What is a design philosophy (and how to create one)

We have lots of ways of testing whether our design is working, we even have UI design tools to fast-track the design process, but how do we really know if our design is... good?
Good design tells the right story relative to your mission and your brand. It strikes an emotional chord with your users that stands out as a competitive differentiator. In other words, a good design for your brand is one that adheres to your team’s design philosophy. A design philosophy is a step above your brand strategy and orients the team to aspirational goals so that every element of the customer experience is designed with clear intent.
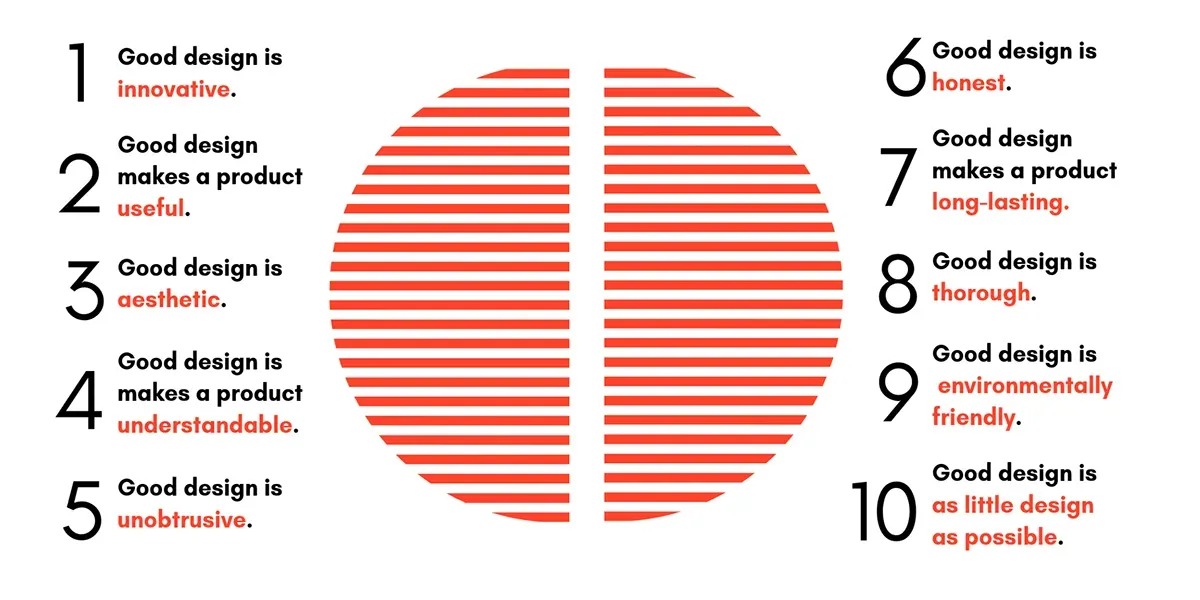
Seeking to answer the question, “Is my design good design?,” industrial designer Dieter Rams created a list of 10 principles that have continued to inspire generations of designers across the spectrum of the discipline.
A design philosophy is a fundamental aspect of design. Following Rams’ example, visionaries like Steve Jobs have made the articulation of a design philosophy integral to their team’s design process. Companies like Apple, Google, Figma, Adobe, and countless others employ a set of design principles and practices as a north star to guide their work.
Understandably, creating a philosophy involves an element of creativity in what can be a particularly ambiguous field. In this guide, we break down the core concepts of a design philosophy and show you how you and your team can go about creating one for yourselves.

(Source: Keelin Billue on Behance)
Skip to section:
Why does your team need a design philosophy?
Who is a design philosophy for?
How to create a design philosophy in 4 steps
When should you revisit your design philosophy?
What is a design philosophy?
A design philosophy manifests in a set of principles that establishes your value system i.e., what your team believes is good design and why you believe it. These principles tend to be accompanied by a set of practices that lays out how these principles should be implemented with specific guidelines for design execution. This includes everything from interface essentials, like navigation bars, views, and controls, to visual design standards and also interactive behavior patterns.
How a team chooses to present a design philosophy is really up in the air as far as most designers are concerned. At the most basic, a design philosophy can be presented as a written documentation that can be viewed, shared, and edited on a regular basis.
For a good example of a design philosophy, look at the principles and guidelines Steve Jobs created for Apple.
Steve Jobs deserves a good amount of the credit for creating the dominant design philosophy of the digital age. Since publishing the first set of Human Interface Guidelines for the Apple II desktop in 1977, the Apple design philosophy grounds each of their products – hardware and software alike – in the core principles of familiarity and intuition. “Throughout the years,” writes journalist Cliff Kuang,“Apple has made cutting-edge devices seem friendly, and that’s a design strategy specifically intended to appeal to novice consumers and anyone overwhelmed by the capabilities of a computer.” Apple’s steadfast commitment to this philosophy is what makes their design not only instantly recognizable but truly iconic.
Why does your team need a design philosophy?
Your team needs a design philosophy because it creates accountability for your design decisions by articulating a clear rationale and structure from the wireframe stage of design right through to prototyping and iteration. A design philosophy helps you check and prioritize your design work and, most importantly, creates alignment around a shared sense of purpose.
Without a design philosophy, teams can lose focus on what matters, become frustrated, and, ultimately, struggle to agree on a meaningful definition of success.
Who is a design philosophy for?
A design philosophy is for your team and your organization, but it can have a much broader reach. The design team owns the creation and evolution of the philosophy collectively, but you should think of it as an integral part of your organization’s holistic vision and values. On a practical level, a design philosophy provides indispensable guidance for your team’s day-to-day decision-making. But it’s also helpful to anyone involved in your product development process, like stakeholders and external collaborators, who can use it as a reference point to shape and validate the coherence of their own work.
Think of a design philosophy as a mission statement for your design team. It establishes a core set of beliefs about quality and integrity and employs a system of standards by which the success of your designs can be benchmarked. At its most effective, a design philosophy pulls all of your detailed decisions together into a comprehensive point of view that your users will recognize as uniquely yours.

