How to prototype an app

Perfecting your app design can take time, especially when there are multiple stakeholders involved. Even if you're a founder working alone to drive your product to market, the multitude of design considerations can derail even the simplest project if not dealt with methodically. With some sources claiming that the average design process can take up to anything from 3-10 weeks, you need to make sure the decisions you make in early-stage design are the best for your longer-term goals.
Of course, user-friendly prototyping tools such as Uizard have massively streamlined the design process in recent years, allowing you to prototype and iterate collaboratively at rapid speed, however, you still need to factor in your number one design consideration even with fast-tracked, rapid UI design, that being your prospective users.

Skip to section:
What is the process of making a prototype of your mobile app?
- Always start with the why
- Understand what the functionality requirements are
- Sketch your ideas down
- Use an app prototype tool
- Use an app prototype template
- Gather feedback and collaborate with others
Generate an app prototype with Uizard Autodesigner
What is an app prototype?
An app prototype is a product design that aims to demonstrate the functionality and interactivity of a final app design. App prototypes should include all of the features that will be included in the final product, as well as a documented user flow and other visual elements such as copy, branding, images and color. However, app prototypes can range in fidelity, from high-fidelity complete with color and text, to low-fidelity with minimal visual elements. The main focus is to present how a final app design will look and how users can interact with it.
What is the process of making a prototype of your mobile app?
Whether you are making a prototype for a web, tablet, or mobile app, the design process should always start by considering your user or target market. The most successful apps are those that fulfill a need or solve a specific problem and do so better than the current competitors in the space (if there are any). Once you've identified your users, then it's a case of drafting up your app design, converting this into a digital wireframe or mockup, and then transforming it into a functional, workable prototype... easy, right?

Of course, it's not quite as straightforward as that. There are multiple considerations throughout each step of the app design process, and the complexity of these can compound based on the number of stakeholders involved. To maintain a sense of purpose in the app design process, you need to break the project down into more manageable tasks (outlined below). This should help keep your project on track whilst also allowing iteration cycles to become more intuitive. All being well, by the end, you should have a workable prototype that is clear on purpose, has clear functionality considerations, and is enriched with the design elements that will really help bring your project to life.
How to make an app prototype
You’ve got an idea in your head; you’ve signed up to Uizard for free to help you rapidly prototype. You’re good to go, right? Let’s not get ahead of ourselves. Before you even begin mapping out your ideas into wireframe format, you might want to think about the ‘why’ behind your app prototype project…
Step 1: Always start with the why
The main consideration when designing an app prototype for mobile, web, or tablet is whether you are solving a problem or providing a solution for your prospective users. To really test the efficacy of your project idea, ask yourself, why am I designing this app? What problem is it addressing? And does my concept adequately address this problem?’
When we look at some of the best Uizard prototype projects from the fantastic Uizard community, the clear winners almost always start by asking ‘why’. They look to solve real-world problems or challenge a niche where the current competition doesn’t sufficiently address a problem or problems that users are having.
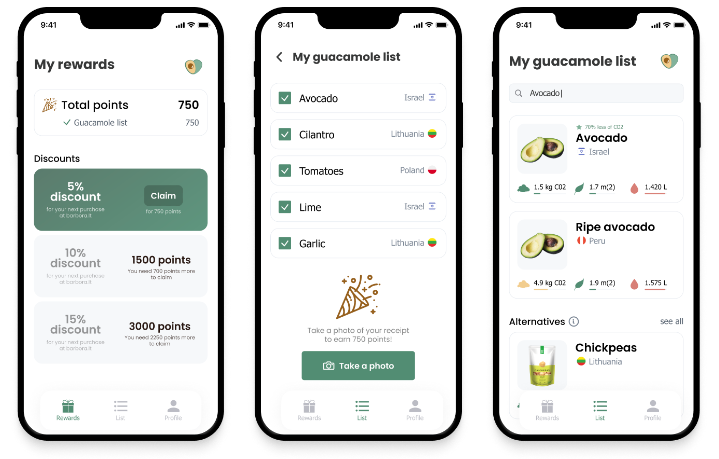
A great recent example of this is Know Your Food co-founders Joana Čižinauskaitė and Gintare Rimolaityte who used Uizard to create a stunning prototype for their sustainable food app.

