What's New? November Updates

What’s new this month? The Uizard team has been hard at work making updates to improve your workflow, and to help you ideate and create faster than ever. In November we have seen a number of new changes to the platform, and just in case you’ve missed them, or are in need of a refresher, we will run through them all in this article.
Start a project from a screenshot
Shapes added to the components library
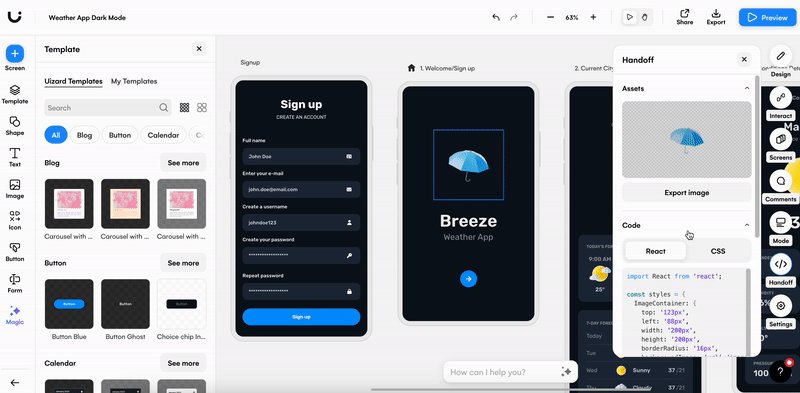
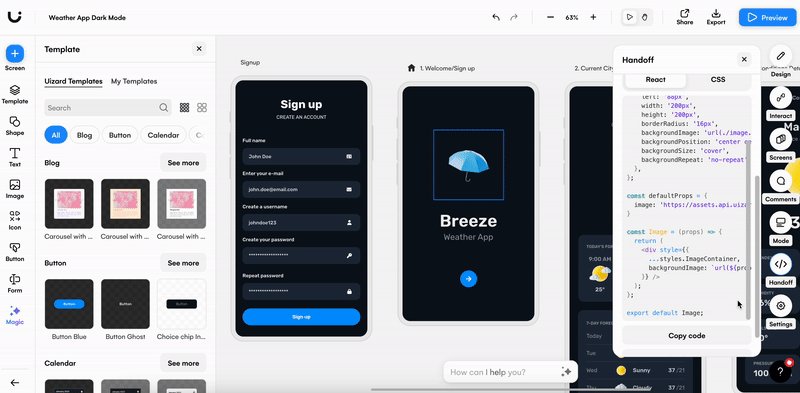
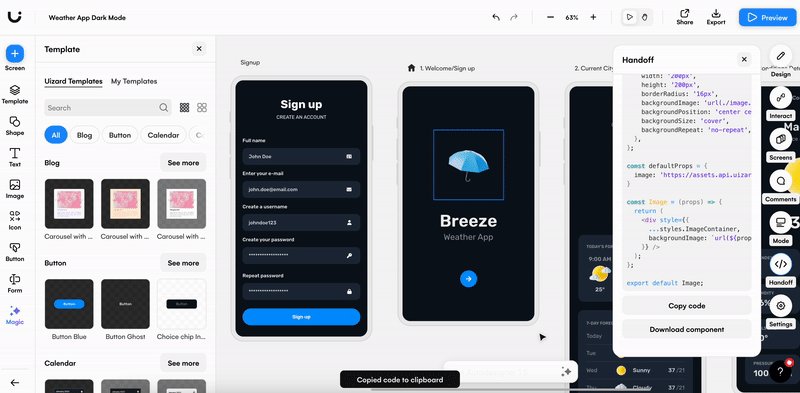
React code in Handoff
Completing your workflow in Uizard has just gotten easier. You can now copy or download the React code for a component with Handoff in Uizard. Simply head on over to the Handoff section on the right side panel, and select a component from your design project. From here, you can select the React code and copy or download your component to use elsewhere.

