A beginner’s guide to app design

Whether you’re a startup with an app idea that would rival TikTok, or you’re a well-established company looking to create an app version of your website, an understanding of app design is crucial.
A great mobile app design can make all of the difference when it comes to how a user perceives your brand, product or service. Wow your users with an app design that not only looks great, but is easy-to-use and navigate, and they’ll be sure to use it time and time again.
Using UI design tools such as Uizard can support you with your app design every step of the way, from app wireframe all the way to interactive app prototype. Before you get started with your app design, this guide will bring you up to speed, and fill you in on everything you need to know to begin your journey.

Skip to section:
How to decide on an app platform: iOS, Android or both?
Mobile app design best practices
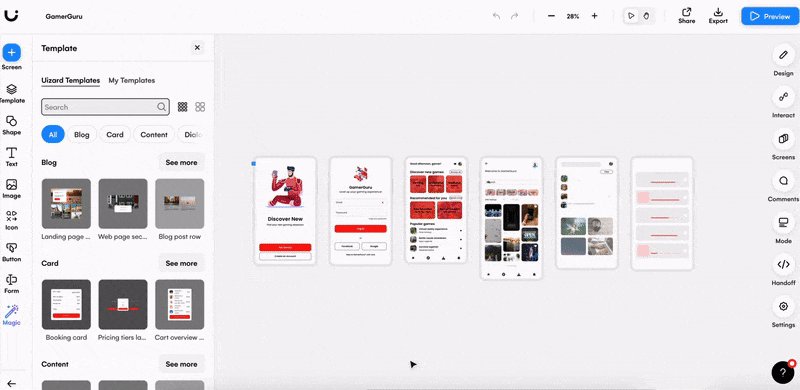
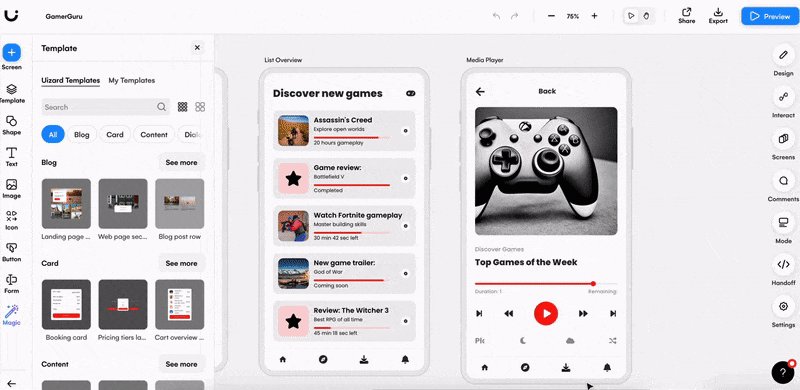
How to use Uizard as your app design tool
What is app design?
App design refers to the visual aspects of an application such as a mobile app. These visual aspects include the layout and functionality of all of the UI elements and components chosen. A few examples of elements used in an app design might include: text, images and icons, whilst components of grouped elements may include headers, footers and cards. An app design also needs to consider user flow in order to ensure a seamless user experience.
What does a user want from an app design?
Users want an app design that is straightforward, and will guide them to their end goal quickly and painlessly. Hard-to-use app designs are not user-friendly, and will most likely be abandoned by users. To avoid this, employ great UX in your design and test your user flow thoroughly.

How to decide on an app platform: iOS, Android or both?
When designing an app, you will need to consider optimizing your app design for one, or multiple platforms. Your app design will differ slightly depending on the platform you choose, so if you’re looking to launch your app on both the Google Play Store and the Apple App Store, you will need to tailor your design to the conventions of each.
Although these design differences can be minor, it can be time consuming, especially if you are new to app design. That’s why it’s beneficial to opt for app design tools that offer help for specific operating system designs, such as Uizard’s iOS app template.
So whilst many mobile apps are available to both Apple and Android users, it is your decision as to whether you want to design for two platforms, or to stick with just one.