Step 2: Understand what the functionality requirements are
The next item on your app prototype list should be thinking about what the core functionality requirements might be for the type of app you are looking to prototype. And these considerations won’t just cover the general UX design requirements of app design, you also need to think about device type and the subtle nuances you might need to cater to for the specific niche in which your prospective app will sit. Sure, you’re not aiming to clone the current market leader, but there will likely be some user biases that you will need to cater to if your finished app is going to be successful.
When it comes to more generic functionality around design and user experience though, things become a lot more straightforward. You will likely want to adhere to the industry standard best practices when it comes to user journey and accessibility. This will not only ensure your app is up to scratch, but it will also help remove any ambiguity. If you want to learn a bit more about the fundamentals of design, then check out our 'Guide to UX design' and 'UI design fundamentals' articles.
Step 3: Sketch your ideas down
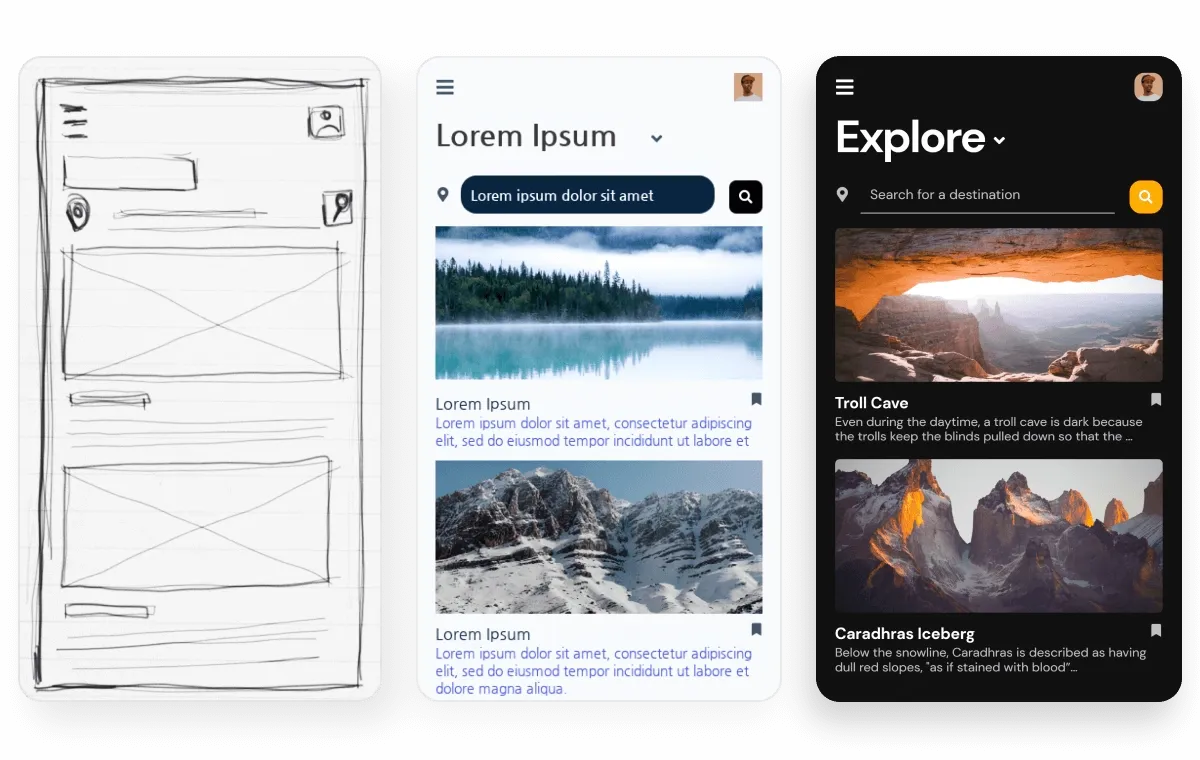
This may come as a surprise if you are new to the world of design (or if you are a non-designer looking to use Uizard to tap into the design process more easily) but sketching out wireframes by hand is still very much common practice, even for seasoned designers. A recent study found that around 85% of designers interviewed still draw wireframes by hand, and around 39% do this at least twice a day.