It was a game-changing moment for design philosophy in 2008 when Apple published their first iOS Human Interface Guidelines for supporting third-party apps. According to history of Apple HIG table of contents, this version included three principles specifically guiding designers and developers as they created apps for the iOS platform that still hold up today:
- Build in Simplicity and Ease of Use
- Focus on the Primary Task
- Communicate Effectively
Of course, you don’t need to be Apple to publish your own design philosophy. Sharing it in public as a form of thought leadership can inspire a dialogue with your users about what you stand for. Putting your values front and center can be a powerful way to promote your brand and create a lasting emotional connection with your users.
How to create a design philosophy in 4 steps
There’s no set process to developing a design philosophy, but it’s an excellent project for your design team to tackle together. Any approach should start with listening to people on your team and within your organization, and by also listening to users. Here is how to create your own design philosophy (in 4 easy steps)...
1. Start with a “listening tour” around your organization
Coordinate one-on-ones and group forums with individuals across all levels and disciplines. Focus on those that directly touch any aspect of your customer experience, both online and offline.
- Spend some time unpacking any shortcomings, misbeliefs, confusion, and contradictions that exist between your design (your product or service, your user experience, your visual style) and your brand’s mission and values.
- Share and discuss examples of “good design” and what it means. Consider examples of other known design philosophies. What resonates? What stands out?

2. Ground your philosophy in customer research and insight
Ultimately, your design needs to resonate with real customer needs and values. Creating a design philosophy is itself a design process, which is why you should invite users into it to inspire and validate your thinking.
- Comb through all available data and research to have a clear picture of your users’ needs, pain points, challenges, and goals.
- Ask users about their own ideas about good design. Encourage them to bring examples from their own lives for a “show and tell” conversation.

3. Write principles that speak directly to users’ motivations.
When you’re beginning to craft the actual content of your design philosophy, aim for emotional resonance: people will remember how you made them feel. Write in statements that get right to the core of what users care about, what’s driving them, and how your design work will exist in service to this purpose.
- An early version of Google’s design principles for Android included three bold statements: Enchant Me, Simplify My Life, Make Me Amazing.
- Find universal truths, like simplicity, consistency, accessibility, and consider how you will interpret their meaning in your own work.
4. Explain the why behind every principle and guideline
Knowing the reason behind each principle or guideline reinforces its importance and empowers an understanding of how, where, when, and why to apply it.
- A strong design philosophy has a distinct point of view that provides a clear rationale for every design decision, no matter how big or small. It’s a tool for critical thinking.
- Design principles and guidelines should be actionable. It’s not about defining all the details, but it is about moving forward with direction.
Creating a design philosophy requires dedicated effort and focused attention. Consider planning an offsite, a design sprint, or a series of workshops with your team. It helps to have a facilitator who’ll keep the conversations on track. You can bring in someone from outside or appoint someone from the team. Most of all, give yourself the time and space to focus and also time to test and iterate.
When should you revisit your design philosophy?
Ideally, your team should be regularly revisiting its principles and practices every time you’re reviewing design work together, whether that be during the wireframe stage or during endgame prototyping.

Ask the following three questions of your design philosophy:
- Is your philosophy integrated into your design process? It could be a checklist or a workshop conversation guide. Create some cool visual artifacts for your workspace to keep your principles top of mind. As your team lives with your philosophy, your shared language will become more refined and efficient.
- Is its meaning constantly being tested? Regular interrogations of meaning push your team to more finely tune their point of view. Google’s recent “Material You" update (with its very own mobile app UI design template in Uizard) reframed a design maxim this way: “What if form did not just follow function, but also followed feeling?”
- Is the team still learning more about how to keep improving their work? Digital design is constantly evolving, and your philosophy needs to keep pace and reflect shifts in UI design standards. It’s important to keep your philosophy alive and dynamic.
IBM’s own design philosophy, exemplified in IBM Carbon, offers a poignant reminder to design teams working at any scale: “Good design is not just a requirement, it’s a deeper responsibility to the people we serve and the relationships we build.”
What comes after creating your design philosophy?
Once you have your design philosophy fully mapped out, you and your team will be in a strong position to make considered decisions every step of the way during the design process. This doesn't mean you will automatically avoid the sticking points and friction that commonly impact even the most robust design flows though. To help with thorough implementation of your philosophy, collaborative wireframing software and prototyping tools can be a great way to ensure that the lines of communication stay open from ideation right through to iteration.
Rapid, intuitive, and collaborative product design with Uizard
Uizard is built with collaboration and communication in mind, helping you and your team to communicate and iterate rapidly, and ensure your design philosophy permeates through the whole process of digital product design from start to finish.
Ready to get to work? Then you're ready to start designing for free in Uizard. Want to know more about the world of design? Head over to the Uizard Blog now and explore a whole new world of design.