How to design a mobile app
So, how do you design an app? Much like website design, there are a few steps to go through before your app design is ready for development:
- Ideate and decide on a concept
- Decide on a target audience and demographic
- Draw up a draft layout (app wireframes)
- Pick an app design tool
- Use app mockups to decide on final aesthetics
- Prototyping your final app design
1. Ideate and decide on a concept
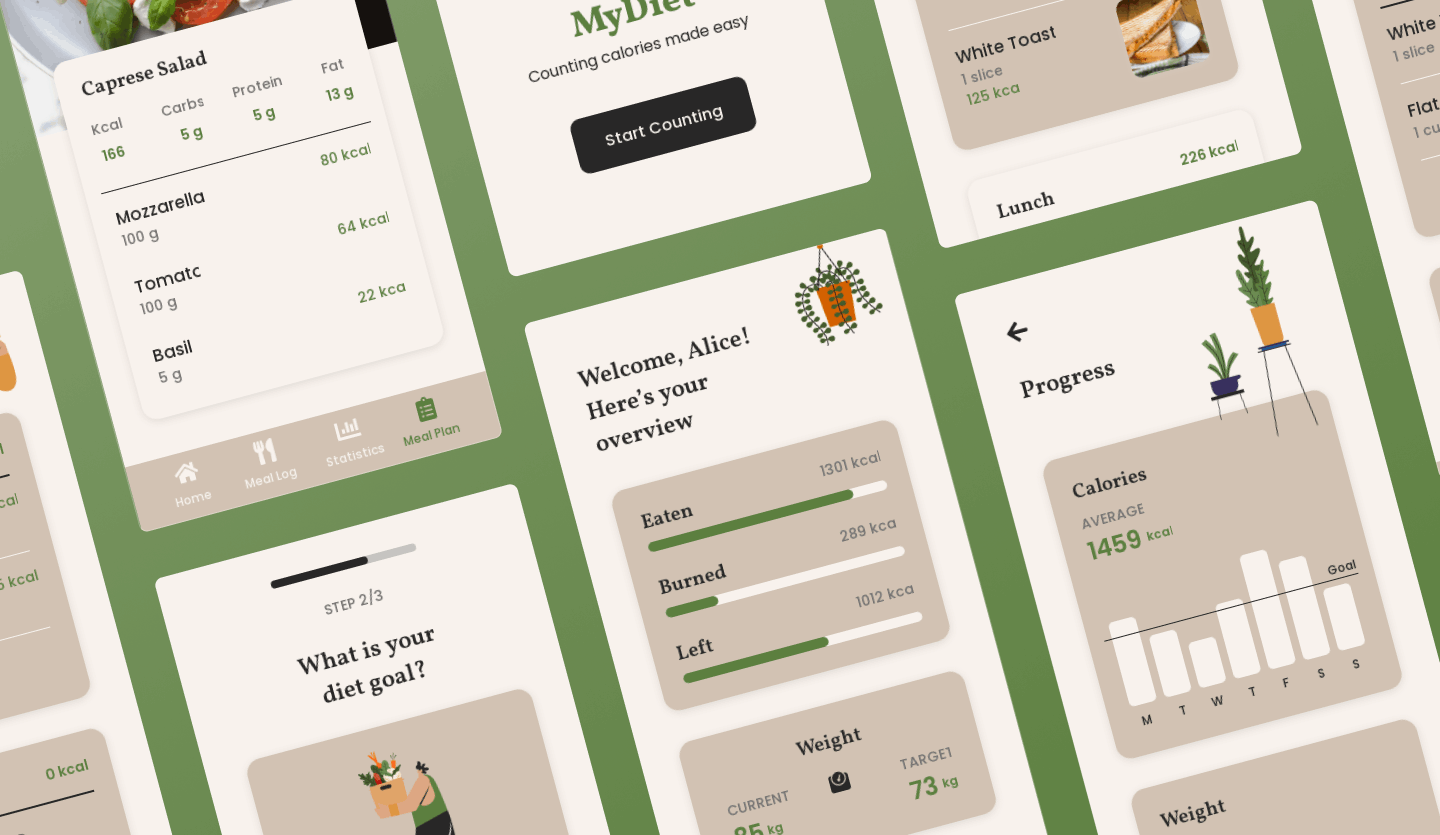
Before you start your app design, you will need a clear goal in mind about what it is you want to create. Are you wanting to design a calorie counter app to help users reach their nutritional goals, or maybe you’ve got plans for a furniture store app selling up-cycled vintage pieces? Whatever your idea is, it should be relatively concrete.