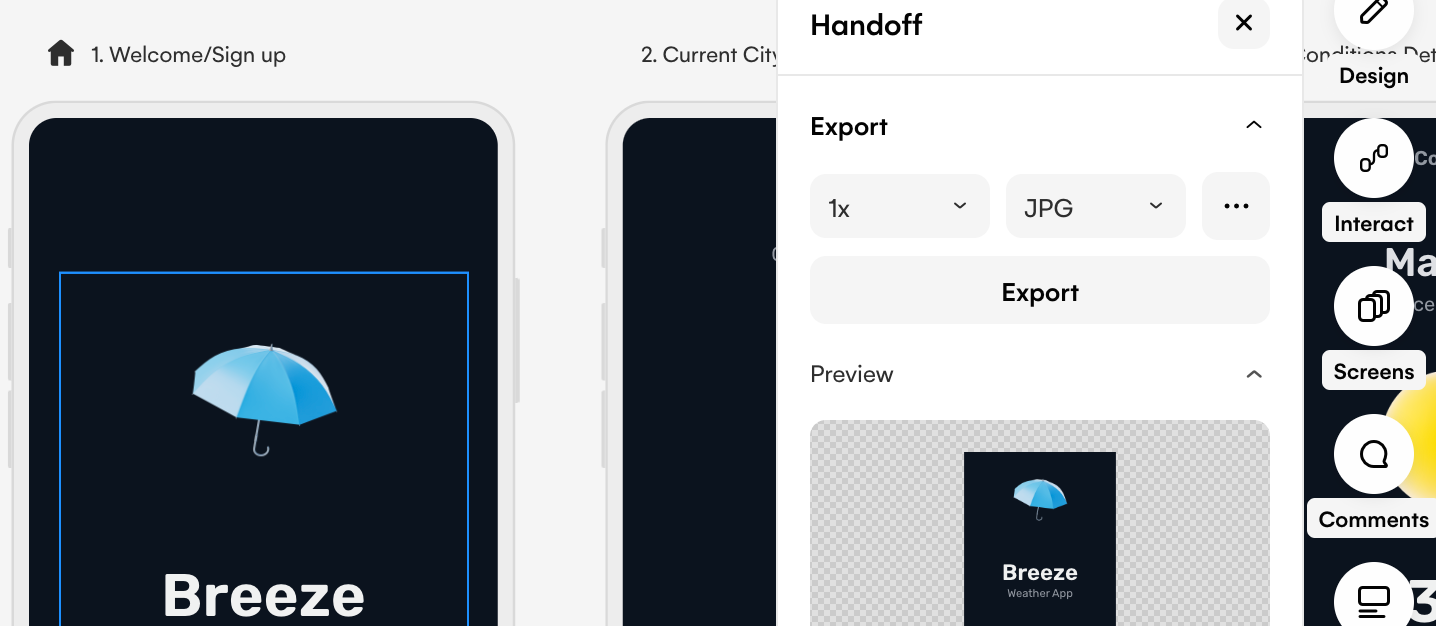
Export merged with Handoff
To make your handover experience smooth and seamless, we have moved the export functionality, and it is now located in Handoff. You can find it by selecting a component, navigating to the right hand side, and selecting Handoff from the panel. Export is handily sat at the top, so you can export quickly and easily.

