How to create an accessible web design

For a web design to be completely user-friendly, it should be designed with all types of users in mind, and this is where accessible website design comes into play.
The aim of an accessible design is to remove design bias and to offer an equal experience to users of all demographics and abilities — including those with impairments and disabilities. According to the World Health Organization, an estimated 16% of the global population suffer from a disability, that’s 1 in 6 people, so it makes complete sense that design should be inclusive and accessible to all.
This blog post will look at what accessible web design is, how inclusive website design is used to help foster a sense of accessibility, and how to create your own accessible web design.

Skip to section:
What is inclusive design? How is it different from accessible design?
How to create an accessible web design
4 web design accessibility best practices
The importance of accessible design
What is accessible design?
An accessible design focuses on removing design barriers for users with impairments and disabilities. Accessibility is incorporated in web design to ensure that users of all abilities can interact with and use various design elements and components.
As a web designer, it is up to you to make all users, no matter their ability, feel welcome to use your design. This includes, but is not limited to, the following:
- People with impairments, including sight and hearing
- Individuals with physical disabilities
- Groups with demographic and cultural differences
- Those with differing socioeconomic statuses
Whether you’re a marketer designing an app mockup for a client, or a developer perfecting a prototype, keep in mind that every user is different and it is your responsibility to cater to as many of them as possible.

What is inclusive design? How is it different from accessible design?
As mentioned earlier, accessible design is just one component used to create an inclusive design, but what do we mean by the term inclusive design?
An inclusive design works to include people of all abilities and aptitudes in products such as websites and apps. People who are often excluded from web designs may have disabilities, impairments, or they may be members of particular demographics who find digital products confusing. However, employing the use of an inclusive design means that everyone is catered for. Inclusive designs use a combination of accessibility and UX to create a web design that can be used by everyone.

How to create an accessible web design
There is a lot to consider when creating an accessible web design. Not only will you need to be mindful of the various abilities and aptitudes of your users, but you will need to use this knowledge to successfully combat design exclusion. With this in mind, here are four steps for creating accessible and inclusive website designs.
Understanding user exclusion in web design
Understanding why certain users feel excluded within website designs is the first step in putting together a well-rounded accessible design. Most designs are created for the ideal, perfect user, but they rarely exist. Human error and blatant website misunderstandings are both commonplace. However, those with a disability or impairment who struggle to use digital products, such as websites, should not be. Preach inclusivity and accessibility within your web design by preventing struggles of those less abled.
Inclusive user personas
As with any web design process, taking a deep dive into user personas is key. Consider the various demographic factors as you usually would (age, gender etc), but this time contemplate the varying levels of ability of those accessing your website design. This will help you to tailor your design and to boost accessibility as well as inclusivity.
For example, certain age ranges may need an easy-to-follow layout, those with impairments and disabilities may require extra help digesting information, and a user’s socioeconomic status may impact the language they can understand. All of these can be combated on your web design and the first step is recognition.
Ensure that your web design is accessible
There are a few ways to make sure that those with impairments and disabilities can fairly view and interact with your web design. Examples include: alt text, anchor text and headings. These are all essential elements when it comes to screen readers which will read aloud the content on your web design. Let us go into a bit more detail about how exactly these examples will help your users.
Alt text is used to describe an image, anchor text will be indicative of what happens if a user clicks on a hyperlink, and headings are used to navigate through content in a logical manner. Each serving a purpose when it comes to those who struggle to read or see. Other accessible design examples include high contrast text, which is important for those with visual impairments, and can improve content readability. Again these are just little things that can make your web design accessible to all.
WebAIM looked at one million home pages in their website accessibility study and deduced that 83.6% of home pages used low contrast text, 22.1% were missing alt text and 1 in 22 headings were not properly structured — amongst other things. This data shows that website designs need to do better to prevent the exclusion of groups of people.
User testing
Once you understand the varying abilities of your users, and you have used the likes of alt text and properly labeled headings to cater for them, it is time to put your web design to the test. Identify the areas of your design that need improvement through rigorous user testing, and to make sure that every base is covered, involve users of all abilities in the process. Iron out any issues before your website or app goes live, and ensure that your design is fully inclusive.