Of course as you move through the design process some parts of your concept may need altering, or progress naturally in another direction, but you should always start with a base idea. And these can be formulated through brainstorms with your team, or as per the guidelines of a client. At this point you can also have conversations about which platform you want to design your app for.
2. Decide on a target audience and demographic
Ask yourself, who are you designing for? Depending on your target audience, your app design could turn out very different. For instance, an app targeting users within the 16-25 age range, may opt for a young and modern app design, compared to an app targeting the ages of 40-59 which could easily go for a more simple design.
Pinpoint your user demographics to help you streamline your app design, and to improve the UX of your app.
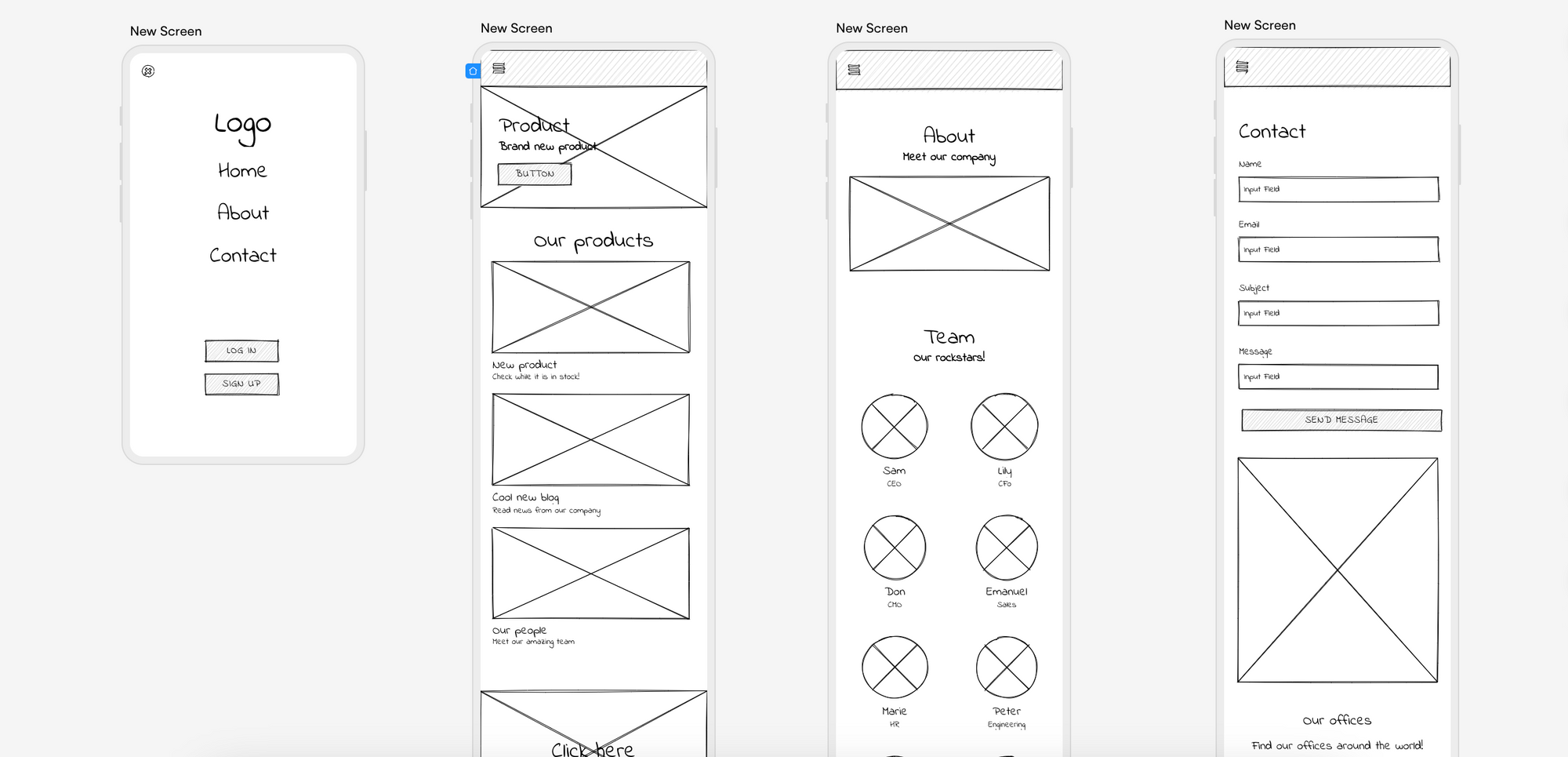
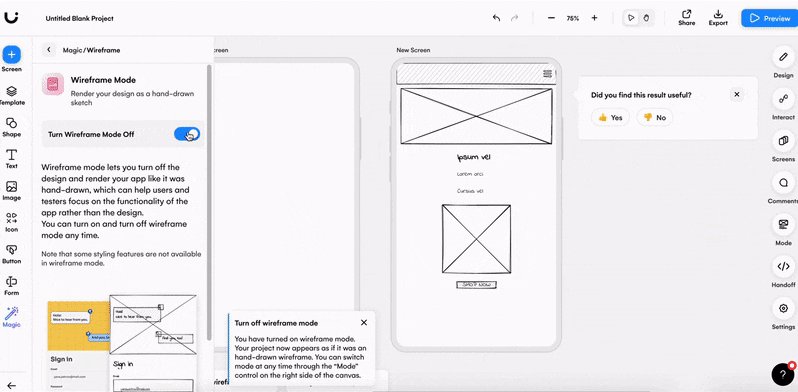
3. Draw up a draft layout (app wireframes)
Mobile app wireframing is the next stage in the app design process, and these wireframes should be rough, hand-drawn sketches of your app design layout. No need to add color or detail at this stage, these should be basic outlines of the placement of components and elements within your app design.
Your app wireframes are to be used as a guide, but make sure to include sketches of the components and elements you want to see in your final design. At this point you can also gain feedback from clients, or ideate with other designers in order to make amendments to the layout of your design.

