The Uizard guide to mockups

Whether you're a newcomer to the world of design or you know your way around mockup tools, it's more than likely that you'll have encountered some confusion around what the term "mockup" actually means and how it differs from wireframing and prototyping.
While it's true that "mockup" can be used to describe almost any visualization of a digital product, the term actually pertains to something very specific within the wider design process. If, for example, you were to present a barebones wireframe as a mockup to a developer, you would probably get some pretty funny looks in return.
So, what exactly is a mockup? What do mockups allow designers to do? And how can mockup tools, such as Uizard, help you to create the perfect design for your website, app, or user interface? We answer all in our ultimate guide to mockups.
Skip to section:
What do UI mockups usually include?
What do UI mockups allow designers to do?
How to create a mockup in Uizard
What is a mockup?
In app or web design, a mockup is a visualization of pages or screens, that demonstrates the purpose and intent of a design, whilst also demonstrating aesthetic design choices, branding, and user flows elements.
In more detail, a mockup can be best described as a visualization of a web page, web app, or mobile app. Although a mockup might include several of the design elements that the final product may include - such as editorial copy, CTAs, and structured data - it shouldn't be confused with a lower-fidelity wireframe or a higher-fidelity, functional prototype.
To make the distinction clear, try and think of a mockup as a static visualization of your concept where you are demonstrating the general layout of your product and its core purpose, as well as a degree of your chosen design aesthetic.

Is a mockup different from a wireframe?
You may have heard the term “wireframe mockup” used; however, this can be a little misleading. A wireframe is a schematic that demonstrates the structure and flow of your product design. Wireframes typically contain little to no actual content, allowing you to demonstrate the overall scope and intent of your idea without having to invest time and resource into fleshing out content blocks or design elements (you can find out more in our guide to wireframes).
Are mockups static or dynamic?
Mockups are static visualizations of a web page or app design. Although you can include dynamic elements in a mockup (such as page interactions, fillable forms etc), once your mockup becomes functional, you are really dealing with something more akin to a medium fidelity prototype at this point. Essentially, a mockup shows what your app will look like, a prototype shows how your design will actually work.
What is a mockup in web design?
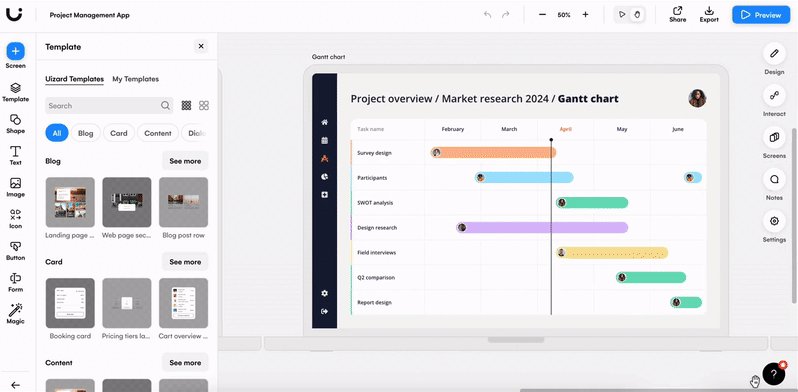
As with all design mockups, web mockups include all the core elements of a design, with several visual enrichments such as imagery and branding. Web design mockups are typically presented in a desktop aspect ratio of 16:9. This helps stakeholders both internal and external visualize the product as it would be seen in the hand of the user.
Curious to check out some real web design mockups? Our app design templates include a number of examples of web mockups that you can update and adapt for your own project!