If you are sitting at your desk not knowing where to start with your app design, then pull out an old-fashioned HB pencil, and a sheet of paper, and start sketching. If you’ve already considered the core functionality requirements of your app design and you have also carried out a bit of market and competitor research, then there is nothing stopping you from getting your design underway. Need some tips to help with your sketching? Our guide to hand drawn wireframes has all the information you need.
Step 4: Use an app prototype tool to bring your app to life
Whether you are designing a web or app prototype, the use of an app prototype tool is not only the quickest way to bring your idea to life, but it can also be a great way to communicate your ideas with your team and iterate faster. App prototype tools such as Uizard allow for smart sharing between stakeholders, and easy customization, meaning you can have your finished design ready and signed off faster than ever before.
Once you have your hand-drawn wireframe app idea down on paper, you can use Uizard Wireframe to transform your app wireframe into a digital mockup in seconds. From here, adding your screen interactions, editorial copy, and image assets (to name just a few) is super quick and simple. So you can take your app design from mockup to prototype in no time.
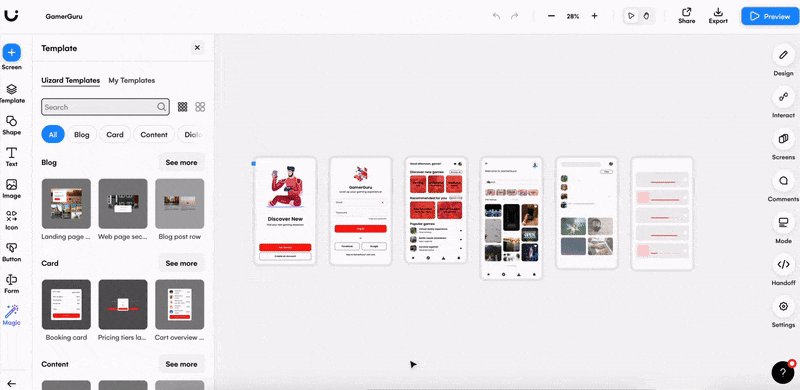
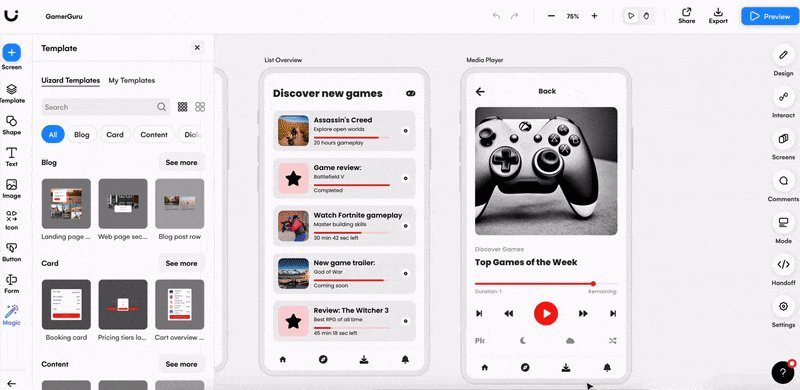
Step 5: Fast-track your design idea using an app prototype template
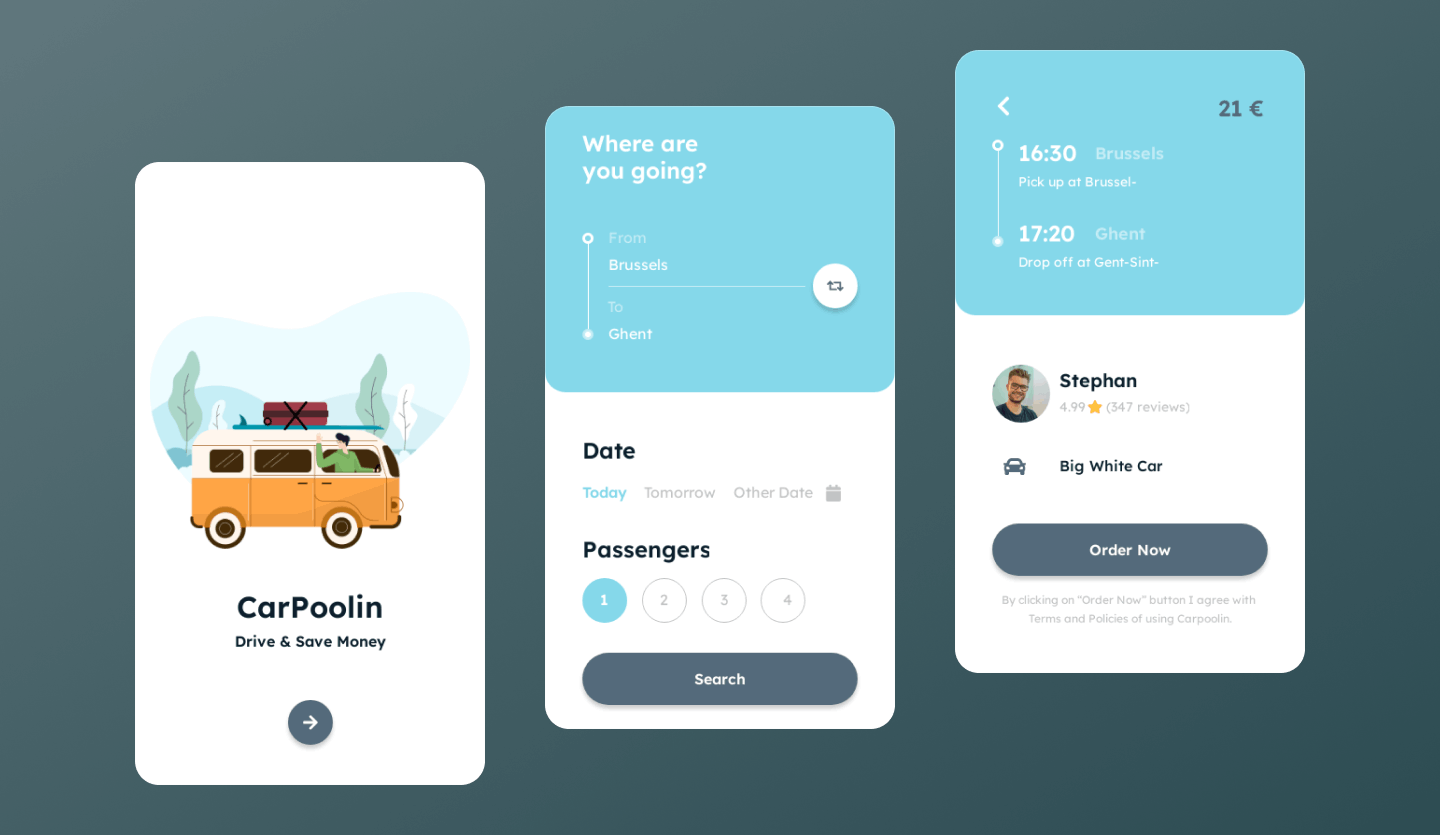
App design templates are a great way to boost your project completion time whilst also saving you a bucket load of legwork when it comes to the UI side of your app project. Uizard app prototype templates, for example, come fully fleshed out with all your design and UI needs catered to. From this point, you can simply update the UI design template to suit your own product or brand vision. If you do want to start from scratch, however, you can of course use Uizard as your blank canvas.
The key thing to remember when you are making a web or mobile app prototype is to always consider your changes and refinements through a user-first lens. What a founder or project manager might think of as important in an app prototype won’t necessarily reflect user needs. To this end, it’s important to get stakeholder feedback as early as possible in the design and iteration process. Even better, if you can get your prospective design under the nose of some potential users, you can then factor in their feedback before you’ve even reached your end game design.

Step 6: Gather feedback and collaborate with others
The key thing to remember when you are making a mobile app prototype is to always consider your changes and refinements through a user-first lens. What a founder or project manager might think of as important in an app prototype won’t necessarily reflect user needs. To this end, it’s important to get stakeholder feedback as early as possible in the design and iteration process. Even better, if you can get your prospective design under the nose of some potential users, you can then factor in their feedback before you’ve even reached your end game design.
