The Uizard guide to UI design

What makes a great UI design? This is a question that countless designers, founders, and project managers have battled with during the design and iteration process. Yet, despite ongoing technical advancement within the field of digital design, as well as the emergence of easy-to-use UI design tools such as Uizard, one thing has remained as consistent and important as ever... the needs of the users.
“Good design is actually a lot harder to notice than poor design… because good designs fit our needs so well that the design is invisible” Donald A. Norman, The Design of Everyday Things, Preface
Great UI should encourage effortless usability for customers, it should aid ease of access without introducing extra layers of friction. So, what exactly is UI? And what is user interface design? We will cover it all, and provide you with a few great tips for mastering your own web, app, or product UI along the way.

Skip to section:
What is a user interface (UI)?
How to create user-focused UI designs
Designing user interfaces with Uizard
What is a user interface (UI)?
Broadly speaking, a user interface (UI) is the point of interaction between a user and technology or machinery. This point of interaction can be as simple as the buttons on a toaster or as complex as high-end 3D modeling software. User interfaces also include hardware devices such as keyboards, joysticks, or gamepads, as well as software interfaces for mobile devices, websites, or other digital products – which are also known as graphical user interfaces (GUIs).
UI vs. GUI
Where the term UI encompasses all the facets of interaction between a user and technology, the term GUI refers specifically to the digital interfaces of computers, tablets, smartphones etc. These graphical user interfaces utilize graphics, text, icons, and imagery to display information and enhance user experience.
It’s important to remember that GUIs are a subset of UIs i.e., all GUIs are UIs, but not all UIs are GUIs. You will often find that the term UI is used as shorthand when discussing user experience and digital product design.

What is UI design?
UI design (or GUI design), involves the creation of the visuals, layout, and typography of the screens, buttons, icons, and all other elements that users interact with on digital platforms. These platforms commonly include computers, mobile devices, apps, and websites.
In other words, UI design is about making technology user-friendly and intuitive by visually guiding users through a product or system. It considers aesthetics as well as functionality, helping users achieve their goals efficiently and effectively while providing a satisfying user experience.
Why is UI design important?
User interface design improves the usability, functionality, and also the aesthetic of a UI, and this makes it an essential part of user experience. With many businesses relying on their digital presence for the majority of their income, if their UI design isn’t up to scratch, then they risk losing out on customers, potential investors, and clients.
Digital products use their UI designs to interact with users. Take away the UI design and users will find it incredibly difficult to navigate a user interface. We take intuitive sites and apps for granted, but if it wasn’t for UI design, our online interactions would be very complicated and quite time-consuming.
How to create user-focused UI designs
As the user is the one interacting with a UI, it makes sense to formulate a design with the user in mind. However, if you’re just starting out in the world of user interface design, this concept can be confusing. Even for more experienced UI designers, understanding how users interact with designs can be challenging.
To help you out, we have pinpointed four key areas of UI design that will help you create a well-rounded user interface design and increase your user satisfaction.
- Quick interactions and user flow
- Aesthetics
- Information architecture
- Problem solving
1. Quick interactions and user flow
As a rule, all UI designs need to work efficiently in order for users to achieve their goals. If your design is not efficient, you run the risk of missing out on vital conversions. Users are not going to waste time on your UI design when there are so many others on the market to pick from. This means that rigorous user flow testing is essential.
An example of poor user flow would be labeling a button ‘Sign up today’, and instead of taking users to the sign-up page, it takes them to the about page. Now, you’ve probably never come across this issue before, and that’s because UI designers understand the importance of user flow testing. So make sure to check your user flow, and how easy it is to navigate your UI design.
With Uizard as your UI design tool, mapping out user flows is easy. Simply click on your chosen UI component or element, select the lightning bolt icon beside it, and extend an arrow to your destination. Say goodbye to user flow issues and hello to a seamless design experience.
