What is an MVP & how do I create one? (A step by step guide)

Startup founders and aspiring entrepreneurs tend to be born risk-takers, the kind of people who are willing to gamble on big ideas. But even the most ambitious of concepts require a cautious approach. One of the key characteristics of a successful founder is knowing the importance of prototyping, testing, and iteration when it comes to product and UX design.
Race to the finish line with a fully built-out product without so much as a thought toward product-market fit or what your value proposition is, and your life as a startup founder will almost certainly end in disappointment.
Essentially, the startups that make it in the long run are those that embrace a product development loop of “build, measure, learn” from day one. Want your product idea to flourish? Then you need to define and create your minimum viable product (MVP) and use it as a launch pad for feedback-based product refinement.

Skip to section:
What is a minimum viable product (MVP)?
What are the different types of MVP?
How to create a successful MVP in 5 steps
What comes after minimum viable product?
What is a minimum viable product (MVP)?
So, what is an MVP? Eric Ries, who contributed to the development of the Lean Startup methodology, defines the minimum viable product as a “version of a new product that allows a team to collect the maximum amount of validated learning about customers with the least amount of effort.”
First things first, when we’re talking about a “version of a new product,” what we're really talking about is a digital prototype; an early-stage iteration of your vision built for testing and learning. In practice, it's possible to create an MVP without investing a ton of time and effort into developing it. If you're designing a website or app, you might even find that you can launch an effective MVP without the need for any engineering or development resources at all.
And what do we mean when we talk about yielding the maximum amount of learning from your minimum viable product? Well, it's about testing your product to understand how it can be improved. In other words, testing the core hypotheses of your product as quickly as possible (does my product solve the problem it sets out to, and does it do it better than everyone else?).
What are the different types of MVP?
There’s no one-size-fits-all way of designing an MVP. Different types of MVPs serve different business goals. As with any prototype, there are high, medium, and low-fidelity approaches you could explore based on your goals and your budget. Here are some examples of the different types of minimum viable product that are commonly deployed:
- The “Lite Product” MVP
- The “Wizard of Oz” MVP
- The “Fake Door” MVP
- The “Audience Building” MVP

The “Lite Product” MVP
The Lite Product MVP is designed to demonstrate the overall user experience and user journeys of a product but with limited functionality. Think of the Lite Product MVP as a beta release, where your product is only available to a small (and enthusiastic) group of users who have agreed to provide feedback in exchange for early access.
The Lite Product MVP enables users to get a sense of your brand and product’s scope, but only through access to a limited set of features. This can be effective if — and only if — the features you’ve included are the ones that give users a taste of what sets it apart from the competition. This can be a tricky proposition because, ideally, you’d want to include all the features a user would expect. As long as you can pare your product idea back to its core and crucial features, and you are confident that you can convey its inherent value, then the Lite Product MVP is the MVP for you.