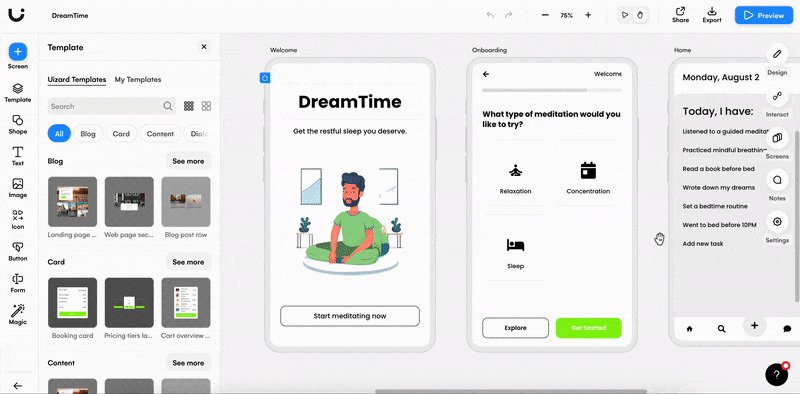
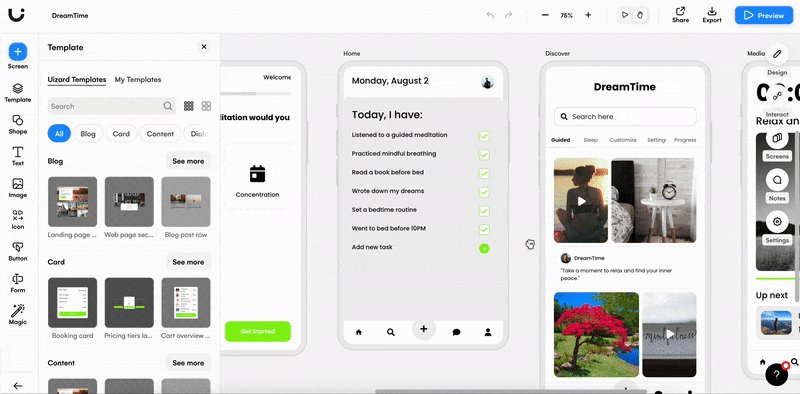
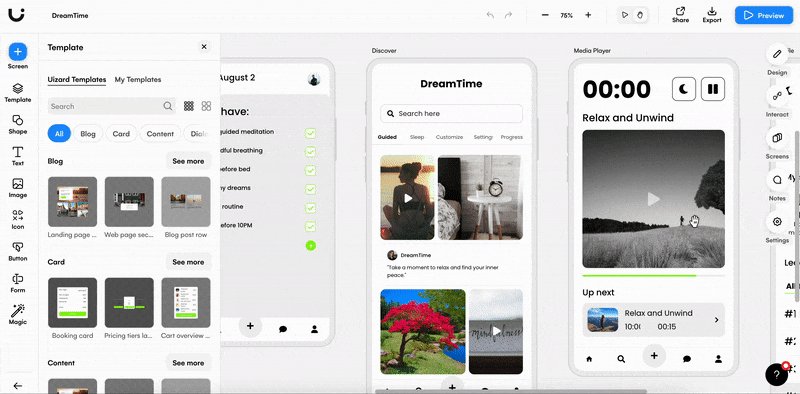
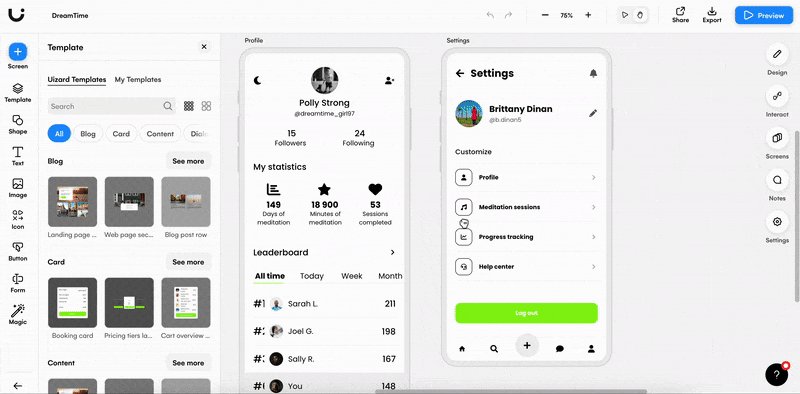
What is a mockup in app design?