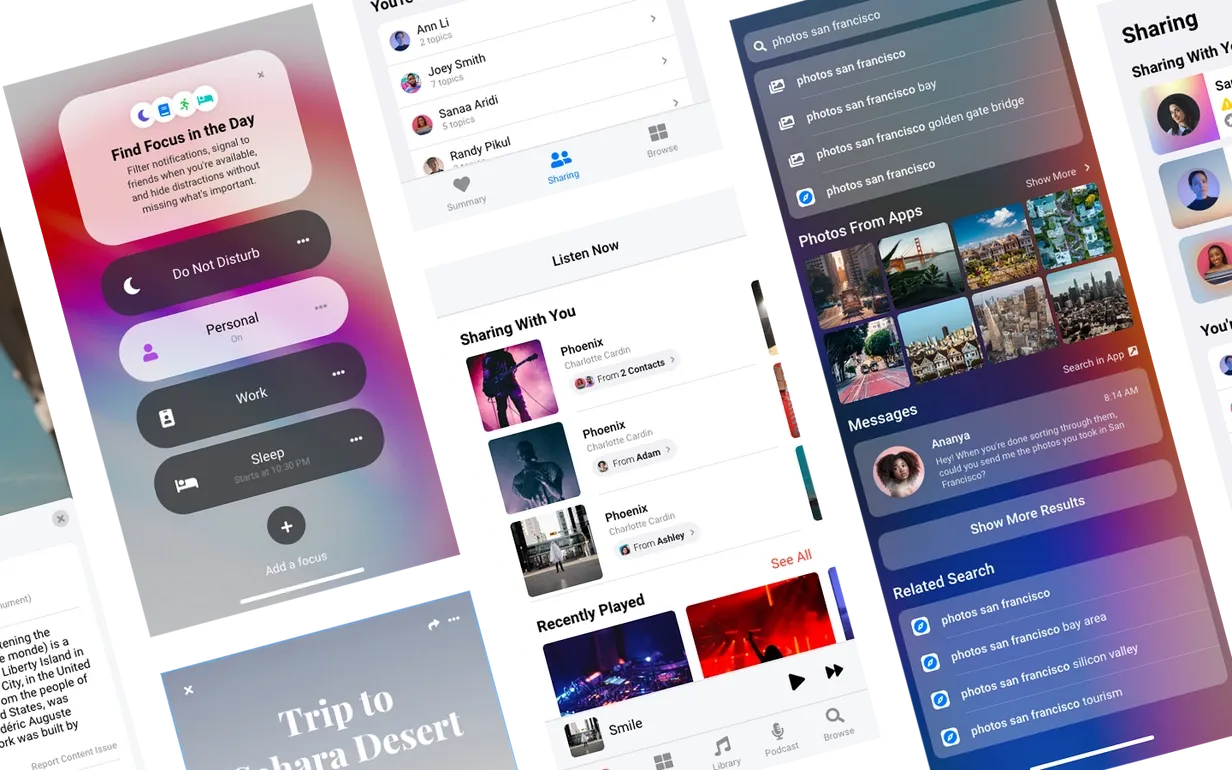
2. Aesthetics
The visual aspects of UI designs are incredibly important. It’s an opportunity to incorporate branding as well as some fun aesthetics to give off a great first impression to your prospective users. However, there is a fine line between a creative design and a clustered design. So, although you may be tempted to add loads of different UI components, and go for an all-singing, all-dancing UI design, this won’t necessarily boost user experience. Above all, a user interface design needs to be usable, and chosen aesthetics shouldn’t hinder this.