The “Wizard of Oz” MVP
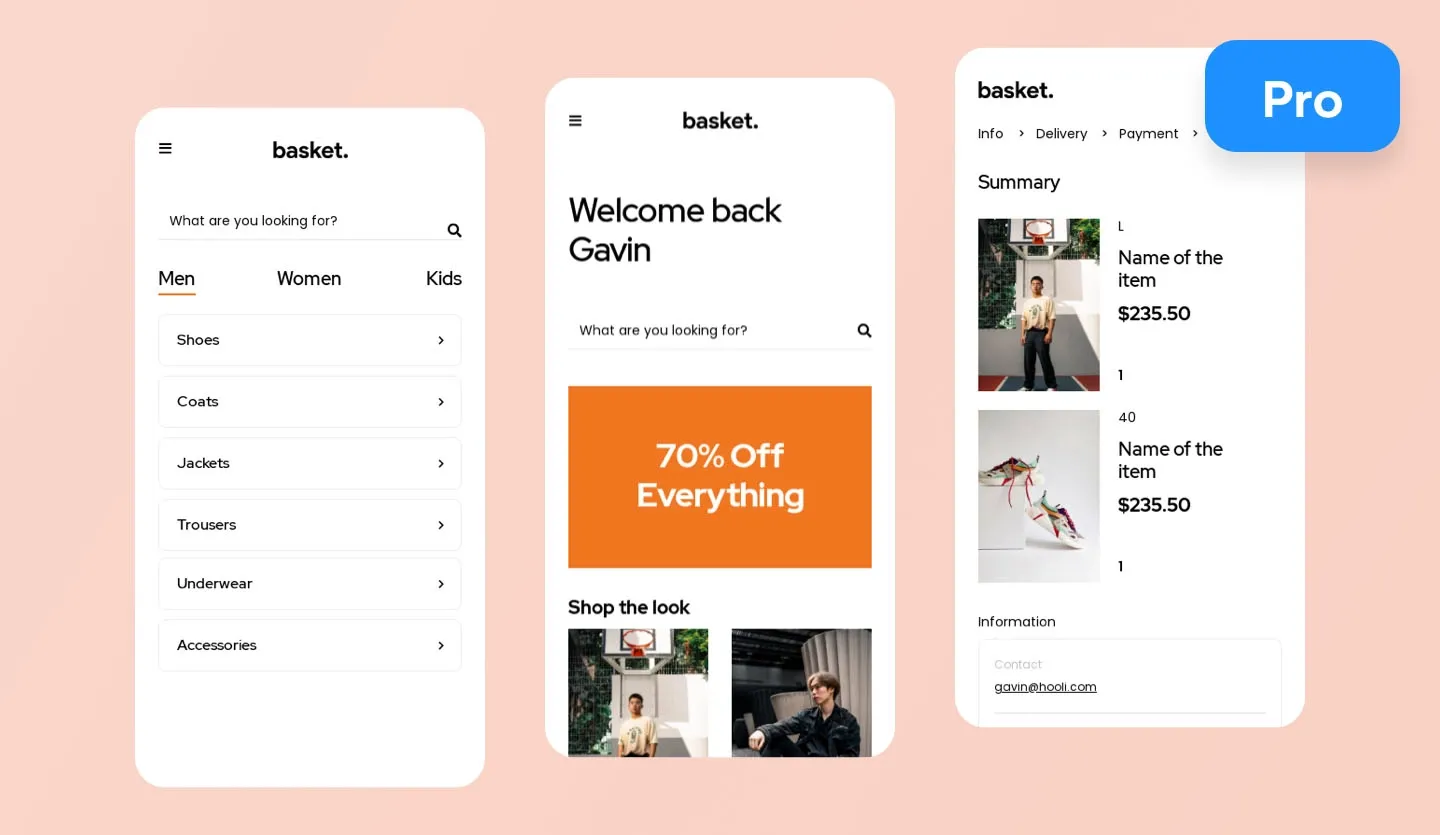
Also known as the Concierge MVP, this version is basically a way of faking it 'til you make it. In principle, it’s a great way to learn whether something will scale or not by creating a version of it that very obviously won't. With this type of MVP, you create a kind of facade for your product or service - a mockup for an e-commerce mobile app for example.
Users will get the impression that they’re interacting with a fully operational website or app; they can move through each step of the process, from browsing, through to buying. What they don’t know is that underneath the wizardry, there's a ‘man behind the curtain’ (i.e., you and your team, running around to deliver the experience instead of an automated backend).

There are lots of fun ways to execute a Concierge-style MVP that require little more than a simple (but highly polished) prototype. The caveat is that, while you might be saving on development effort, the hands-on workload will be much higher. The upside, though, is that through more direct interactions with your users, you’ll gain high-quality insights that will materially improve the experience and service design of your product.