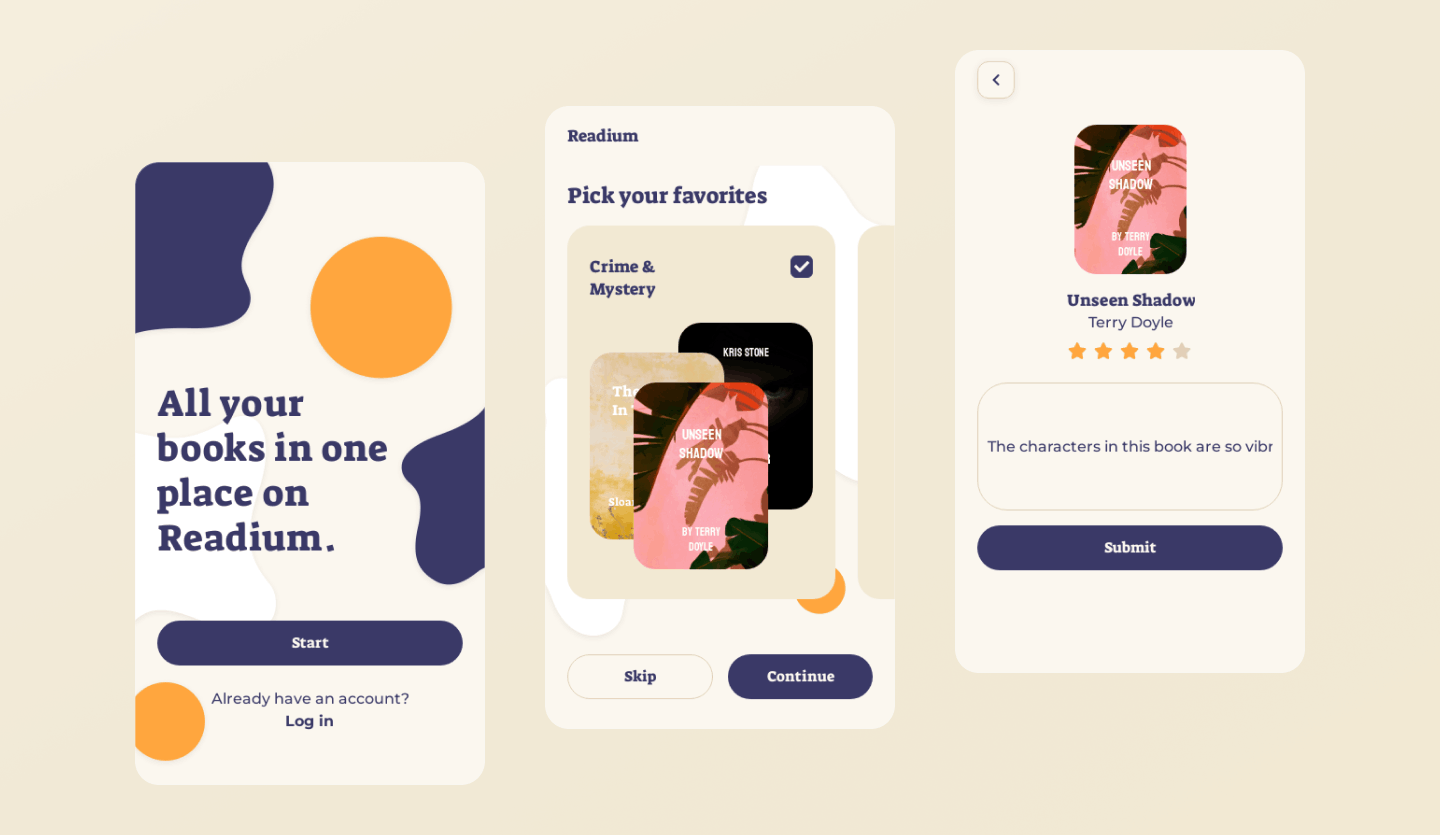
As with web design mockups, app design mockups demonstrate the structure and layout of all the screens in an app design and include visual and editorial enrichments to demonstrate the overall functionality and aesthetic of the design.
App design mockups tend to be presented in mobile aspect ratio however, your app mockup may also be presented in tablet or web app format depending on what device you are designing for.
What do UI mockups usually include?
Mockups typically include the following:
- Structure of the page/pages of the app or website
- Layout of any pages and where core elements should sit
- Core functionality of the design (e.g., the user interface)
- Some use of color, including general color schemes and imagery
- Branding including typography, stylings, etc.
- Editorial copy to demonstrate the intent or focus of the various sections
What do UI mockups allow designers to do?
As a non-designer, one of the most exciting things about building a design is being able to populate a wireframe with placeholder editorial copy and visual elements to truly bring your design to life. Using mockups in the design process is a fundamental part of turning your app idea into design reality, regardless of whether you are a seasoned designer or a design novice.
Creating high-fidelity mockups allows you to take your rough sketches and wireframes to the next level, it allows you to share with other stakeholders, gather feedback easily, and update your design to speed up the sign-off process. Building your mockup has never been easier with the power of Uizard. Our AI-powered features help you effortlessly transition from wireframe to mockup, and from mockup to high-fidelity, functional prototype.

How to use UI mockup tools
Using specialized mockup tools to create your app or web mockups can be a great way for product managers and product teams to ideate, iterate and collaborate on design solutions. Website mockup tools, or app mockup tools, can also be useful for personal or client projects and can provide a quick and easy design process for everyone involved.