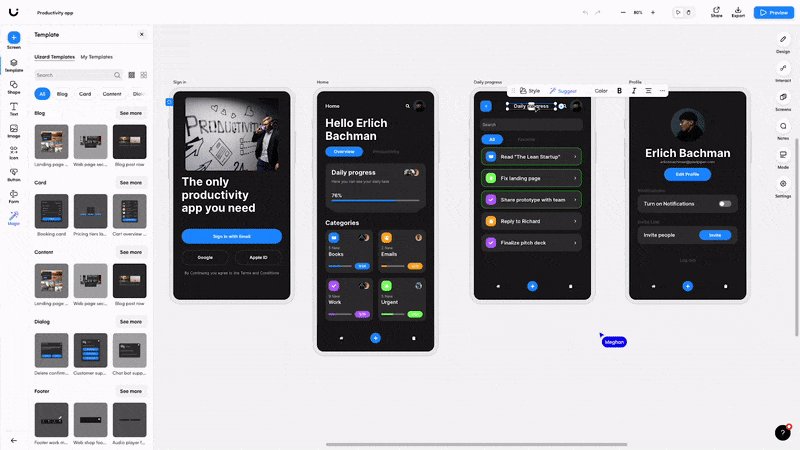
4. Pick an app design tool
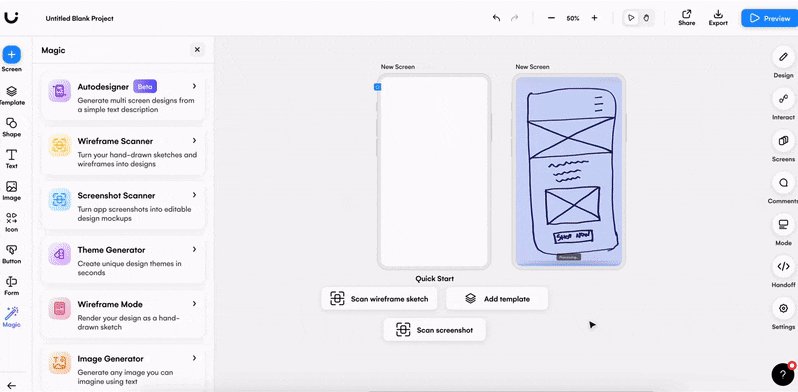
Now that you have your app wireframes, it’s time to take things digital and to pick a mobile app design tool.
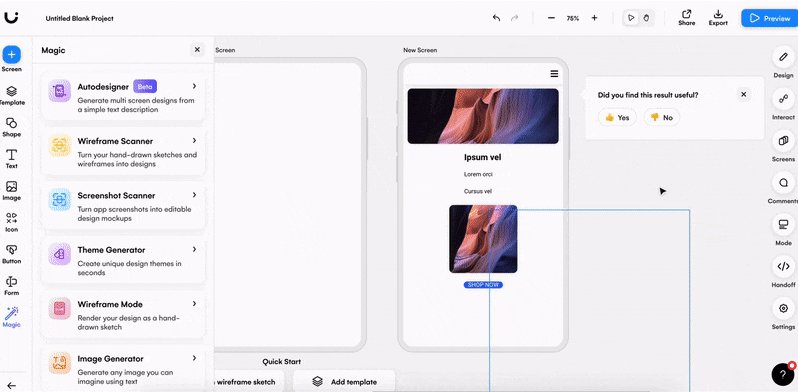
Consider the features a design tool has on offer, and how you can benefit from each feature. For instance, with Uizard, you can use Uizard Wireframe to import your hand-drawn wireframes, allowing you to digitally edit your app wireframes, and transform them into a mockup — speeding up the design process. Uizard boasts a range of features like this to make your life easier and your app design creation smoother.
Pricing is another factor to consider when trying out design tools. Many have free plans with paid options. With Uizard, you can access a range of app design templates and our AI-powered features as part of our free plan.

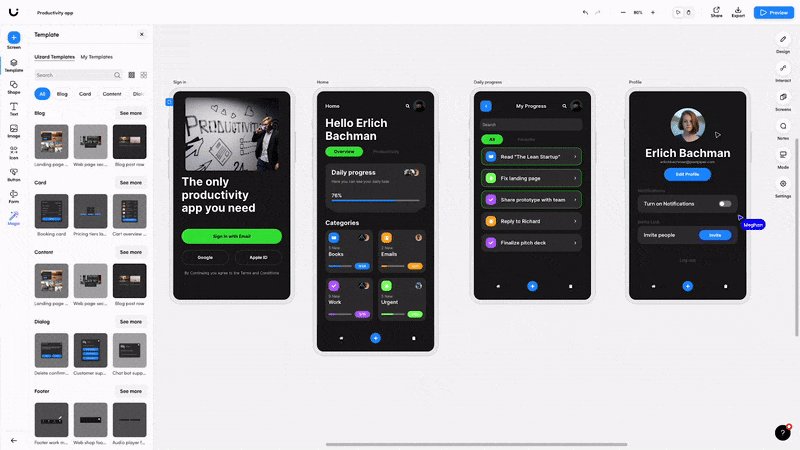
5. Use app mockups to decide on final aesthetics
With your UI design tool to hand, it’s time to use your wireframes to create an app mockup. Using the layout that you have crafted on your wireframe screens, you can now play around with aesthetics and add colors, images and more detail to your app design. Make sure to include appropriate touch screen elements, and to think carefully about spacing between each of the controls — you are designing for fingers and thumbs after all. You don’t need massive chunks of text at this point, and placeholder ‘lorem ipsum’ or headings and subheadings work just fine.
