Accelerate product discovery and delivery: AI-powered screenshot to mockup for product teams

As a Product Manager, you're constantly bridging the gap between creative ideas and practical implementation. It's not just about having a vision; it's about translating that vision into a tangible, user-friendly designs. This is where Uizard steps in, offering a transformative solution that reshapes the way you approach creation and collaboration.
With Uizard's innovative AI-powered screenshot to mockup feature, agile product teams can now take the reins of the design process without being bogged down by technicalities or waiting for design teams.
Picture this: you have a screenshot of an inspiring design or an image of an established design that you want to iterate on quickly and easily. With just a few clicks, Uizard's Screenshot Scanner turns these flat screenshots into dynamic, editable mockups.
Want to know how it's done?
Whether refining an existing design or brainstorming a new concept, Uizard helps you iterate faster, communicate your vision more clearly, and align stakeholders more effectively. Here's how Uizard's screenshot scanner works and how it can transform your workflow...
Skip to section:
Screenshot to mockup, with the power of AI
How does Uizard's screenshot scanner work?
Challenges with Uizard's screenshot scanner
How to convert screenshots to mockups in 4 easy steps
Screenshot to mockup, with the power of AI
Transforming ideas into reality is a core part of a Product Manager's role, and Uizard's AI-powered screenshot converter is the tool you need to make that process seamless. Whether you're revamping your app's home screen for improved user experience or conceptualizing a brand-new feature using inspiration from elsewhere, Uizard's screenshot scanner has got you covered.
Simply upload an image of an app, website, or UI to Uizard’s intuitive editor, and begin adapting it for your new or existing project. This feature streamlines the design process like never before, allowing you to focus more on strategic decision making and less on design intricacies.
For an in-depth understanding of this innovative AI feature, we have insights from Uizard’s AI research engineer, Mariana Oliveira Prazeres, shedding light on the capabilities and benefits of Uizard's screenshot converter for Product Managers and agile product teams.
How does Uizard's screenshot scanner work?
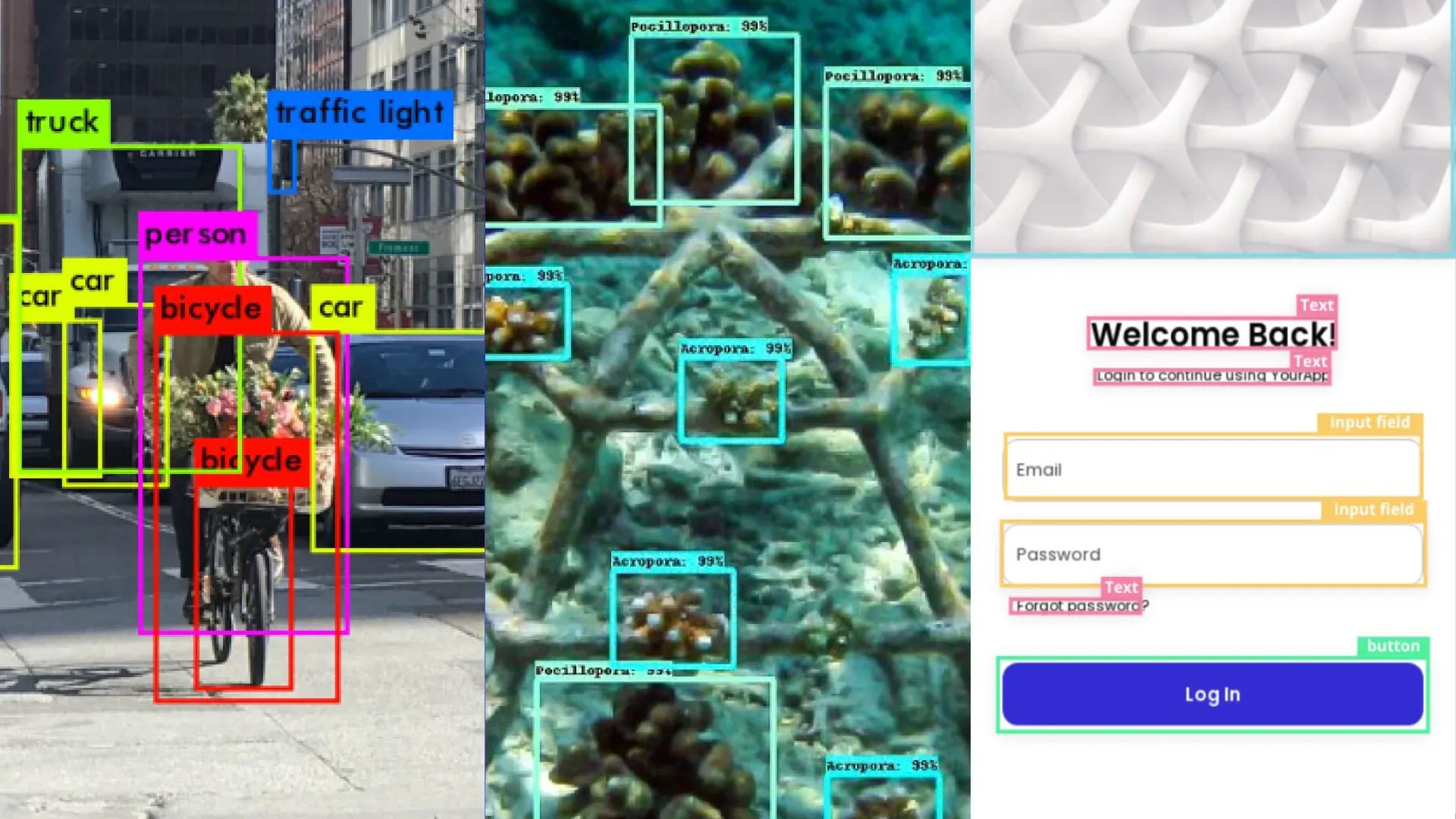
Images are hard for computers. They are essentially just a bunch of pixels with no inherent structure to them. A human can easily spot a line, a rectangle, or even a brand logo in an image but this is much more difficult for a computer to do.
The field of computer vision (aka teaching computers how to see) has existed for a long time. Initially, though, researchers were just trying to come up with a set of rules; the field really took off around 10 years ago with the use of deep learning.
With screenshot converter, to turn a screenshot into a UI, we deal with a problem called object recognition, where we want to find a bunch of components in a given screenshot (buttons, input fields, icons etc.). This is the same problem solved by self-driving cars or tracking algorithms that monitor the health of the coral reef.