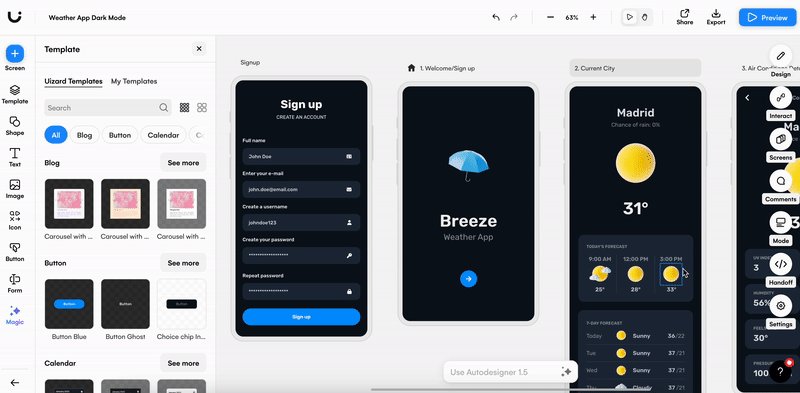
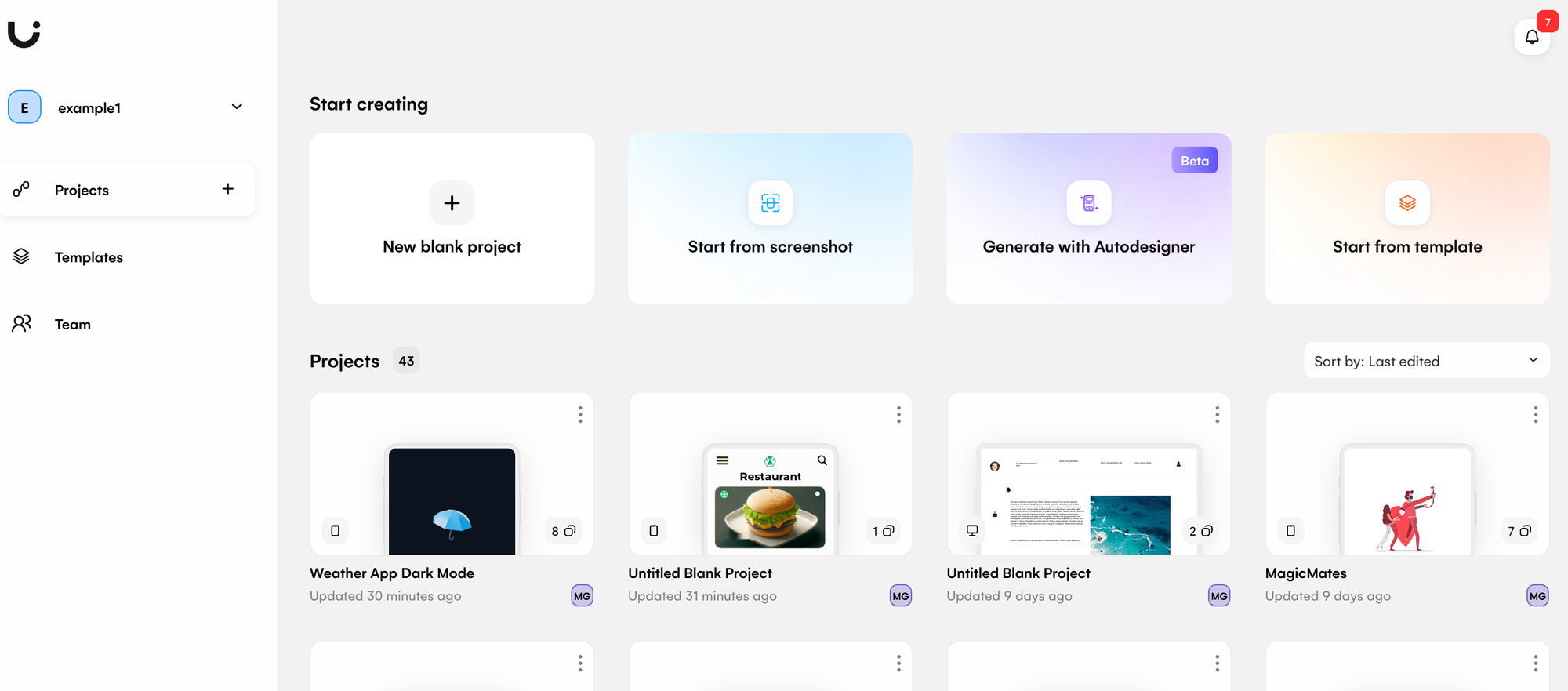
Start a project from a screenshot
Previously only available within the editor, you can now choose to start a new design from a screenshot on the project dashboard. This feature works in the same way as Uizard Screenshot, so all you have to do is click ‘Start from screenshot’ and upload a UI design screenshot of your choice. This could be an app or web design that you like the look of and want to customize to fit your project, or use this new starting point to ideate various design ideas.

