Product Designer adapts Uizard to create and iterate on wireframes easily

TLDR;
- Stllr grows startups by connecting them with highly-vetted marketing experts. Marwa, Product Designer at Stllr, and her team used pen and paper for low-fidelity wireframing. However, they encountered some difficulties understanding each other's handwritten wireframes.
- Upon adopting Uizard, Marwa and her team collaborated seamlessly and enjoyed Uizard's dragging-and-dropping feature. They completely replaced pen-and-paper wireframes with brainstorming and iterating directly in Uizard.
- Gone are the days when Marwa and her team were delayed by ineffective communication! Today, they continuously use Uizard for quick and easy wireframing.
Who is Marwa Ismail?
Marwa Ismail is the Product Designer at Stllr, a company with a software product that grows startups by connecting them with highly-vetted marketing experts.
What is Stllr?
Stllr is where you go if you want to delegate your marketing work. You simply communicate your expectations, and in turn, you get experts that audit, execute, and deliver marketing results for you.
As a Product Designer, Marwa is responsible for the creation of Stllr's core product:
The ultimate goal of the product I'm building right now is to offer an easy-to-access version of Stllr's platform that is different from any other platform. It's a version that has to be notably different from other freelance platforms and the like.
The Challenge
Marwa and her team believe that wireframes are crucial before spending resources on actual product design.
It's very important that my whole team has a great channel to brainstorm ideas and features. We need to wireframe somewhere easily before we actually get into designing the user interface.
In the process of building their product, Marwa and her team traditionally used pen and paper for low-fidelity wireframing and present their ideas to each other. However, they had encountered some difficulties along the way.
We used to express our ideas through traditional pen and paper; however, we would usually have problems with differences among people's handwriting. It was hard to understand what some people were trying to convey through traditional pen-and-paper wireframing. We knew then and there that we needed something that was easier to understand.