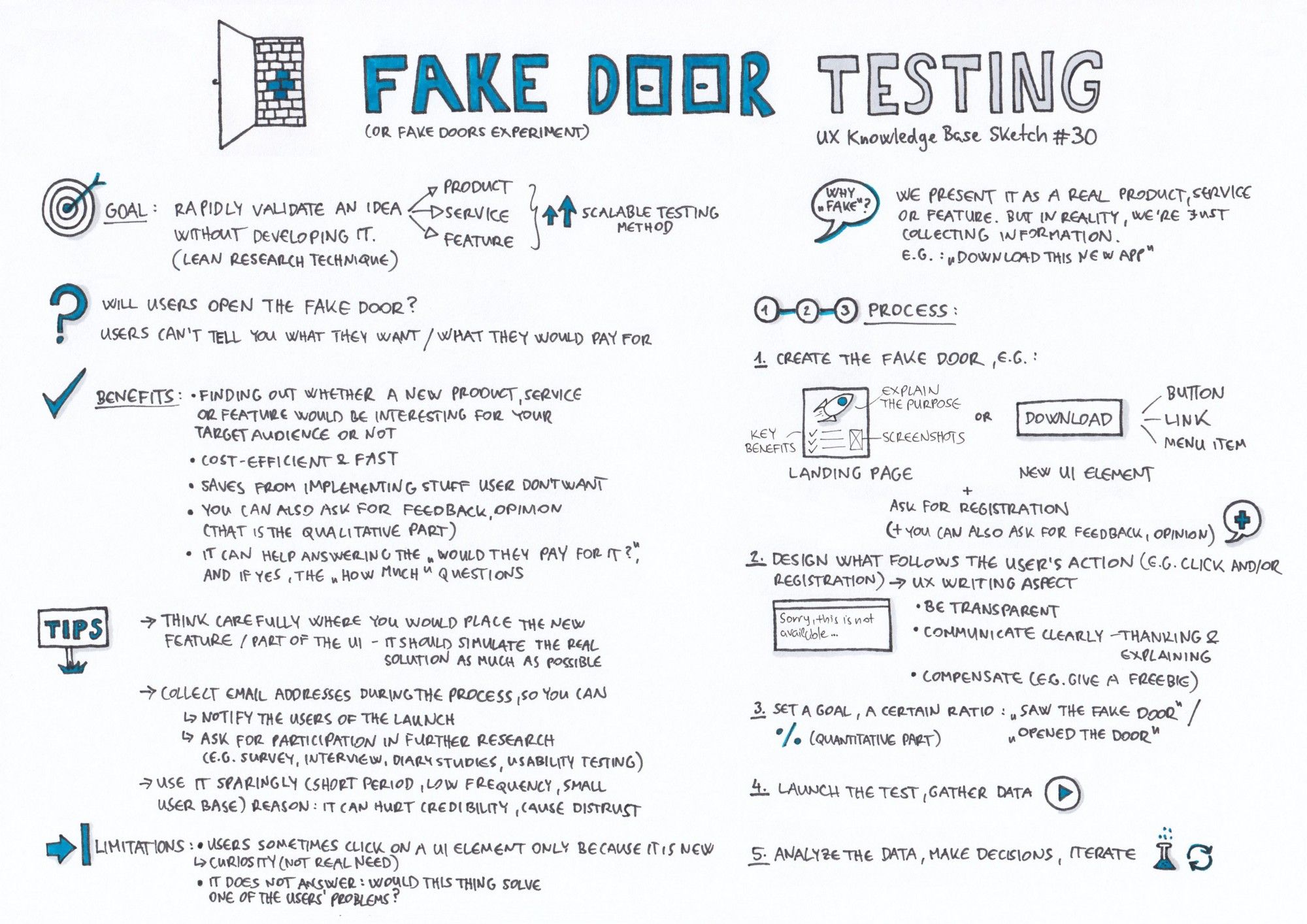
The “Fake Door” MVP
If you’re starting to think that MVPs are just elaborate schemes for tricking unsuspecting users, well, you’re not completely wrong. Smoke and mirrors are a significant part of the founder’s design toolkit. A “Fake Door” MVP can be as simple as a call-to-action button for a product, service, or even a feature that doesn’t yet exist.

