An introduction to digital product design

What are we really talking about when we talk about products? Before the Digital Revolution, and way before the concept of SaaS even existed, a product was something tangible, something you could hold in your hand, a physical solution to a physical, real-world problem. Now though, with the advent of the internet, the concept of product has shifted dramatically. Digital problems, after all, require digital solutions.
1997 saw what many agree to be the birth of the first-ever mobile application, and it wasn’t a groundbreaking lifestyle app or an app to revolutionize productivity, it was Nokia’s built-in version of the classic 8-bit arcade game, Snake. Novel at the time, Snake would go on to contribute to a great shift in what the term product meant to us all in the 21st century.
Snake essentially gave birth to the mobile app, but the concept wouldn’t truly be popularized until the emergence of Apple’s iTunes (later becoming the Apple App Store). By this time though, the proliferation of digital products was already well underway. Digital products, not just apps, have found their way into almost every corner of the global ecosystem.
As more and more of the day-to-day minutia of life move into the digital sphere, so too does the need for new and innovative solutions. Digital products, whether they are app-based, web-based, or exist in the metaverse alone, are designed to create specific value, or solve a unique problem for a specific userbase or customer. What part does digital product design play in this user/problem relationship then? Well, it’s the why, the when, and the how of digital products.

Skip to section:
What is digital product design?
The core elements of digital product design
What is the digital product design process?
How to create a digital product design strategy for your brand
Digital product design collaboration
What is digital product design?
Digital product design is the process of developing a solution to a specific user problem. The nature of this problem will inform the type of solution a digital product designer will develop, and can range from online courses to software, apps, and eBooks. Digital product design is often an iterative process that relies on user feedback to improve the efficacy of the marketable product.
