Forget no-code, here comes no-design

People in all sorts of non-design roles need efficient ways to visually express their ideas. In the old days, that meant a back-of-the-napkin scribble a designer would then execute on, but technology has turned that scribble into something far more polished. First, no-code platforms like Squarespace made it easy for anyone to create attractive, high-quality websites without having to write a single line of code. Now, based on the same principles, the emergence of tools like Uizard and Canva is making the design process more accessible to people without specialized design skills.
In this article, we’ll give you a rundown of the no-code movement and its sibling, no-design. These tools can be truly game-changing for founders, product managers, and entrepreneurs — really anyone who wants to build a digital product or service. Let’s take a look at how this movement is unfolding and what it means for you.
What is the no-code movement?
The no-code or low-code movement is an approach to software development that doesn’t require technical coding skills. Instead, it favors a visual approach, usually through the use of preset components and a drag-and-drop interface. If you’ve been around the tech world for a while, you might remember the term WYSIWYG (pronounced “wizzy-wig”), which stands for What You See Is What You Get. In many ways, no-code tools are a direct descendent of WYSIWYG interfaces, whose visual editors allowed users to manipulate content and layout in a format that resembled the end product, such as PowerPoint slides.
So what exactly can you do with no-code tools? Their capabilities are continuously evolving, but basically, no-code tools make it possible to create fully-functional websites and applications without the knowledge of programming language and logic.
Of course, there’s still plenty of code involved — it’s just working behind the scenes. Low-code platforms might allow or require users to do some manual tweaking under the hood, but for the most part, users interact with visual components that generate code in the background.

No-code tools make it possible to create fully-functional websites and applications without coding. (Source: Ryan Hoover)
The no-code movement isn’t exclusive to web design. In fact, you’re probably already familiar with, or have even used, no-code tools for things like creating online surveys or sending automated marketing emails. There are amazing no-code tools that run the gamut from project management to analytics to customer service. Today, you might use Airtable to create a database or Otter.ai to transcribe meeting notes. The no-code movement is essentially powering the meteoric rise of the software-as-a-service (SaaS) industry.
One early player in the no-code space was IFTTT (If This Then That), a platform that lets users create automations and connect apps using simple conditional logic and queries. You could do all sorts of things, like recording your Fitbit activity in a Google spreadsheet or getting Alexa to play a mood-music playlist and adjust your Hue lighting at the same time.
The democratizing principle of the no-code movement makes crafting digital products more accessible and transparent to more people with a far wider range of skill levels. Designer Josefina Blattmann sums it up perfectly: “This movement rests upon the belief that tech should enable creation rather than stress it.”
What does no-design mean?
The no-design movement extends the no-code principle to enable non-designers to create polished, engaging visuals. The emergence of no-code platforms encouraged non-technical users, especially UX and UI designers, to take a more hands-on role in the front-end development of their work. Now, no-design platforms are doing the same for founders, product owners, and marketers — just to name a few — opening the door for greater participation and ownership of the design process.

Canva is one standout example of the growing landscape of no-design tools. Canva is a graphic design platform where non-designers can use a wide array of editable components and templates to create custom visual assets for marketing campaigns, presentations, social media, and print. Users can create, share, and download assets, but Canva is not a “builder,” meaning it doesn’t generate live code for a functional website or app. Other similar, but singularly-focused no-design tools are growing in popularity, such as Remove.bg, which removes the background of any image, or Humaaans, a mix-and-match vector illustration library.
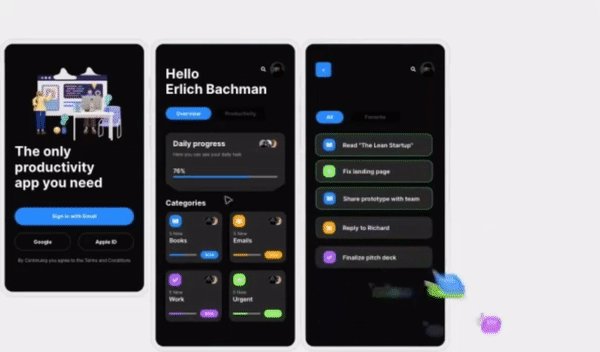
And since you’re here, perhaps you already know that Uizard is a no-design platform for designing digital products such as mobile apps, websites, web apps, and desktop software. It enables non-designers to design interfaces easily, using a range of drag-and-drop components and templates.