4 web design accessibility best practices
Accessible website design is an important part of inclusivity within design as it ensures that a larger range of users can use a site or an app. There are a few best practices when it comes to accessible web design, and below you will find a compilation of a few helpful tips to prioritize in your design process.
1. Prioritize screen reader elements
Accessible design examples include alt text, anchor text and headings — all of which are read aloud by screen readers. Prioritize perfecting these on your website design to help those with impairments and disabilities to successfully interact with your website design.
2. Include inclusive language and imagery
Represent everyone in the language and imagery you use on your web design. This means the inclusion of people of various demographics, abilities, cultures and backgrounds. Everyone deserves to be represented online, and you can help with this by focusing on inclusivity on your accessible web design.
3. Form inclusivity
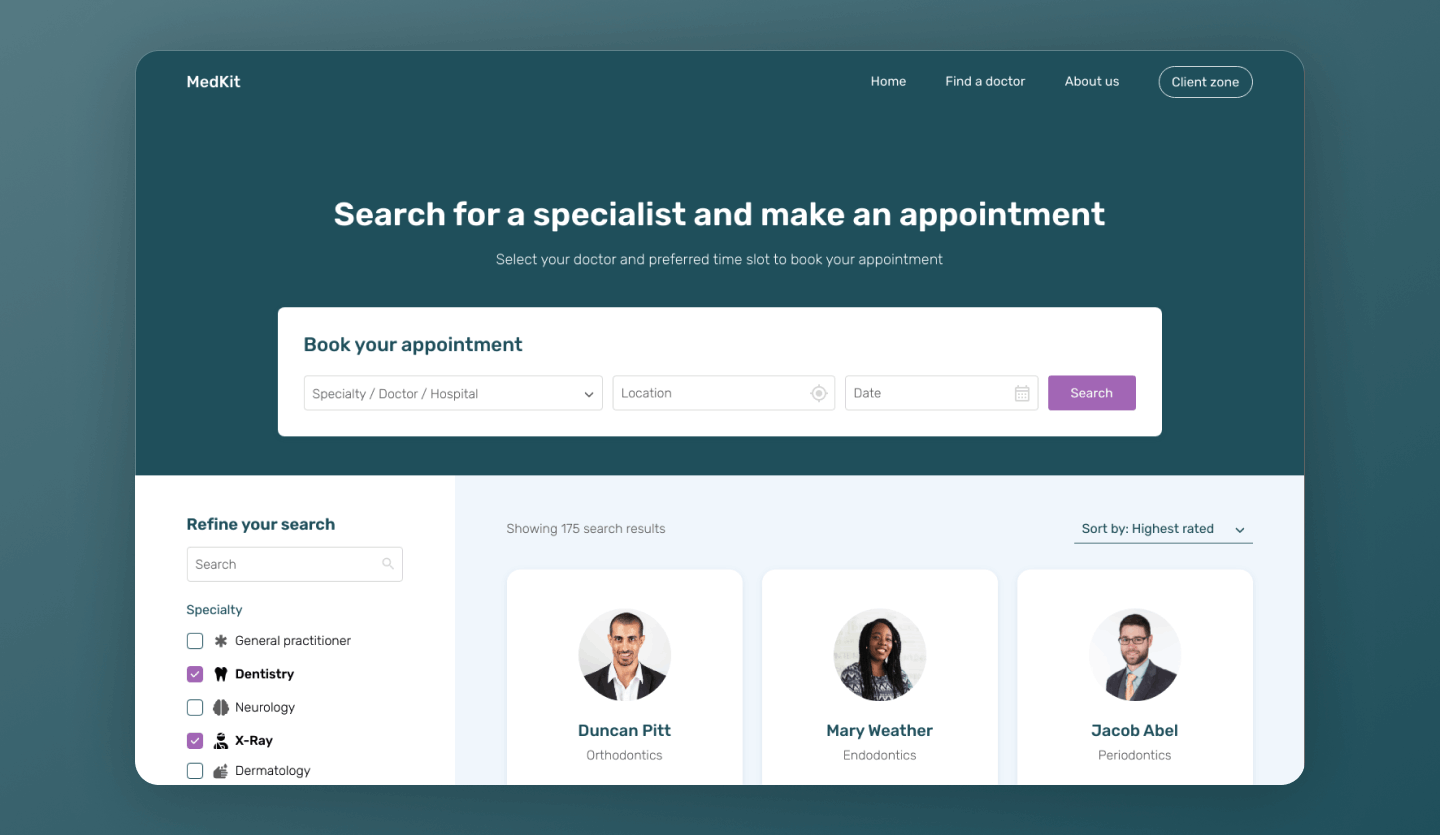
If you decide to use a form on your web design to collect user data, it’s important that every person feels that they have suitable options. Whether this means adding extra checkboxes and text fields, or including alternative questions depending on how a person answers, it is key that you do so. Make sure that everyone, no matter their ability or background, feels included in the form components you use on your website design.
4. Text size and contrasting elements
Those with impairments that impact their sight can find it difficult to read small text, or improperly contrasted text and backgrounds. Make sure that your web design uses a UI design tool, such as Uizard, in which you can easily edit text sizing, spacing and ensure that elements are properly contrasted.

The importance of accessible design
Ensuring that each and every user feels included in your web design is the aim of accessible web design. Apart from moral obligations to provide a design that can be used by everyone, your website will also benefit from being an inclusive design.
With an accessible website design you will be able to reach a larger audience, with more users from a wider variety of backgrounds and abilities accessing your web design. Inclusivity and accessibility creates an overall positive impact on every one of your users, and no one misses out on the great web design you have to offer. What’s not to love about that?
Create your very own accesible UI design with Uizard and sign up today. If you want to learn more about the world of design, we have plenty of amazing articles on our blog that are just waiting for you to read!