To get started with Uizard, simply sign up and get working on your own design. If you want to streamline your design process or work with straight-out-of-the-box designs, UI templates are the perfect way to get started. Simply choose your template and edit it to suit your own project. Try Uizard for free now!
How to create a mockup in Uizard
There are several ways that you can create a UI mockup in Uizard, so let us run through each of your options.
Generate a web or app mockup with Autodesigner
With Uizard Autodesigner, you can generate a mockup in a matter of minutes. All you have to do is select the ‘Generate with Autodesigner’ option from your project dashboard, and then use a series of prompts and keywords to create your UI mockup. It’s then super simple to edit and expand your Autodesigner mockup. You can even generate a whole new theme to personalize the color scheme of your mockup, or create a new screen and add premade components to expand your mockup.
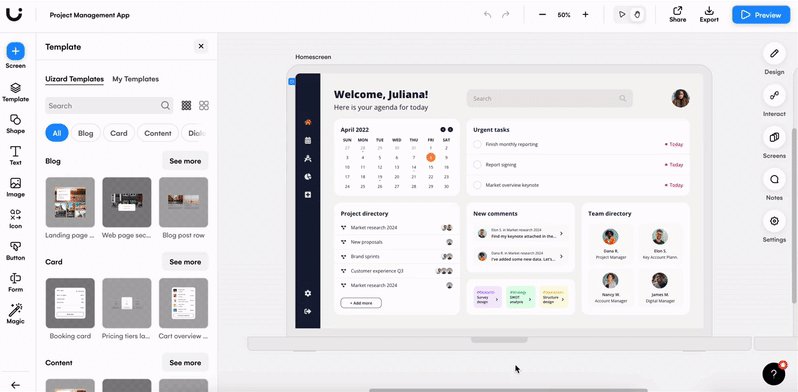
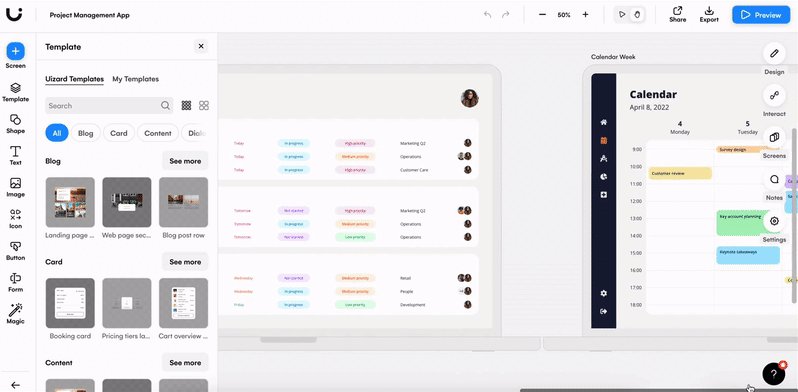
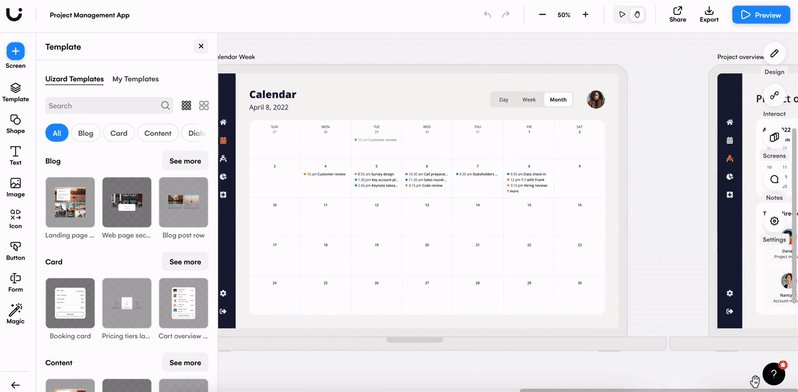
Use a UI design template to create a mockup
We have hundreds of UI design templates that you can use to get your website mockup or app mockup project started straight away. All you have to do is search for the template you desire, and edit it to fit your client’s brief or your personal preference. With a range of magic features, from heatmap creation to our generative text assistant, there are a variety of ways to adapt your mockup project to ensure it meets your mockup needs.