If digital products are solutions to user problems, then digital product design is the process by which product designers ideate, iterate, and prototype those solutions.
Although digital solutions have been around for decades, the idea of digital products and digital product design has largely been popularized over the last decade or so alongside the rise of mobile applications. More so than ever, developers, brands, and businesses are thinking of their digital products the same way as they would think about their physical, real-world products.
The core elements of digital product design
So, what are the core elements of digital product design? Well, we can largely split traditional product design into three core elements, each of which a good product designer should consider during the product design process if they want to generate favorable outcomes. These three elements are the core problem, the solution to this problem, and how the solution is presented.
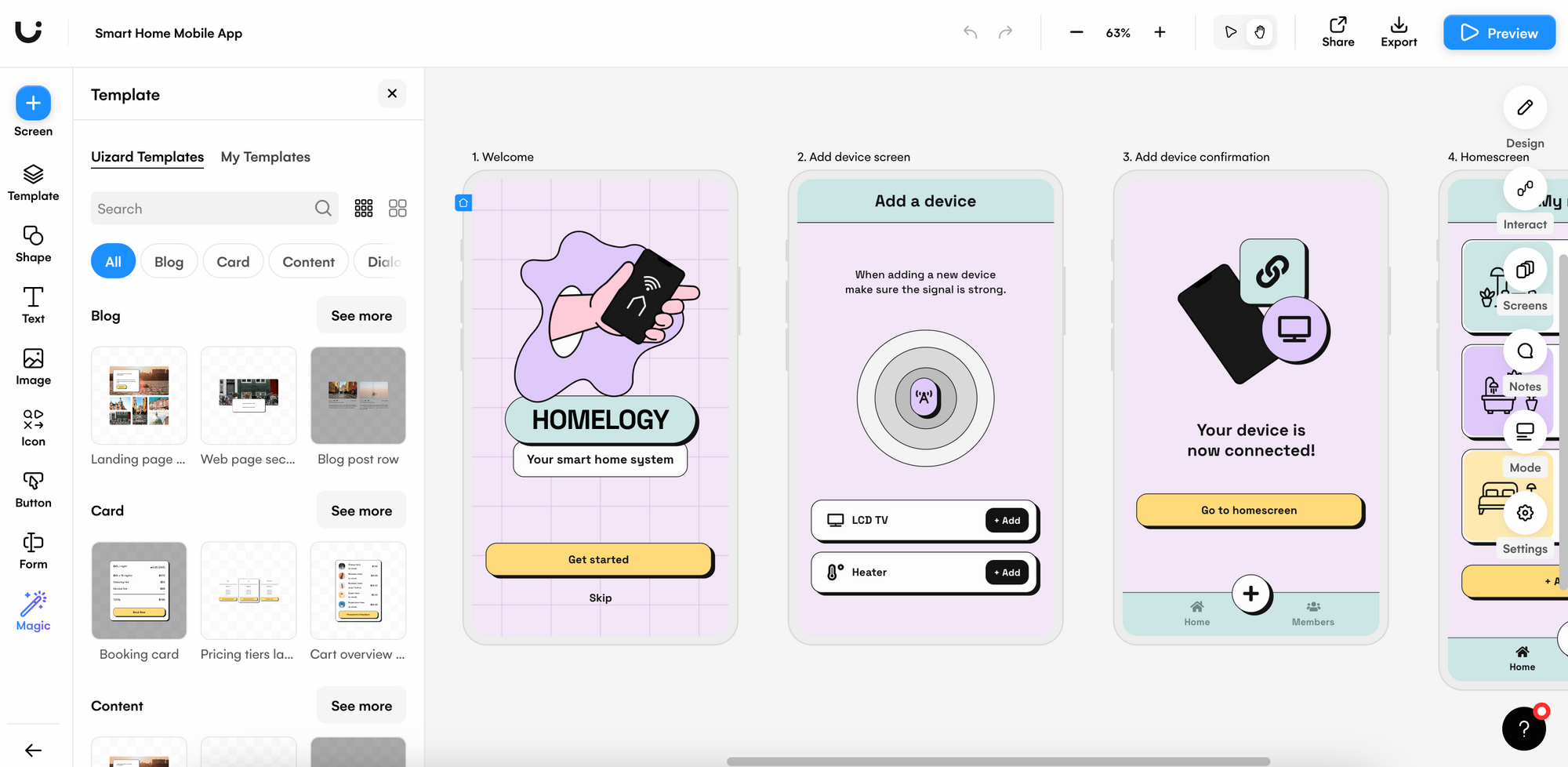
Classical product design is still relevant in the digital age however, with the emergence of rapid prototyping tools such as Uizard, we can perhaps look at the elements of digital product design in a simpler, more user-focused way. Putting the emphasis on prospective customers, we can instead think of the main elements of digital product design through the core focus of a product, what form the product takes, and how the product functions.
Focus
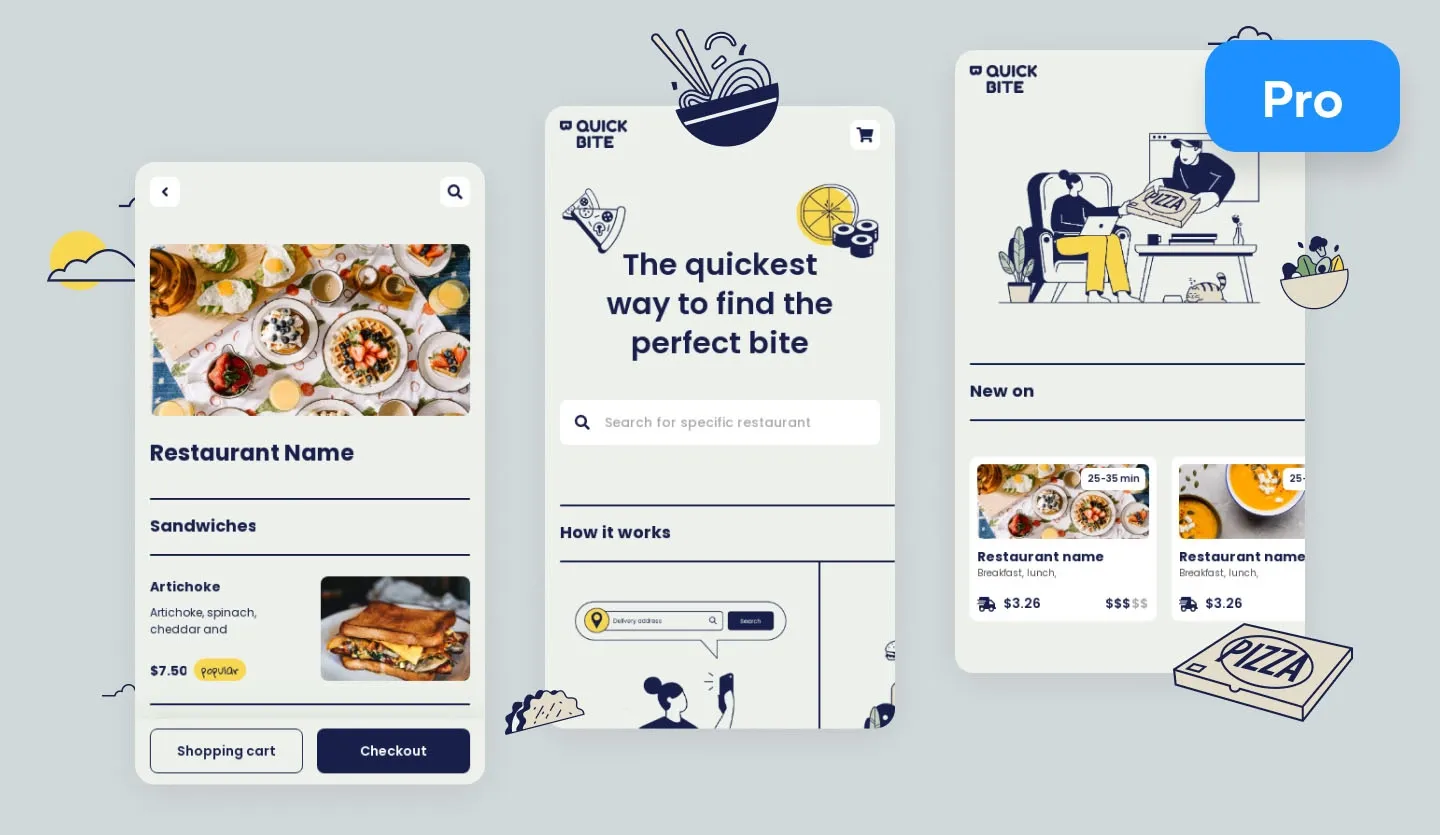
The Focus deals with the macro view of digital product design i.e., what is the problem, what is the solution to that problem, and who are we solving that problem for? For example, if you are looking to design a fast-food mobile app, then you would start by considering the core problem you want to solve for your users and how your product idea does it differently (or more successfully) than your competitors.

Form
The Form deals with the considerations around how best to challenge your identified focus. If you are designing a product within the UX design tools niche, then you might want to look at a browser-based product for smart collaboration and rapid iteration. If you want to design a product that connects students via instant messaging, then you will likely want to consider mobile app product design. Perhaps more importantly, you also need to think about how you are framing your design based on the target market (aesthetics, branding etc.).