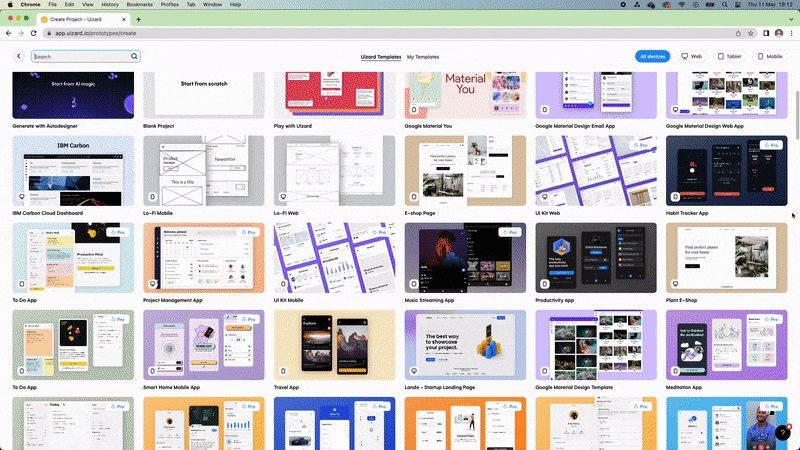
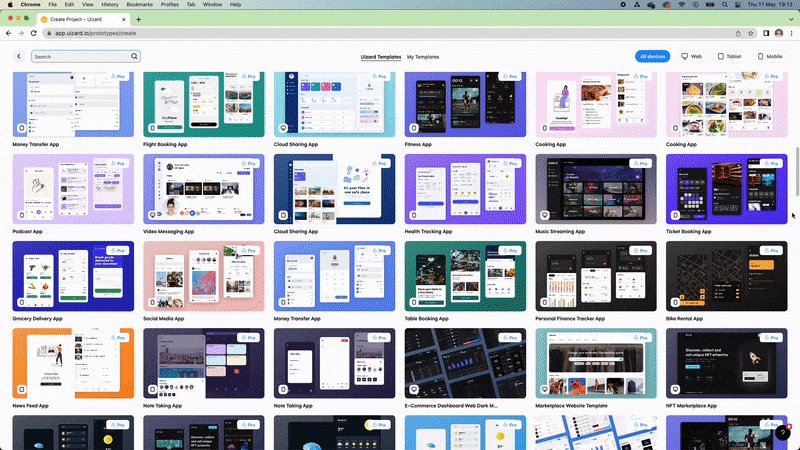
In need of some design expertise? With Uizard, you have a multitude of UI templates to choose from, and they have all been carefully designed with the user in mind. Whether you’re looking to create a web design or a tablet design, we have the template for you.

3. Information architecture
A good information architecture focuses on navigational elements, as well as structure, to create a hierarchy of content. Whether your UI design is a site that has a multitude of pages, or an app with only three screens, organization is key.
A messy UI design is not only unappealing, but it’s also hard to use. Make life easier for your users and keep your structure logical — this will help them to digest the information on your UI design and get from one page to another in a methodical manner.
Logical user interface designs are great for user experience, and implementing an information architecture will help with this. If you’re looking for more on this topic, why not check out our blog ‘A comprehensive guide to information architecture’?
4. Problem solving
Occasionally, UI design errors occur, and that’s okay — it happens. What is more important is being ready for the error, and helping the user move past it. Try to avoid frustrating users when actions can’t be completed. Providing a simple error message with a quick fix, or a link to your help center, is the best way to get a user out of a sticky situation. Not only will the user be able to carry out their aim, but there will be a level of trust built between your UI design and the user too.
Error messages and help centers are two great examples of error problem-solving, and if they are used correctly, they will improve user experience.
Mistakes to avoid in your UI design
Now that we’ve looked at what you should include in your UI design, what about the things that you shouldn’t? From content clutter to broken links, it’s amazing how many UIs suffer from a bad UI design. In our previous blog post ‘Bad UI design: 5 things you definitely shouldn’t do’, we discussed some common UI design mistakes, and how to resolve them. If you haven’t already, have a read of it, who knows, it might just save you from a fatal UI design flaw.
Designing user interfaces with Uizard
Uizard is a UI design tool that supports both designers and non-designers on their UI design journey. Each one of our users has access to some amazing AI features, as well as a multitude of UI design templates to choose from. Each of our templates contains multiple screens built by our very own design experts, and are fully customizable thanks to our drag-and-drop editor.
Want to know more about the world’s easiest-to-use UI design tool? With Uizard’s drag-and-drop editor, you can go from idea to interactive prototype at lightning speed without having to wait months for a design resource. Head over to our full beginner’s guide to Uizard blog article to find out more, or check out the video guide below:
Looking to get started with UI design? Our UI templates are perfect for both beginners and experienced designers, so why not take a look? If one catches your eye, get started with Uizard and sign up today. Browse through more helpful articles like this one on our blog.