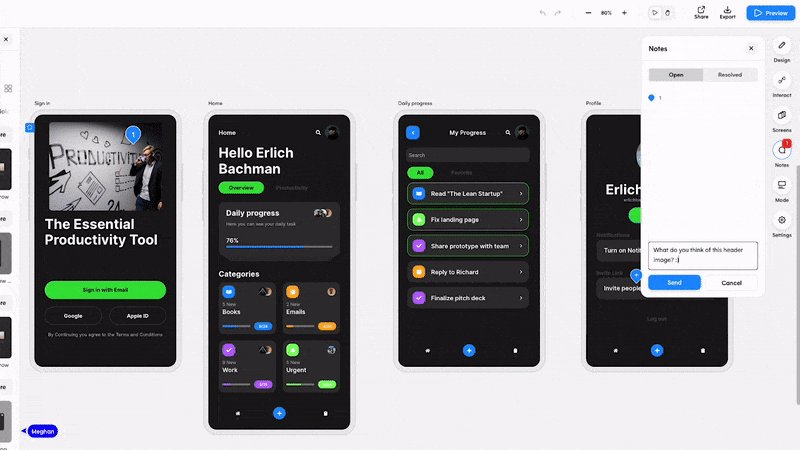
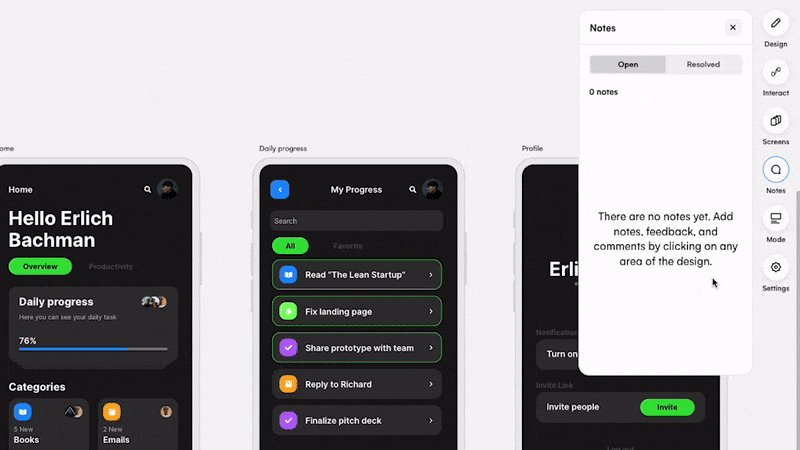
Collaborate and ideate by sharing your mockups with stakeholders and team members in order to reach your ideal app design mockup (easily done with Uizard’s share and comment functions). You can then implement any changes accordingly before starting on your app design prototype.

6. Prototyping your final app design
App prototyping is the final stage in the design process, and this is all about user testing and mapping out the user flow between the screens of your app design. Putting finishing touches on your design such as blocks of content is also done at this stage.
In your Uizard project, you can easily connect screens using the ‘interact’ functionality. Then you can preview the prototype and click through your design as a user would.
Once finalized, you can pass over your app design prototype to an app developer. Prototypes are used by developers to see exactly which controls take a user where, and ensure a high level of interactivity once an app is launched. Now you can proudly say that you have created your first app design!