They tried a couple of wireframing tools but were not satisfied with the results.
We tried some other design tools. I invested some time with Mockflow, but it was difficult to use. So I was personally looking for a wireframing tool that's easy-to-use and that could save me and my team a lot of time.
The Solution
With Uizard's easy-to-use interface, Marwa's team finally found a match for what they needed at Stllr.
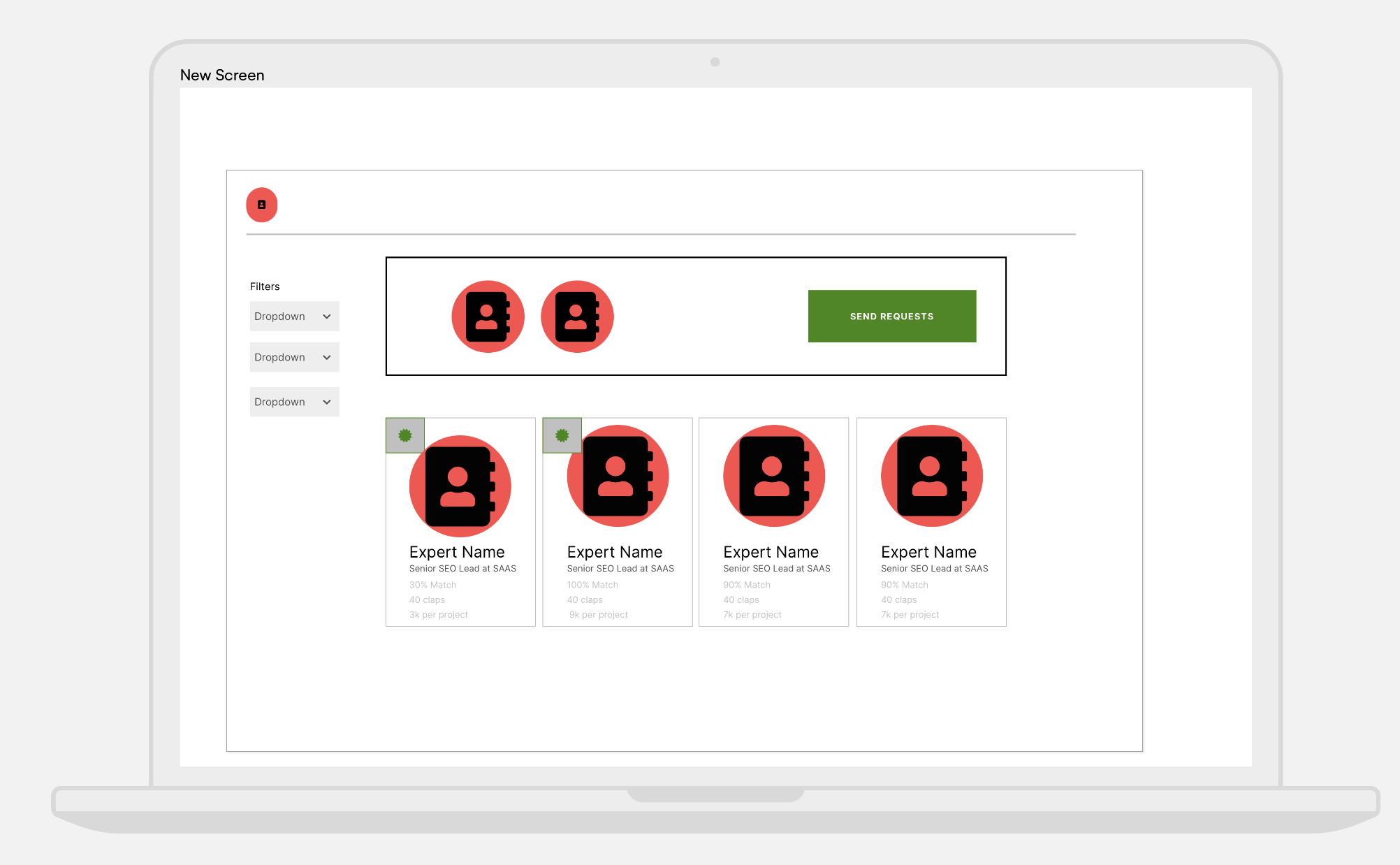
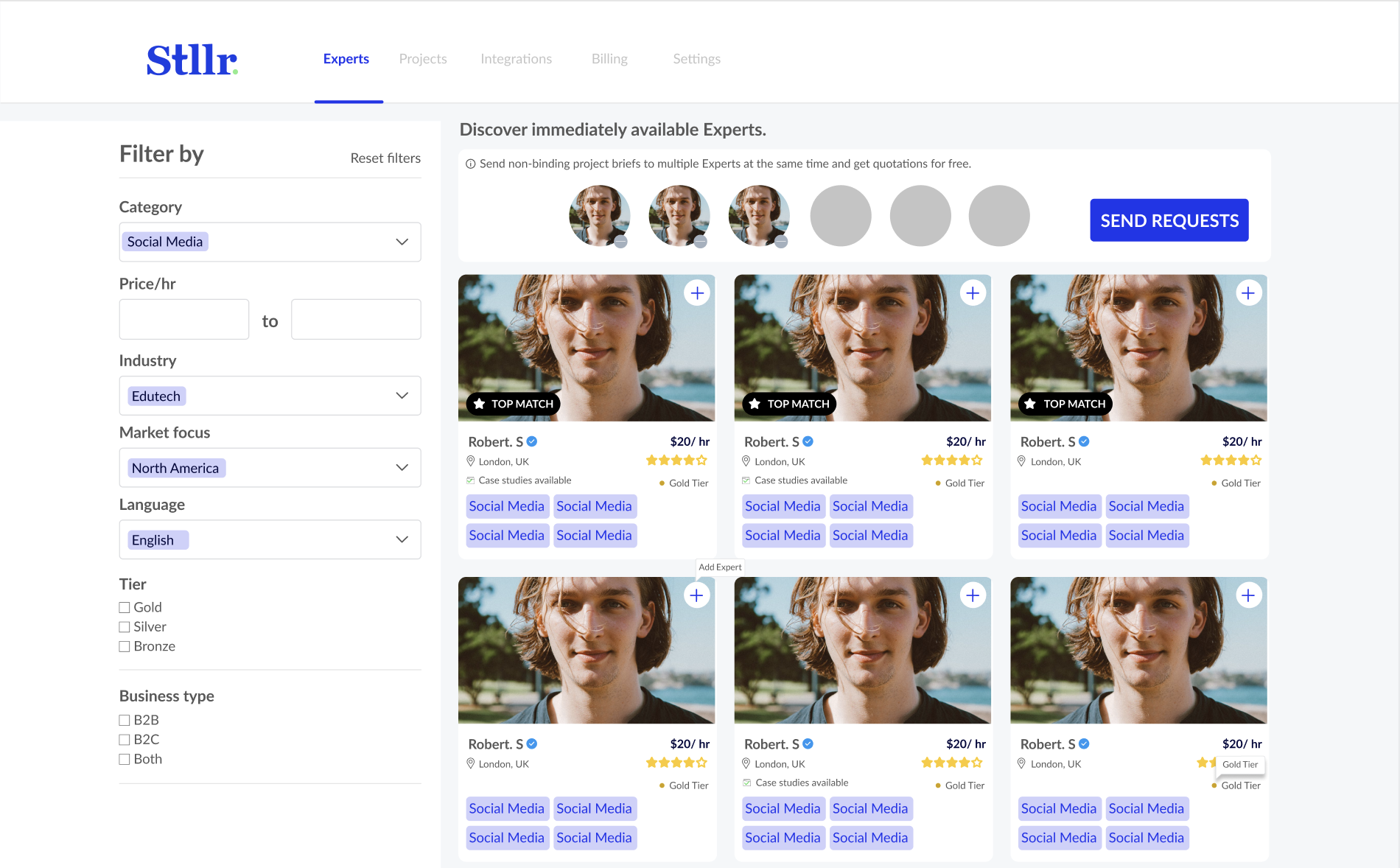
With Uizard, I think we really found the right match. I particularly enjoy the dragging-and-dropping feature, as well as the ease of collaboration. We primarily use Uizard for low to mid-fidelity wireframes, and the ability to create these clearly and so easily has really been a game-changer for my team, especially for me and my Product Manager.
While Uizard does indeed have a feature for scanning pen-and-paper wireframes, the Product team at Stllr has completely replaced them with brainstorming and iterating directly in Uizard.
Using Uizard has been a lot easier than using pen and paper, especially in a teamwork setting. We used to take screenshots and pictures of the product and draw on those, but now, we all just collaborate in Uizard. We iterate so quickly without any troubles. It's hands-down a better solution for our use case.


How did Uizard help?
Today, Marwa and her team continuously use Uizard for quick and easy wireframing. Gone are the days when they were delayed by ineffective communication. Pen-and-paper wireframing has many benefits, but it does have its limitations in terms of conveying one's ideas clearly; Marwa and her team no longer have to battle these.
When asked if Marwa has any advice for anyone considering Uizard, she says:
Wireframing is a key step for any design to be successful. Uizard is the best wireframing tool I've used so far. You should definitely give it a try. It might take some time, but I promise you'll latch onto it because it's a really good tool.
If you'd like to get started on designing your own mockup, you can sign up to Uizard for free today! 😊