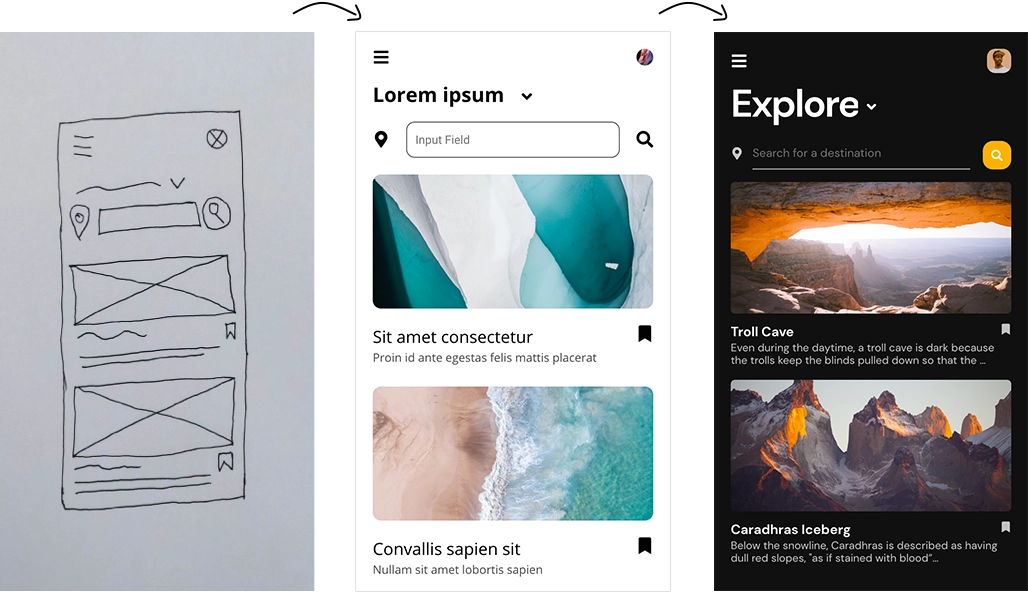
Though Uizard is not a website or app builder, it does generate code. You can create interactive, clickable prototypes that can be shared and embedded anywhere on the web. Uizard’s design assistant also lets you create custom themes by uploading your own sketches, images, and moodboards.
There’s an increasing overlap between no-code and no-design platforms, particularly in the realm of website and landing page builders. But in an increasingly competitive market, these SaaS platforms aim to differentiate by expanding the scope of what features they can offer to serve end-to-end product design needs. There are even digital agencies that design and develop websites exclusively using these robust platforms.
Will I still need to hire designers and coders?
No-code and no-design tools let more users do more things, but that doesn't mean they'll be putting designers and developers out of business. As the no-code and no-design landscape grows at an accelerated pace, and with sophisticated offerings, non-technical users can become more and more self-sufficient when it comes to designing and building digital products.
However, a tool is only as effective as one’s knowledge of how to use it properly. So non-designers would do well to educate themselves in the fundamentals of UX and UI design principles. That said, there’s much to be learned just by doing, and the best no-code and no-design platforms are purpose-built with best practices in mind.
A good way to think about these tools and platforms is as a starting point. Their real strength is in leveling the playing field for communicating visually. The gentle learning curve affords non-technical users the ability to rapidly bring ideas to life so they can get feedback and facilitate collaboration. For example, you’ll probably want to tap into designers’ and developers’ specialized knowledge when:
- You’re designing a new service and scoping feature requirements. A UX designer will be super-helpful in mapping out the end-to-end user journeys you’ll need to clarify the relationships and dependencies at each service touchpoint.
- Operationalizing your offering requires complex business logic and the integration of backend systems, where you’ll need to work with a technical architect.
- You’re launching a whole new brand and need to develop a comprehensive identity beyond just a basic logo and color scheme. Here you’ll want a visual designer to spearhead your overall creative direction.
These are some broad examples, but the point is that any product design and development process is a collaborative one that benefits from multiple perspectives and unique expertise. Noticeably, a key feature of most no-code and no-design platforms is how effectively they facilitate cross-functional collaboration with features for live editing and sharing feedback inline. The DIY-ethos these tools enable is a powerful one, but creative work is unequivocally better together.
Key benefits of no-code and no-design tools
By now you should be eagerly rolling up your sleeves and getting ready to experiment with the limitless possibilities these tools and platforms have to offer. But if you need further convincing, consider that:
- Being able to take more hands-on ownership of parts of the product design process that previously required specialized help comes with potentially significant cost savings.
- Before you go all-in on hiring a dedicated team, you’ll be able to first rapidly develop an MVP to get market feedback or to help fundraise and solicit investors.
- When you’re ready to build, you won’t need to reinvent the wheel. No-code and no-design platforms are calibrated to work with innumerable software integrations that can help you construct whatever solutions you can imagine.
So, where is the low-code/low-design movement heading? Wherever you take it! The more people who have access to simple, usable design and development tools, the more we increase our capacity for innovation that can come from anywhere, regardless of background or training, and that’s a win for everyone. Get in there and start making things. It’s actually a lot of fun!
Uizard’s drag-and-drop tools and best-practice templates make it easy for anyone to start designing digital products on day one. Give a try yourself!