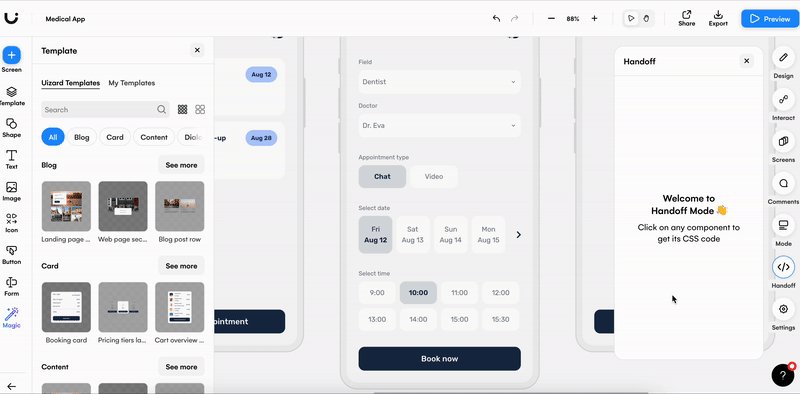
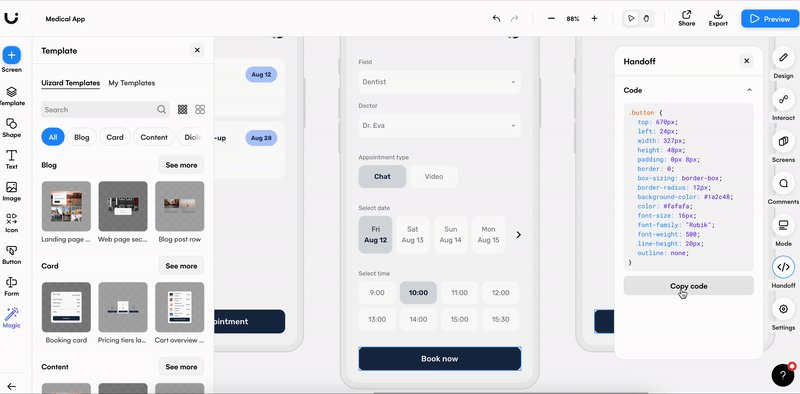
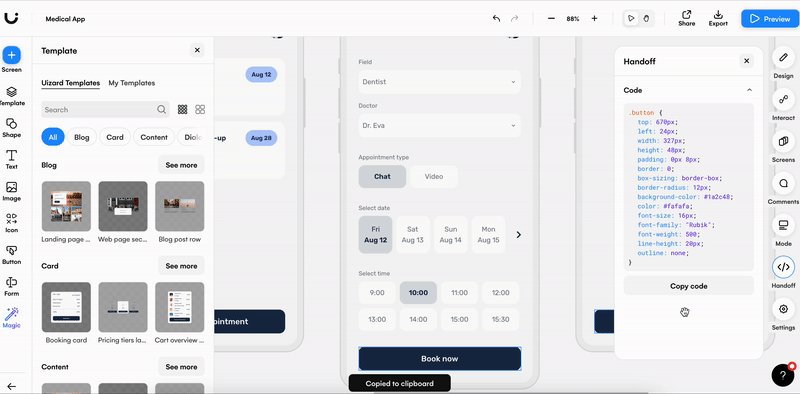
Fun fact: Uizard’s ‘handoff’ mode allows you to click on an element in your design and view the CSS code!

Mobile app design best practices
In order for you to make the most out of your app designing experience, there are a few best practices that can help you to achieve your design goals, and to improve the UX of your app.
-
Easy-to-use navigation: Keep your mobile app design navigation simple, and easy for users to follow.
-
Choose touchscreen controls wisely: When it comes to mobile apps, it’s important to consider how a touchscreen will impact your design. Pick touchscreen controls that are thumb and finger friendly.
-
Avoid design clutter: Don’t overwhelm your users, keep your app design clean and simple.
-
Practice great typography: Use contrasting typography to draw user attention to the important content on your app design.
This was just a taster of some of the best practices for app design, for more helpful tips, check out our ‘UI design tips’ article.