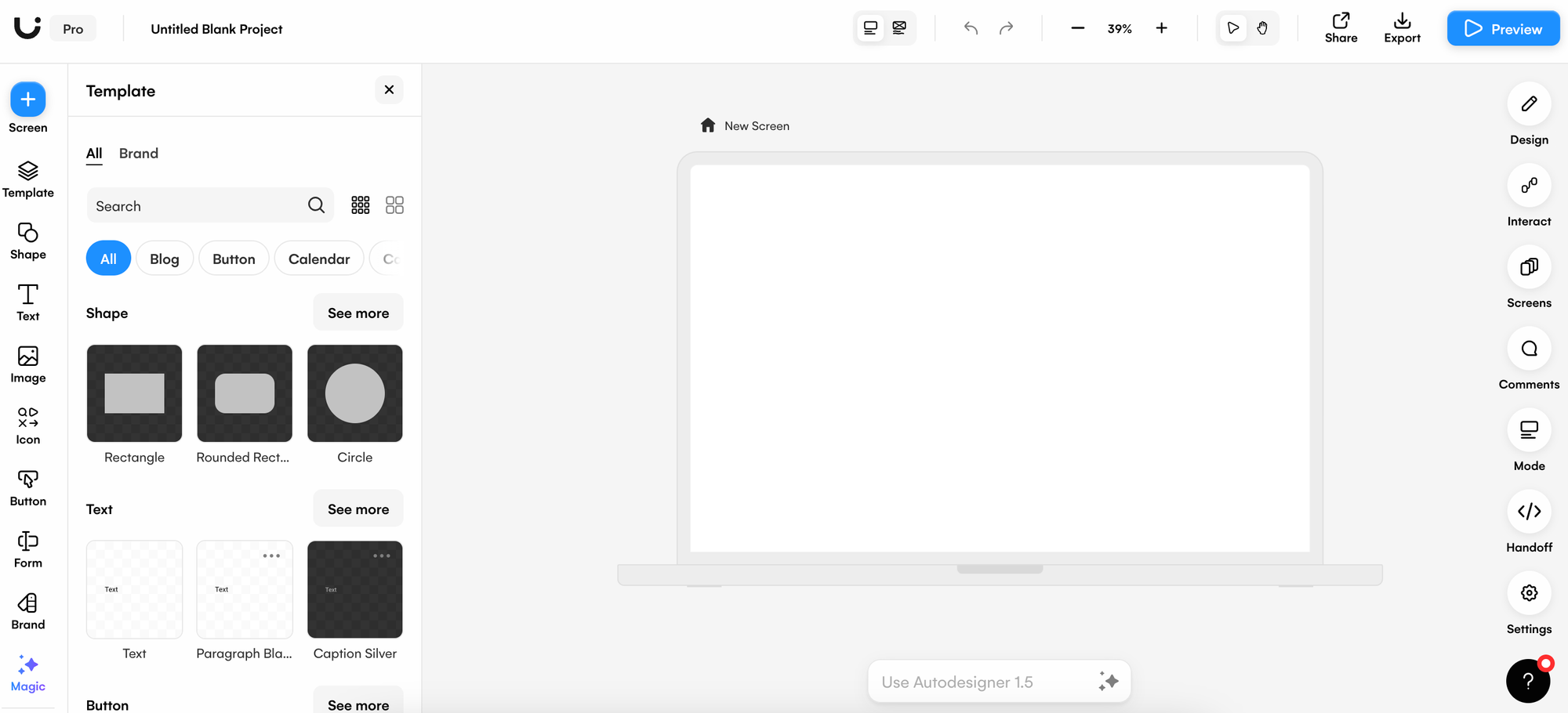
Design a mockup from scratch
In the Uizard editor you have free reign over the design aspects of your mockup, and this means you can create an app or web mockup from scratch. Use the drag-and-drop editor to add components from the UI library, or any elements that you would like on your mockup, and complete each design screen. You can also easily edit the text, colors and images on your mockup design as well using a range of AI features.

Transform a hand-drawn wireframe into a mockup
Prefer to start a mockup project with a wireframe? Well, if you have any hand-drawn wireframes, you can upload these via Wireframe Scanner and transform them into fully-editable mockup design screens. You can then edit these to meet the needs of your project. If you want to see your mockup as a wireframe once more, you can use wireframe mode to switch between low and high-fidelity whenever you please.
From screenshot to mockup with Uizard Screenshot
Create editable mockups from design screenshots with Screenshot Scanner. Simply upload your desired screenshot and voila! You can either start a web or app mockup project this way, or use the Autodesigner widget at the bottom of the editor to generate a new screen from a screenshot. Either way, you can use web and app design inspiration to start or complete a UI mockup project.
Want to know more when it comes to the world of mockups? Head over to the Uizard blog and discover our mockup guides and tutorials where we talk everything from the power of AI design, right through to the UI design fundamentals.