Fake Door Testing (Source: UX Knowledge Base)
Like its close cousin, the Audience Building MVP, it’s a way of measuring interest by seeing how many users click through to “Learn More” or “Sign Up.” The key to both of these types of MVPs is to find some way of rewarding users on the other side of the door.
Here’s where you need to think about what you can offer that’s low effort on your part but of high value to your customer. This can be a discount to apply when your product eventually launches; it can be an opportunity to skip the line or receive early access; it can be a free download of a tool or an ebook. Be creative!
The “Audience Building” MVP
The Audience Building MVP is what might more traditionally be known as a proof of concept. Because it’s lacking functionality, some might argue it’s not a true MVP, but we're largely splitting hairs there. An MVP can be whatever it takes for you to arrive at the validated learnings that will help move the product development process forward.
Landing pages, especially those with compelling videos, product concept demos, and clear breakdowns of features and benefits have become increasingly popular as MVPs. You can use them to capture emails for a product waitlist or even to offer pre-orders. Alternatively, you might also consider the Cadillac option and design your landing page in Uizard, share it with your audience as a prototype, or get developers (either in-house or outsourced) to code it.
How to create a successful MVP in 4 steps
Ready to bring your MVP to life? Here is how to get your MVP show on the road in four clear and simple steps:
- Market research
- Define the value proposition
- Establish your user journeys
- Bring your vision to life (sort of)
1. Market research
Great products always start with market research. In fact, the most common reason startups fail is a lack of market need for a product. Before you even start thinking about design or development, carrying out robust market research will give you insight into the viability of your product, and it will also give you a basic understanding of product-market fit i.e., who your target audience and why they would need a product like yours in the first place.
2. Define your USPs
Ok, so you're not going to be able to truly define and message your value proposition at this stage of the journey, you would need your MVP in hand to do that. But thinking about the tangible value your product offers to potential customers will enable you to quantify what your USPs are, what sets you apart from your competitors, and what gives your product the edge in the market.