Functionality
How do you want your digital product design to function? What are the core features? What are the USPs? How is your product design going to stand out from the crowd? This might be as simple as being the first product within an emerging niche, or it could be that you have identified a unique feature that will allow your product to become a real market disrupter.
What is the digital product design process?
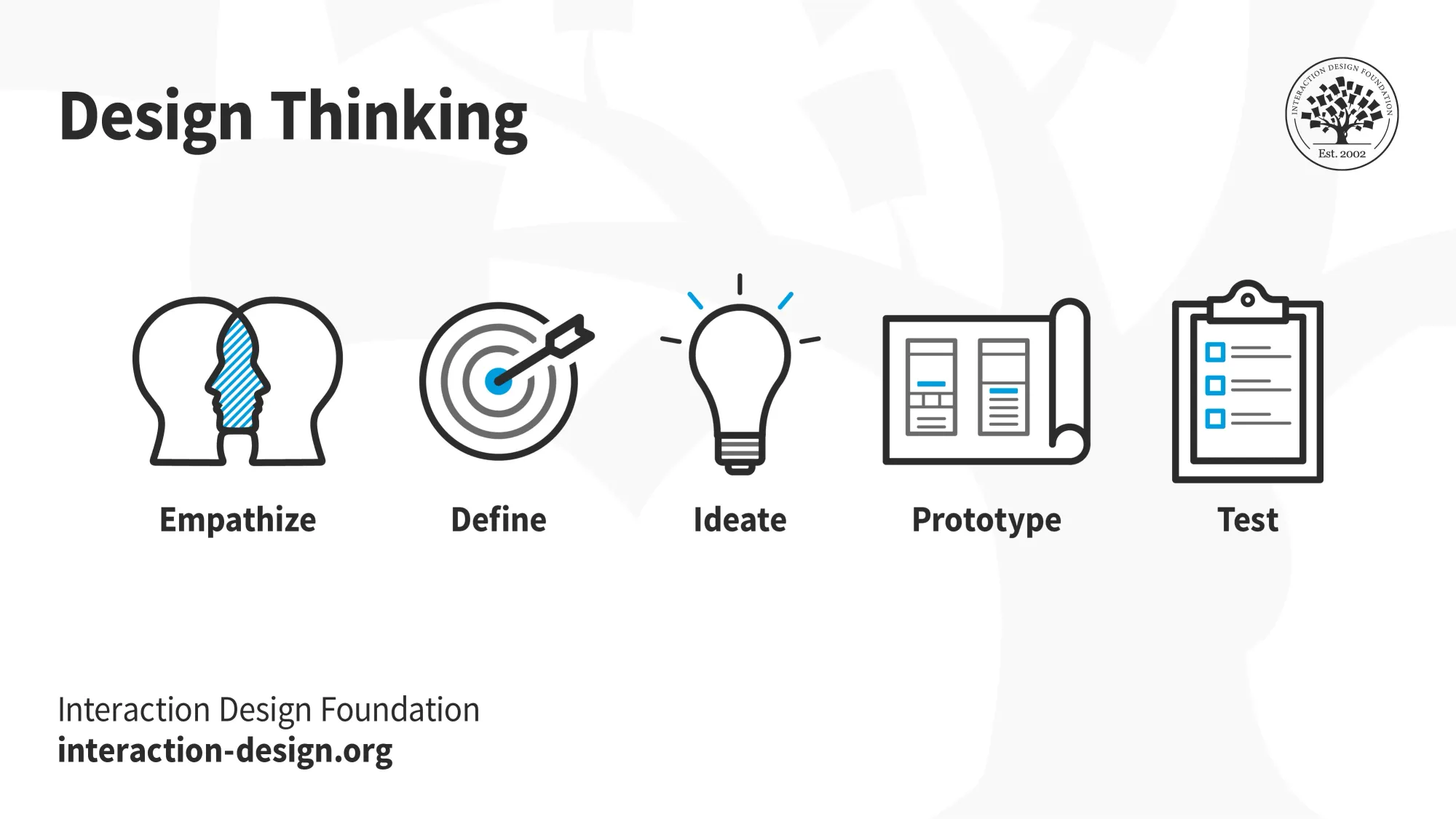
The process of digital product design involves the identification of a specific use case, niche, or problem, and the subsequent analysis and exploration of the digital space to form a robust, testable, and adaptable solution. This process has sometimes been referred to as design thinking, which is more simply defined as the finding of practical solutions to user problems.

More specifically, design thinking allows designers to apply a human-centered, or user-focused, approach to digital product design, one which focuses on outcomes as much as it does the actual design process itself. Great digital product designers tend to think of the development of digital products as an end-to-end process whereby a problem is identified and a solution only meets the need of a user once the digital product has been tested, iterated, and improved upon, or until the burden of product market fit has been adequately and accurately met i.e. if your solution isn’t good enough, your digital product isn’t ready.
From a more contemporary view that taps into the online world, the digital product design process can also be broken down into the following six steps…
- Finding the problem – what is the purpose of my digital product?
- Forming goals – what do I want to achieve with my product design?
- Establishing audience – who am I targeting my digital product at?
- Idea generation – how am I going to make my product design unique and valuable?
- Product iteration – how can I refine my design to support product/market fit
- Testing and validation – does my product work, does it solve my initial problem, and is it of value to my target market?
How to create a digital product design strategy for your brand