How to use Uizard as your app design tool
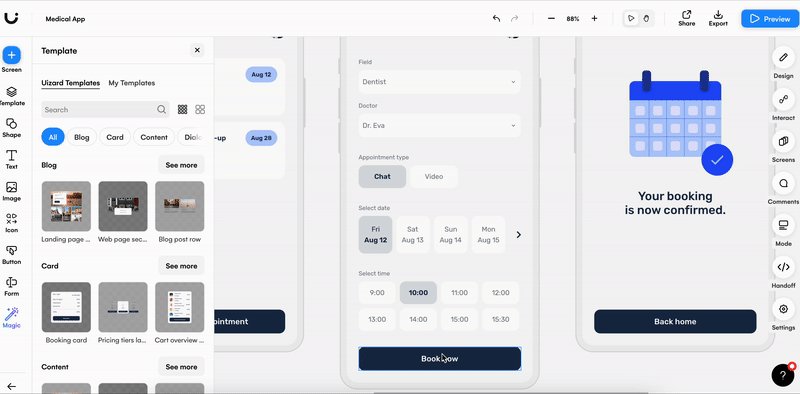
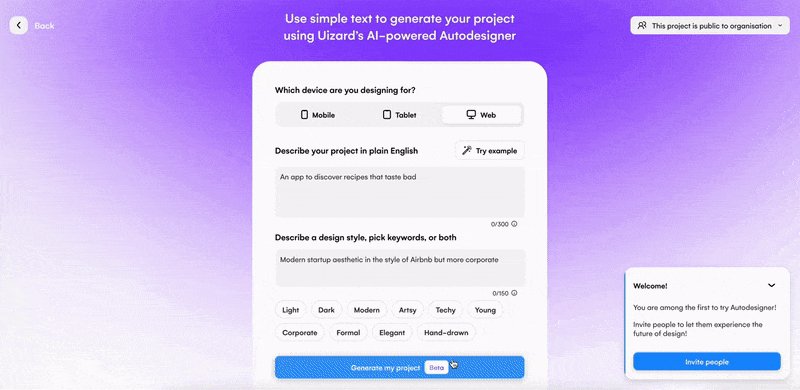
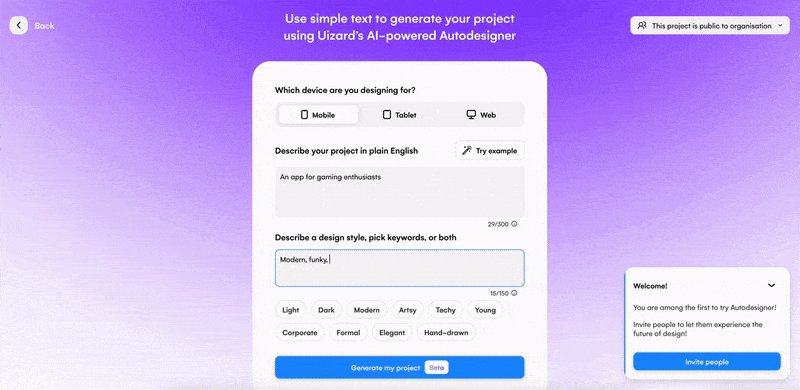
There’s no need to start from scratch with your app design when you use Uizard. Pick from one of many app design templates to launch your project straight into the mockup stage, or design your app from a simple prompt with Uizard Autodesigner.
Creating an app prototype with Autodesigner is easy. Simply choose the device that you’re designing for, in this case it would be mobile, enter your prompt, and finally describe your aesthetic or pick a few keywords to describe your app idea.
You will then have access to a fully-fledged app design complete with user flow mapping. Using the drag-and-drop editor you can quickly edit text, images and make any other design changes to better suit your app design concept.

Get started with your mobile app design quickly and easily with Uizard. Choose from one of our many templates, or use Uizard Wireframe to import your sketches and turn them into editable mockups. Sign up today to gain access to these features and more.