How do we find design elements in a screenshot?
Neural networks learn by copying what they see, so they are extremely data-hungry and need a lot of examples. So, to turn screenshots into components, we need a lot of UI design examples. Luckily for us, Uizard has over half a million users, so our system has plenty of mockup examples to work with.
We need a fancy mathematical model (aka a neural network)
Once we have a lot of data, we need to build a neural network that we can train to detect design elements in screenshots. There are also parameters and tweaks to the model formulation or training that usually needs to be done which can take quite a few days to work well (and even longer to squeeze the best performance out of).
As for “tweaks” here, we are referring to standard hyperparameter tuning, augmentations suitable to the structure of UI images, and heuristics to improve outputs drawing from old-fashioned computer vision, by observing the neural network errors, or by training other neural networks (Yes, we train neural networks to help other neural networks be better at their task; it's a complete neural network inception).
A final touch of magic
The main issue with AI is how it can do things really really well, but the outputs are never flawless. So, we use our human skills (aka our designer-asking capabilities) to simplify a design.
What do we mean by simplification? Well, there are only so many ways to design a set of buttons on a screen while keeping everything consistent. We use clever statistics to tidy things up and ensure that we replicate everything in a screenshot as faithfully as possible while maintaining a sense of design simplicity that's pleasing to the eye and that follows design best practices.
Using Uizard Screenshot on a popular house rental site
Challenges with Uizard's screenshot scanner
Screenshots of webpages/apps are quite different from regular images in two ways. Firstly, screenshot images are extremely well-structured and logical – there is usually quite a lot of free space, components do not tend to overlap, and there is information being conveyed in location.

Secondly, it is easy to confuse UI elements. One reason is that there is a lot of so-called “inner class variance”. In everyday language, that means that, for example, two slider components can look very different from each other. Another reason is “class overlaps”, for example, an input field designed in a certain way can be very difficult to distinguish from a button or an empty input field that looks like a card.

Achieving perfection
It is unlikely that turning a screenshot into a UI design will ever be completely perfect. Turning a screenshot into a customizable design as faithfully as possible is a really hard task. There is no “thought process” in neural networks that we can analyze to understand the decisions made by our AI designer when redesigning your screenshot.
Intuition-guided experimentation followed by careful result tweaking is what enables us to get as close as possible to perfection. As with a human designer, mistakes can sometimes happen, but luckily, you can always modify and tweak anything with Uizard's easy-to-use, drag-and-drop editor.
How to convert screenshots to mockups with Uizard's screenshot converter in 4 easy steps
Are you tired of sitting in front of a blank screen? Do you want to make difficult app and website design a thing of the past? Are you looking to iterate, adapt, or duplicate one of your current designs? Here is how to convert screenshots into editable designs in 4 easy steps with Uizard:
1. Sign up to Uizard for free
Uizard is completely free! Simply sign up here to get access to our intuitive, easy-to-use, drag-and-drop editor as well as a whole range of AI design features.
2. Start a new project
Once you’ve signed up, you can either start a new project or get a head start with one of our premade, UI design templates.
3. Upload your screenshot
Once you’ve opened your new project, navigate to the ‘Magic’ tab, and select the ‘Scan Screenshot’ feature. Click to upload your image and be sure to select the appropriate device for your design.
4. Bring your design to life
Once your image has been transformed into an editable mockup, the floor is yours. Update text, move elements, add new content blocks, or upload more screens!
If you want to know more about how you can use our screenshot converter for product management, then check out our dedicated guide for using Uizard Screenshot to design an app from a screenshot.
Getting started with your web or app design project is easy with Uizard. Simply sign up for free and navigate to the magic features menu in the side navigation bar where you can find all our AI design features. Want to learn more about the world of UI design? Head over to the Uizard blog now.