Digital product design strategy development should always start with a few reflective questions about the aims of the project. It is vital the strategy is framed around problem-solving, after all, customers rarely care about how or why your product works, they only really care whether it does what it’s supposed to or not. If you are creating a digital product design strategy for your own brand or product, start by asking yourself these three basic questions:
• What problem am I solving?
• Who has this problem?
• What are we trying to achieve?
Answering these questions honestly will help you to tap into the three core elements of product design (focus, form, and functionality) but will also help you to crystalize the purpose of your design project as well as how you expect it to benefit your users once your product hits the (digital) shelves.
Perhaps equally important to the why of digital product design is the how of digital product design. Whether you are designing an app or website, a UX design tool is, more than likely, going to factor into your product design flow.
You might be an experienced designer working in a multi-disciplinary team or a non-designer launching your first product, either way, your product strategy will likely need an design tool such as Uizard to realize your design accurately on a screen in front of you.
Digital product design collaboration
Paramount to the success of your digital design project is collaboration, not just with your product testers or beta users, but also with your team members, co-designers, and the various other stakeholders you might be aligning with. Successful product design cycles rely on the continuous input of new information and recommendations that are actionable and testable (also known as the iteration process). Uizard’s smart collaboration features make rapid collaboration easier than ever before, helping you to really streamline your design flow.

Uizard is free to use and super easy to pick up for new users, meaning you could be collaborating with your teammates on your app, web, or tablet design quicker than you can say "minimum viable product". To get started, simply follow the link below and invite your team to your Uizard project. We even have a range of pre-built UI templates to fast-track your project.
Want to learn more about the world of design? Check out the official Uizard Talk Blog where we discuss everything from a guide to wireframes to the democratization of design. Ready to give Uizard a whirl? Sign up free now.
