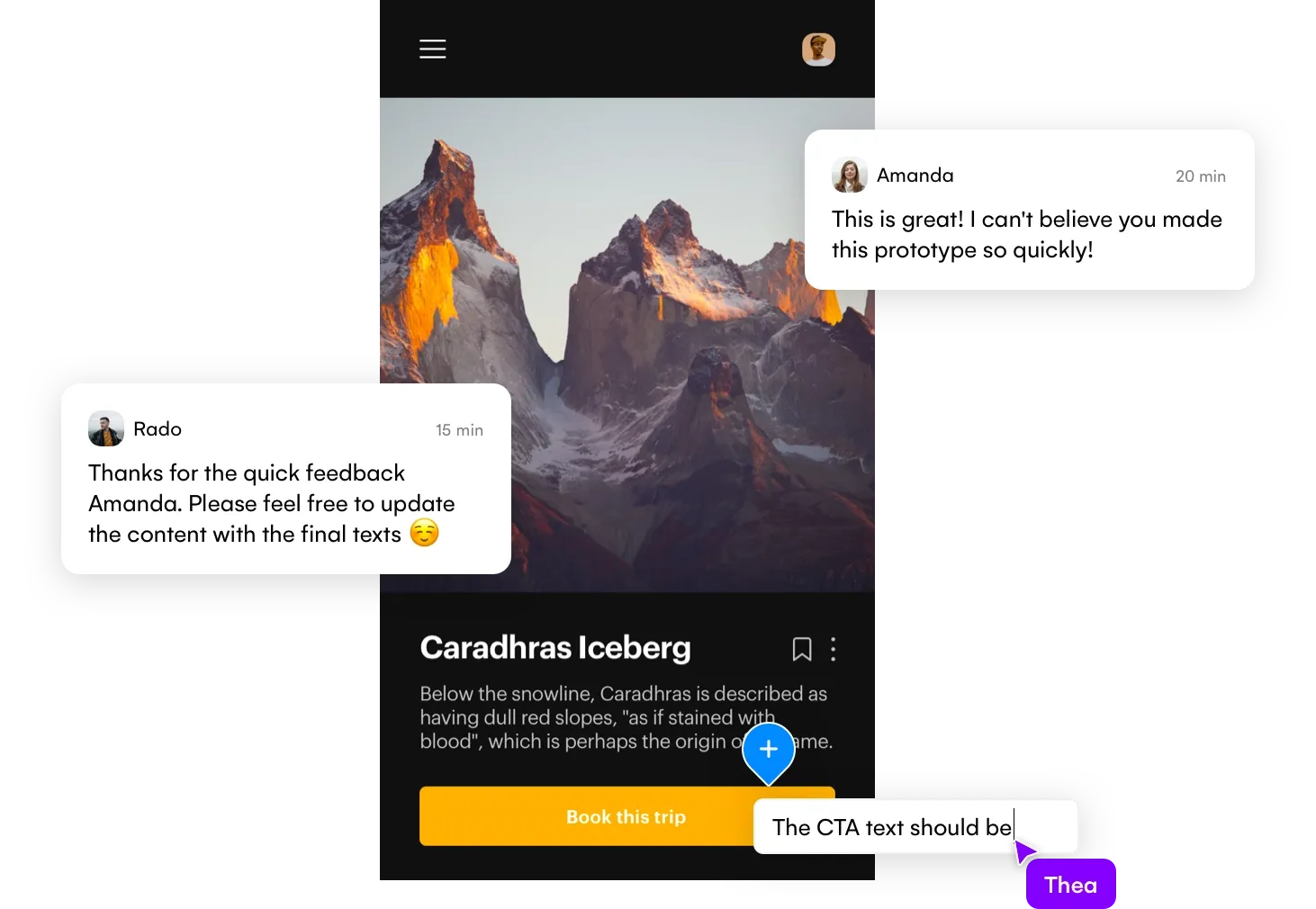
Rapid, throwaway prototyping with Uizard
Throwaway prototyping with Uizard
More recently, the throwaway prototyping process has benefited hugely from the emergence of user-friendly, streamlined UI design tools. These tools are purpose-built to save time during ideation and iteration. They are tailor-made with ease of use in mind, enabling users to prototype faster than ever before. For example, Uizard is designed to help project managers to create rapid, throwaway prototypes at lighting speed, thereby saving countless hours of project time.
The beauty of using Uizard for prototyping your apps or websites is that it can support you with a wide variety of tasks. Start from scratch with a hand-drawn wireframe or polish an advanced mockup, the choice is yours. With Uizard's Design Assistant you can even deploy artificial intelligence to really improve your productivity and project success.
Ready to give throwaway prototyping a go for your app or web design project? Sign up to Uizard today and bring your design to life. Want to learn more about design? Head over to the Uizard blog now.