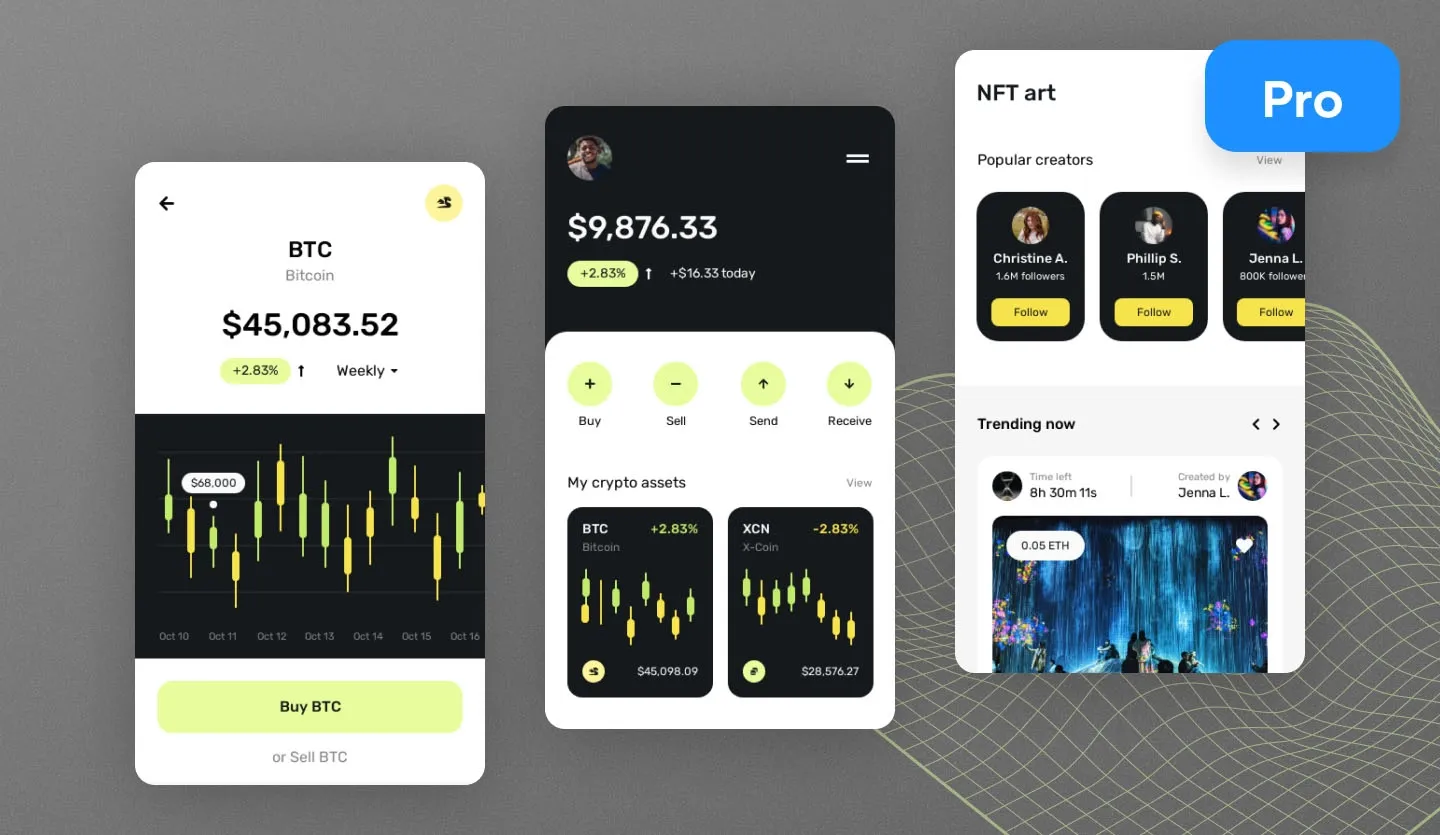
If you're designing an app or website, you'll also want to think about how you message both your product and it's unique selling points. As an example, look at how we have centralized the core features in our crypto app UI design template:

3. Establish your user journeys
Once you have your product idea crystalized, you can now start mapping out your user journeys or user flows. Bear in mind, you are creating an MVP here, not the final product. Utilizing wireframing software to create a wireflow might be perfectly sufficient. If you are creating a functional, high-fidelity prototype though, again, it's a good idea to remember that you don't need to include every single permutation of your user journeys. Try mapping out only the user flows that are required to convey the purpose and value of your app (this is essentially what all MVPs should do).
4. Bring your vision to life (sort of)
Again, the purpose of an MVP isn't to develop the final iteration of your product, instead, you're almost creating a placeholder version of your product to convey what your product is and how it does what it does. As discussed above, this could take the form of a functional high-fidelity prototype (a prototyping tool such as Uizard is perfect for facilitating this) or you could even just trial a landing page with your core messaging on to gauge user response and interest.
To get your MVP to where it needs to be, you can use prototyping tools such as Uizard to build a workable mockup that can be shared with potential customers as well as internal and external stakeholders! Uizard is quick and easy to use, meaning you can transform your idea to prototype in a matter of minutes, not days.
What comes after minimum viable product?
We touched upon this in the introduction, but once you have created your MVP or prototype and refined your core value proposition, you now need to tap into the build, measure, learn cycle. Gather feedback from anyone using your product, incorporate those learnings into later iterations, and repeat this process over and over again until you have a product that has as close an affinity to your target market as is humanly (or digitally) possible.
Ready to start your UI design project? Maybe you've got a groundbreaking app concept you can't wait to bring to life? Creation of your MVP starts with a basic mockup. Sign up to Uizard for free and bring your vision to life in minutes.