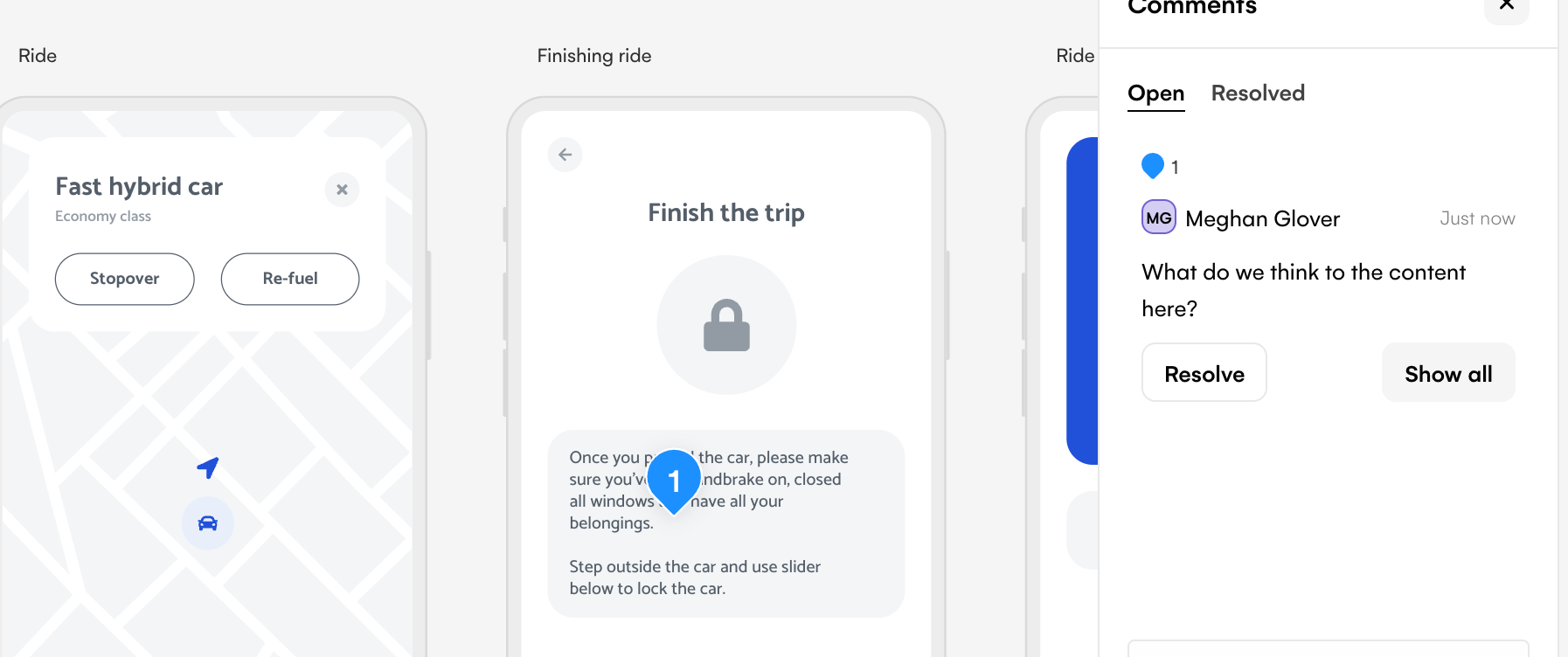
With Uizard’s collaboration features, you can invite stakeholders, clients or other team members to view, edit and comment directly on your app prototype. Which means that you can iterate with ease, without even having to divert communications from the Uizard editor.