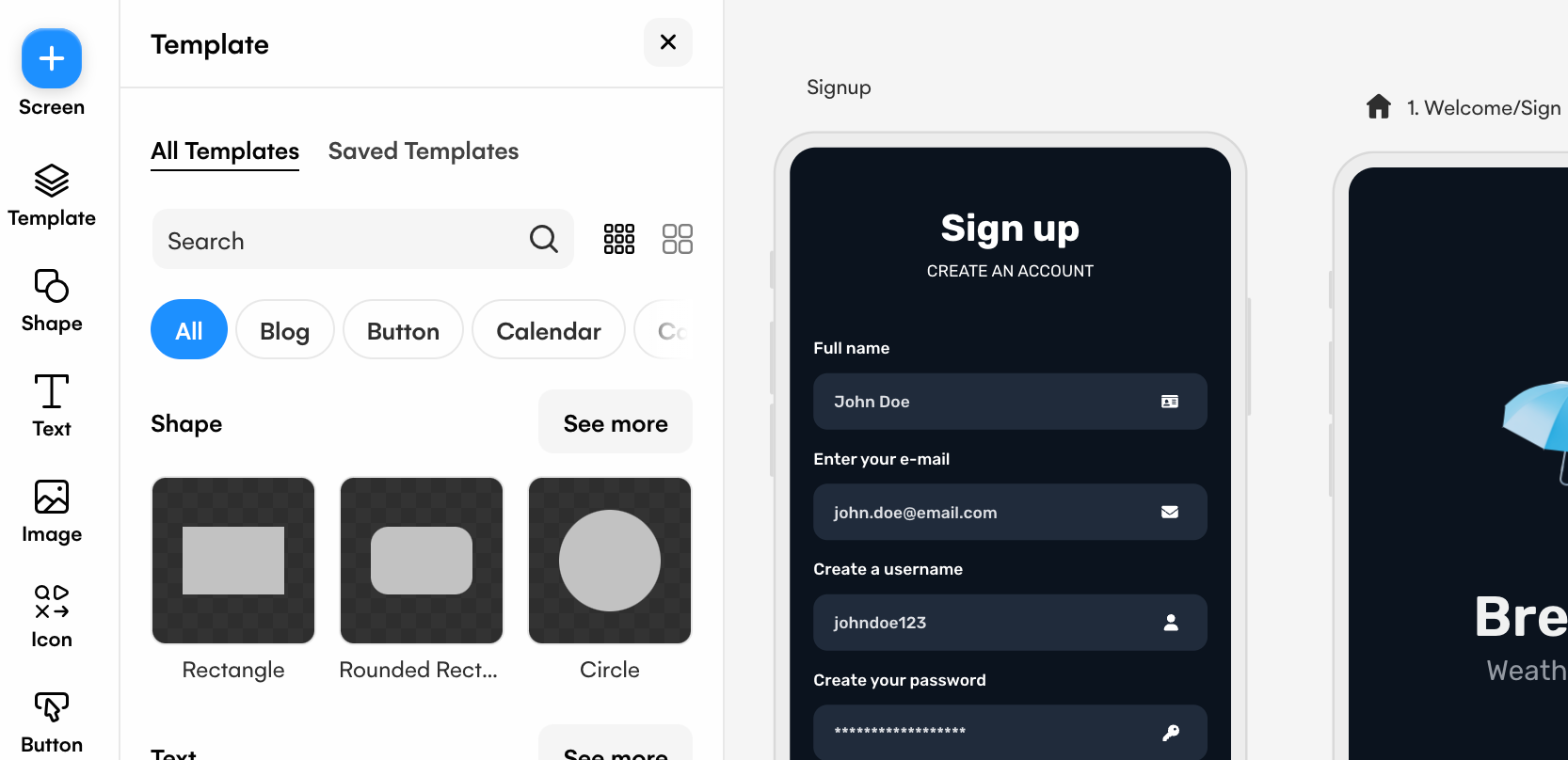
Shapes added to the components library
Next up is a new update to the components library, which now includes some basic shapes for you to drag-and-drop into your project. From a circle, rectangle, rounded rectangle, horizontal and a vertical line, you can use these shapes straight from the components library to add to your screens.

Related reading:
In case you missed our last round of updates, why not check out our October updates article below?

For more information on platform updates, check our blog every month where we will do a simple round-up of what’s new. First time here? Why not get started with a design project and sign up to Uizard today.