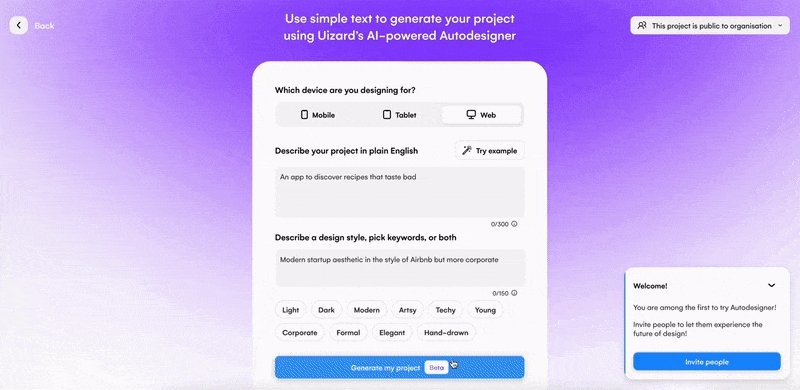
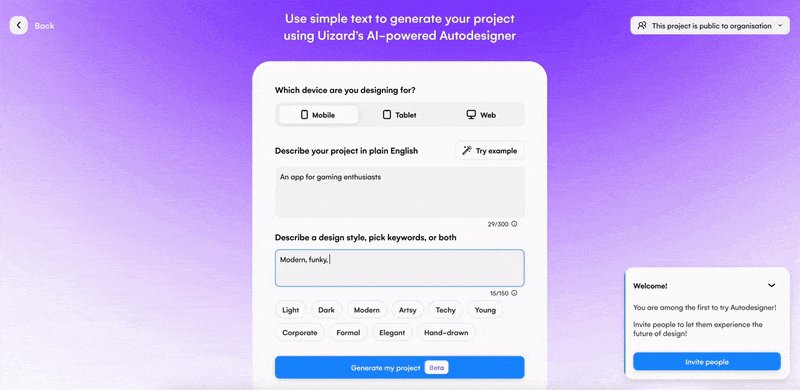
Generate an app prototype with Uizard Autodesigner
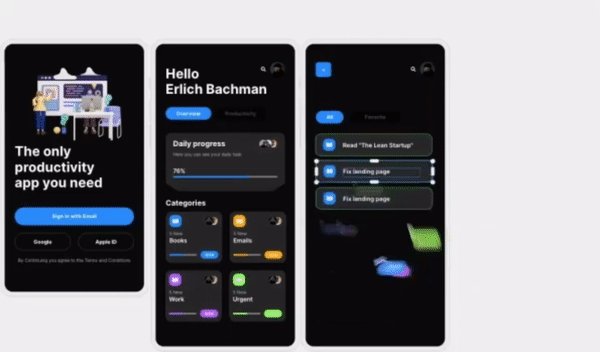
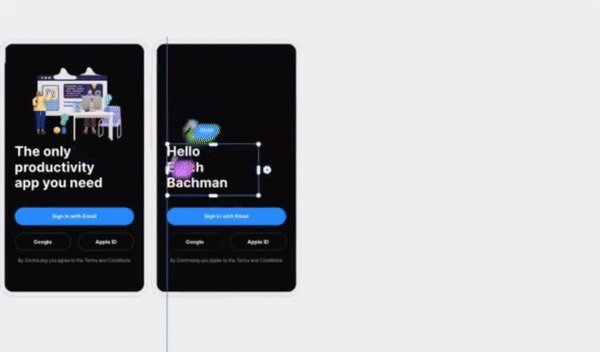
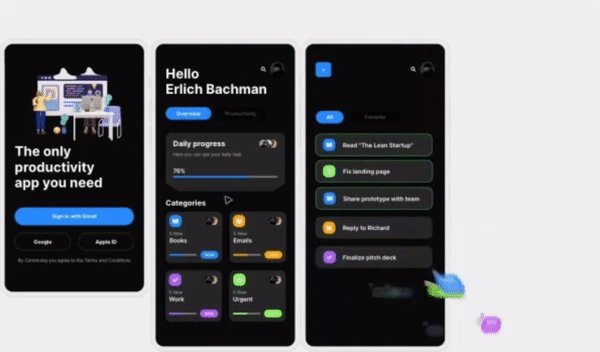
If you’re looking to get an app prototype sent over to a stakeholder quickly, or maybe you want to ideate different app designs with your team, Uizard Autodesigner is here to help. With just a few simple text prompts, you can generate a multi-screen app prototype, complete with a user flow and all of the design assets you need within minutes. Ideal for ideating new ideas with colleagues, or drafting up an app prototype to meet a client’s brief.
Alone, or as part of a team, you can then go ahead and edit the overall design of the AI-generated app prototype. Add new screens and components, switch up the text, colors and incorporate branding where you see fit. You can even export components and design screens in a range of formats to share with others.

Ready to prototype your own mobile app design? You can use Uizard as your go-to UI prototyping tool free of charge! Simply sign up to our free plan and make your app design dreams come true. Want to know more about the world of design? Head over and check out the rest of our prototyping guides.
